Interessante trender i UI-design
Jeg er alltid på utkikk etter nye designtrender. Det er fascinerende for meg hvordan visse ideer blir plukket opp av så mange designere og implementert på utallige forskjellige måter.
I dag skal vi spesifikt utforske verdenen av design av brukergrensesnitt og se om vi kan få øye på noen aktuelle trender. Nesten mer enn noe annet område av design, er grensesnitt ekstremt underlagt de stadig skiftende innfallene fra designere, og hvis du ikke er i loopen, kan du finne deg selv å lage brukergrensesnitt som føles utdatert. Les videre for å se hva som trender!
Utforsk designressurser
Er trender gode eller dårlige?
Folk leser typisk trenderinnlegg på en av to måter: som en liste over eksempler på ting å prøve eller som en liste over klisjeer å unngå. Hvilken er riktig måte? Hvis noe er en trend, betyr det da at det er bra eller dårlig?
Mitt svar er at trender generelt er ganske nøytrale. De er ikke nødvendigvis iboende gode eller dårlige, de representerer ganske enkelt det mange synes er kult for øyeblikket. Når det er sagt, når trender ofte det punktet at de er så overbrukte at de etterlater en dårlig smak i munnen.
Av den grunn anbefaler jeg alltid at enhver designer hele tiden ser seg om og tar oppmerksom på hva som for tiden er populært innen design. Å være kjent med disse konstruksjonene vil gjøre det lettere å gjøre jobben din, enten du ønsker å passe inn i mengden eller gjøre noe helt unikt (du må vite hva som ikke er unikt for å lage noe som er).
Med det i tankene, la oss sjekke ut disse trendene!
iOS-inspirert alt
Det er vanskelig å si at Apples iOS-plattform “eier” en viss estetikk, men generelt sett har de hardtarbeidende utviklerne bak de flotte iPhone- og iPad-appene vi alle kjenner og elsker, skåret ut en ganske spesifikk visuell stil, kanskje ledet av Apple, eller kanskje Apple følger tredjepartsgutta.
Uansett, fra omtenkt bredskjermoppsett med flere kolonner til det som noen har ansett som en altfor skeuomorf estetikk, kan du typisk identifisere et iOS-grensesnitt når du ser det. I det minste er det slik det pleide å være. Med Lion og den kommende Mountain Lion har Apple integrert lignende visuelle ideer i OS X, og de er absolutt ikke de eneste som hopper på ideen om å bringe denne stilen til desktop UI-design.

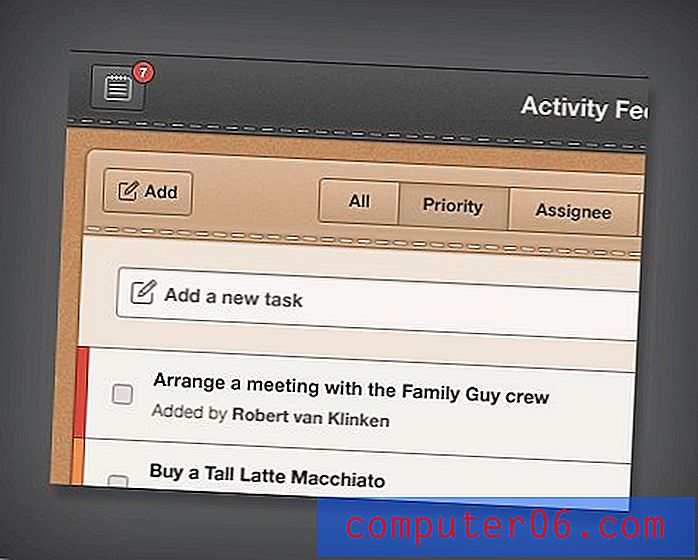
Det nydelige Dribbble-skuddet fra Robert van Klinken ovenfor er et perfekt eksempel. Med tanke på utformingen av knappene og bruken av søm, ville jeg sverget at dette var en iPad-app. Imidlertid er det faktisk et design for en nettbasert produktivitetsapp for stasjonære datamaskiner.
Selv om vi tar et skritt tilbake fra faux-realismestilen, er det mange andre eksempler på Apple-inspirerte brukergrensesnitt for nettapplikasjoner. Skuddet nedenfor fra Pontus Johansson ligner de stadig mer subtile gradientene i Finder-vinduer og appkrom fra OS X.

