13 beste måter å lære CSS Grid
CSS Grid en stadig mer populær metode for å lage komplekse responsive webdesignoppsett som gjengis mer konsekvent på tvers av nettlesere. Nå er tiden inne for å bli kjent med CSS Grid, så vi har samlet 13 av de beste måtene å komme i gang med å lære i dag.
Snarere enn gamle skolemetoder som tabeller eller boksmodell, lar CSS Grid deg lage mer asymmetriske oppsett og mer standardisert kode som er kompatibel med tvers av nettlesere. De fleste store nettlesere støtter allerede CSS Grid, og det er en W3C kandidatanbefaling, som vil formalisere den som en standardpraksis. Det er mye antatt at CSS Grid vil være fremtiden for nettstedoppsett.
1. MDN: CSS Grid Layout

Mozilla har store ressurser i MDN Web Docs-guider, og beviser enkel forklaring på hvordan ting fungerer og kodeeksempler for å komme i gang.
Her er hva MDN sier om CSS-nett:
CSS Grid Layout utmerker seg ved å dele en side i hovedregioner, eller definere forholdet når det gjelder størrelse, posisjon og lag, mellom deler av en kontroll bygget fra HTML-primitiver.
I likhet med tabeller, lar rutenettoppsett en forfatter å justere elementer i kolonner og rader. Imidlertid er mange flere oppsett enten mulig eller enklere med CSS-rutenett enn de var med tabeller. For eksempel kan en gittercontainerens barnelementer plassere seg slik at de faktisk overlapper hverandre og lag, i likhet med CSS-plasserte elementer.
Dokumentasjonen tilbyr kode og eksempler pluss elementer som du kan åpne og leke med på egen hånd i CodePen eller JSFiddle. Dette er kanskje det beste utgangspunktet når det gjelder å tenke på CSS-nett.
2. Lær CSS Grid

Learn CSS Grid er en guide til å lære teknikken fra Jonathan Suh, basert på metoden han lærte den. Guiden er godt organisert og starter med en innholdsfortegnelse som lar deg hoppe fra seksjon til seksjon.
Denne guiden er enkel å følge - noe kodingskunnskap som kreves - og er en flott ressurs for nybegynnere av CSS-nett. Hvert element har et visuelt eksempel, som kan være nøkkelen for å bringe all informasjon sammen.
3. Tuts + Guide to CSS Grids

Tuts + har laget en komplett guide som hjelper deg å lære CSS Grid, enten du nettopp kommer i gang med det grunnleggende eller du vil utforske mer avansert CSS. Det gjøres gjennom en serie klare og grundige opplæringsprogrammer, med praktiske eksempler gjennomgående.
4. Codeacademy: Introduction to Grids
Codeacademy har lenge vært et av de beste stedene å lære kodingsferdigheter i et praktisk format. Selv om du trenger å opprette en konto for å få tilgang til opplæringen, er det en fin måte å lære å bruke et leksjonsplanbasert format.
Her er beskrivelsen av introduksjonen til grids-kurset:
I denne leksjonen introduserer vi et nytt, kraftig verktøy kalt CSS-rutenett. Rutenettet kan brukes til å legge ut hele websider, mens Flexbox stort sett er nyttig for å plassere elementer i en endimensjonal layout, er CSS-rutenettet mest nyttig for todimensjonale oppsett, og gir mange verktøy for å justere og flytte elementer på tvers av begge radene og kolonner.
Codeacademy-kurs kan tas i rekkefølge - start helt i begynnelsen hvis du er helt ny til å støtte webdesign - eller på egenhånd. Det er gratis å opprette en konto og ta mange av kursene.
5. FreeCodeCamp: Lær CSS Grid på 5 minutter

Får du hva CSS-nettet handler om, og har bare noen få minutter til å virkelig dykke ned i det? Denne hurtigstartopplæringen fra FreeCodeCamp hjelper deg å bli kjent med den på bare fem minutter. (Gitt at du trenger å vite noen grunnleggende allerede.)
Her er takeaway: “De to kjerneingrediensene i et CSS Grid er innpakningen (overordnet) og gjenstandene (barn). Innpakningen er det faktiske rutenettet, og gjenstandene er innholdet inne i nettet. ”
Guiden på 5 minutter inkluderer også relevant oppmerking.
6. CSS Layout Workshop
CSS Layout Workshop er et sett med betalte kurs fra Rachel Andrew, en av lederne innen CSS-nettarbeid. Kursene er et online, selvstudium som er ideelt for at du liker mer struktur for å lære noe nytt.
For å se om dette kurset passer for deg, er den første delen gratis. Den fokuserer på CSS grunnleggende og forklarer alle de grunnleggende du trenger for å gå dypere inn i materialet. Det gode med det komplette settet med kurs er at det ikke er noen ekstra kostnader; du trenger bare en nettleser og tekstredigerer for å komme i gang.
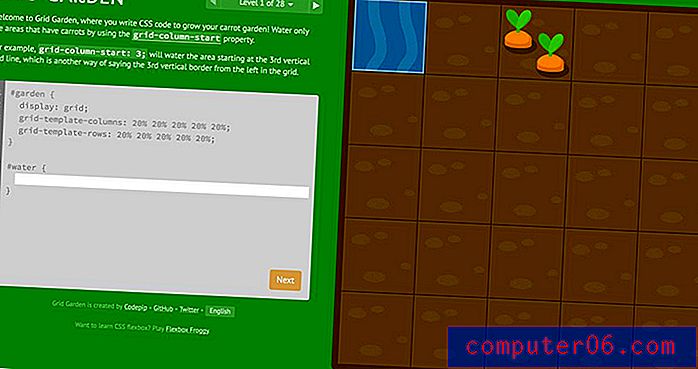
7. Spill: Grid Garden

