30+ innovative nye jQuery-plugins
Mange nettutviklere hopper i havet av åpen kildekodeprosjekter. Nye plugins og rammer blir gitt ut nesten hver dag. Og når du er opptatt på jobb, kan det være tøft å følge med på alle de nyeste utgivelsene.
I dette utstillingsvinduet har jeg satt sammen over 30 forskjellige jQuery-plugins som er verdt å nevne for alle webutviklere. Å utvikle et nettstedgrensesnitt kan være tøft og krever absolutt nøye presisjon. Å utvikle på toppen av ethvert open source-prosjekt betyr at du ikke oppfinner rattet på nytt. Pluss at du ikke er den eneste som er igjen som fanger feil i koden. Og siden jQuery er et av de mest stabile JavaScript-bibliotekene som er tilgjengelige, fungerer disse pluginsene ofte hånd i hånd for å gi en sømløs brukeropplevelse.
Utforsk designressurser
Responsiv berøringsvennlig lydspiller
Denne lydhør lydspilleren er det perfekte eksemplet på jQuery på jobb. Du inkluderer bare plugin-kodene og oppretter et typisk HTML5 lydelement. Dette blir automatisk konvertert til en berøringsvennlig lydspiller med et blendende CSS3 brukergrensesnitt.

Sidr
Jeg er sikker på at mange designere og utviklere gjenkjenner menyen for glidende sider. Dette ble popularisert fra iOS-mobilapplikasjoner ved å skyve menyknapper på verktøylinjen. Og nå kan denne effekten replikeres for nettsteder som bare bruker jQuery og Sidr-plugin. Ta en titt på live-demoen og se hvordan dette kan fungere i dine egne prosjekter.

Imageloader
Husker du at du så alle disse lazyload image-programtilleggene? Det er så mange forskjellige alternativer, og til og med noen gratis åpen kildekode WordPress-plugins er gitt ut. Denne spesielle image loader plugin følger et mye hyggeligere eksempel med alle bilder som lastes i rekkefølge etter en falming. Live-demoen er et godt eksempel på hvordan du kan bruke dette på nettstedet ditt.

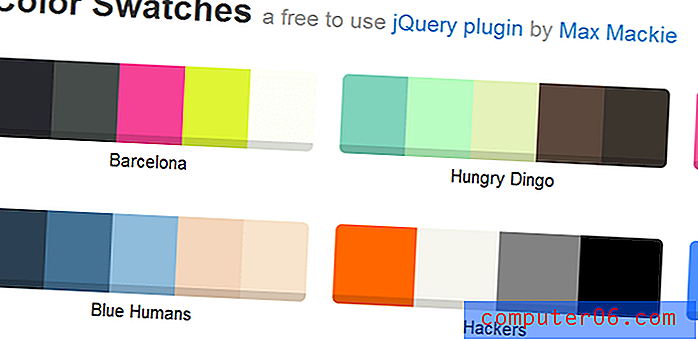
fargeprøver
Selv om fargeprøver kanskje ikke har praktisk bruk i mange nettstedsoppsett, er det en fantastisk jQuery-plugin for å leke med spesifikke farger. Denne pluginen vil opprette et div-område ved hjelp av en palett med relaterte farger basert på inngangsvalget ditt. Det kan være vanskelig å generere ditt eget fargevalg, og dette er et unikt open source verktøy for jobben.

Hot på Facebook
Hot på Facebook er en ganske uklar idé. Men plugin fungerer perfekt i alle nettlesere som er kompatible med standarder, så for de som liker å dele Facebook, er dette noe for deg! Hot på Facebook vil ta en URL og sjekke det totale antallet FB-aksjer. Deretter vil den vises på siden som et merke for deling av sosiale medier.

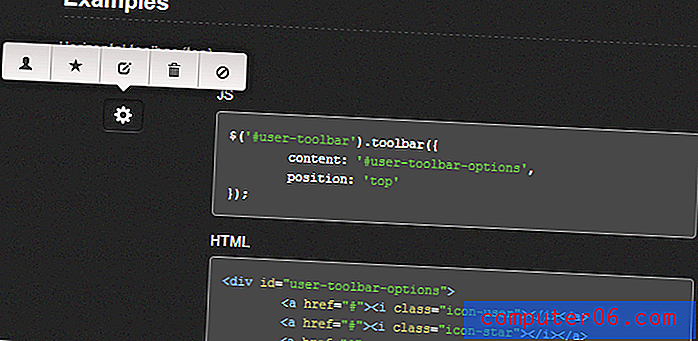
Toolbar.js
Open source Toolbar.js-skriptet er ganske enkelt å kjøre, men har begrensningene. Denne plugin vil opprette en liten verktøytipsmeny med ikonlenker som vises på ethvert element du velger. Det kan være ekstremt kraftig kombinert med en brukerprofil eller annet ikon-kommando-grensesnitt. Imidlertid er effekten ganske uklar, så ikke bli overrasket hvis du har vanskelig for å passe dette inn i oppsettet.

