25 Utrolig fantastiske designressurser fra kreativ VIP
Visste du at Design Shack har en søsterside som heter Creative VIP? Det er en av de beste kildene for designressurser, og den vokser hver dag!
Uansett hvilken type PSD du leter etter, har Creative VIP sannsynligvis dekket deg. I dag skal vi hoppe inn og se på 25 tilgjengelige personlige favorittfiler. De er for gode til å avslå!
Utforsk designressurser
UI-sett
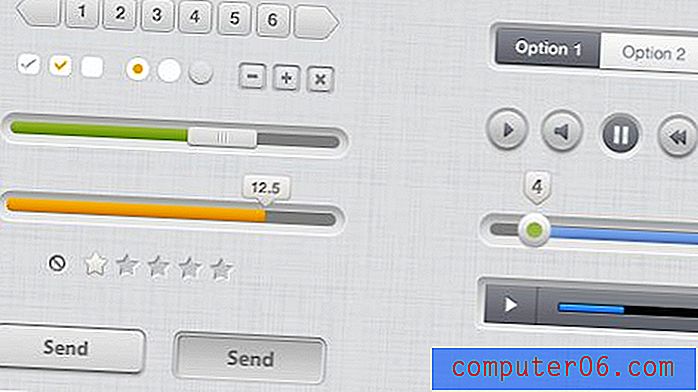
Rengjør UI Kit PSD
Dette omfattende brukergrensesnittet inneholder mange forskjellige grafiske elementer - knapper, veksler, søkefelt, skyvekontroller, etiketter og mye mer. Alt knytter seg til et enkelt tema, og det er en slank start for din egen app-brukergrensesnitt!

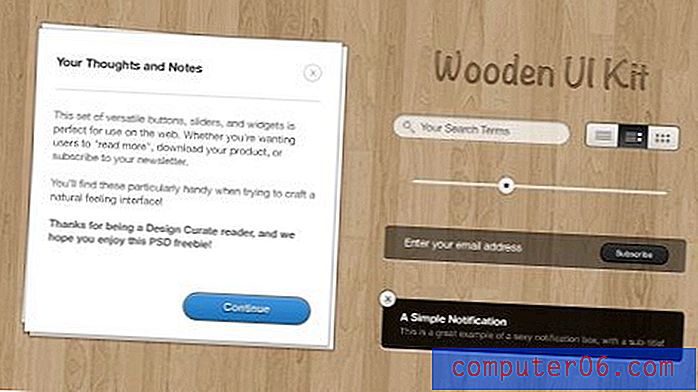
Tre UI-sett
Wood UI Kit inneholder forskjellige elementer for ditt eget naturlige grensesnitt. Disse inkluderer en "papirputen" -tekstnotat, medfølgende lukke / fortsett-knapper, en søkelinje, "visning" -knapper, abonnementsboks for e-post og et popup-varsel.

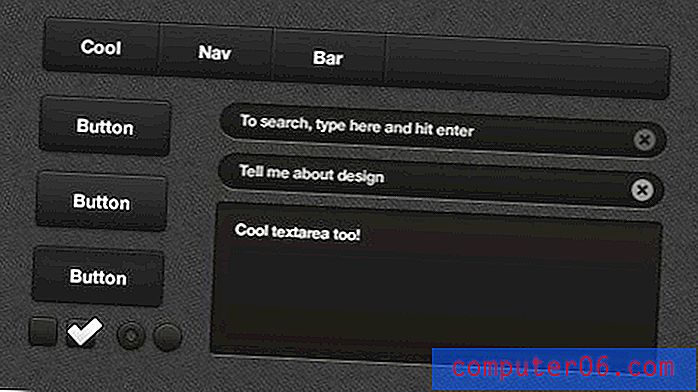
Svart UI Kit PSD
Dette utvalget av mørke brukergrensesnittelementer er et flott utgangspunkt for en web- eller applikasjonsdesign. Settet inkluderer en navigasjonslinje, knapper, skjemainngangselementer og radio / sjekk knapper. Det er en flott forandring til de vanlige “Apple-esque” -grensesnittdesignene!

ikoner
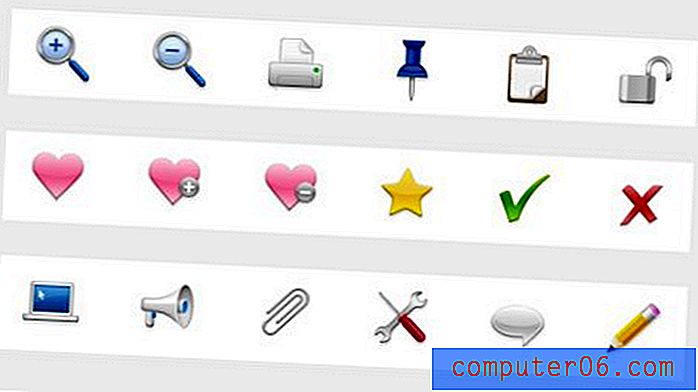
Akademisk ikonsett
Dette vakre ikonet består av 10 bilder relatert til utdanning og akademia. De leveres både som en 128px PNG, og i det originale PSD-formatet.