Trebakgrunner
Denne er på ingen måte ny, Garage Band viste frem en slags tretekstur for tidlige år siden, og jeg er sikker på at det er mange andre eksempler før det. Imidlertid er denne trenden definitivt på høyden av sin popularitet. Faktisk er det sannsynligvis det nærmeste tingen 2012 har å ha det overbrukte, blanke web 2.0-utseendet fra noen år siden.

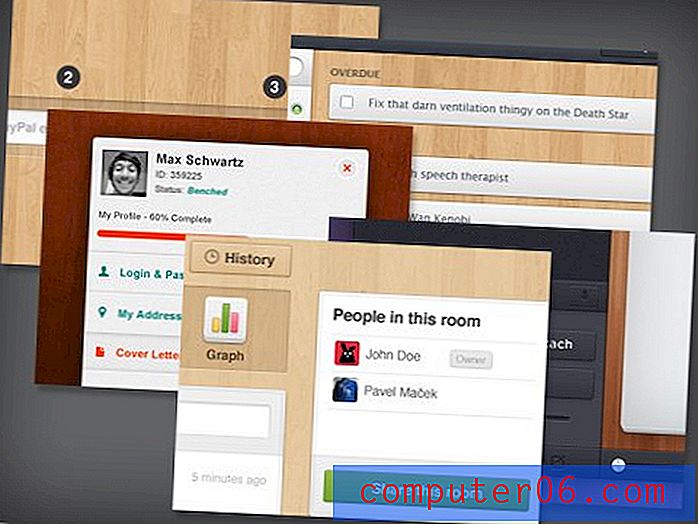
Designere: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering, og Max Schwartz.
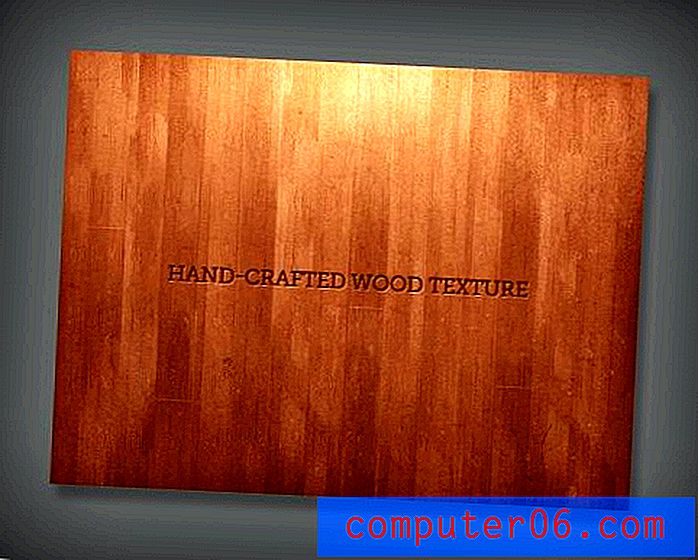
Det lange og korte: tre er den valgte UI-strukturen for øyeblikket (selv om tekstiler på lerret eller lerret også er ekstremt populære). Du vil se det i iOS-apper, Mac-apper, webapper, Android-apper; overalt. Noe av det som mater denne tendensen, er den utbredte tilgjengeligheten av virkelig fantastiske og frie strukturer.
Mye av dette startet med et Matthew Skiles-skudd som ble lastet opp til Dribbble helt tilbake i juli 2010. Det var vakkert, detaljert og gratis å bruke i ethvert prosjekt uten attribusjon.

