Slik designer du det perfekte Twitter-toppteksten
Twitter lanserte nylig et oppdatert design for profilsider, som lar deg sette inn et nytt “topptekstfoto” som sitter på toppen av strømmen din, omtrent som Facebooks forsidebilde på tidslinjen.
I dag skal vi dykke inn og se noen eksempler på gode Twitter-profilbilder og diskutere hvordan du kan designe dine egne. Jeg vil til og med kaste inn en gratis mal slik at du kan komme i gang med en gang.
Utforsk Envato Elements
Gratis mal!
Før vi dykker ned i artikkelen, er her en hendig gratis mal som du kan bruke til å designe ditt eget Twitter-toppbilde. Filen som følger med er en PSD opprettet i Photoshop CS6.
Ta tak i gratis PSD: Klikk her for å laste ned.

Hvordan bruke det
For å bruke denne malen, bytter du bare ut bakgrunnsbildet. UI-laggruppen er ment å hjelpe deg med å få en god ide om hvordan bildet vil se ut når det først er implementert på nettstedet. Skjul de grupperte lagene før du lagrer.
Møt den nye Twitter-profilen
En gang i tiden var Twitter en tekstsentrisk tjeneste. I disse dager søker de stadig å forbedre den visuelle opplevelsen ved å integrere multimediefunksjoner og støtte.
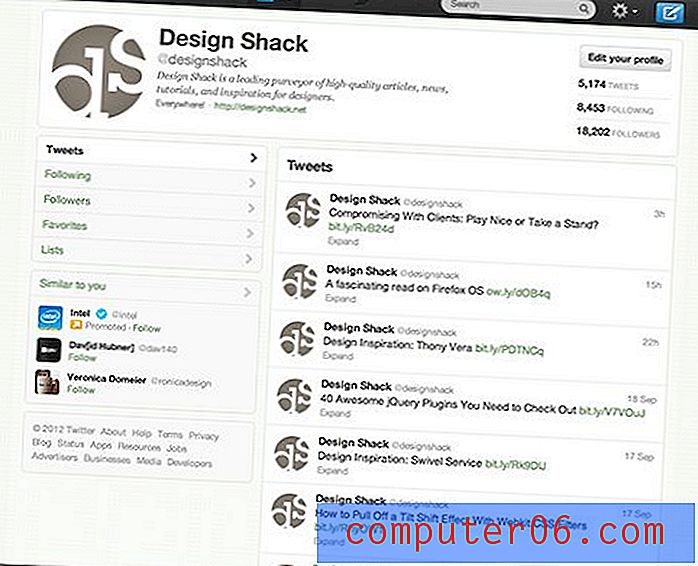
Den nyeste redesigningen av profilen presser denne ideen gjennom mer prominente bildestrømmer og en helt ny funksjon: Twitter-profilhodet.

Som du ser, sitter dette nye bildet på toppen av de nylige tweetsene og inneholder profilbildet ditt, så vel som en kort tekst om deg. For å hjelpe med å lansere de nye profilene ser det ut til at Twitter har inngått et samarbeid med NBC, så mange av eksemplene våre kommer fra deres forskjellige kontoer (ikke alle brukerne har oppgradert ennå).

Til syvende og sist legger ikke dette til massevis av designarbeid til profilen din, det er ganske enkelt ett ekstra bilde. Imidlertid kan selv et lite bilde gi mange spørsmål, så jeg er her for å svare på noen få ting du måtte ha når du nærmer deg å bygge ditt Twitter-toppbilde.
Hvordan angir du profilhodet ditt?
Det første spørsmålet du helt sikkert vil stille er, hvordan slår du på denne tingen? Hvis du går over til profilen din, vil den se ut som den alltid gjorde. Foreløpig vil brukere som ikke har satt opp et toppbilde, beholde det gamle designet.

