10 Vilkår for digital design du trenger å vite
Designsjargong er overalt. Og du må kunne snakke språket. Å jobbe med digitale prosjekter har et eget sett med terminologi. Fra farge til fargeverdier til flytende eller faste oppsett, det er noen få uttrykk alle designere trenger å ha et grep om.
Så vi har gjort det enkelt for deg, og satt sammen en liste over digitale designuttrykk du trenger å vite. Denne listen startet som topp 10, men vi la til litt bonussjargong for sammenlignende formål. Hvor mange av disse begrepene er du allerede kjent med?
Utforsk designressurser
1. RGB og HEX

Både RGB og HEX viser til numeriske fargeverdier. Hver farge i lysspekteret, ja skjermfarge er skapt med lys, kan lages ved å kombinere tre primære fargetoner.
- R = rød
- G = grønn
- B = blå
RGB-verdier uttrykkes ved hjelp av et sett med tre tall, der hvert tall varierer fra 0 (ingen bruk av en farge) til 255 (fullfargeverdi). Til og med svart og hvitt lages på skjermen ved å kombinere disse verdiene. Svart bruker ingen fargeverdi for rød, grønn og blå, mens hvit bruker 100 prosentverdier for hver.
HEX-verdier bruker en litt mer sammensatt formel av bokstaver og tall. Hver HEX-verdi har en tilsvarende RGB-verdi. HEX-koder brukes i HTML for å kode farge på nettsteder. Disse verdiene er representert av tre sett med tegnpar som inkluderer både bokstaver og tall.
HEX-verdier begynner alltid med et #-tegn. Den laveste verdien er 00, mens den høyeste verdien er FF.
2. Mouseover
En musovergang er et JavaScript-element som resulterer i en endring til et element på skjermen når musepekeren når det.
Disse endringene forholder seg ofte til grafiske elementer som bilder. Ofte ser du noe enkelt som en hyperkobling, men overgangstilstander kan også være kompliserte. Noen mer komplekse overflytningseffekter inkluderer skjulte navigasjonsmenyer eller endringer i fotostatus eller rullelister.
3. Dieder
En prosess som brukes i digital lyd- og bilderedigering, hjelper med å forhindre fargebånd eller tilfeldig støy. Prosessen inkluderer faktisk en kompleks matematisk formel som tilfører intensjonell støy (visuell eller lyd).
Dette tillegget av støy kan spesielt påvirke hvordan bilder ser ut i forhold til bilder i en begrenset fargepalett. Ved å dite, kan designeren lage en illusjon av farger som kanskje ikke er der fordi med ekstra støy vil piksler begynne å ta på seg noen av fargeegenskapene til piksler i nærheten.
4. CSS
Kaskaderende stilark er et sett med regler som definerer hvordan ting ser ut på et nettsted, ved hjelp av et sett med trossede stiler for HTML-elementer.
Vanligvis kalt CSS, kan disse definisjonene spare designere mye tid, hjelpe søkemotorer med å lese nettstedet ditt og gjøre det enkelt å sette sammen et nettsted som har konsistent visuelt. Med en enkelt endring i CSS, kan alle tekst- eller fargeattributtene endres i ett trinn.
Det fungerer å definere spesifikasjoner for elementer som kroppskopi eller overskrifter, der en font, størrelse, farge, justering og andre verdier brukes hver gang den tilsvarende HTML-koden brukes.
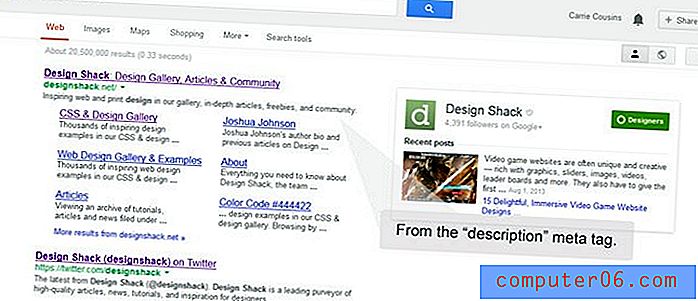
5. Metadata og metatagger

