Adobe Illustrator 101: 10 ting du bør vite om Ai
Adobe Illustrator er en av mine absolutte favorittprogrammer. For vektorarbeid kan Illustrator ganske enkelt ikke slå, og du bør virkelig sette reservasjoner til side og gi den et skudd. Selv om du ofte lager rastergrafikk for nettet, er det en rekke ting som Illustrator ganske enkelt gjør bedre enn Photoshop, så å bli kjent med begge appene og styrkene / svakhetene deres er et must.
Dagens artikkel er for ekstreme Illustrator-nybegynnere. Du har Adobe Creative Suite installert på datamaskinen din og har sett Illustrator sitte der stille og tigge om å bli spilt med, men du har aldri hoppet inn. Vi skal gå over ti grunnleggende ting du bør vite før du starter.
Utforsk Envato Elements
En Photoshop-sentrisk diskusjon
Når jeg skriver denne artikkelen, er en av de viktigste antagelsene jeg legger til grunn at du er ganske kjent med Photoshop. De fleste nettdesignere bor i Photoshop og / eller Fyrverkeri, så dette bør fungere bra for deg hvis du passer den beskrivelsen.
Når jeg går gjennom tipsene nedenfor, vil mye av forklaringen være basert på hvordan det å jobbe i Illustrator er annerledes enn Photoshop. De to appene er ganske like, så du bør kunne utnytte den eksisterende kunnskapen din så lenge du husker informasjonen nedenfor.
I likhet med Photoshop, er Illustrator en enorm app, så vi umulig kan dekke alt i ett innlegg, men dette er en anstendig oversikt over noen teknikker, verktøy og kunnskap å huske på.
Vektorgrafikk er magisk
Den absolutte første tingen du bør vite om Illustrator er at den brukes til å lage vektorgrafikk. Som du sikkert vet, er vektorgrafikk veldig annerledes enn rastergrafikken som du vanligvis lager i Photoshop (det er sant at Photoshop har noen begrensede vektorfunksjoner, men ikke i nærheten av det du kan oppnå i Illustrator.). I stedet for å bestå av statiske individuelle piksler, er vektorgrafikk matematisk tegnet av datamaskinen din og kan derfor endres drastisk med absolutt null kvalitetstap.
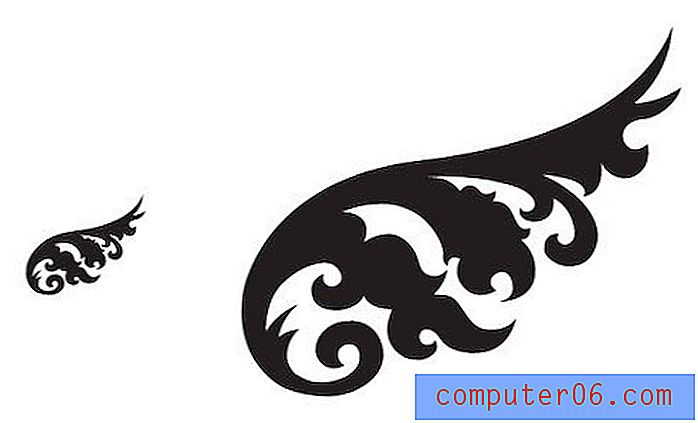
Hva dette betyr på praktisk nivå er at når du lager kunst i Illustrator, uansett hva den opprinnelige størrelsen er, når som helst du vil, kan du gjøre den så stor som en plakat eller så liten som en tommelfinger. Dette har store positive konsekvenser for måten du jobber på.
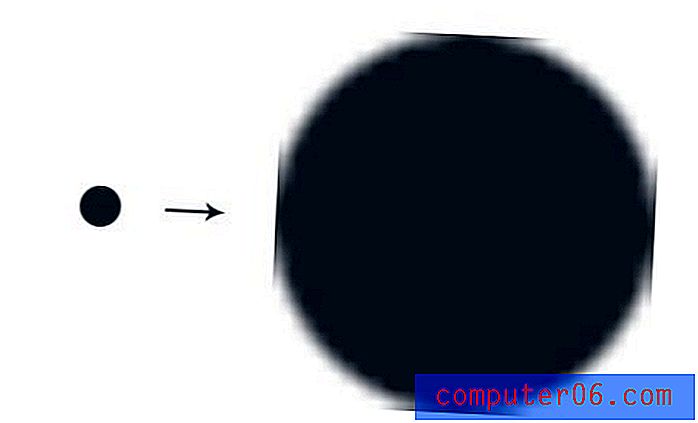
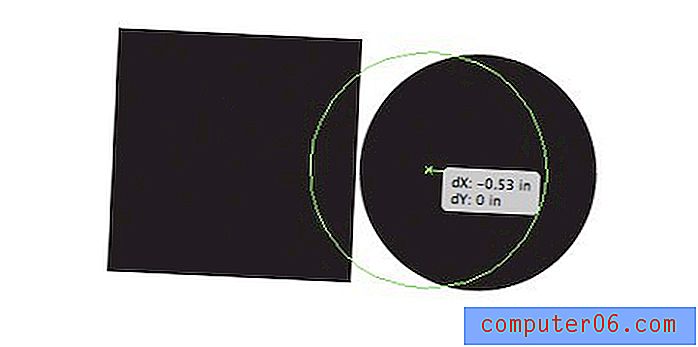
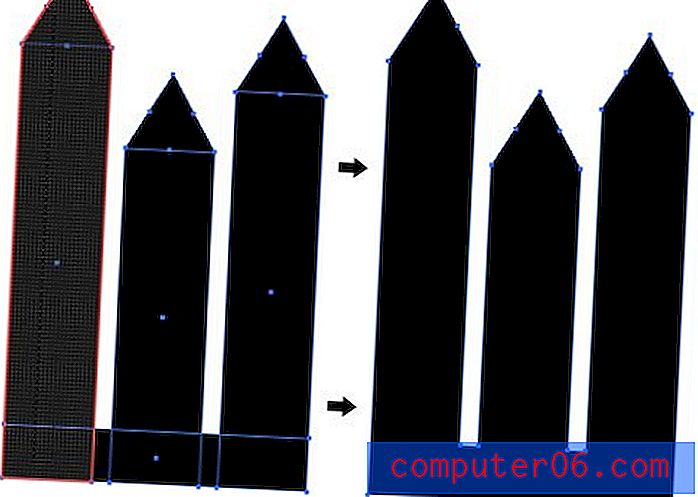
La oss for eksempel si at du er i Photoshop og at du har en sirkulær logo som er liten, og at du vil at den skal være stor. Som du sannsynligvis uten tvil har fått en million ganger, hvis du prøver å øke størrelsen på det elementet, blir det ganske mye ødelagt. Se hvor mye en enkel sirkel mister kvaliteten etter hvert som størrelsen øker:

Dette gjør det vanskelig å lage og jobbe med kompleks grafikk i raster fordi din frihet til å ombestemme deg, selv om du bruker smarte objekter du er begrenset til objektets opprinnelige størrelse.
Med vektorgrafikk eksisterer disse problemene rett og slett ikke, noe som gir deg frihet til kontinuerlig å endre tankene og kunstene dine når du vil uten å bekymre deg for visuell forringelse.

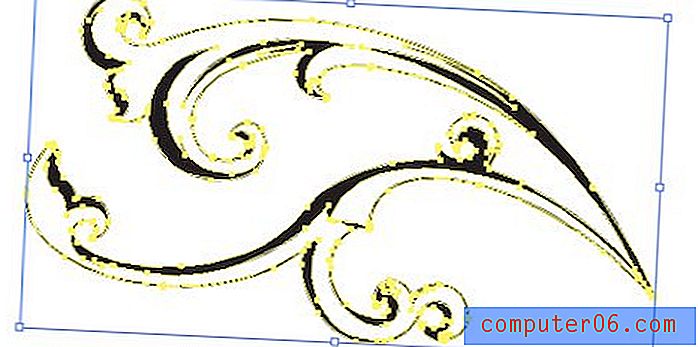
Siden vektorgrafikk består av punkter og linjer, har du en ubegrenset mengde frihet til å gå inn og endre individuelle linjesegmenter.

