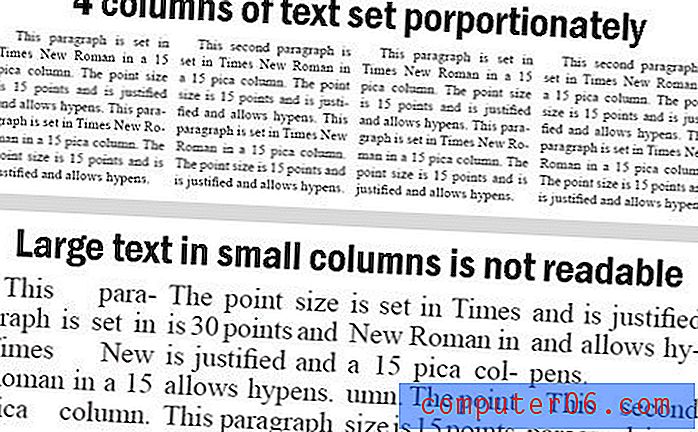
Praktiske tips for bruk av kolonner med tekst i oppsettene
Å designe rundt store blokker av typen kan være tøft, og flere designere tar "færre-er-bedre" -tilnærmingen når de arbeider med kolonner og store tekstblokker. Når du bruker en type type, for eksempel i en bok, tekstbelastet nettsted eller et utskriftsprosjekt, ligger mye av vekt mer på lesbarheten enn det faktiske utseendet til typen.
Skrifttyper er viktige, men enda viktigere kan være antall kolonner som brukes i kombinasjon med ordene. Antall kolonner du bruker i et prosjekt kan variere avhengig av en rekke faktorer som for eksempel skrifttype og stil brukt, type prosjekt, skriftstørrelse og rennebredde og andel andre elementer.
Utforsk Envato Elements
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold.
Skrift og stil
Den første tingen å ta i betraktning når du vurderer hvor mange kolonner som skal brukes, er fontvalg og hvor mye type prosjektet inkluderer. Tenk på ekstrautstyr du vil bruke, for eksempel dråpehetter, innrykk og avstand mellom linje og avsnitt.
Typestilen er også en faktor. Serif og sans serif-skrifter er de mest brukte i blokker av type på grunn av deres utmerkede lesbarhet i forskjellige størrelser. Prosjekter som bruker gammelengelsk, skript eller nyheter skrifter brukte sjelden flere kolonnelayouter eller store tekstblokker.
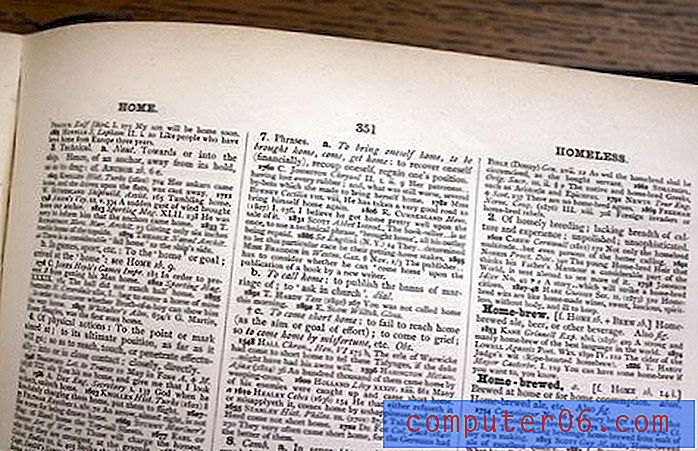
Mange trykk- og nettdesign du ser i dag, bruker en enkel design med en kolonne for hovedtekstelementet. De fleste trykte bøker bruker en kolonne med tekst per side, selv om dette ikke alltid var trenden. Mange eldre innbundne bøker inneholdt to kolonner med tekst per side; Flere kolonneformater brukes fortsatt ofte for bøker som ordbøker og almanakker. Å bruke en enkelt kolonne for type på nettsteder er å foretrekke, slik at den er lett å lese når du blar nedover siden.
Flere kolonnelayouter er best reservert for applikasjoner som kan vises på en gang, for eksempel i utskriftsprosjekter eller for e-lesere. Flere kolonnelayouter brukes ofte av aviser og magasinutgivere og i nyhetsbrev.
Type prosjekt

Bruk av kolonner i utskriftsprosjekter kan variere mye, og hvordan du bruker kolonner kan formidle en viss følelse. Enkeltkolonne-design har en tendens til å føles mer åpen og innbydende, slik som denne reklamen fra 1970-tallet fra Caterpillar. Merk at mesteparten av plassen brukes til et bilde og ikke selve teksten.

Å bruke flere mager kolonner kan føles overveldende og overfylt, for eksempel en side fra en ordbok, men har et utpreget formål. Teksten er ikke ment å lese som en helhet og brukes til å skumme over korte informasjonsstykker.