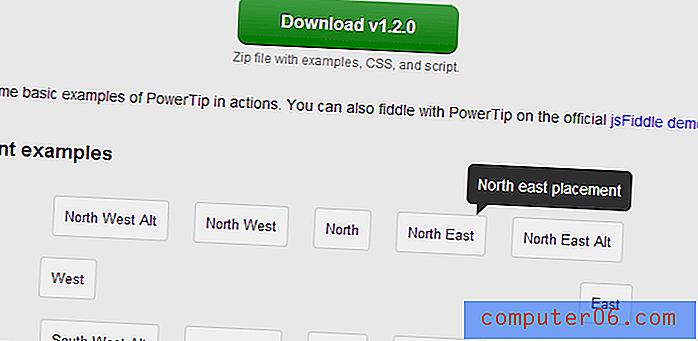
jQuery PowerTip
Når det gjelder håndtering av vanlige verktøytips, kan du vurdere jQuery PowerTip. Dette er en ganske ny plugin utgitt som open source på Github. Du kan sjekke live-demoen for å se et bedre eksempel, men den enkleste forklaringen er å lage popup-menyer for verktøytips når du holder musepekeren over et HTML-element.

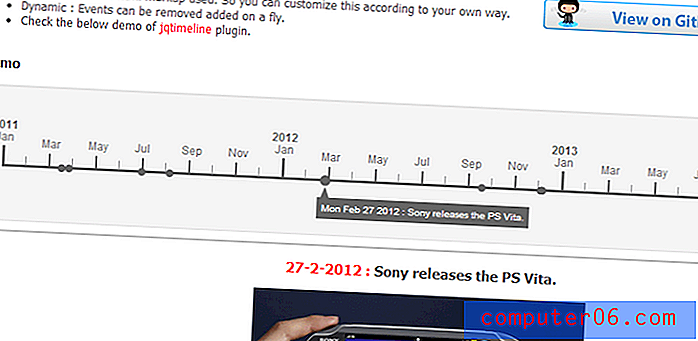
jqTimeline
JQtimeline-pluginen tilbyr veldig unik funksjonalitet som jeg aldri har sett før. Du kan lage en horisontal tidslinje med datohendelser satt opp i hele listen. På denne måten kan brukere klikke på en hendelse for å vise mer informasjon. Det har absolutt sine praktiske bruksområder, men vil ta litt tilpasset kode for å fungere ordentlig.

Swipebox
Swipebox-plugin-en er et mobilt responsivt jQuery-bildegalleri. Dette er spesielt designet for mobile webapper og nettsteder som er gjort lydhøre for smarttelefoner og nettbrett. Bildegalleriet tar opp hele skjermen, og du kan til og med berøre-for-sveipe mellom andre bilder i lysbildefremvisningen.

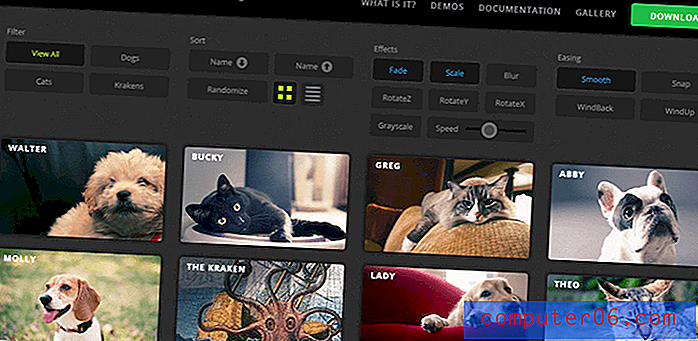
MixItUp
MixItUp har mange forskjellige tilpassede alternativer, og jeg vil si at dette er nærmere en mellomliggende jQuery-plugin. Du må forstå noen få konsepter når du tilpasser standardoppsettet og legger dette til på siden din. Men det vil tillate rask sortering av elementer i et angitt galleri som porteføljeartikler, bilder, fotografier og mye mer.

jQuery Stavekontroll
Designere som er kjent med stavekontrollen i nettleseren, kan være en fan eller kan hate dem helt. Denne jQuery-pluginen tilbyr en annen løsning der du kan redigere tilbakeringingsfunksjonen for å vise relatert ordforråd. Det er en vågal plugin som er helt gratis å bruke, men som også krever litt tilpasning for å komme i orden.