Men du visste det allerede
Oddsen er at hvis du leser denne bloggen, vet du allerede hva forskjellene mellom vektorgrafikk og rastergrafikk er. Det du må akseptere nå er at Illustrator virkelig blåser bort Photoshop i dette området (Fyrverkeri er et interessant mellomrom som gjør det ganske bra). Enda bedre, du trenger ikke å velge hverandre fremfor, men kan i stedet bruke dem og alle de andre appene i Creative Suite synergistisk gjennom de forskjellige prosjektene dine.
Hva er alt dette tullet på skjermen min?
Det første du sannsynligvis vil merke når du begynner å bruke Illustrator, er at det er en hel masse ting som skjer når du velger og redigerer noe. Dette er noe mange nye brukere har en tendens til å hate rett utenfor flaggermusen fordi det ser forvirrende ut, men i virkeligheten er all informasjon og kontroller som Illustrator kaster, fordi du er ekstremt nyttig.
The Bounding Box
For det første vil du se dens avgrensningsfelt når du velger noe. Dette er en intuitiv funksjon som du umiddelbart bør forstå. Den delen som ikke er intuitiv er grunnen til at den ikke vil forsvinne.

I Photoshop ser du bare avgrensningsboksen til et objekt når du er midt i en transformasjon. I Illustrator ser du avgrensningsboksen når du har valgt et komplett objekt, og det aktive verktøyet er Direct Selection Tool (V).
Hvis du har valgt flere objekter, vises avgrensningsboksen rundt dem alle, slik at du kan flytte eller transformere dem sammen. De samme reglene gjelder som du er vant til i Photoshop: hold skift til skala jevn, kast inn Alt / alternativ-tasten for å skalere fra sentrum, etc.

En stor forskjell her er at du ikke kan gripe og uavhengig flytte et bestemt hjørne av avgrensningsboksen som du kan i en Photoshop-transform. Dette gjør klipping og å sette perspektiv på objekter litt vanskeligere da du må bruke de dedikerte verktøyene for denne typen transformasjoner. Senere får vi et glimt av hvordan du bruker Free Transform, som vil føles mye mer som du er vant til i Photoshop.
Smarte guider
Smarte guider er det viktigste som avlytter mange nybegynnere og proffer. Dette er de små bitene med informasjon og konturer som dukker opp når du svever over, flytter eller forvandler noe. Det kan virke som om de bare kommer i veien, men prøv å bli vant til dem og bruke dem så mye som mulig, snart vil du begynne å se verdien.

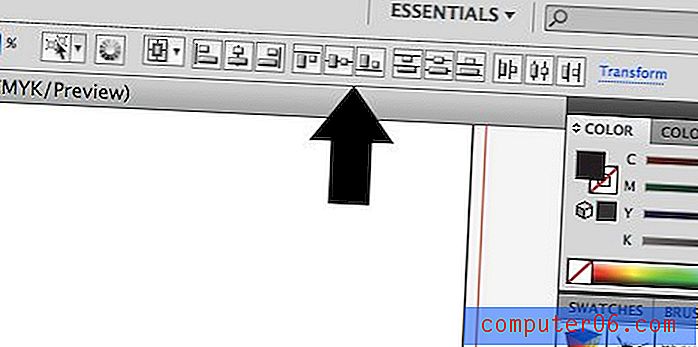
Smarte guider lar deg størrelse objekter på farten ved hjelp av presise målinger og justere hva du har valgt med punkter og linjer fra andre objekter rundt det. De gjør det veldig enkelt å lage komplekse oppsett veldig raskt og er mye enklere enn "øyebolling" ting. Du har selvfølgelig også et komplett sett med justeringsverktøy for denne typen operasjoner:

Slå av det hele
Jeg anbefaler på det sterkeste å jobbe med alle disse statene som er slått på, men noen brukere hater ganske enkelt alle distraksjonene. Riktignok føler jeg det på samme måte med tilleggene til InDesign, så jeg forstår absolutt denne tankegangen.
Heldigvis lar Illustrator deg stille stillingen og slå av alt dette. Som en rask måte å slå av avgrensningsboksen, trykk på Command-Shift-B eller gå til Vis> Skjul begrensningsboks .
På samme måte er det like enkelt å slå av Smart Guides som å slå Command-U, eller gå til Vis og fjerne merkingen av Smart Guides .
Lag er forskjellige
Når du bytter fra Photoshop til Illustrator, er det viktig å merke seg de konseptuelle endringene i arbeidsflyten. Til tross for at de to applikasjonene deler så mange funksjoner, er det ofte slik at funksjonen brukes på en veldig annen måte.
Lag er et utmerket eksempel på dette. I Photoshop får hvert stykke sitt eget lag. Faktisk er et individuelt objekt virkelig definert av laget det er på. Hvis du kaster to elementer på samme lag, blir de et enkelt element, og hvis de overlapper hverandre, vil du ikke kunne skille dem lenger. Påføring av en effekt på et objekt påvirker også hele laget.
I Illustrator er ikke lag så mye tilgang til hvert enkelt stykke på siden som det er et praktisk organisasjonsverktøy. Hvis du velger, kan du lage et utrolig komplekst kunstverk med tusenvis av enkeltelementer som alle bruker et enkelt lag. Videre har elementene i det laget sitt eget underhierarki og kan uavhengig redigeres og arrangeres når som helst.
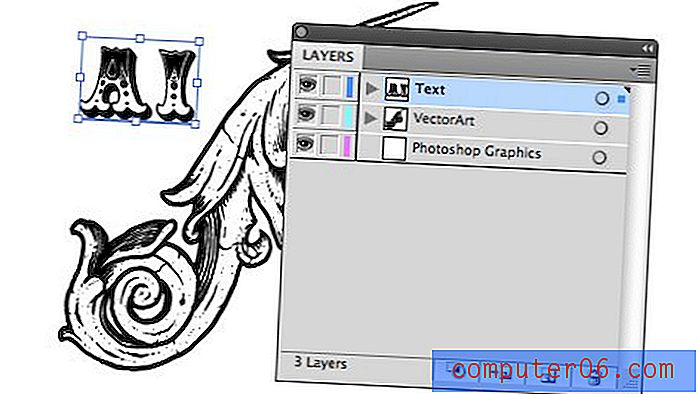
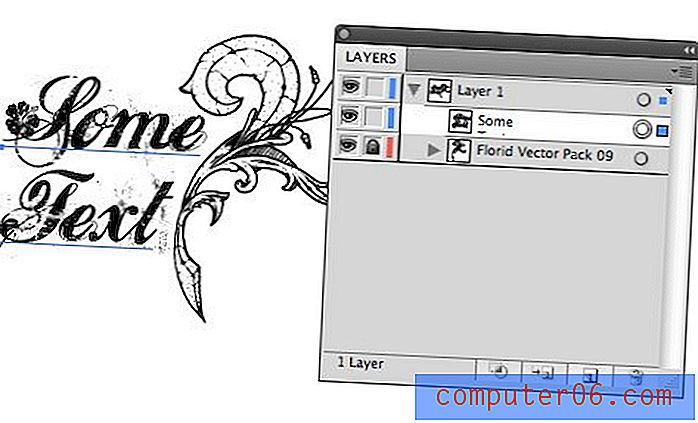
Så for eksempel i stedet for å ha et lag for hvert element, vil det være ganske typisk å lage ett lag som inneholder alle de forskjellige tekstelementene, et annet for vektorgrafikken og muligens til og med en tredjedel for importert Photoshop-kunst.