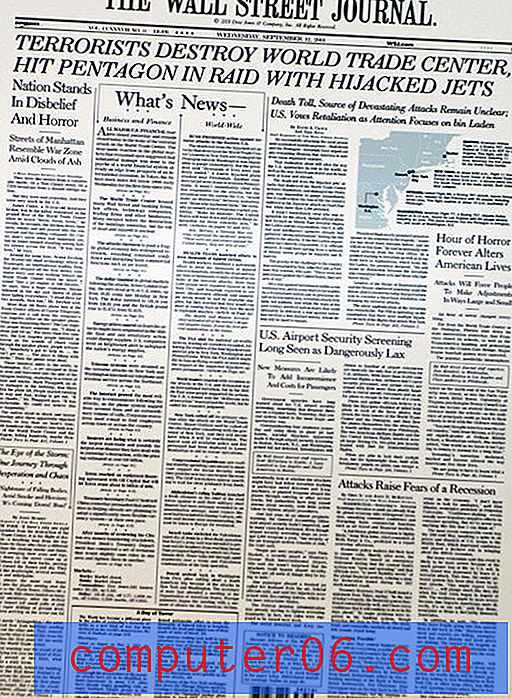
Aviser og magasinoppsett bruker også flersøyleoppsett med mye tekst. Wall Street Journal har brukt den samme seks-kolonnes utformingen i flere tiår med bare små justeringer til oppsettet, for eksempel tilsetning av farger og bilder. Kolonnene holder liten type (vanligvis bare 9 til 11 poeng) organisert på en måte som er lett å lese og legger ordre til en side med mange tekstelementer som kanskje ikke har sammenheng med hverandre.

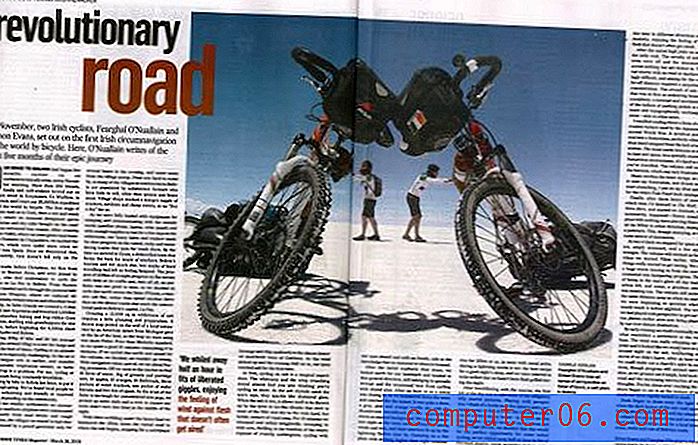
Magasiner bruker også flere kolonnelayouter, men har en tendens til å bruke større kolonnebredder og typestørrelser, for eksempel denne utformingen fra The Irish Times Magazine.


I nettprosjekter, tenk på den tilgjengelige plassen for tekst. Mange nettoppsett er delt inn i to eller tre kolonner før du selv tar med tekst i miksen. Den største av disse kolonnene er forbeholdt kroppen av nettstedet, og dette er plassen du faktisk må jobbe med. Tenk på elementene under banneret: Er det en kolonne med annonser som kjører ned på den ene siden av siden? Inkluderte du navigasjonselementer i en kolonne også?
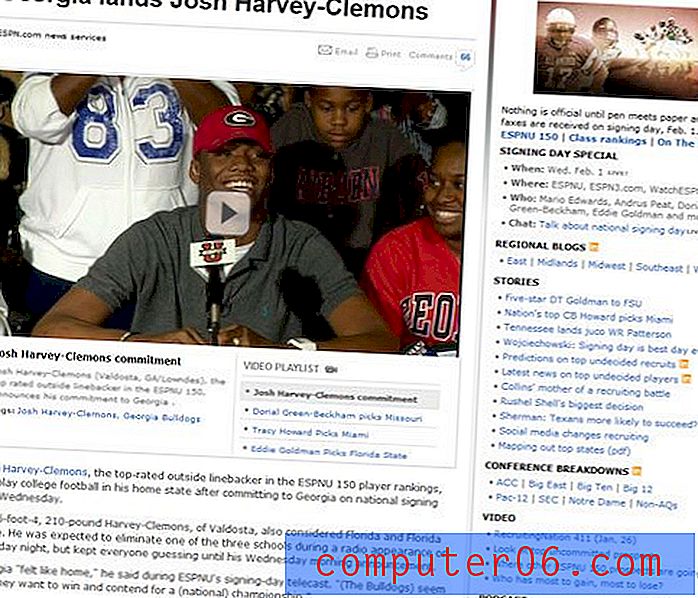
Når normen er blitt til, har tre kolonnemaler blitt satt av av mange nettsteder som nå bruker en to-kolonne modell, inkludert her på Design Shack og ESPN. Denne modellen gir mulighet for en bredere kolonne for hovedkolonnen med tekst, men gir lite rom for flere kolonnetekstoppsett, som er forbeholdt enda større mellomrom.
Skriftstørrelse og rennebredde

