5 Flere typografier gjør og ikke må alle vite
I går tok vi med deg en del av våre ti gjør og ikke for å jobbe med typografi. I dag slutter vi med fem til!
Les videre for å se om du er skyld i noen av følgende tabber og hvordan du kan sørge for at du aldri gjør det igjen.
Ikke: Legg tekst over en travel bakgrunn
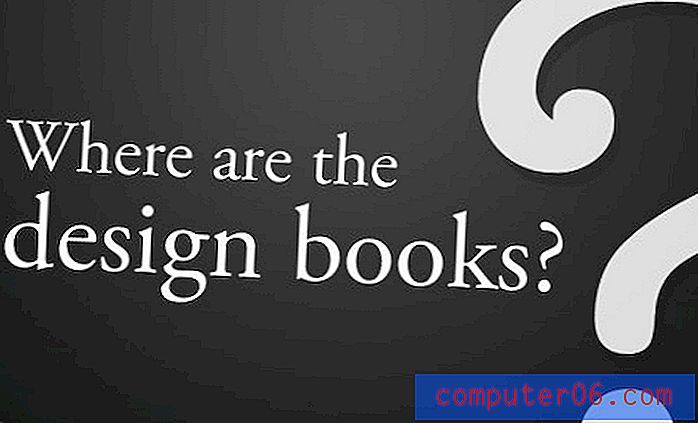
Jeg tar opp dette problemet ofte bare fordi det er noe som utallige mennesker sliter med. Hver gang du jobber med bilder, kan det være veldig vanskelig å ta inn et tekstoverlegg. Det høres enkelt ut, men i praksis har du ikke alltid en fin solid blå himmel å jobbe med. I stedet ser bildene du må bruke ut mer slik:

Som mange designere prøvde jeg mitt beste for å få denne teksten til å skille seg ut på sin egen fortjeneste. Jeg brukte et dristig skrifttype, et hvitt fyll, en mørk dråpe skygge og til og med litt slag! Likevel er lesbarheten vemmelig.
På dette tidspunktet er det ganske enkelt å bli frustrert og sette i gang på jakt etter et bedre bilde, eller enda verre, gi etter den "gode nok" mentaliteten. Denne frasen er designerens dødelige fiende og bør unngås til enhver tid.
Det viser seg at du kan kombinere tekst med nesten ethvert bilde på et minutt eller mindre med ett enkelt, stilig triks.
Gjør: Gi teksten en inneslutningsenhet
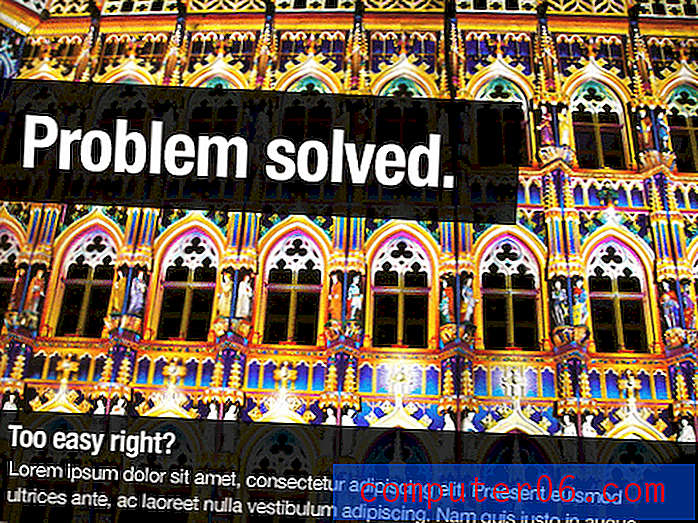
I eksemplet nedenfor brukte jeg fremdeles mitt vanvittige bilde. Jeg opprettholdt også integriteten til bildet: du kan tydelig få en følelse både for den vakre arkitektoniske repetisjonen og de lyse fargene. Å se tilbake på bildens opacitet er noen ganger en flott løsning, men ikke hvis du virkelig liker bildet i dets nåværende tilstand.