Resultatet var ganske mange apper som plukket opp dette for sine grensesnitt, noe som førte til at andre ga ut lignende gratis teksturer og de som ble plukket opp av grensesnittdesignere, og syklusen fortsetter fortsatt to år senere! Tror jeg denne trenden er overforbrukt? Det kan du vedde på. Har jeg hoppet om bord selv? Selvfølgelig!
Retro grensesnitt
Alle trender som vi har påpekt så langt ser ut til å ta "realismens" perspektiv for å få programvaregrensesnitt til å føles som virkelige fysiske grensesnitt. Innenfor denne tendensen er det også sterke subnisjer, hvor den mest siklete har en tendens til å være noe retro.

Designere: Callum Chapman, Mike | Creative Mints, Gökhan Kurt og Gianluca Divisi
Designere elsker absolutt å gjenoppbygge enhetene fra flere tiår ved å bruke piksler. Det er definitivt opp- og nedturer i dette området av brukergrensesnittet. Noen av grensesnittene ender opp med å bli stresset og klumpete, med det retro aspektet som mer en irriterende hindring enn noe som faktisk fremmer opplevelsen.
Når det er sagt, er noen retro-grensesnitt flate ut herlige å bruke. Her er retro-komponenten det viktigste aspektet til applikasjonens morsomme natur. For eksempel, i Mac-appen “Instant”, drar du bildene dine til et gammelt Polaroid-kamera, som deretter spytter ut bildet mens du venter på at det skal “utvikle seg” akkurat som i gamle dager. Det er ikke ideelt for normal fotoprosessering, men for å lage retro Polaroid-bilder, er det super morsomt.

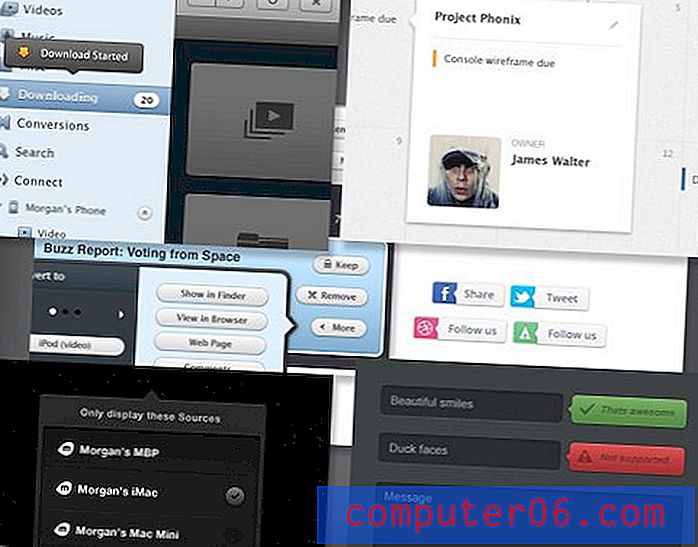
Varslingsbokser
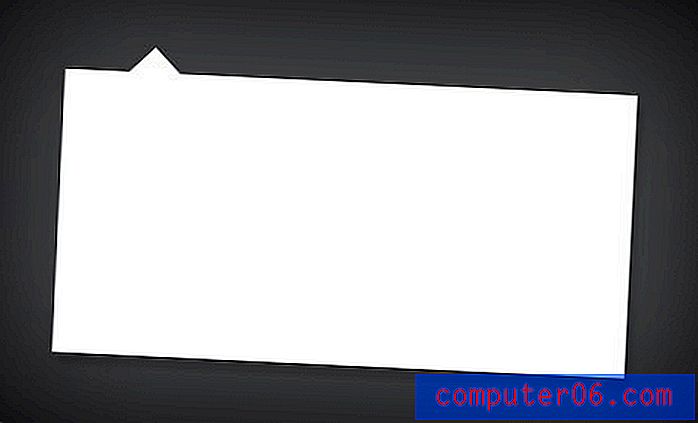
Jeg er alltid fascinert når en grunnleggende form plutselig tar av og blir populær. I et innlegg fra i fjor så vi på hvordan båndformer tok over nettet. I disse dager ser jeg tonnevis av denne formen, som jeg vil referere til som en varslingsboks for mangel på et bedre begrep.

