Skisse vs. Figma vs. Adobe XD: Hvilket designverktøy er best for nybegynnere?
Det kommer en tid hvor enhver designer trenger å bestemme hvilket designverktøy de vil slå seg til ro med resten av karrieren. Hvis du er i ferd med å finne det perfekte designverktøyet eller leter etter en erstatning, er denne guiden noe for deg.
Sketch-app brukes til å holde tronen som en av de mest allsidige design-appene der ute. Det var inntil to nye kandidater dukket opp for å utfordre tronen - Figma og Adobe XD.
Både Figma- og Adobe XD-appene er ikke bare utviklet av bransjeledere, men tilbyr noen fantastiske funksjoner som klarte å stjele mange brukere vekk fra Sketch. Selvfølgelig er Sketch fremdeles et av de beste UX-designverktøyene som finnes i dag.
For begynnende designere kan det være frustrerende å finne riktig verktøy for arbeidet sitt. I denne artikkelen tar vi sikte på å gi et solid svar på det problemet ved å sammenligne Figma, Sketch og Adobe XD med hverandre. La oss dykke inn.
Utforsk skissemaler
Hvorfor bruke UX og UI Design Tools?
På en måte er hver designer en brukeropplevelsesdesigner (UX). Enten du designer et nettsted, en logo eller til og med et innlegg i sosiale medier, må du tenke på hvordan brukere oppfatter designene dine, hvordan de vil utforske innhold, formatere tekst for lesbarhet, fargevalg osv. Det er i grunnen UX-design handler om.
Å ha et skikkelig verktøy laget for å lage slike design med nøyaktig brukeropplevelse og brukergrensesnittoppsett er et must for alle designere. Det går langt for å gjøre hele designprosessen og arbeidsflyten din så jevn som mulig.
Designverktøy som Sketch og Figma tar denne prosessen til neste nivå. Takket være deres avanserte muligheter, kan du først forhåndsvise designen for å teste interaksjoner og funksjoner når du designer et nettsted eller et mobilappgrensesnitt. Dette tilbyr en fin måte å vinne over kundene dine også.
Kort sagt, det spiller ingen rolle hvilken type design du lager, du bør gjøre deg kjent med et UX-designverktøy for å gjøre bedre arbeid. Og enda viktigere er å gjøre designene dine brukervennlige.
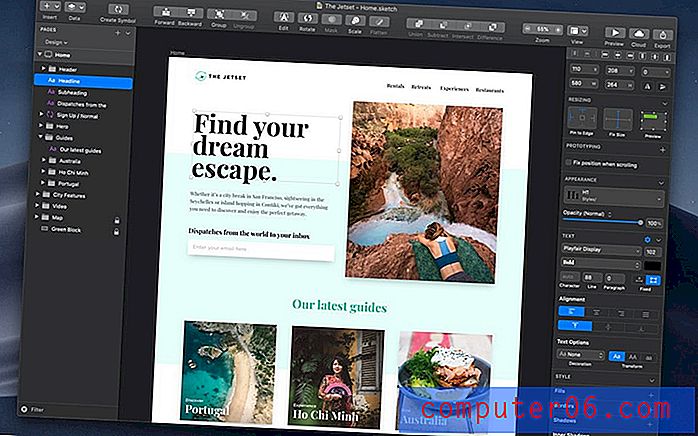
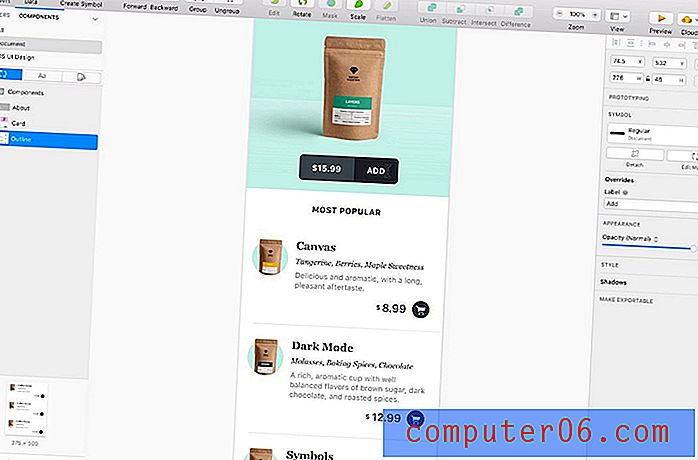
Hva er skisse?