Det er viktig å merke seg at eksemplet ovenfor er en generalisering: en mulig og typisk løsning for mange. Nøkkelen her er å tenke på en måte å "inneholde" teksten din i noe med et enklere fyll og derved adskille den fra bakgrunnen. Du kan bruke en fargelinje, en sirkel eller enda et bilde!
Vær på vakt mot å bli en ett-triks ponni, og bruk alltid de samme gamle designrettelsene. Forsøk å legge litt ny tanke inn i hver nye utfordring som oppstår mens du utnytter tidligere erfaringer og kunnskap.
Ikke: Bland skrifter som er for like
Dette designtippet er helt motsatt, ikke sant? Sier jeg deg virkelig ikke å blande lignende skrifter? Handler ikke design om konsistens?
Ja, design handler om konsistens, men noen ganger kan to ting som er for mye uten å være helt like være visuelt forvirrende. Tenk på typeeksemplene nedenfor.

Nå kan en ikke-designer kanskje ikke tenke seg om på dette eksemplet, men alt dere designere der ute skal være ukomfortable med disse sammenkoblingene. Hver gruppe inneholder skrifttyper som er ekstremt like, men de stemmer ikke helt overens. Bokstavformene er litt av, seriene vektes annerledes og til og med x-høydene varierer. Spørsmålet du trenger å stille deg selv er: "Hvis jeg vil at de skal være de samme, hvorfor ikke bare gjøre dem like?"
Det er ikke noe galt i å ha to tekststykker til å se like ut, bare noe galt med to tekstbiter som nesten ser like ut, men som er forskjellige nok til å være distraherende.
Gjør: Bruk forskjellige fontstiler
Hvis du ønsker at to tekststykker skal se like ut, er løsningen enkel: bruk den samme skrifttypen! Hvis du vil at de skal se annerledes ut, kan du velge en skrift som åpenbart er veldig annerledes.
Ved å bruke noen av de samme linjene fra forrige eksempel, kan du lage noen perfekt stilige skriftpar.

Prøv å blande seriffer med sans-serifs, plate-skrifter med moderne skrifter; du får ideen. Hold det enkelt og sørg for at du har litt kontrast mellom de to.
Bryte reglene
Å unngå lignende skrifttyper er et av de begrepene som egentlig ikke er så tydelige. Hvis du er nybegynner, er det en god ting å leve etter. Etter hvert som du blir bedre med typografi, vil du oppdage at det er klare tilfeller der det er helt akseptabelt å bryte denne regelen. Husk at regler er laget for å bli brutt, bare pass på at du vet hva du gjør!
Ta som et eksempel følgende fontpar:

Her har jeg blandet Futura med Helvetica. Begge disse er moderne sans-serifs, og derfor vil du tro at det ikke er lurt å blande dem, men de ser bra sammen. Årsaken er at jeg faktisk fortsatt fulgte hjertet av regelen som jeg la ut før: kontrast. De to skrifttypene fungerer fordi de ser veldig forskjellige ut: den ene er stor, den ene er liten, den ene er fet, den andre er lys, den ene er kondensert, den andre har sin originale bredde, etc.
Ikke: Bruk for mange fontstiler
Det forrige tipset om bruk av forskjellige skrifttyper kan lett tas for langt, så det bør alltid følges med råd for å ta det rolig og ikke bli båret bort.
Alle som har tilgang til en rikholdig fontmappe har gjort seg skyldige i denne forbrytelsen minst en gang i livet. Det er bare så mange morsomme skrifter der ute, hvordan kan du velge? Nei jeg sier, bruk dem alle!

