Nettdesignkritikk nr. 34: myRepono
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er myRepono, en sikkerhetskopitjeneste på nettstedet.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om myRepono
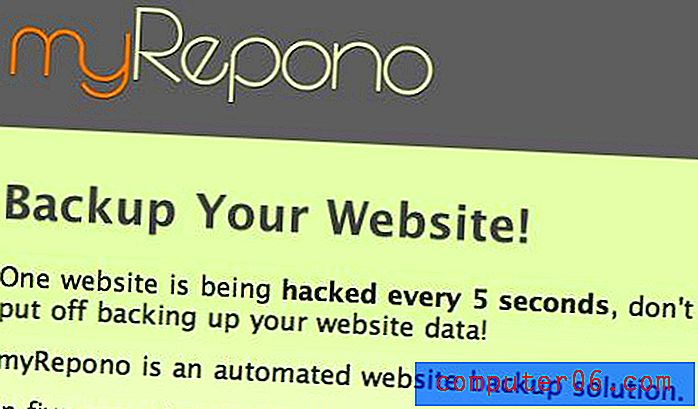
“Ett nettsted blir hacket hvert 5. sekund, ikke legg sikkerhetskopi av nettstedets data! myRepono er en automatisert løsning for sikkerhetskopiering av nettsteder. I fem enkle trinn kan du beskytte dataene dine og sikre nettstedets stabilitet. "
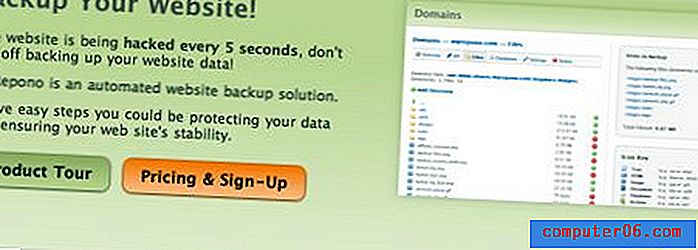
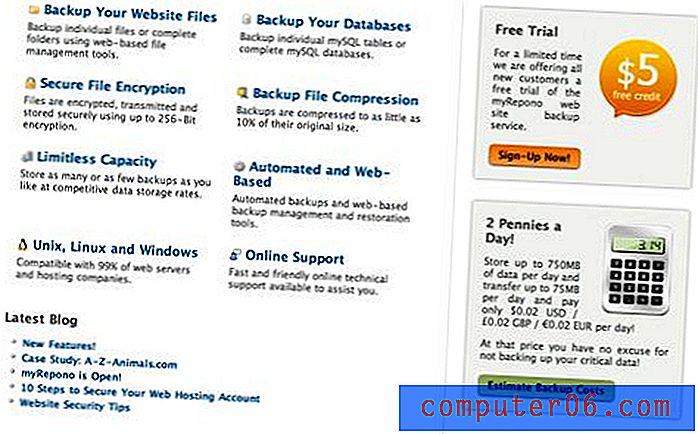
Her er et skjermbilde av hjemmesiden:

Selv om det definitivt er rom for forbedringer, er det mye at dette nettstedet blir riktig. Designerne har gjort en god jobb og har gitt oss noe godt innhold å lære av. La oss hogge ut stedet for stykke for å se hvordan hvert avsnitt går.
Væskeoppsett
Jeg synes oppsettet er en av tingene de virkelig har gjort en god jobb med. Det er rent og pent, med innholdet distribuert på en logisk måte. De fleste alt har en sterk innretting, og rikelig med mellomrom har blitt brukt for å forhindre rot.
Også liker jeg at oppsettet tilpasser seg nettleservinduets størrelse. Det er definitivt spesifikke bredder der det ser ut til å være optimalt, men samlet sett er det bra å få plass til så mange brukere som mulig, og det er det de prøver å gjøre her.
Overskrift

Overskriften er ikke et dårlig stykke arbeid. Innretningen er sterk med innholdet nedenfor, og jeg liker godt hvordan de deler opp navigasjonen i en primær og sekundær meny. Dette skiller klart det viktigste innholdet og forhindrer en enorm navigasjonsmeny.
Jeg er ikke gal på appelsinen på toppen av det grå, men jeg spurte rundt og noen få mennesker syntes å like den, så det kommer bare til en mening.
Jeg vil si at kontrasten absolutt kan forbedres ved å gjøre den grå fargen lysere eller mørkere. De nåværende lyshetsverdiene for de to fargene er for like i gjeldende tilstand. Her er et eksempel på to alternativer som vil gi bedre resultater i kontrastområdet.