Metadata og metatagger er sammenhengende begreper. Metakoder relémetadata. Metadata er informasjon om data - så forvirrende som det kan høres ut - spesifikt som gir informasjon om innholdet til et element i en digital fil. De mest anerkjente metadataene inkluderer kamerainformasjonen du ser på digitale fotofiler.
Metadata brukes også til å beskrive innholdet på et nettsted for søkemotorer, og denne informasjonen legges til baksiden av et nettsted ved hjelp av metatagger. Vanlige koder inkluderer beskrivelse av innholdet på en side, nøkkelord, forfatterinformasjon, fotoinformasjon og dag, klokkeslett og stedsstempler.
Vil du se metakoder i aksjon? Google nesten hva som helst. Den korte beskrivelsen som kommer opp etter sidenavnet og koblingen, er vanligvis fra metakoden “beskrivelse”, noe som gjør den til et veldig synlig og viktig element i den digitale designverktøykassen. (Merk: Hvis du lar merkelappen være tom, vil søkemotorer "fylle" den for deg med den første innholdsdelen på siden din.)
6. Favicon

Dette bittesmå ikonet - vanligvis 16 x 16 piksler - er bildet som ligger øverst i hver nettleserfane eller vindu. Hver nettside kan ha sin egen favoritt, som er en forkortelse for favorittikonet. Det lille ikonet vil også vises i søkehistorikk, ved siden av bokmerker og på nettleserfaner og skrivebordsikoner.
Favoritter må lagres og lagres riktig for å fungere på et nettsted. Mens mange nettlesere støtter GIF- og PNG-formater, foretrekker Internet Explorer en ICO-fil.
Du kan lage din egen favoritt ved hjelp av programvare som Adobe Photoshop eller bruke et online verktøy som Favicon Generator.
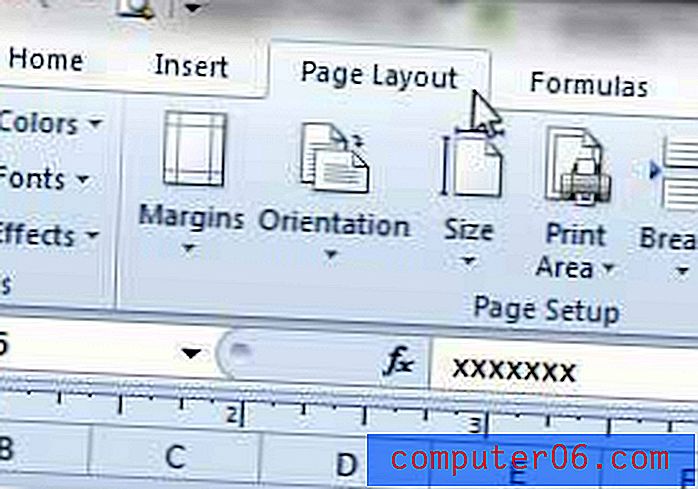
7. Fast bredde vs. væske vs. responsivt oppsett