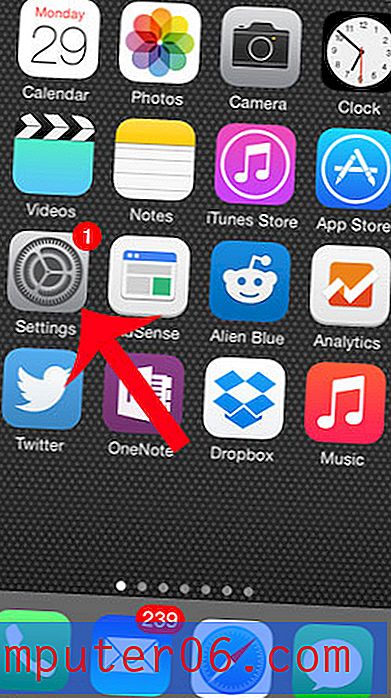
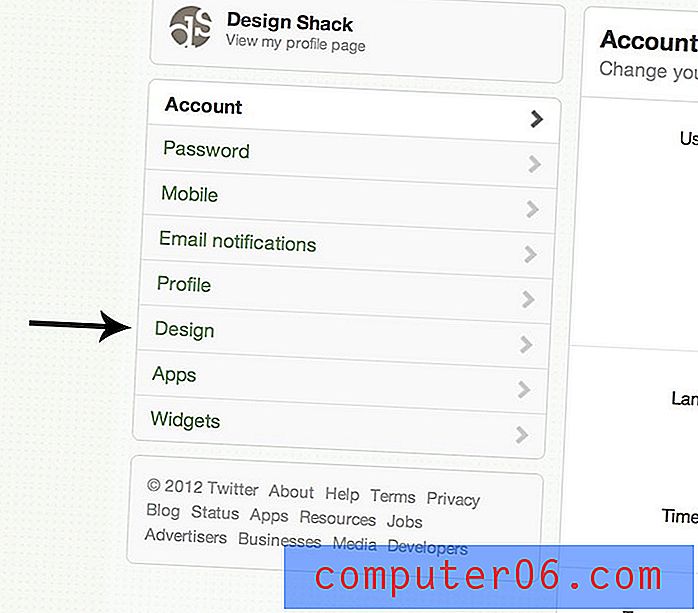
For å oppgradere profilen din, klikk på Innstillingsutstyret øverst til høyre på siden. Herfra, klikk på "Design" -fanen i navigasjonslinjen til venstre.

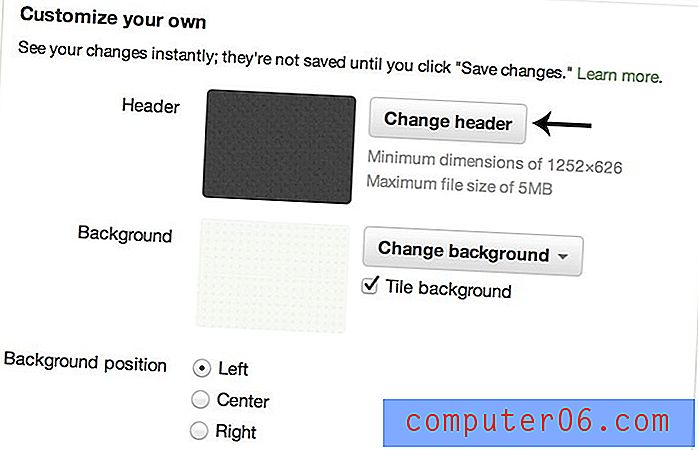
Når du er på designsiden, blar du ned til delen "Tilpass din egen". Her ser du en “Endre overskrift” -knapp. Bare klikk på det og last opp bildet for å stille inn overskriften.

Det er alt du trenger! Nå må du bare bestemme hva du skal legge der!
Hvilken størrelse?
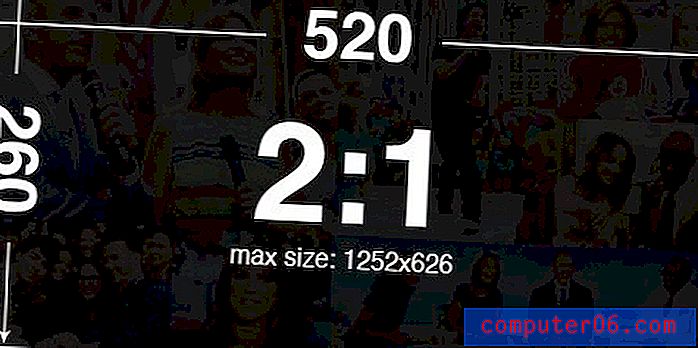
Det neste viktige spørsmålet du skal stille når du designer profileroverskriften er: "Hvilken størrelse?" Hvis vi tar en titt på NBC-bildene som Twitter uten tvil personlig har hjulpet med å sette opp, ser vi at størrelsen er 520px bred med 260px høy.

Til syvende og sist bryter dette ned til et forhold mellom bredde og høyde på 2: 1 med en maksimal opplastningsstørrelse på 5MB eller 1252px med 626px.
Designtips og overveielser
Størrelsen på bildet du laster opp, er absolutt ikke det eneste du må huske på. Jeg har lagt merke til noen få rare ting du absolutt trenger å vite om du kommer til å trekke et vellykket design.
Se på lesbarheten din
For å eksperimentere med plassen på min personlige konto, tok jeg et tilfeldig bilde som jeg tok av en digital skjerm i New York City. Det virket som om det ville gjøre den perfekte abstrakte bakgrunnen. Her er resultatet:

Som du ser er det et ganske attraktivt visuelt. Problemet er imidlertid at det forstyrrer teksten ganske mye, og jeg er en lesbarhetsnøtt.
Det er klart, med den hvite teksten vil du ha en bakgrunn som er anstendig mørk. Mine passer til denne beskrivelsen, men lysene fungerer som lyse punkter som reduserer kontrasten mellom bokstavene og bakgrunnen og gir for mange distraksjoner.
Løsningen her er ganske enkel, jeg bare mørklagt den bakgrunnen der teksten ligger slik at lysene ikke forstyrrer så mye. Resultatet er ikke fullt så kult visuelt, men det er mye mer leselig:

Twitter-skruer med ditt bilde
Folkene på Twitter vet at trikset jeg brukte ovenfor, mørkere bunnen av bildet, er noe som vil trenge å bli gjort på mange bilder. Faktisk gjør nettstedet det faktisk automatisk enten du vil eller ikke.
Som en test tok jeg dette bildet og la det til for Design Shack-overskriften. Her er hva jeg ser i Photoshop:

Nå, hvis jeg laster opp bildet slik du ser det ovenfor, er resultatet slik det vises på profilsiden vår:

Se forskjellen? En bakgrunnsgradient er automatisk brukt, noe som mørkgjør originalfargene betydelig. Det er en subtil effekt på de fleste bilder, men når du kommer inn på noe med mindre detaljer skiller det seg virkelig ut.
Dette er absolutt ikke en dårlig ting, det hjelper faktisk teksten til å skille seg ut, det er bare noe du må huske på når du klargjør bildet ditt. Legg også merke til at Twitter automatisk bruker avrundede hjørner på både profilen og toppteksten.
Designtips
Nå som vi vet alt om hvordan å lage og anvende vårt bilde, la oss se litt rundt og se hva andre gjør med dette området for litt inspirasjon.
Integrer ditt profilbilde
En av de beste jeg har sett så langt er Ryan Seacrest. Jeg elsker integrering av profilbildet i toppteksten. Strålende. Du kan helt forvente å se mange brukere som prøver å få dette til på forskjellige måter.

Vis frem arbeidet ditt
Graham Smith, alles favorittlogodesigner, hoppet på muligheten til å oppdatere profilen sin med en gang. Ideen hans er enkel og effektiv: den viser frem arbeidet hans i et fint, undervurdert rutenett med logoer.

Match din profilbakgrunn
En ting du må huske på når du jobber med overskriftsbildet ditt, er at det faktisk er en del av et større design og bør passe godt med bakgrunnsbildet ditt.
Vi ser at dette er gjort bra på den nyskapende kontoen nedenfor. Topptekstbildet er et rødt verdenskart som består av piksler.

Dette er faktisk det samme bildet som de brukte på sidebakgrunnen, bare mindre og i en annen farge. Dette gir en fin gjennomgående look.

Jeg elsker hvordan den store bakgrunnen er den subtile versjonen mens overskriftsbildet virkelig griper oppmerksomheten med en dristig farge.
Hold det enkelt
Hvis du har problemer med å komme med et godt overskriftsbilde, husk tre kraftige ord: hold det enkelt. Selv bortsett fra bildet, er det mye som skjer i dette rommet, og målet ditt er å knytte det hele sammen, ikke overkomplisere det.
I Twitter sin egen storfamilie ser vi noen gode og dårlige eksempler på dette. Twitter-medgründer Evan Williams har definitivt valgt dårlig med en grafikk som er altfor opptatt for denne plassen.

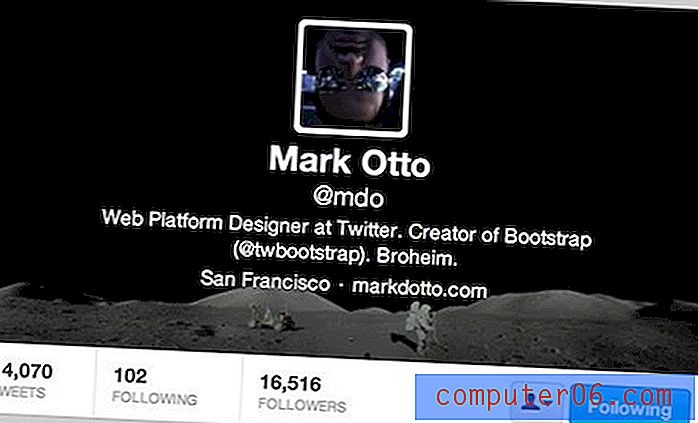
Sammenlign dette med bildet som ble brukt av Twitter Bootstrap-skaperen Mark Otto. Hans valg er mye bedre:

Dette er fint, enkelt og faktisk ganske slående. Det meste av bildet er mellomrom (svart mellomrom i dette tilfellet), så det er ikke mye som forstyrrer teksten. Innholdet representerer en begivenhet med følelser og undring for oss alle, noe som gir en minneverdig opplevelse.
Vis oss din!
Der har du det, alt du trenger å vite om å lage det perfekte Twitter-toppteksten. Nå som du har lest tipsene mine og sett god inspirasjon, kan du lage din egen med vår gratis mal!
Når du har fått ditt Twitter-toppbilde klart til å gå, legger du igjen en kommentar med en lenke slik at vi kan se hva du kom frem til.