Helt siden Sketch ble introdusert i 2010, klarte appen å vinne over hjertet og sjelen til mange designere. Den vant også flere priser. Sketch er kjent som en brukeropplevelse og designverktøy for brukergrensesnitt. Imidlertid bruker designere nå det til forskjellige andre formål, selv for å tegne illustrasjoner og grafisk design.
Sketch har også et lojal samfunn med bred støtte. Det er mange ressurser og utvidelser tilgjengelig på plattformen for å tilby løsninger for både nybegynnere og erfarne designere.
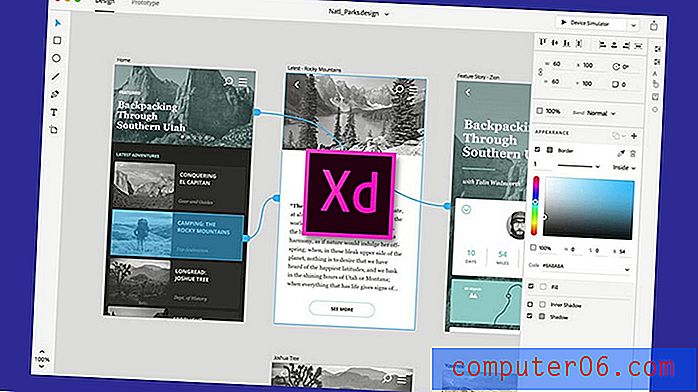
Hva er Figma?

Figma ble grunnlagt ikke lenge etter utgivelsen av Sketch-appen. Det tok imidlertid selskapet lang tid å utvikle appen til et nivå der den klarte å utfordre Sketch. I dag er Figma like god som Sketch og fungerer til og med som et flott alternativ for Windows-brukere.
Et av de mest unike trekkene til Figma som skiller seg fra resten er at appen fungerer på skyen. Du kan få tilgang til verktøyet og designene dine direkte fra nettleseren din ved å bruke hvilken som helst datamaskin.
Hva er Adobe XD?

Adobe XD er den nyeste konkurrenten som ble medlem av som et alternativ til både Sketch og Figma. Adobe lanserte UX-designverktøyet i 2017, mens de overrasket alle ved å gjøre det gratis å bruke.
Adobe XD fungerer som både et design- og prototypingverktøy. Den har også unike funksjoner laget for teamsamarbeid som er det viktigste salgsargumentet for verktøyet. Appen støtter også Windows og Mac-plattformer.
Skisse vs. Figma vs. Adobe XD: Main Differences
Med introduksjonene ute av veien, nå kommer vi til den beste delen av guiden. I denne delen sammenligner vi appene ved å se på spesifikke funksjoner og alternativer. La oss se hvor godt hver programvare er designet.
Hovedverktøy Pallete
UX- og UI-designverktøy har en ganske minimal verktøypalett. Siden det meste av arbeidet kan gjøres ved å bare dra og slippe elementer fra ferdige biblioteker, kan du designe hele prosjektet ved å bruke bare et flytteverktøy og et type verktøy.
Vi forventet ikke mye i verktøyavdelingen fra noen av appene. De har alle de riktige verktøyene du trenger for UX- og UI-prosjekter. Men, Sketch tar ledelsen på dette området med sitt omfattende verktøysett.

Sketch tilbyr en rekke verktøy for å lage mer avanserte design. Spesielt tegneverktøyene er ganske nyttige for håndlaging av spesifikke elementer i designene dine, for eksempel ikoner, knapper og til og med for tegning av illustrasjoner.
Hurtig prototyping
Prototyping er uten tvil den viktigste funksjonen i et UX-designverktøy. Å kunne sette sammen realistiske brukergrensesnittdesign så raskt som mulig er en viktig funksjon å se etter i designprogramvare.
Sketch har de beste verktøyene og funksjonene for å støtte rask prototyping. Spesielt artboards-funksjonen gjør det ekstremt enkelt å sette sammen et komplett appgrensesnitt i løpet av få minutter.

Figma og Adobe XD har også lignende funksjoner og funksjoner som gjør prototyping mye raskere og enklere. Adobe XD har til og med et unikt alternativ kalt stemmeprototyping som lar deg lage prototyper for stemmeaktiverte apper. Skisse gjør imidlertid den generelle prosessen med prototyping mye jevnere.
Interaktive design
En av de beste bruksområdene til UX designverktøy er muligheten til å teste designene dine. Dette betyr at du faktisk kan lage design med interaktive funksjoner som klikkbare knapper, funksjonsformer, sveipebevegelser og andre brukerinteraksjoner.
Heldigvis har Figma, Sketch og Adobe XD alle funksjoner for å legge til interaksjoner. Selv om Figma og Adobe XD gjør det mye enklere å få det til. Adobe XD har til og med et alternativ som lar deg automatisk legge til interaksjoner og animasjoner til designene dine.