Det er så mange begreper som flyter rundt i disse dager som beskriver hvordan nettstedet ditt fungerer i nettleser- eller mobilgrensesnitt. Før du velger en type designkonsept eller nett, bør du vurdere faste, flytende og responsive layoutalternativer.
Layout med fast bredde: En layout med fast bredde fungerer nøyaktig som navnet tilsier. Et nettsted er bygget basert på et sett med størrelsesspesifikasjoner, og det opprettholder spesifikasjonene, uavhengig av enhets- eller nettleserstørrelse. Selv om disse nettstedene kan designes raskt, kan de være tungvint å se på mindre enheter.
Fluid layout: Fluid layouts er bygget ved hjelp av et system med proporsjoner i forhold til design og skjermstørrelse for å gjengi et nettsted. Hvert element i designet tildeles en prosentvis bredde når det gjelder skjermstørrelsen. For eksempel kan hovedkolonnen med tekst omfatte 60 prosent av skjermen mens sidefeltet fyller de resterende 40 prosentene. Mens du bruker et flytende oppsett løste noen av problemene knyttet til design med bredde, kan sluttresultatet noen ganger være vanskelig å avgjøre på baksiden. Flytende oppsett kan fungere bra med forskjellige desktop nettlesermiljøer, men har en tendens til å bli litt klumpete på små enheter i mobilstørrelse.
Responsive layout: Responsive er den store trenden i 2013 og tar over måten vi tenker på webdesign. Fordi responsiv design tilpasser seg enheten den blir sett på, fungerer responsiv design nesten universelt. Hvert element er størrelse basert på prosenter, inkludert bilder og tekst, og mediesøk gjør det mulig å bygge responsive nettsteder ved å bruke forskjellige CSS-stiler. Responsiv design er ikke bare et mindre syn på et nettsted, det kan faktisk inkludere sin egen tilpassede versjon av hele skrivebordssiden, siden elementer kan være stablet annerledes eller inkluderer funksjoner bare for mobil, for eksempel å trykke på et telefonnummer på skjermen for å ringe den. På baksiden kan det ta lengre tid å utvikle og designe.
8. Oppløsning
Når det gjelder bilder, er oppløsning et begrep du ofte vil høre. Og skjermoppløsning er spesielt viktig for å optimalisere bilder for rask visning på nettet. Oppløsningen til en skjerm er den synlige størrelsen på skjermen, for eksempel en nettleser som viser en "skjerm" eller ruller av et nettsted på 1 366 piksler bredt med 768 piksler høyt.
Oppløsningen til et bilde måles på samme måte. Men du må også vurdere piksler per tomme når du lagrer bilder. For å oppnå de beste resultatene online, kan du spare 72 ppi med mindre annet er anbefalt. Bredden og høyden på bilder skal skaleres til den største størrelsen de vil bli brukt på nettet, selv om mange designere velger en minimumsbredde på 600 piksler - den optimale størrelsen for festing på Pinterest.
9. UI vs.UX
UI og UX refererer til bak- og frontendene av digital design. Du kan ikke ha den ene uten den andre.
- UI (brukergrensesnitt) - er alle komponentene og arbeidene som går ut på å lage et nettsted. UI gjør at det hele fungerer, fra alle komponentene som brukes til å bygge et nettsteddesign til hvordan hver del fungerer.
- UX (brukeropplevelse) - er hvordan designet fungerer for faktiske brukere. Hvilken opplevelse eller følelse eller reaksjon skaper sluttproduktet? Det som kan være vanskelig er at et godt brukergrensesnitt er det som vanligvis skaper en utmerket brukeropplevelse.
Få en grundig leksjon om disse begrepene i en tidligere Design Shack-artikkel.
10. Skeuomorfisme vs. Flat

Nesten alle har hatt en slags erfaring med skeuomorfisme eller flat design de siste månedene takket være en overflod av nettsteddesignere som er “flate”.
Skeuomorf design inkluderer elementer og designtriks for å få et brukergrensesnitt til å se ut eller fungere på en realistisk måte. Fra fallskygger til fasetter eller knotter som "snur" med et museklikk eller rulle, utgjør skeuomorfisme en følelse av "falsk realisme." Det mest kjente eksemplet på skeuomorf design er Apples iOS-grensesnitt, som har graderinger, teksturer og skygger.
Flat design er derimot uten pynting eller "realisme". Stilen er superenkelig og inkluderer ikke elementer som vil gi den et tredimensjonalt preg. Det mest kjente eksemplet på flat design er Windows-grensesnittet, inkludert Windows Phone, med blokkering.
Konklusjon
Nå som du kjenner til lingo, gå ut og begynn å lage. Ikke glem å sjekke ut Design Shack-guiden til 10 utskriftsuttrykk som du trenger å vite også, slik at du har god forståelse på begge områder!
Bildekilde: Robert Scoble.