Grid Garden er et spill som bruker CSS for å dyrke en vellykket gulrothage. Det er en god grunnlegger for hvordan CSS-egenskaper fungerer for å få deg i riktig tankesett til å tenke på CSS-nett.
Og vel, det er mye moro. Se om du kan klare det gjennom alle 28 nivåer.
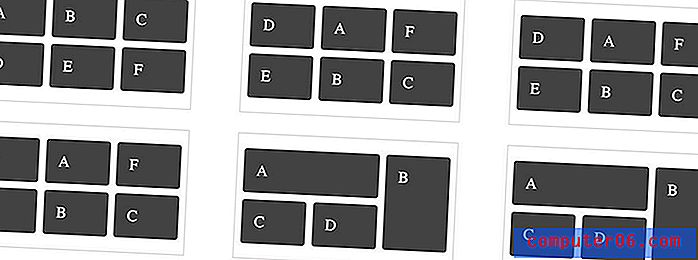
8. Rutenett etter eksempel

Rutenett etter eksempel viser hvordan forskjellige CSS-rutenettkonfigurasjoner vil se ut i støttende nettlesere. Hver nettkonfigurasjon inkluderer et visuelt eksempel med lenker til sider med mer informasjon om teknikken og koden.
Det er en morsom bonus i tillegg til dummy-sideoppsett, slik at du kan se hvordan forskjellige CSS-rutenetteksempler ser ut med reelt innhold brukt på dem.
9. Video: Lær CSS Grid

Hvis læring via å se noen gjøre noe er mer i bakgaten, kan du se Learn the CSS Grid-videoen. (Den har også tilhørende tekst.)
Den 18 minutter lange videoen er en raskere startopplæring som produsenten håper "vil lette iveren etter å utforske CSS-nettets fulle potensial."
Videoen tar deg gjennom å sette opp et prosjekt, definere HTML, definere noen grunnleggende regler, definere rutenett, hekke CSS-rutenettet og malområdene og noen få responsive triks. Videoen og teksten inkluderer skjermbilder av all markeringen.
10. CSS-triks: En komplett guide til rutenett

CSS-Tricks har lenge vært et av stedene du kan lære om koding. Den komplette guiden til rutenett er intet unntak. Guiden, som ble publisert i november 2017, er en oppdatert grunning på 2D-systemet.
Denne guiden er fantastisk og inndelt i fordøyelige deler.
Men det beste er kanskje galleriet med CSS-rutenettet i aksjon. Sørg for å tilbringe litt tid i galleriet for inspirasjon.
11. CSS Grid Ask Me Anything
Har du spørsmål om CSS-rutenett? Spør en ekspert.
Denne Git inneholder enkle spørsmål og svar fra Rachel Andrew. Mens hun bare svarer på reduserte spørsmål, er det fortsatt ganske nyttig. Bare sørg for å følge grunnreglene.
12. Video: Fremgang våre oppsett

Jen Simmons deler sin foredrag fra 2016 Enhance Conference for brukere. Den 30 minutter lange videoen går gjennom eksempler på CSS-rutenett i aksjon, og hun berører hvordan hun skriver kode i en tid med overgangsteknikker.
Se videoen, og så kan du også gå gjennom lysbildedekket. Paret er ganske nyttig for å tenke på CSS-nettet i bredere termer.
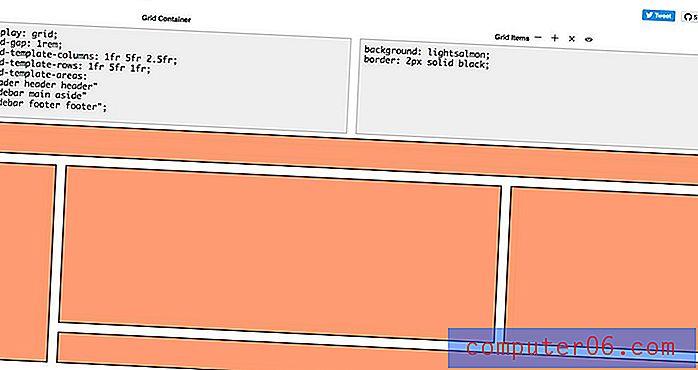
13. CSS Grid Playground

Klar til å teste alle disse CSS-nettidéene og ferdighetene? CSS Grid Playground har plassering av nettcontainer og rutenettelementer slik at du kan begynne å kode og se hva som skjer i sanntid.
Det er en god måte å bli komfortabel med det grunnleggende og se endringer når du gjør dem. (Det føles nesten som et spill.)
Konklusjon
Slutt å utsette hvis du ikke har tatt spranget i det minste å gjøre deg kjent med CSS-nettet. Gjør det til et mål å bli komfortabel med beste praksis, slik at du bedre kan forstå hvordan det fungerer og hvordan du bruker det.
Her er en rop til alle folkene der ute som gir store ressurser om CSS-nett. Du må innrømme at webdesign og utviklingssamfunn er ganske utrolig når det gjelder kunnskapsdeling. Hvis du bruker en av disse leksjonene eller opplæringsprogrammene og får utbytte av den, må du huske å dele kjærligheten med forfatteren og fortelle ham eller henne at de har hjulpet deg.