5 viktige leksjoner jeg har lært om design av grensesnitt for apper
Jeg har designet for å leve siden 2009, og de siste tre årene har jeg fokusert ferdighetene mine på både web- og mobil brukergrensesnittdesign. I løpet av denne tiden har jeg opplevd det gode og det dårlige i bransjen. Gode kunder, dårlige klienter. Gode ideer, dårlige ideer. Gode utviklere, dårlige utviklere. Det har vært appgodkjenninger og appavslag.
Noen ganger kan det være frustrerende, og selv om disse såkalte “dårlige opplevelsene” kan suge, har de lært meg noen viktige leksjoner. Disse leksjonene fremskynder ikke bare den daglige arbeidsflyten, men hjelper meg også med å designe en bedre brukeropplevelse for målgruppen.
Utforsk designressurser
Bli kjent med kunden og deres behov
“Å skape et flott produkt og brukeropplevelse er nummer én for meg”Før du starter et prosjekt, kan du sette opp en online chat / samtale eller møte ansikt til ansikt med klienten din. Det er godt å bli kjent med dem før du tar på jobb, da personlighetskollisjoner noen ganger gir problemer. Hvis du deler felles interesser, er sjansen stor for at du får det bra!
Jeg har vært i en situasjon med en klient der han var utrolig forretningsinnstilt og hans viktigste prioritet var å tjene så mye penger som mulig på kort tid. Selv om det er viktig å tjene penger, er det å skape et flott produkt og brukeropplevelse nummer én for meg (hvis produktet er bra og brukerne elsker å bruke det, tror jeg pengene kommer til å rulle inn etterhvert!).
I dette tilfellet endte vi opp med å bestemme oss for å ikke fortsette å jobbe sammen, da jeg ønsket mer tid til å bruke på arbeidet jeg ble bedt om å gjøre, og hans prioritet var å lansere produktet så snart menneskelig mulig.

Når du har gått forbi stadiet med å bli kjent med hverandre litt og oppdage at du er en god match, er det viktig å finne ut så mye du kan om appen. Jeg har en tendens til å dele dette opp i to seksjoner; 'grunnleggende info' og 'avansert info'.
Jeg finner ut den grunnleggende informasjonen før jeg blir kjent med klienten. Dette involverer hva appen er for, hvem den er for, og dens primære funksjoner. Jeg går videre til å finne ut om avansert informasjon. I dette trinnet møter jeg klienten og diskuterer arbeidsflyten og skjermene i detalj.
Mellom oss lager vi en fullstendig liste over skjermer som vil være nødvendige for at appen skal fungere. Jeg personlig liker å bruke et Google Drive-regneark som vi alle kan se og redigere, og komme med kommentarer. Vi er enige og melder oss av at dette er det komplette settet med funksjoner og skjermer som kreves.
Hvorfor fungerer alt dette?
Det er et par gyldige grunner bak meg til å gjøre dette. Den første er at det er en viktig ressurs når du trekker opp rammer og arbeidsflyter. Den andre er at den potensielt kan redde ryggen fra klienter og øke arbeidsflyten ved å skli inn ekstra skjermer og funksjoner her og der.
Jeg tok en gang på meg et relativt stort iOS- og Android-prosjekt med en nær venn av meg der vi brøt denne regelen og - det vi opprinnelig hadde sitert som cirka 320 timers arbeid - ble snart til nesten 500 timers arbeid. På grunn av at klienten la så mange nye funksjoner midtveis i prosjektet, måtte hele strukturen til appen endres på både iOS- og Android-plattformer.
Det begynte å bli kjedelig, repeterende, og vi mistet generelt mye kjærlighet vi opprinnelig hadde til prosjektet. Vi fullførte det, men ikke uten å jobbe inn i de tidlige timene om morgenen, bli stresset, sjonglere prosjekter og forsinke andre klientprosjekter som vi hadde stilt opp. Ikke verdt det når det kan fikses med en enkel liste over skjermer og funksjoner.
Legg deg i brukerskoene
Det siste jeg liker å gjøre før jeg begynner å planlegge prosjektet er å legge meg i brukerens sko. Noen ganger kan dette være en type brukere, andre to eller enda flere. Denne regelen gjelder alle mobilapplikasjoner.
"Å navigere rundt i appen må være enkelt og veldig raskt"Jeg jobbet med terrengkart og GPS-oppstart i andre halvdel av 2011, og det å sette meg selv i skoene til en typisk bruker var veldig viktig. Jeg hadde tatt et stykke papir, skrevet "bruker" i midten og skrevet ned alt som kommer til hjernen. Tre av de store spørsmålene jeg stilte meg var:
- Hva vil de bruke appen til?
- Hvor vil de bruke appen?
- Hvor mye tid har de til å bruke appen?
Det er klart at brukeren hadde tenkt å bruke appen til å navigere både i veier og i terrengløp, de bruker appen i bilen og til fots - noen ganger vil dette være i direkte sollys (derfor er en mørk UI-probaby ikke egnet ).
Appen vil bli brukt i lengre tid, men i noen tilfeller vil brukeren bare ha begrensede tider til å samhandle med appen (for eksempel ved røde lys), så det å navigere rundt i appen må være enkelt og veldig raskt.