Hvordan lag fungerer i Ai
Det er mange funksjoner i Illustrator-lag som du ikke ser i Photoshop. Til å begynne med har hvert lag en liten dropdown-pil som lar deg se hierarkiet til hvert element i det laget. Her kan elementer omorganiseres for å justere den visuelle stablingsrekkefølgen for resultatet (bruk Kommando- [og Kommando-] for å bringe et element frem eller skyve det tilbake).

På høyre side av paletten skal du se en sirkel ved siden av en farget firkant. Ved å klikke på sirkelen kan du enkelt velge et element. Klikk på lagets sirkel for å velge alt i laget eller et enkelt elements sirkel for bare å velge det elementet.
Den fargede firkanten indikerer fargen på det laget. For enkelhets skyld er avgrensningsboksen og annen pop-up-grafikk fargekodet basert på lag, på den måten når du velger noe du umiddelbart kan se hvilket lag det tilhører. Hvis du vil flytte et element fra et lag til et annet, klikker du ganske enkelt og drar det lille kvadratet.
Pathfinder er kjempebra
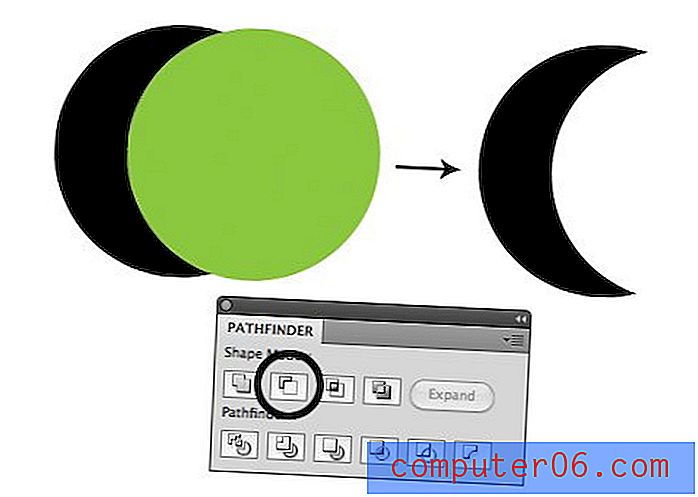
La oss innse det, det er vanskelig å tegne på en datamaskin. Selv enkle former kan være vanskelig å lage hvis du ikke er en mester i Pen Tool. Som med mest profesjonell vektorprogramvare, gjør Illustrator å lage komplekse former mye enklere ved bruk av boolske operasjoner som finnes i Pathfinder-paletten.

De små forhåndsvisningene på Pathfinder-knappene er ganske selvforklarende. De alle lar deg i grunn kombinere to former på en interessant måte. Når du først bruker Ai, kan du bli fristet til å tenke at dette er en nyhetsfunksjon som du aldri vil bruke, men stol på meg. Hvis du skal illustrere, vil Pathfinder virke som vil spare deg for mye tid.
Litt kreativitet går langt, og når du først kan lære deg å se de enkle formene som utgjør komplekse gjenstander, vil Pathfinder være din beste venn.
Shape Builder
Hvis du har CS5, gir Illustrator deg en annen måte å utføre komplekse boolske operasjoner. Shape Builder Tool (Shift + M) lar deg bare klikke og dra gjennom overlappende objekter for å kombinere dem.

Prøv å holde nede alternativtasten for å trekke fra geometri i stedet for å legge den til. Ta en titt på en videoopplæring om det nye Shape Builder-verktøyet her.
Artboards, Not Pages
I over ti år har Illustrator-brukere sørget over at det er umulig å lage flersidede dokumenter. Adobe holder med hensikt prosjekter på flere sider som en sentral funksjon i InDesign, selv om det ikke var mye håp om en løsning.
Nylig ble imidlertid problemet løst på en interessant måte ved å la brukerne lage flere artboards. Disse kan brukes på forskjellige måter: separate ideer for samme prosjekt, designe både foran og bak på et objekt, etc.