Som du ser er resultatet et rotete rot. Vi kan virkelig trenge forskjellige stiler for hver av disse tekstblokkene, men det er ikke løsningen å se på helt andre skrifter.
Gjør: Bruk 2-3 familier
En genial ting med skrifttyper er at mange av dem kommer med flere skrifter som perfekt utfyller hverandre. Hvorfor bruke en time på å bla gjennom fontene når mappen du velger har et solid sekundært valg innebygd?
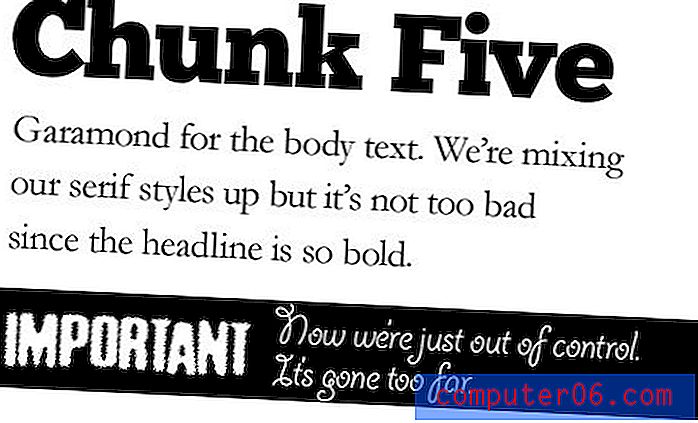
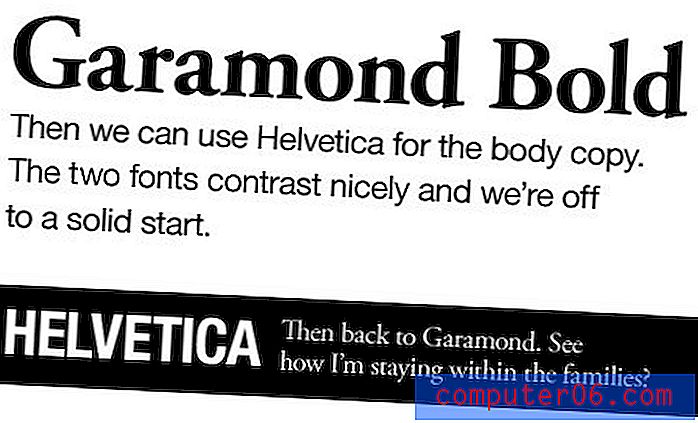
La oss ta en titt på eksemplet ovenfor, denne gangen redesignet for å holde oss i to skriftfamilier (for ikke å forveksle med CSS font-familieegenskap).

Som du kan se, har hvert av de fire områdene fremdeles et unikt utseende, men vi har egentlig bare brukt to styrende skrifttyper: Helvetica og Garamond. Dette gir oss både variasjonen vi ønsker og konsistensen som designen trenger.
Ikke: Bruk Cliché-skrifter
Denne er grov å følge fordi noen skrifter er klisjé av en grunn: de er gode. Ta Helvetica for eksempel, som jeg er ganske sikker på at har hele kulter dedikert utelukkende til sin kontinuerlige tilbedelse. Dette slutter ikke å gjøre det til en virkelig god font, bare kanskje en for mye brukt. Jeg bruker fortsatt Helvetica nok (se alle bilder over), så ikke tro at jeg kommer til å be deg om å unngå det.
I mitt sinn er det mer presserende bekymringer for overbruk av skrift. Den som alle nevner er selvfølgelig Comic Sans, bane for en designers eksistens. Imidlertid har vi nådd et punkt der ekte designere ikke er der ute som kaster Comic Sans rundt for mye. Skrifttypen som virkelig har buget meg i det siste er Felt Tip. Det er overalt!

