20+ gratis CSS3-kodegeneratorer
Et av de største problemene med alle de nye CSS3-egenskapene er at de fleste av dem har flere nettleserspesifikke implementeringer. Dette betyr at når du vil ha en enkel skygge, må du huske ganske mye kode for å gjøre den kompatibel på så mange nettlesere som mulig.
For å hjelpe deg med denne oppgaven har en haug med tilbakeslagsfrie kodere laget gratis interaktive verktøy som gir enkle brukergrensesnitt som spytter ut all koden du trenger med et fullt tilpassbart sluttresultat. Nedenfor finner du over tjue av disse CSS3-generatorene.
Utforsk designressurser
CSS3 Generator
Definitivt et av de mest populære alternativene. Alle effektene kan tilpasses fullstendig, og du kan velge mellom alle de populære CSS3-egenskapene.

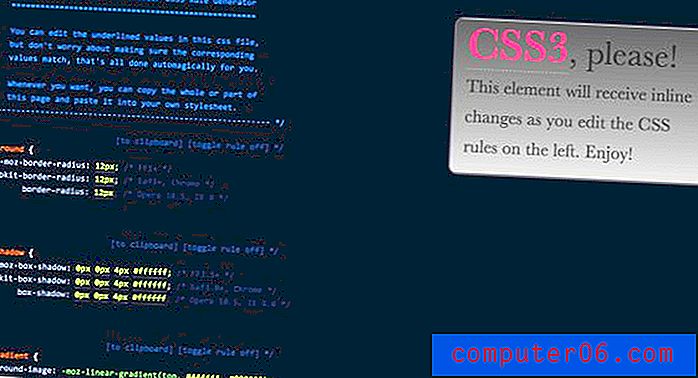
CSS3 vær så snill
Et annet virkelig populært alternativ, dette lar deg redigere koden akkurat som du ville se den i en koderedigerer. Endringene gjenspeiles på en grafikk øverst til høyre.

CSS3 Click Chart av Imponerende Webs
Ikke veldig tilpassbar (bare klikk for å se koden), men sannsynligvis den mest grundige på listen så langt som antall effekter dekket.

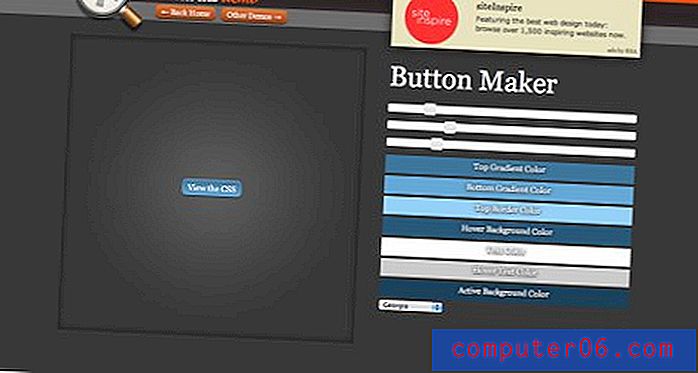
CSS-Tricks Button Maker
En utmerket liten knappemaker fra internett-wiz Chris Coyier. Bare bruk glidebryterne for å endre egenskapene.

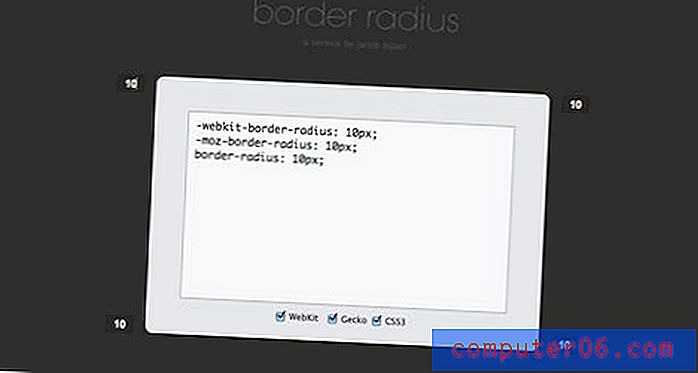
Grensradius
Et av de mer elegante alternativene for innstilling av en grensradius. Bare skriv inn et enkelt tall, og det gjør resten.