Bla opp
ScrollUp er i mine topp 5 nye favoritt-plugins bare for sin brukervennlighet og forhåndsbygde stiler. Bare ta med JS-filene på hjemmesiden din, og konfigurer forskyvningsavstanden fra toppen. Etter at en besøkende ruller utover denne grensen, vil en liten fast div vises i det nederste hjørnet. Det er et utmerket alternativ til å kode din egen knapp fra bunnen av.

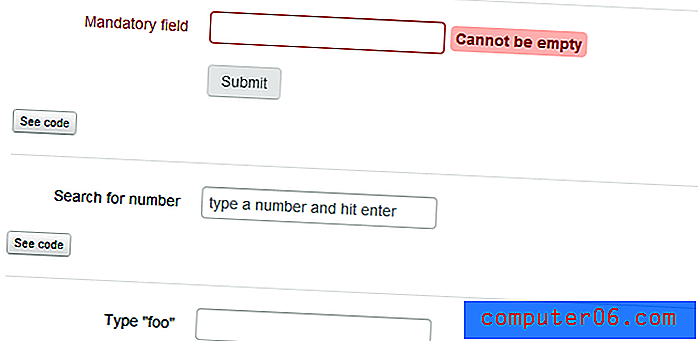
Nod Frontend Validation
Nod er et frontend-valideringsplugin for HTML-inndataformer. Ved hjelp av jQuery kan du sette opp det faktiske grunnlaget for hva som anses som gode og dårlige data, og deretter sjekke disse verdiene etter at brukeren har sendt skjemaet. Det vil ikke gå gjennom før alle kriteriene er oppfylt.

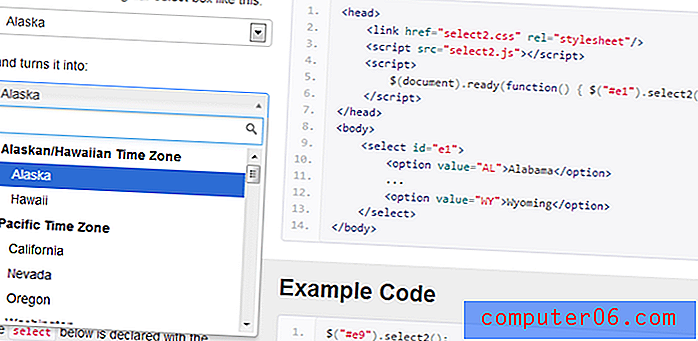
Select2
Velg rullegardinmenyer har alltid sittet fast i sine egne CSS-stiler. Det er noen innlegg på nettet som går inn på å tilpasse din egen utvalgte meny, men ofte ikke støttet av alle nettlesere. Denne jQuery-plugin Select2 er en forbedring i det typiske HTML-valgfeltet. Bare inkluder plugin-modulen i overskriften din, og alle utvalgte menyer kan oppdateres med en liten bit kode.

Tooltipster
Bortsett fra den andre gode jQuery-verktøytip-pluginen, må jeg anbefale Tooltipster for deres alternative kodebase. Jeg har brukt Tooltipster i noen få prosjekter, og det fungerer akkurat som beskrevet. Mange av alternativene er så enkle å implementere, og dette lar utviklere tilpasse sine egne verktøytips med bare noen få CSS-egenskaper.

Vortex
Denne merkelige pluginen i karusellstil lar deg lage et dynamisk roterende panel med elementer. JQuery Vortex-pluginen er ganske ny, og det er fortsatt oppdateringer som blir brukt på regelmessig basis. Imidlertid synes jeg det er verdt å nevne siden teknikkene fremdeles ikke er så mainstream som du kan forvente.