Du kan lage så mange tegnebrett som du vil i et enkelt dokument. De kan til og med være i forskjellige størrelser. Funksjonelt er det mange fordeler ved å bruke flere tegnebrett i et enkelt dokument i stedet for å bare lage flere dokumenter. Du kan enkelt flytte / kopiere objekter frem og tilbake og skrive ut eller eksportere valgte tavler på en gang.
Effektene er rare
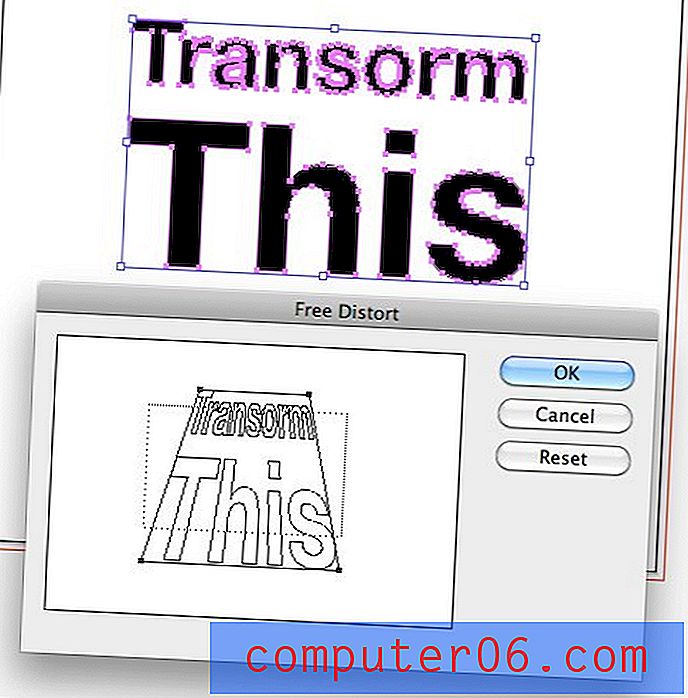
I stedet for "filtre" som i Photoshop, gir Illustrator deg forskjellige "effekter" som kan brukes til å manipulere kunstverkene dine, og de tar seg litt til å bli vant til. La oss bruke en for å se hva jeg mener. Nedenfor har jeg en tekst som er konvertert til konturer, og jeg vil gi den et perspektiv. Som jeg nevnte ovenfor, gir ikke avgrensningsboksen meg denne friheten, så jeg gikk til Effects> Distort & Transform> Free Distort .

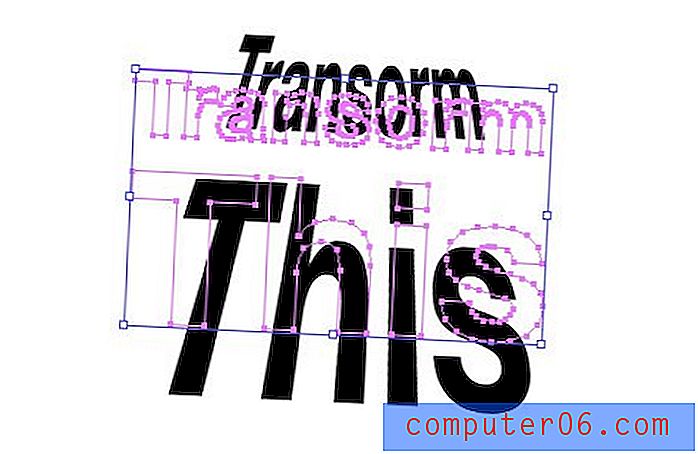
Når jeg bruker overføringen, blir ting litt vanvittige. Effekten kan tydelig sees på teksten min, men når jeg velger objektet, er alle poengene mine fremdeles i sine opprinnelige posisjoner og gjenspeiler ikke de nåværende kunstverkene mine i det hele tatt.