Glatt ikonoppsett
Dette allsidige ikonsettet leveres som vektorformlag i Photoshop. Den originale PSD-en er inkludert, noe som gjør ikonene fullt redigerbare. Du kan endre farger, blande og matche elementer, og tilpasse dem slik du vil!

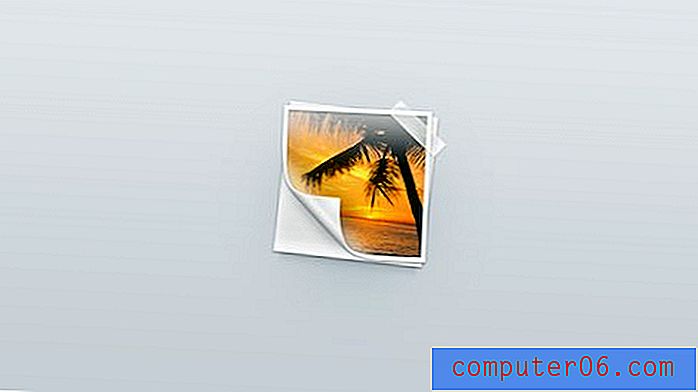
Bilde krøllet
Basert på Sticky Note, her tar vi et realistisk utseende fotografi. Nyt!

Pæreikon PSD

Sydd sosialt ikonsett
Dette er et helt annet inntrykk av det vanlige sosiale mediesymbolset, og legger til en tekstil i tekstil, syningseffekter og en rekke forskjellige farger og mønstre. Det er enkelt å tilpasse fargene og stilen til disse for ditt eget design, eller legge til ekstra ikoner for flere sosiale nettverk. Håper du liker å bruke dem!

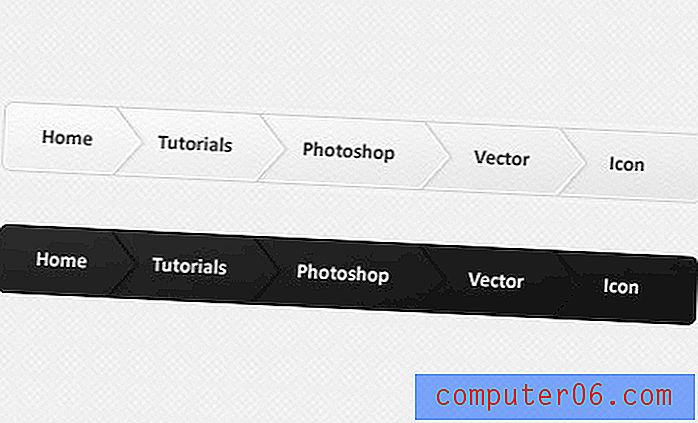
Navigasjonsmenyer
Glansmelknavigering
Et enkelt navigasjonselement for konseptuelle design.