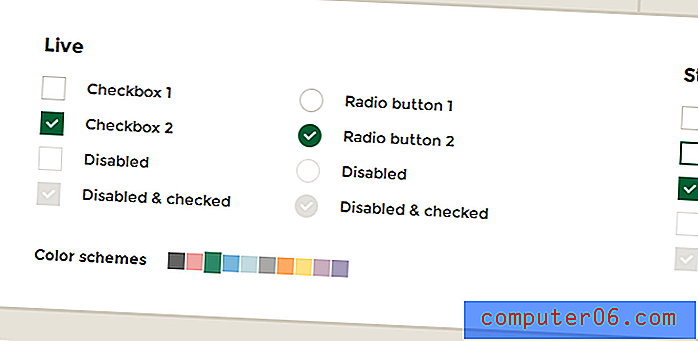
jeg sjekker
iCheck er en av de beste jQuery-programtilleggene jeg noensinne har funnet for å oppdatere inputfeltene. Avmerkingsbokser og radioknapper får et helt nytt utseende når du velger riktig hud- og fargestil. Jeg skal innrømme at iCheck er litt bedragende med så mange forvirrende alternativer med det første. Men jo mer du øver på, jo lettere blir det å inkludere denne pluginen på nettstedet / nettstedene dine.

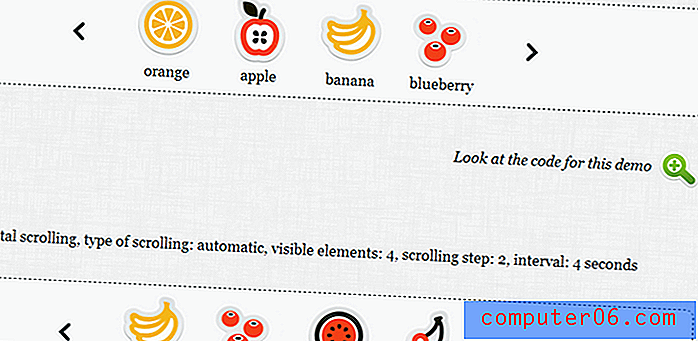
Enhver listeskroller
ALS eller en hvilken som helst listescroller er en typisk jQuery-plugin for bildefremvisning. Men i stedet for å vise bildene i en større visning, blir de rotert som en vanlig rullebeholder på hjemmesiden. Det er alternativer for å inkludere piler på begge sider og la besøkende manuelt bytte mellom interne elementer.

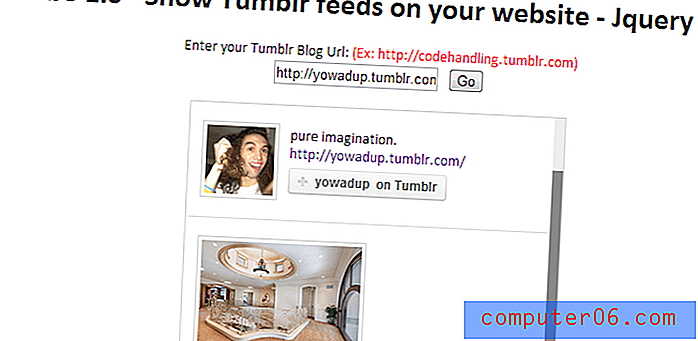
Tumbo
Tumbo er en ganske rudimentær plugin for raskt å vise en innmating fra Tumblr-bloggen din. Dette kan oppdateres for å vise innholdet fra en hvilken som helst Tumblr-blogg bare ved å bruke subdomenet URL. Det er klart at ikke alle har behov for dette, men det er godt å vite at utviklere jobber seg gjennom APIer som Tumblr innebygd i JavaScript-plugins.

Spectragram
Apropos APIer - denne Spectragram-plugin er en rask metode for å få tilgang til bilder på Instagram. Du inkluderer ganske enkelt JS-filene i overskriften din og angir deretter en bruker eller et søk. Spectragram-pluginen trekker alle relaterte resultater og kobler tilbake til det opprinnelige skuddet.

jQuery Stripe
JQuery Stripe-pluginen tilbyr et mer tradisjonelt bildegalleri. Hvert bilde vises bare som en liten vertikal skive som du kan klikke for å vise hele bildet. Det er også piler på høyre og venstre side for å skifte mellom visninger. Jeg tror ikke det er det beste alternativet, men det kan være en god løsning for atypiske utforminger av nettsteder.