Jeg vil tilbringe en god time "i brukernes sko", det hjelper meg virkelig å se hvordan appen vil fungere og hvordan den muligens kan se ut.
Planlegg for å unngå feil senere
Å planlegge prosjektet ditt er der listen over skjermer og funksjoner vi nevnte i leksjon en blir en viktig ressurs. Når listen over skjermer og funksjoner er logget av, er det på tide å starte wireframing.
Da jeg først begynte å fokusere ferdighetene mine på design av mobilt grensesnitt, brukte jeg å hoppe over wireframing når jeg så en mulighet til det. Jeg syntes det var en oppgave for de fleste prosjekter, men etter hvert ble latskapen tilbake. Jeg tok på meg et prosjekt for en liten iOS-applikasjon, klienten og jeg bestemte meg for å bruke en halv dag på å tegne noen enkle wireframes da vi hadde et ganske klart bilde i hodet på hvordan vi ønsket at det skulle fungere.
Vi beveget oss fremover, og før du vet ordet av det, løp vi inn i små arbeidsflytproblemer, ikke noe større, små ting som hvordan kommer en bruker hit derfra, hvordan sletter de dette uten å gå gjennom mange trinn for å komme dit osv osv. Før du vet det, vi brukte en time her og en time der på å fikse disse problemene, som lett kunne vært unngått ved å bruke den en halv dag på å sette sammen en enkel arbeidsflyt og et sett med rammer.

Dette er ikke å si at du trenger å tilbringe dager eller uker på å planlegge prosjektene dine (spesielt for mindre verktøyapper), men det er absolutt verdt å legge blyant på papir og skrive noen ideer til de viktigste skjermbildene og så henvise tilbake til full liste over skjermer og funksjoner for de du ikke føler du trenger å tegne.
Jeg gjør dette hele tiden, før og gjennom et prosjekt, så mye at jeg faktisk lanserte Dotgrid.co for å oppfordre andre til å kjøpe prikknettbøker og skisse mer! For større prosjekter (spesielt tjenester) setter jeg alltid av en god del av prosjekttiden til wireframing og annen planlegging. Det lønner seg alltid.
Det kan være verdt å bruke en tjeneste for å gjøre trådrammer om til en fungerende prototype (jeg liker Invision-appen). For store prosjekter synes jeg dette hjelper deg med å oppdage feil eller mulige problemer før du dykker for dypt inn i prosjektet.
Hold deg til retningslinjene for operativsystemet
Det er viktig å holde seg til brukerens retningslinjer. Det er flott å eksperimentere med nye navigasjonssystemer, interaksjoner og berøringsbevegelser, og jeg oppfordrer deg til å gjøre det, men du vil helt sikkert få problemer nå og igjen, enten det er utvikleren din som har vanskelig for å implementere designideen eller Apple-anmeldere er kresen og avviser appen din.
For å få et godt inntrykk av hva som er mulig, kan du undersøke apper på markedet og sørge for at du leser gjennom retningslinjene.
Det kan være forskjellen mellom en app som blir godkjent eller at en app blir avvist og deretter måtte bruke mye mer tid på å utforme forskjellige elementer.