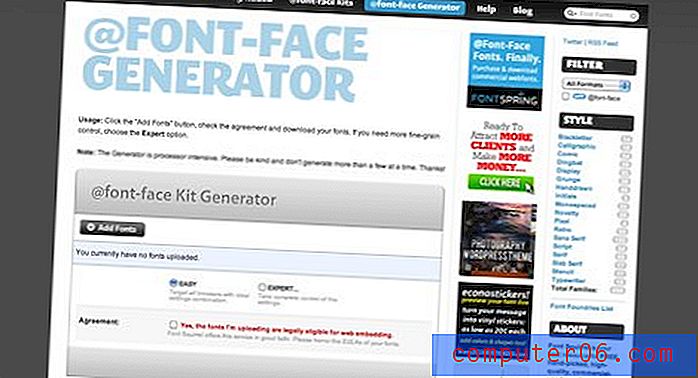
Font Squirrel @ Font-Face Kit Generator
Dette er uten tvil mitt favorittverktøy på listen. Last opp en font, og dette vil spytte ut alt du trenger for å legge den inn på et nettsted, inkludert HTML, CSS og flere fontfilformater. Du vil definitivt legge merke til denne!

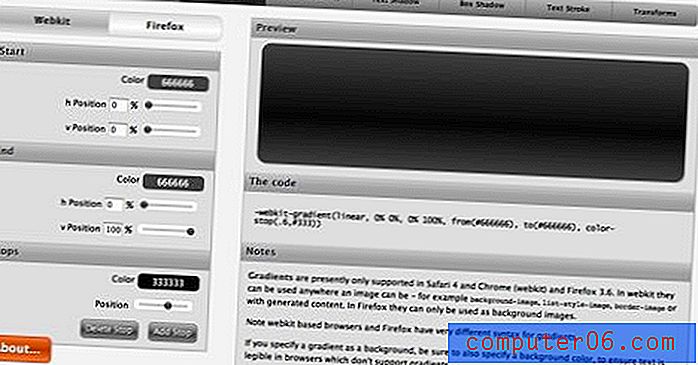
Westciv
Westciv har en rekke nyttige CSS3-generatorer som både er gratis og enkle å bruke. Sjekk dem ut nedenfor.

- CSS3-gradienter
- CSS3 Tekstskygger
- CSS3 Transformer
- CSS3 tekststrek
- CSS3 Radial Gradients
- CSS3 Box Shadows
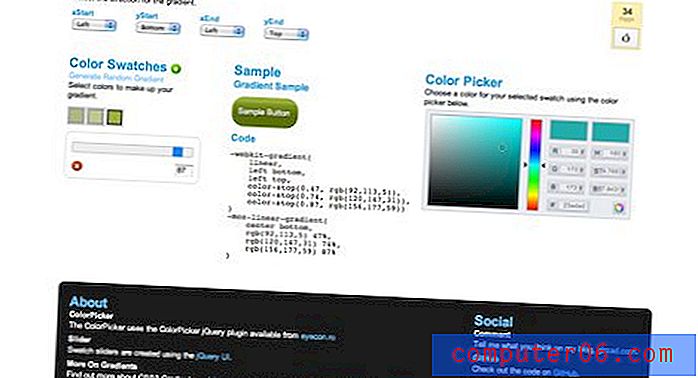
CSS3 Gradient Generator
Bruk noen enkle nedtrekksvinduer og en glidebryter for å lage komplekse graderinger.

Widgetpad CSS3 Generator
En annen med flere egenskaper og effekter å velge mellom.

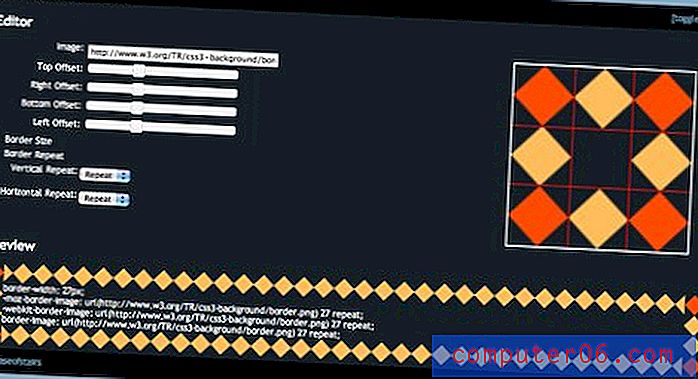
Grensebilde
Border-image er en ganske komplisert ny CSS3-funksjon. Finn ut hvordan det hele fungerer ved hjelp av dette verktøyet.

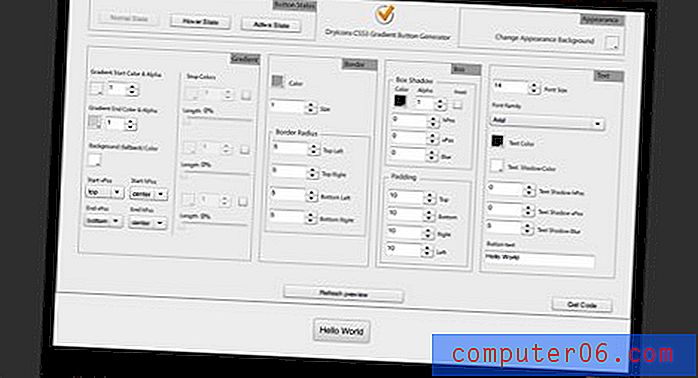
Dry Icons Button Generator
En fantastisk knappegenerator med massevis av alternativer.