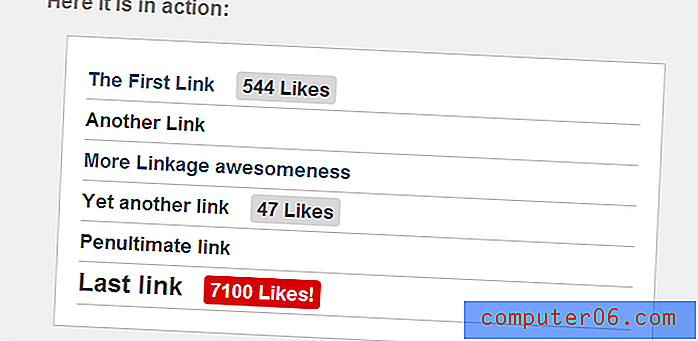
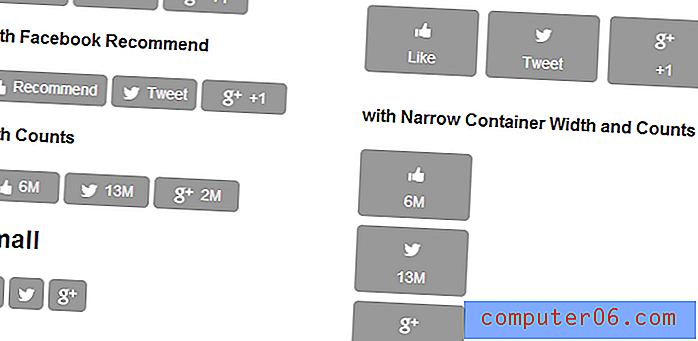
SocialCount
SocialCount håndterer en annen merkelig funksjon som får mange forespørsler. Denne pluginen lar deg raskt trekke ut tallene for Twitter-, Facebook- og Google+-aksjer. Bare skriv inn måladressen, så kan du vise merker på sosiale medier hvor som helst på hjemmesiden din.

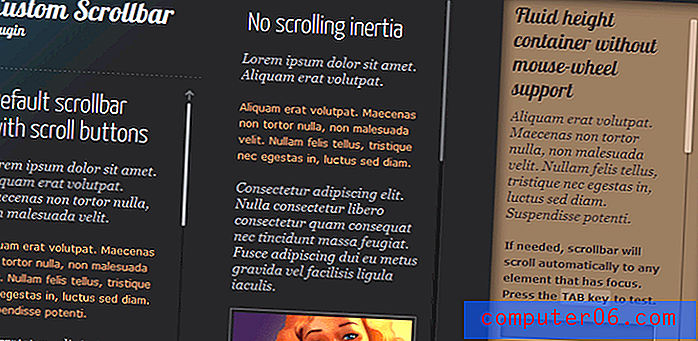
Tilpasset rullefelt-plugin
jQuery Custom Scrollbar er en fascinerende plugin som fortjener mye oppmerksomhet. Dette har vært online en god stund nå, men effektene slutter aldri å forbløffe. Du kan raskt lage et divelement med en overscrollfunksjon ved å bruke disse tilpassede rullefeltene. Det er perfekt for å håndtere tilpasset innhold som ikke skal ta opp hele utformingen.

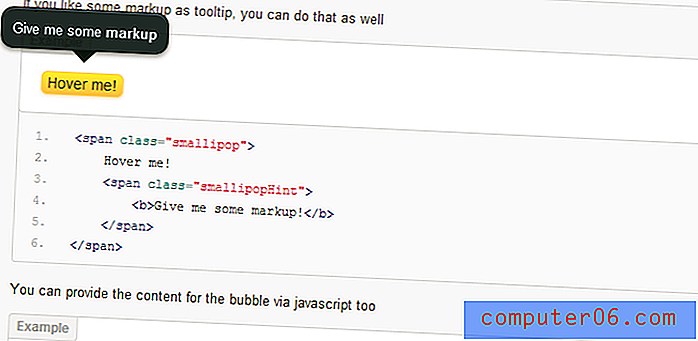
Smallipop
Smallipop er nok en vakker plugin-plugin for verktøytips for jQuery. Du bør se på noen av eksemplene for å se hvordan dette ville bli implementert. Hver verktøytip-plugin følger sine egne regler, og de kan eller ikke appellerer til alle. Men jeg synes Smallipop er et godt valg for utviklere å komme i gang i JavaScript-biblioteker.