Dette er fordi transformasjonen faktisk ikke blir brukt på en permanent måte. I stedet for å rote med formen på objektet ditt, blir effekter brukt "live". Dette er faktisk en flott ting fordi det betyr at du alltid beholder integriteten til det originale objektet og kan gå tilbake og redigere effekten når som helst.
For å redigere effekten, velg objektet ditt og få frem utseende-paletten. Det skal være et lite "fx" -ikon et sted med navnet på effekten du brukte. Bare dobbeltklikk på ikonet for å redigere det eller dra det til papirkurven for å slette det.

Photoshop-effekter
Du har kanskje lagt merke til at det faktisk er et sett med Photoshop-effekter tilgjengelig i Illustrator. Disse kan være morsomme å leke med, men i all ærlighet vil jeg anbefale å bruke dem sparsomt, om i det hele tatt. Illustratoreffekter er bygget for vektorer og bruker matematiske beregninger for å tilpasse seg endringer i kunstverket, Photoshop-effekter er raster og derfor ikke like pålitelige når du prøver å bruke dem i et vektordrevet arbeidsområde.
Pipetten gjør mye
Inne i Photoshop griper pipetten verktøyet en farge fra dokumentet eller skjermen ... det er det. I Illustrator er imidlertid verktøyet mye kraftigere. Her er noen få ting du kan gjøre med det.
Grip en farge fra et annet element
Denne du vet om. Velg ett objekt, pipett et annet, fargen på det andre objektet blir brukt på det første.
Eksempel: Velg rød boks, Blå pipette, begge boksene blir nå blå.
Bruk det valgte objektets farge andre steder
En alternativ måte å bruke pipetteverktøyet er å velge objektet hvis farge du vil gjenskape andre steder, deretter holde Alternativ- tasten nede og klikke på noe annet du vil gi den fargen til.
Eksempel: Velg rød boks, Alternativ-Klikk på blå boks, begge bokser blir nå røde.
Grip stylingen fra tekst og andre objekter
Illustratørens pipettverktøy griper ikke bare farger, men også stil. Du kan bruke den til å lage to tekstobjekter med identiske skrifter, farger og størrelse eller for å ta taket fra et formobjekt.
Eksempel 1: Velg rød Futura 12pt-tekst, pipettblå Helvetica 15pt-tekst, begge objektene blir blå Helvetica 15pt-tekst.
Eksempel 2: Velg en hvit boks med svart slag, pipett en blå boks med gult slag, begge boksene blir blå med gule stryk.
Tips: hold nede Skift for bare å ta forgrunnen farge på et objekt.
Skrifttyper Gjør delingsfiler vanskelig
Når jeg overfører et Photoshop-dokument til noen, uansett hvilke skrifter som brukes, kan de faktisk åpne det og se hvordan det originale designet så ut. Uten skriftene kan de ikke redigere teksten, men de kan i det minste se den.
I Illustrator er dette ikke tilfelle. Hvis du lager et kunstverk for noen og sender det videre til dem, hvis det er uvanlige skrifter som brukes, er oddsen at den personen ikke vil kunne se .ai-filen din riktig (de vil se feil skrifter).
I praksis sender de fleste bare skrifttypene, men dette kan være et dårlig valg av flere grunner. For det første er fontlisensiering komplisert, og du er teknisk sett ikke ment for å bare gi dyre skrifter til alle som vil se filen din.
Det er ofte slik at noen som en kommersiell skriver ber om filene dine, men du ønsker ikke at de skal endre noe. I begge disse tilfellene kan du spare deg for mye problemer ved å gå til Type> Create Outlines (Command-Shift-O). Dette gjør vesentlig teksten din til vektorformer og eliminerer derfor alle fontproblemer og tar bort betrakterens evne til å endre teksten.