En annen god grunn til å holde seg til retningslinjene er at den lar brukerne bli vant til appen din raskt på grunn av at alle appene følger de samme retningslinjene. For eksempel er bakknappene øverst til venstre. Tabulatorfelter er nederst på skjermen. Brytere gjør det samme i alle apper. Listen fortsetter!
Praktiske lenker
- Retningslinjer for menneskelig grensesnitt for iOS
- Retningslinjer for brukergrensesnitt for Android
- Retningslinjer for design av Windows Mobile
- Retningslinjer for brukergrensesnitt for Blackberry
Det betaler for å holde ting enkelt
Når jeg forteller kunder at jeg ønsker å "holde ting enkelt", misforstår de meg ofte og tror jeg mener jeg kommer til å designe grensesnittet deres i en minimalistisk designstil. Dette er ikke betydningen av ordet!
Enkelt betyr at en første gangs bruker kan åpne appen og begynne å bruke den uten å måtte lese gjennom veibeskrivelsen eller følge en guide.
Det betyr at de kan fullføre enkle oppgaver i veldig få trinn, eller i situasjoner der det trengs flere trinn, er det fremdeles greit. Det betyr at farger brukes effektivt (rød for sletting av knapper er et vanlig eksempel). Å holde ting så enkelt som mulig uten å komplisere dem uten grunn, ikke bare oppfordrer brukere til å laste ned en app i utgangspunktet, men også hindre dem i å komme tilbake.
Hvorfor vil de bruke et program som er forvirrende og vanskelig å komme seg rundt når det sannsynligvis er et alternativ som er enkelt og poenget?

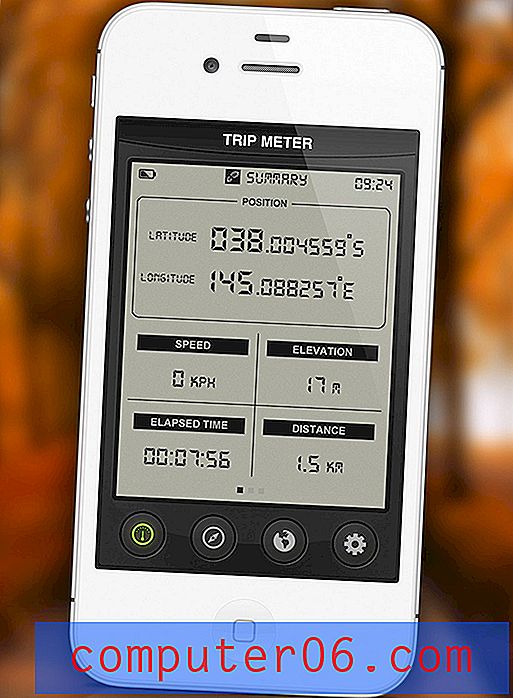
Jeg jobbet med en klient på en enkel GPS-verktøy-app som sporer hvor langt brukeren har reist, gjennomsnittshastighet, topphastighet og høyde. Appen fortsatte å registrere data til brukeren tilbakestiller dem. For å tilbakestille det valgte vi et morsomt alternativ for "riste til tilbakestilling", som tydelig ble illustrert med et ikon og tilhørende tekst som leste noe på linje med 'Rist for å tilbakestille statistikk'.
I løpet av dager etter at appen ble lansert, hadde flere brukere kontakt med oss for å spørre hvordan du tilbakestiller statistikken som var spilt inn, og vi la raskt til en rød knapp som leste 'Reset Stats' i appen, slik at de kunne gjøre det på en enkel måte. Det lønner seg å holde ting enkelt!