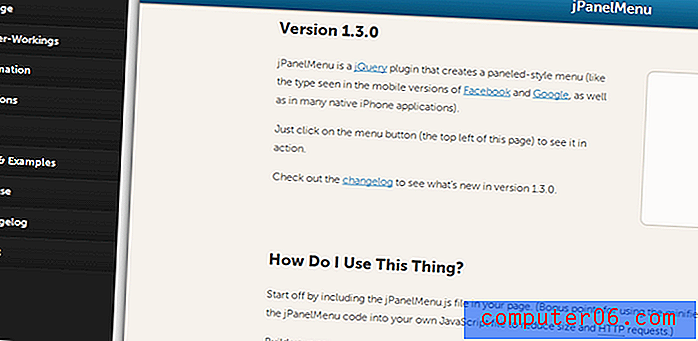
jPanelMenu
jPanelMenu er en annen populær plugin for jQuery for bruk av glidnavigering. Du kan raskt inkludere disse kodene på nettstedet ditt for å legge til effektene på hvilken som helst side. Mål bare å åpne / lukke elementet, og når brukeren klikker, vil det vise den skjulte navigasjonen. Ta en titt på live-demoen for å se denne effekten i aksjon.

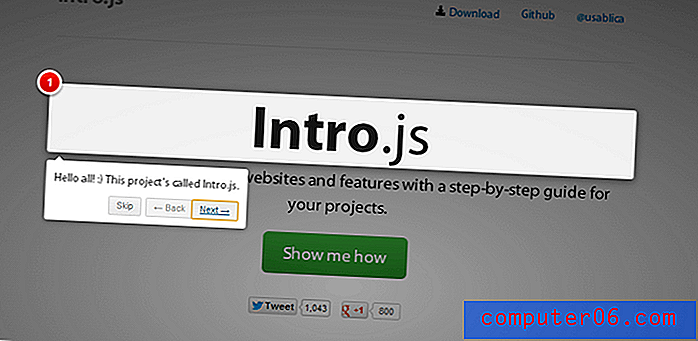
Intro.js
Intro.js er en introduksjonsguidet tour plugin for jQuery. Det er mange alternativer og tilpassede innstillinger du kan velge, men dette gir også en mer unik ytelse på nettstedet. Jeg tror Intro.js er den beste jQuery-plugin for å lage en guidet nettstedsturné. CSS er lett formbar, og du kan demonstrere med alle slags forskjellige oppsett.

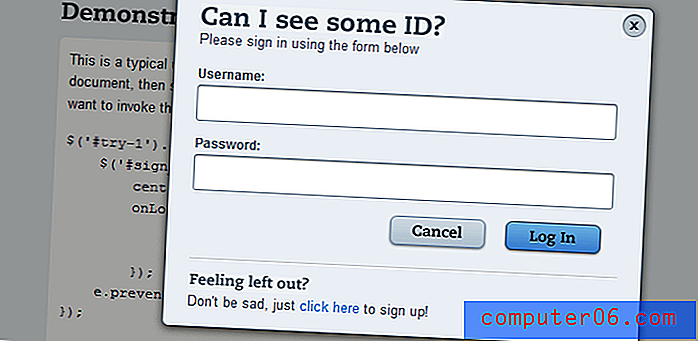
Lightbox_me
Listen over skyggekasser og lysbokser har vokst enormt siden 2011. Jeg synes jQuery-plugin Lightbox_me er et annet vakkert eksempel på denne funksjonen. Du kan konfigurere bilder, skjemaer, videoer og annen HTML rett i en modal lightbox. JS-kodene er enkle å lære, og pluginen krever ikke en hel haug med tilpassede redigeringer.

jQuery-karusell
Jeg tror den abitgone jQuery Carousel absolutt er et sært alternativ. Dette vil vise forrige / neste lenker rett i bildedelen som omslutter alle de andre bildene. Det ser veldig fint ut på mindre områder, og du kan endre størrelsen på eksemplet til alt du trenger. Jeg føler at det er verdt å se nærmere på, men det kommer kanskje ikke ut som favorittalternativet ditt.