CSS hjørner
Denne håndterer for øyeblikket stigninger og avrundede hjørner og lover flere alternativer på vei snart.

CSS3 Maker
Super glatt og enkel å bruke, denne håndterer ganske mange CSS-triks.

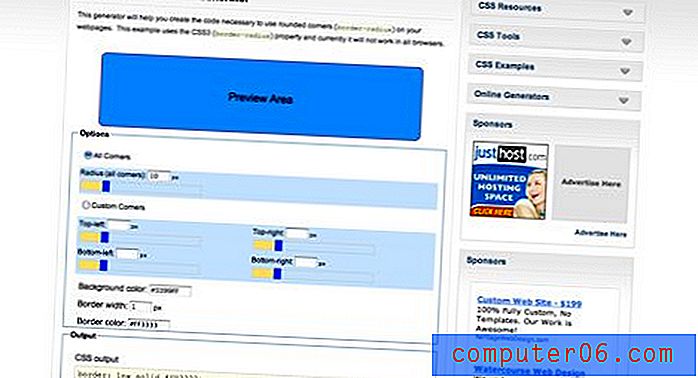
CSS3 Rounded Corner Generator
Nok en grunnleggende avrundet hjørnegenerator.

CSS3 menygenerator
Denne er faktisk et fullverdig nedlastbart program for å lage komplekse CSS3-menyer med avrundede hjørner, graderinger og mer.

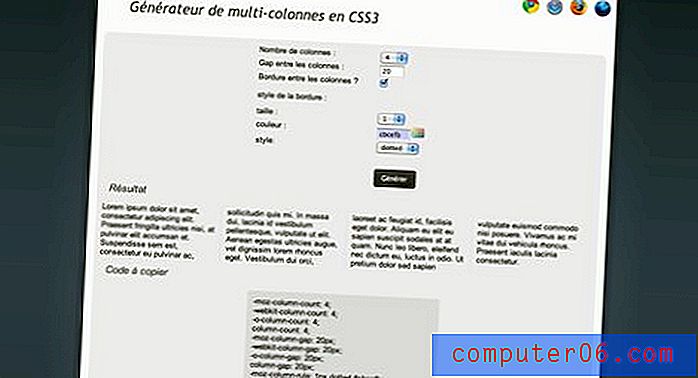
CSS3 kolonnegenerator
En av få kolonnegeneratorer jeg kunne finne (CSS3 Generator gjør også kolonner). Denne er ikke på engelsk, men er fremdeles enkel nok til å finne ut, og koden den spytter ut er selvfølgelig fullt lesbar.

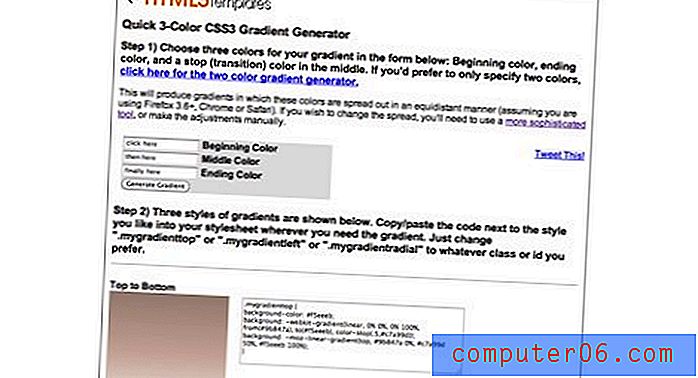
Rask 3-fargers CSS3 gradientgenerator
En siste CSS-gradientgenerator, bare i tilfelle at 10 eller så over ikke tilfredsstiller gradienten din.

Konklusjon
Jeg håper at verktøyene ovenfor hjelper deg å lære deg å være en CSS3-mester. For enda mer CSS3-godhet, sjekk ut CSS-infos og CSS3-pai. CSS-Infos er en enorm liste over CSS-egenskaper sammen med hva nettlesere støtter dem og CSS3 Pie er en ressurs for å få gode gamle IE til å vise CSS3 riktig.
Legg igjen en kommentar nedenfor og la oss få vite hva dine favoritt CSS-generatorer er, og om vi slapp noe.