Selv om de fleste moderne bokutgivere velger et enkelt kolonneformat, må du være oppmerksom på at størrelsen på typen har en tendens til å variere mye mellom innbundet, pocketbok og e-utgaven. Denne variasjonen i typestørrelse har plass til en-kolonnestilen fordi teksten står i forhold til kolonnebredden. Det mest bemerkelsesverdige unntaket er i ordbøker og almanakker, der svært små skriftstørrelser brukes med massive tekstblokker i flere kolonner per side.
Søyler som er for brede kan anstrenge øyet og vanskeliggjøre tekst. Kolonner som er for tynne kan forårsake rare pauser og overdreven orddeling av tekst. Kindle-applikasjonen for Apples iPad har løst dette problemet ved å bytte fra et enkelt kolonneformat når det brukes vertikalt, men bruker to kolonner når iPad dreies for lettere å lese.
Som en tommelfingerregel i utskriftsprosjekter, skal bredden på hver kolonne (i picas) være så bred eller bredere enn skriftens punktstørrelse. I store tekstblokker skal skriftstørrelsen ikke overstige kolonnebredden.
Det er ikke så tydelig kutt av en regel for webdesign. Mange designere velger 12 eller 14 poeng for kroppskopi uansett kolonnebredde. Hvis du har en smal kolonne for kopiering (500 piksler eller mindre), velger du den mindre størrelsen. Bredere søyler takler 14-punkts type pent, uten for mange vanskelige linjebrudd. Hvis du leter etter noe mer konkret, kan du sjekke Pearsonifieds Golden Ratio Typography.

Avstanden mellom hver kolonne kan bestemme tekstens lesbarhet. Legg merke til vektleggingen av takrenner i reklamen fra Eico Stereo ovenfor. De brede mellomrommene mellom kolonnene som inneholder stor mengde tekst, gjør kolonnene mindre skremmende for øyet og enklere å lese. På en standard avisside er kolonnene med tekst mellom 10 og 13 bilder brede og har en 1 pica-takrenne. Magasiner bruker også lignende spesifikasjoner. Denne plassen skiller kolonner slik at det er lett å lese over hver linje til slutt og deretter og ned til neste uten å hoppe over til neste kolonne, noe som forårsaker forvirring. Større skriftstørrelser og større kolonnebredder krever større rennebredder. Som med kolonner, bør en jevn rennebredde brukes gjennom hele prosjektet.
Andel andre elementer
Når du bestemmer hvor mange kolonner som fungerer best for et prosjekt, bør du tenke på mer enn bare tekst. Ikke-tekstelementer rundt kopien kan være like viktige.
Tenk på de andre elementene som vil berøre hver kolonne med tekst. Har du planer om å legge til små bilder eller tekstoppslag? Vurder størrelsen og vekten på andre gjenstander også. I utskriftsprosjekter kan størrelsen, vekten og fargen på annen tekst som omgir hver kolonne påvirke teksten din. I nettprosjekter gjelder det samme for elementer på hver side av hovedkopien, i tillegg til animerte effekter. Jo mer du har gjort rundt hver kolonne av typen tilsvarer viktigheten av å bruke strømlinjeformet og enkel type i hver kolonne. Ekstraeffektene i arbeidsområdet kan også diktere skriftstørrelsen som brukes. Så at teksttekst opprettholder sin egen identitet, sett den i en størrelse og font som står i kontrast til andre elementer.
Velg et bredde for kolonner, og hold deg til det. Innstilling av type i varierende kolonnebredder i et enkelt dokument kan være skurrende. Forsøk å unngå å pakke tekst rundt for mange store objekter som endrer den visuelle størrelsen på kolonnene; dette kan gjøre tekst vanskelig å lese, forårsake dårlige pauser og overdreven bindestrek.
Konklusjon
Print-designere tar en leksjon fra nettet og begynner å jobbe med færre, men bredere kolonner i oppsettene. Dette fremgår av bokutgivelser, magasiner og til og med noen aviser. Å velge å bruke en enkelt kolonne på mer vertikale prosjekter bredde er en bekymring eller i de fleste webapplikasjoner med store tekstblokker.
Layouter med flere kolonner fungerer best for mindre skrifttyper i designsituasjoner der et helt prosjekt eller tekstblokk kan sees på et øyeblikk, noe som gjør flersøylesoppsett mindre vanlig i webdesign på grunn av bla. Husk publikum, hvordan type blir lest og skriftstørrelse når du planlegger en layout som bruker et format med flere kolonner.
Bildekilder: nesster, nesster, quinn.anya, cliff1066 og fearghalonuallain.