Det har en viss stygg, men vennlig følelse som folk elsker og virkelig kan tas feil av for håndskrift. Imidlertid, etter min mening, har dens allestedsnærværelse beseiret dens nytte. La oss gå videre til noe annet nå folkens.
Gjør: Finn noe mer unikt
Dagene med å klage på ikke å ha tilgang til nok skrifter er over. Hvis du har tilgang til Internett, har du tilgang til mange flotte skrifter, hvorav mange ikke vil koste deg en krone.

De fleste fontnettsteder, som FontSquirrel, har hele seksjoner dedikert til gratis håndtegnede skrifter, så det er virkelig ingen grunn til å bruke Felt Tip igjen!
Et sted i denne lønningen hadde jeg et poeng: unngå klisjefonter. Som designer er det din jobb å legge merke til verkene rundt deg. Når du begynner å se en av favorittfontene dine overalt, kan det være på tide å slå opp skriftsidene for et alternativ.
Denne regelen gjelder for det meste for unikt utseende fonter . Derfor skiller Comic Sans og Felt Tip seg så mye, de er så unike at du kan se dem fra en kilometer unna. Gamle standarder som Helvetica får et pass rett og slett fordi de fleste av verden ikke en gang ser dem.
Ikke: Tenk deg at den typen gjør jobben din for deg
Denne er en biggie og er fullt ut ment å gjøre mange designere sinte. Jeg er lei av å høre om hvordan “typografi er 95% av design” eller “99, 9% av design” eller hva slags statistikk noen helt trakk ut av luften denne uken.
Typografi er en enorm del av design, men det samme er layout, fargelære, hvitrom, kontrast, repetisjon og en million andre prinsipper. Hvis du har sterk typografi, men dårlig fargekontrast, kan ingen lese den. Hvis typen din er vakker, men bildene dine er stygge, hater alle fremdeles nettstedet ditt. Hvis din kerning er perfekt, men grensesnittet ditt er et rot, vil ingen bruke appen din. Kort sagt, hvis du er fantastisk med typen, kan du fremdeles være en fryktelig designer.
Design er helhetlig, du kan ikke bare bryte av favorittstykket ditt og erklære det som det viktigste. Det er flere aspekter som du forventes å forstå og mestre like mye som typen.
Det største problemet jeg ser med denne typen kjærlighetsforhold, er at designere kjøper inn det så mye at de tror de får et gratispass: smekk en type på en side, få den til å se pen ut og kalle det en dag. Dette er flott for en veldig liten designnisje, men som en generell praksis for designindustrien, tynger den oss.
Noen “designet” det skrifttypet du bruker. Å skrive en overskrift med den gjør deg ikke til designer mer enn å servere tak til gjestene til middag, gjør deg til kokk. Resultatet kan og ser ofte bra ut, men det er på grunn av de virkelige designerne som legger utallige timer til å dykke ut et vakkert skrifttype.
Gjør: Utnytt typografi for å lage sterke design
Når det er sagt, må jeg si at jeg er 100% bak typografien mani. Jeg er en total type nøtt og kan bruke timer på å se på typegallerier.
Du bør faktisk strebe etter den absolutt beste typografien du kan lage. Dette er en integrert del av et solid, profesjonelt design, et mål som ganske enkelt ikke kan oppnås uten god type.
Poenget mitt er ganske enkelt at når du har fått din type nøyaktig i den tilstanden du trenger den, er du faktisk ikke bare et prosentpoeng unna et fullført design. Du må lære de andre prinsippene som er involvert i design og skal ikke forsømme dem med unnskyldning at typen er alt. Bruk heller sterk typografi som en av hovedpilarene i et design som gjenspeiler en solid forståelse av grunnleggende designprinsipper.
Konklusjon
Dette konkluderer med de ti typografiene våre og ikke må alle vite. Sørg for å sjekke ut del 1 for de fem andre tipsene!
Også før du drar, gjør meg en tjeneste og legg igjen en kommentar nedenfor med tankene dine om alt dette. Jeg vil gjerne høre dem!
Bildekreditt: PitsLamp-fotografering