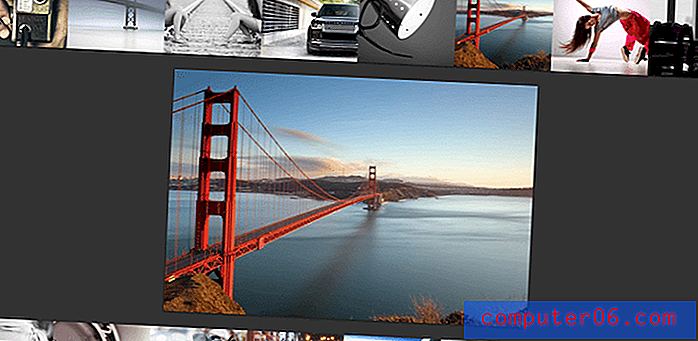
Superbox
Er du kjent med hvordan Google Bilder for øyeblikket viser resultater? Slik fungerer jQuery Superbox ved å bruke dine egne statiske bilder. Besøkende har muligheten til å bla gjennom miniatyrbilder, og når de først klikker vil en ny div åpne seg for å vise hele bildet. Jeg liker veldig godt denne pluginen fordi brukeropplevelsen etterligner Google veldig nøye. Og siden folk allerede er kjent med Google, gir det en sømløs utveksling av data uten mye forvirring.

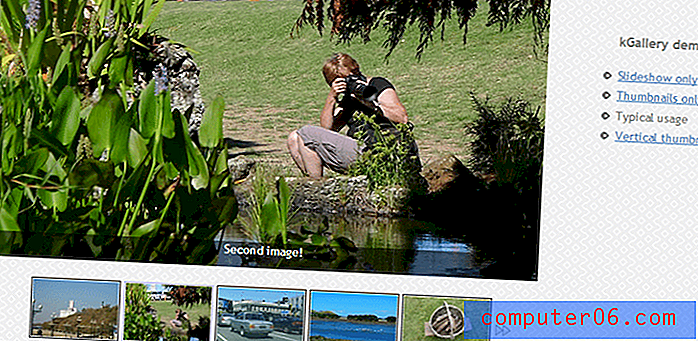
KGallery
KGallery er et annet vakkert jQuery-bildegalleri med lysbildefremvisningsfunksjoner. Standardikonene er ikke permanente, og du kan åpenbart oppdatere andre biter av brukergrensesnittet. Det som virkelig fanger oppmerksomheten min, er muligheten til å ta med mindre miniatyrbilder i galleriet. Det er en ganske enkel plugin å konfigurere, og jeg vil anbefale å teste live-demoen for å se hvordan du føler for implementeringen.

jQuery Litelighter
Det er gitt ut mange flotte syntakshøydepunkter de siste årene. Men jQuery Litelighter er en annen plugin jeg virkelig setter pris på for enkelhet og grasiøs natur. Du kan generere uthevet syntaks for nesten ethvert populært språk, og det skal fungere ved å bruke hvilken som helst av de vanligste nettleserne.

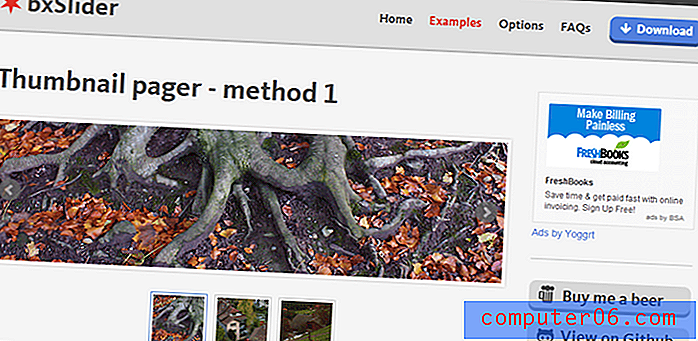
bxSlider
bxSlider har ganske enkelt en av de beste brukeropplevelsene for et bildefremvisning. Du kan implementere denne retten på hjemmesiden din eller på en hvilken som helst annen side på nettstedet. Det vil gi et solid design for brukere som er kjent med bildefremvisningsfunksjonene. JQuery-kodene er også veldig minimalistiske og bugner ikke nettstedet over lange lastetider.

MeanMenu
MeanMenu-pluginen er en nyere utgave og absolutt verdt å se nærmere på. Jeg liker virkelig hvordan standard navigasjonsdesign automatisk endres, basert på det totale antallet interne lenker. Du kan også inkludere undermenykoblinger som gir besøkende en raskere oversikt over nav-menyen. Designet er ikke et godt valg for alle, men det er en solid plugin og kan være nyttig på noen nettstedsprosjekter.