Som du ser, er det i utgangspunktet bare en boks med en trekant som dukker ut av den. Trekanten hjelper til med å knytte innholdet i esken til en form, knapp eller annet innhold og kan være plassert på en hvilken som helst kant av esken. Tro meg ikke på at denne formen plutselig er super populær? Her er noen eksempler som jeg fant i omtrent to minutters søk.

Designere: Morgan Allan Knutson, Jason Wu, Justalab og Mikael Eidenberg
Jeg kan ikke se ut til å finne den nå, men jeg så til og med en liten webapp her om dagen som lar brukere tilpasse og generere denne formen i ren HTML og CSS. Det er morsomt hvor små ting som dette fanger seg, og plutselig ser du dem overalt.
Oppdatering: Det nevnte nettstedet er CSSArrowPlease. Takk til kommentatoren Jack for å påpeke dette!
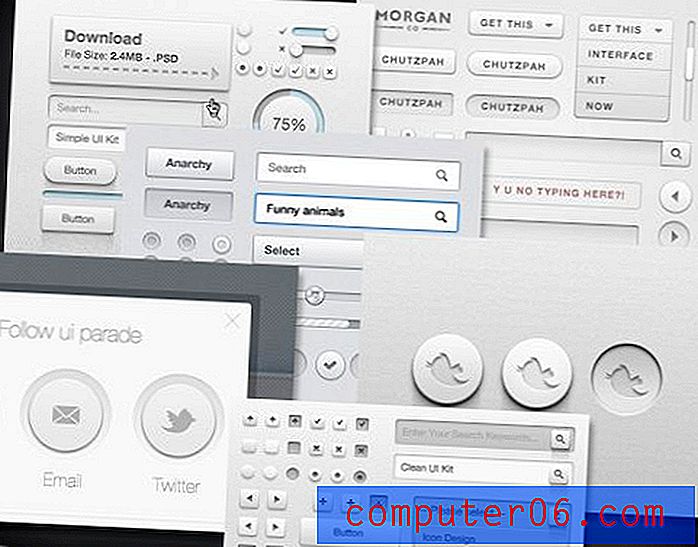
Snow White UI
Den "minimale" bevegelsen lever og er bra i UI-verdenen, med mange designere som tar veien for å gå nesten helt fargeløse og i stedet velger et helt lys grått eller hvitt fargevalg.

Designere: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Som du kan se i eksemplene over, er knapper og formelementer det viktigste territoriet for denne trenden. Subtile gradienter, enkeltpikselkonturer og skygger som ofte settes inn definerer det estetiske. Resultatet er en veldig lett, luftig opplevelse som føles ganske formell.
Det er også interessant å merke seg den stadig økende populariteten til UI-sett. Jeg er ikke sikker på hvem den første personen som kastet en haug med UI-elementer til en gratis nedlasting, men ideen har helt sikkert fanget på og fortsetter å være en favoritt blant freebie-finnere overalt.
Hvilke trender har du sett i UI-design?
Denne samlingen er en helt tilfeldig spredning av ideer som jeg har sett mye i det siste. Jeg er sikker på at jeg har gått glipp av mange andre populære trender som UI-designere hopper på, og jeg vil gjerne høre dine tilbakemeldinger.
Hvilke typer design har du sett mye på i det siste? Opplever du også at minimalismen for noen år siden (f.eks. Google) har ført til en dramatisk respons av realistiske grensesnitt som de som kommer fra Apple iOS / OS X-leiren? Legg igjen en kommentar og gi oss beskjed!