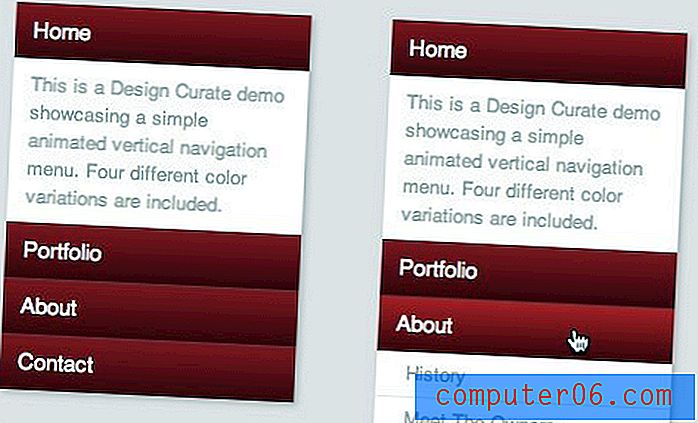
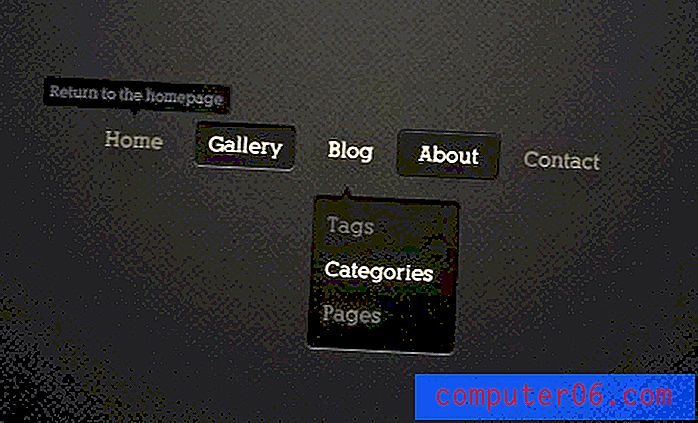
Samarbeid vertikal nav
En ekstremt nyttig sammenfallende vertikal navigasjonsmeny med jevne animasjoner og fire innebygde fargevariasjoner. Den øverste delen forblir åpen og inkluderer en velkomstmelding, de andre seksjonene glir åpen på svevet.

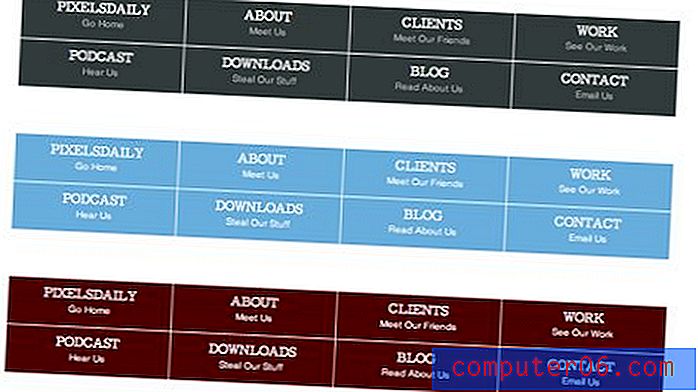
Responsiv CSS-navigasjonsmeny
Denne navigasjonsmenyen bruker mediesøk for å oppnå et flytende, responsivt design som enkelt kan tilpasse seg alle størrelser og visninger. Tre fargevariasjoner våger å være inkludert, hver med animerte svevestiler.

Breadcrumbs Navigation PSD
Bare i tilfelle du vil gå tilbake til en forrige side.

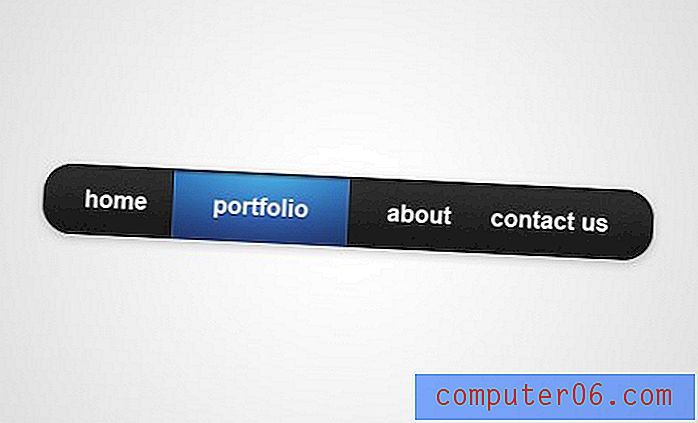
Minimalist horisontal navigasjon
Bare en enkel navigering med noen subtile farger og glatte tilstander.

Bold and Chunky Navigation PSD
En fin, feit navigasjonslinje med et iøynefallende høydepunkt.

Formelementer
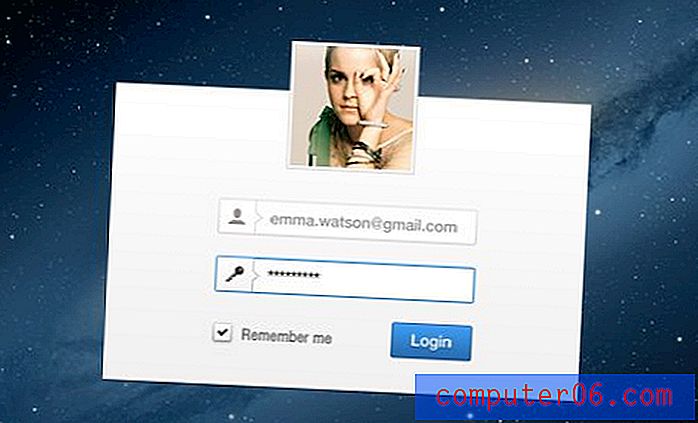
Brukergrensesnitt for minimal innlogging
Dette brukergrensesnittet PSD er et nydelig innloggingsgrensesnitt. Den tar design-signaler fra OS X-innloggingsskjermen, med forskjellige skjemafelt og knapper (hver med en "aktiv" tilstand for å gi skjemaet litt ekstra funksjonalitet).