Alternativt kan du lagre dokumentet som en PDF og dele det på den måten. Mange klienter vil be om "originale lagdelte filer", i så fall vil en PDF ikke være nok, men hvis personen ikke bryr seg om filformater, er PDF veien å gå.
Håndtere manglende skrifttyper
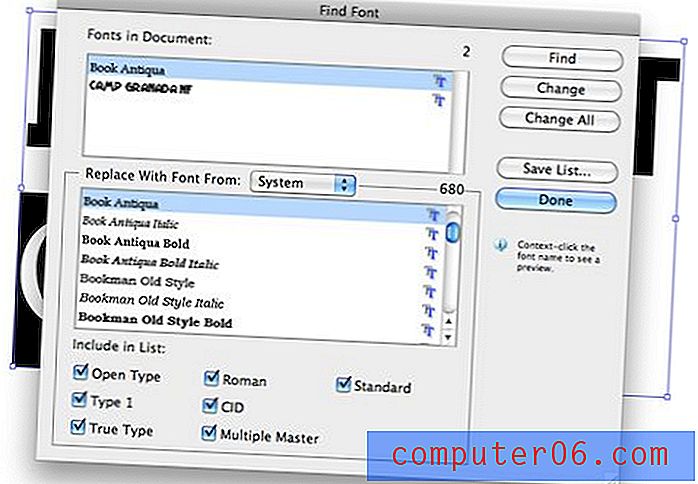
Hvis du er i den andre enden av denne diskusjonen og mottar en fil med manglende skrifttyper, er det lite du kan gjøre for å fikse den. Illustrator gjør det imidlertid enkelt å målrette mot spesifikke manglende skrifter og erstatte dem gjennom et dokument med noe fra systemet ditt. Dette gjøres i dialogboksen Type> Finn font .

Nyttige tastatursnarveier
For å avslutte vår grunnleggende diskusjon om Illustrator, bør du gjøre deg kjent med hvordan du kan komme deg rundt grensesnittet raskt og smidig ved å bruke snarveier. Selvfølgelig, hvis du svever over et hvilket som helst verktøy, vil du vise den tilsvarende snarveien, så her er noen andre nyttige triks du kanskje ikke kjenner. Mange av disse er rett ut av Photoshop, så du bør føle deg hjemme.
Jeg skal bare kaste inn Mac-snarveiene her. PC-brukere burde bare vite at ⌘ (Kommando) = Kontroll og ⌥ (Alternativ) = Alt.
zooming
- Zoom inn / ut: ⌘ + eller ⌘-
- Monter tavle på skjermen: ⌘0
- Zoom til faktisk størrelse: ⌘1
Midlertidig bytte av verktøy
- Midlertidig håndverktøy: Hold plass fra hvilket som helst verktøy
- Midlertidig valgverktøy: Hold ⌘ fra hvilket som helst verktøy (gir deg direkte valg hvis du allerede har valgt verktøy)
- Midlertidig zoomverktøy: Hold pSpace fra hvilket som helst verktøy
lime
- Lim inn foran: ⌘F
- Lim inn bak: ⌘B
- Lim inn på plass: ⌘⇧V
Arbeide med objekter
- Dupliser et objekt: Hold ⌥ mens du drar
- Gruppeobjekter : ⌘G
- Ungroup-objekter: ⌘⇧G
- Bring to Front: ⌘⇧]
- Send til Tilbake: ⌘⇧ [
- Velg Alt på kun aktivt tavle : ⌘⌥A
- Låsevalg : ⌘2, ⌘⌥2 for å låse opp alle
- Skjul valg: ⌘3, ⌘⌥3 for å vise alle
Annen
- Sjekk stavemåte: ⌘I
- Vis rutenett: ⌘ ”
- Lag guider: ⌘5 (velg først en form)
Konklusjon
Jeg håper de ti tipsene ovenfor har oppmuntret deg til å gi Illustrator et nytt blikk. Det er en komplisert applikasjon, men den kan ikke slå for vektorarbeid, og når du først får tak i hvordan det er annerledes enn Photoshop, begynner alt å være fornuftig.
Legg igjen en kommentar nedenfor og fortell oss noen gode Illustratortips som kommer til hjernen. Hva slet du med da du først hentet denne søknaden? Hva sliter du fremdeles med?