Når du har lagt til disse interaksjonene, kan du teste mobilappgrensesnittene dine i et ekte mobilmiljø ved å bruke speilingsappene som leveres av programvaren. Både Figma og Adobe XD har speilingsapper for iOS og Android. Mens Sketch har en offisiell app bare for iOS.
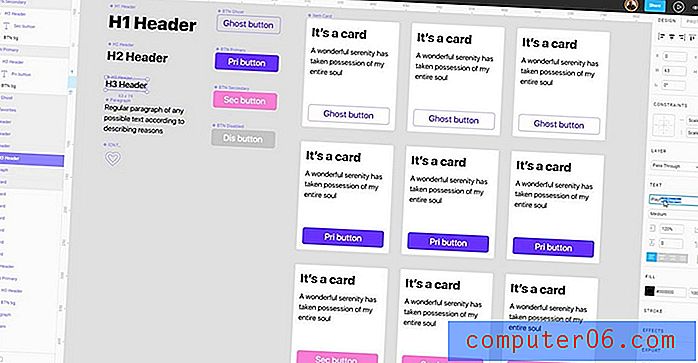
Elements Libraries
Alle apper utmerker seg i forhåndslagde elementbiblioteker. Du vil ikke ha noen problemer med å finne ferdiglagde oppsett for mobilapper, webapper eller annet grensesnittdesign når du bruker enten Sketch, Figma eller Adobe XD.

Alle av dem har store samlinger av biblioteker med rammer, oppsett og til og med designelementer som knapper, former og mye mer. Figma tar en spesiell plass her med sin "design systems" -funksjon som lar deg lage elementer med et delt designsystem. Dette overlader faktisk hele den raske prototypeprosessen.
Maler, plugins og ressurser
Takket være det brede spekteret av verktøysett og samfunnsstøtte har Sketch-appen den største og beste samlingen av ressurser. Du finner tusenvis av fantastiske ferdige maler, brukergrensesnitt, appdesign og mye mer i Sketch-format.
Sketch har også mange nyttige plugins som integreres med tredjepartsverktøy, så vel som interne utvidelser for å legge til flere funksjoner for appen.

Figma og Adobe XD har også mange maler og ressurser. Figma har mange plugins, men det er bare en håndfull plugins tilgjengelig på Adobe XD. Siden begge appene fremdeles får fart, kan vi helt sikkert forvente mer i fremtiden.
Prisplaner
Både Figma og Adobe XD kommer med gratisplaner for enkeltpersoner. Adobe XD har den mest sjenerøse gratis planen som gir ubegrenset prototyping og design. Sammen med 1 delt dokument å redigere med 2 redaktører. I tillegg til 2 GB skylagring.
Figma gratis plan gir deg ubegrenset lagring, men tillater bare 3 aktive designprosjekter om gangen med 2 aktive redaktører.
Skisse koster en engangspris på $ 99 og gir deg ubegrenset bruk. Men hvis du vil fortsette å få programvareoppdateringer og tilgang til skylagring, må du registrere deg for et abonnement på $ 79 per år.
Samarbeidsfunksjoner
Figma tilbyr de beste funksjonene for teamsamarbeid. Siden alle med en bærbar datamaskin og en nettleser kan bruke appen, gjør det ting lettere for deg å samarbeide med andre på forskjellige plattformer.

Adobe XD tilbyr også mange nyttige alternativer for teamarbeid. CoEditing-funksjonen til appen lar deg samarbeide om prosjekter, mens du lar andre gjøre endringer i sanntid.
Skisse faller bak i teamsamarbeidets aspekt. Du må melde deg på et månedlig abonnement for å dele filene dine med et team og med begrensede verktøy og muligheter.
Ytelse og tilgjengelighet
Figma tar ledelsen når det gjelder ytelse og tilgjengelighet. Selv om appen fungerer i nettleseren, fungerer den ganske greit, og verktøyene fungerer mye raskere selv på avanserte datamaskiner og bærbare datamaskiner.
Figma er også et plattformverktøy. Dette betyr at du kan bruke appen uansett hvilken plattform du er på, og du kan til og med logge deg på appen for å redigere prosjektene dine fra hvilken som helst datamaskin.
Andreplassen går til Adobe XD. Det fungerer på både Windows og Mac-enheter. Du må likevel installere programvaren på datamaskinen din og registrere deg for en gratis Adobe-konto.
Skisse er bare tilgjengelig på Mac-enheter. Appen er raskere enn Adobe XD og presterer bedre enn Figma på noen områder også.
Hvilket designverktøy er best for deg?
Å finne riktig app avhenger av hvilken type arbeid du gjør.
Hvis du er en designer som takler forskjellige typer design, alt fra webdesign til mobile UI-er, er Figma et flott alternativ for å starte reisen din som UX-designer. Appen er ikke bare gratis, men fungerer direkte i nettleseren din. Og det fungerer feilfritt også.
Adobe XD er også et flott alternativ for å teste farvannene i UX- og UI-design. Det er spesielt nyttig hvis du allerede har Creative Cloud-apper siden Adobe XD fungerer bra i en kombinasjon med Photoshop og Illustrator.
Sketch er fortsatt den beste UX-designappen på Mac. Men dens eksklusivitet på plattformen gjør at appen er vanskelig å anbefale for alle. Når det er sagt, hvis du er Mac-bruker, vil det ikke gå til spill å investere i Sketch-appen.