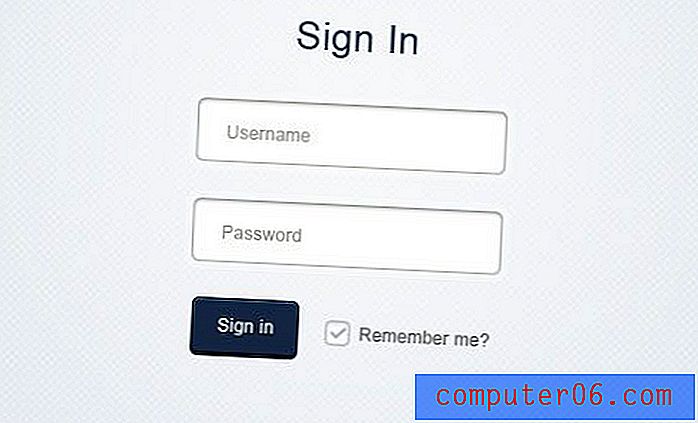
Innloggingsvindu Lite
Et friskt, raffinert innloggingsvindu. Oppdatert for å jobbe på lys bakgrunn og kommer med en ny grønnfarget knapp.

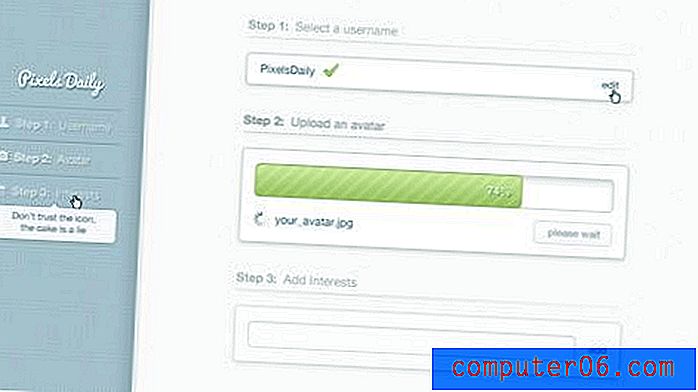
Rent registreringsskjema
Et eksempel på et registreringsskjema med nydelige subtile detaljer. Den er delt opp i to kolonner - en tretrinns oversikt over prosessen til venstre, og skjemafelt, og opplastingsboks og fremdriftslinje til høyre.

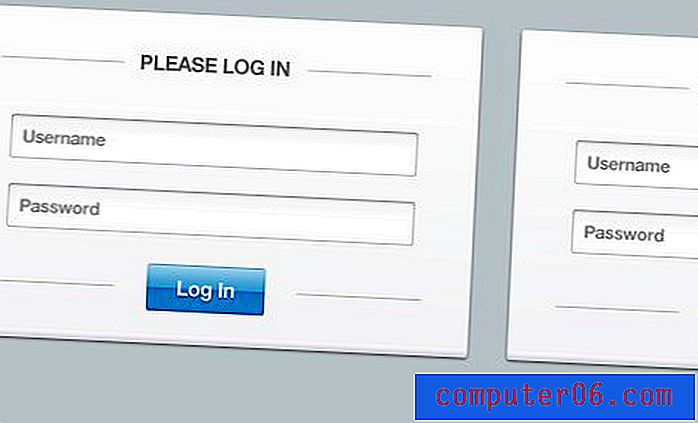
Hurtig påloggingsskjema PSD
Bare et raskt lite påloggingsform, ingen rot!