Som du ser, hjalp både mørkningen og lysingen av det grå enormt. Hvis du har problemer med å forstå hva jeg mener med kontrast, letthet osv., Kan du prøve å ta arbeidet ditt til gråtoner for å se hvor mye kontrast du har mellom de forskjellige fargefeltene. Dette vil virkelig hjelpe deg å se hva jeg mener når jeg sier at de to fargene rett og slett ikke er forskjellige nok til å kontrastere ordentlig.

Overskrift Font
En annen ting som jeg tror kan forbedres, er skrifttypen som brukes til "myRepono." På egenhånd kan det være greit, men på denne siden fylt med fet tekst føles den ekstremt tynne skriften malplassert. Gjentagelse er nøkkelen til å jobbe i et tilfeldig element som dette. Hvis du vil bruke denne skrifttypen i overskriften, må du jobbe i noen like tynne skrifttyper andre steder på siden. Ellers bytter du til noe litt dristigere.

Slider
Glidebryteren fungerer bra her. Du har tre store biter med informasjon som må vises, men gjøres på en kompakt og ren måte.

Jeg liker også veldig godt at glidebryteren har en pauseknapp. Dette er en viktig funksjon som ofte er fullstendig sett over av de fleste utviklere (inkludert meg). Det er veldig hyggelig å kunne ta denne bevegelige informasjonen og stoppe den for å lese til din egen hastighet og flytte den med bare når du er klar. Denne lille funksjonen gir deg et stort støt i brukervennlighet.
Av en eller annen grunn er jeg ikke gal på overgangen, og for å være ærlig er jeg ikke helt sikker på hvorfor. Kanskje er lettelsen på animasjonen litt vanskelig (for mye stamming foran), kanskje animasjonen rett og slett er for lang, eller området er for bredt, eller kanskje det er alt det som er ovenfor.
Noen ganger når du har et så bredt område, er glidebryteren bedre når den går opp og ned i stedet for fra side til side. Dette kan sees i aksjon på denne siden som vi så i forrige ukes kritikk. Kort sagt, det fungerer som det er, men kan føles jevnere.
Innholdsområde

Jeg er ikke sikker på at jeg har noen klager over denne delen av siden. Det er mye informasjon her, men det har blitt presentert veldig bra med minimale, men attraktive ikoner og en tydelig avgrenset layout. Jeg liker sidefeltkassene til høyre og hvordan det bare er to. Designere blir ofte ført bort med sidefelt og stapper dem med innhold til de slutter å være til hjelp i det minste.
Det er mye vanskeligere å sette sammen noe slikt med suksess enn det ser ut til, og jeg synes designerne fortjener mye av æren for at de drar det fint av.
bunntekst

Jeg har to tanker om bunnteksten. For det første tror jeg at de kan ha blitt båret litt bort med hvitområdet her. Bunnteksten føles rett og slett enorm og tom. Jeg ville ikke barbere meg massevis av høyden, men litt av toppen og bunnen ville gå langt.
For det andre er det noen bitte små sosiale ikoner. Jeg stirret på dette nettstedet, gjorde notater, tok skjermbilder; alt uten å legge merke til at disse var til stede. Hvis jeg kan se på siden din i tjue minutter og ikke legge merke til noe, så har en typisk bruker som kanskje bla gjennom i ti sekunder sikkert ikke noe håp om å se dem.
Hvis disse på noen måte er viktige, støt opp størrelsen litt. Hvis de ikke er viktige, mister du dem og legg igjen denne informasjonen på kontaktsiden.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.