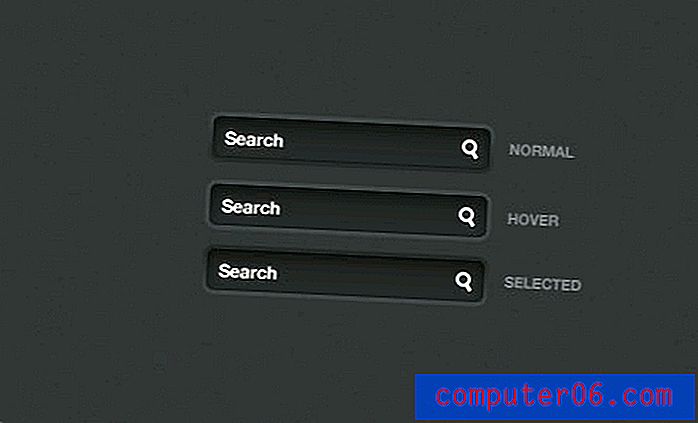
Enkelt søkefelt
Et fint, enkelt lite mørkt søkefelt, inkludert forskjellige stater.

HTML & CSS
CSS og HTML 3D-glidebryter
Dette er en elegant, profesjonell CSS- og HTML-glidebryterdesign. Det er basert på Nivo Slider-skriptet, drevet av jQuery - et fullt funksjonelt stykke kode som kan plassere perfekt til ditt neste design! Vi håper virkelig at du synes det er nyttig!

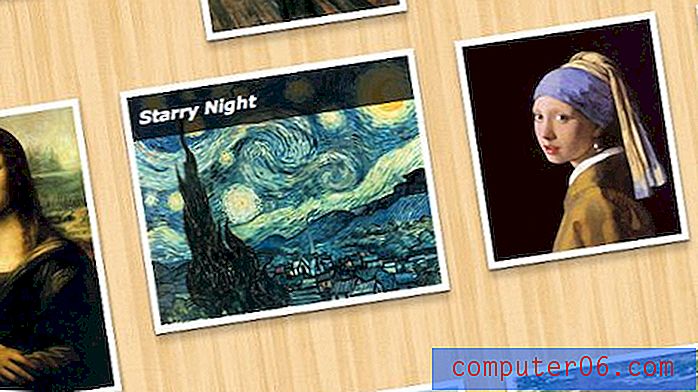
Animerte CSS-bildetiketter
Denne nedlastingen inkluderer en enkel animert etikett som vises over et bilde på svevet. For å sikre allsidighet er ti forskjellige alternativer inkludert, som hver glir inn fra en annen retning eller hviler på et annet sted.

Animated Circle Gallery
Dette miniatyrgalleriet bruker en samling sirkulære bilder lagt ut på et rutenett. Når brukeren svever over et bilde, blir bakgrunnen liv og en tekstetikett dukker opp. Normalt krever denne typen ting CSS bakgrunnsbilder, men dette prosjektet lar deg sette inn bildene dine rett i HTML, som er den ideelle ruten for et bildegalleri.

Pure CSS Image Slider
Grøft av JavaScript og bruk gode gamle CSS og HTML for å gi kraft til en dynamisk bildeskli med animerte effekter. Denne glidebryteren bruker kraften til: target for å bytte ut det aktive bildet når du klikker på en kobling øverst.

Teipede bildekroker (HTML / CSS)
Gi bildene dine noen karakter ved å bruke en effekt som får dem til å se ut som om de var teipet til bakgrunnen. Totalt seks forskjellige båndkombinasjoner er inkludert, så du har mye variasjon å velge mellom.

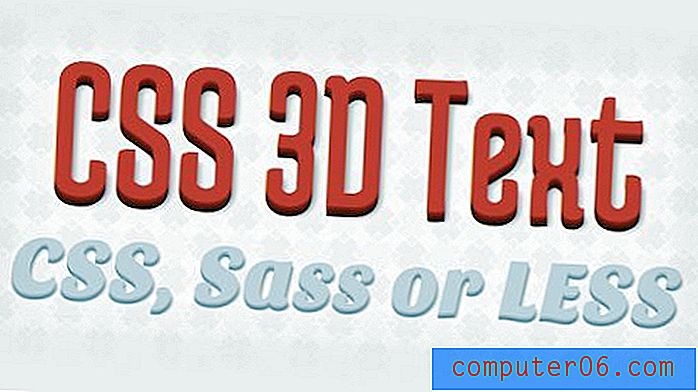
CSS 3D-tekst
Denne nedlastingen inkluderer en superenkelig å implementere 3D-teksteffekt som bruker ren CSS og levende, valgbar tekst som enkelt kan tilpasses.

Hva annet vil du se?
Vi gjør vårt beste for å gjøre Creative VIP til ditt favorittsted for å få tilgang til premium designressurser. For å gjøre det, trenger vi din tilbakemelding! Hvilke andre typer innhold vil du se? Legg igjen en kommentar og gi oss beskjed.