15+ Inspirerende porteføljedesign
Som kreative folke- og frilansdesignere ønsker vi ofte å vise frem arbeidet vårt for andre - enten det gjelder kunder, familie, venner eller kolleger. Den elektroniske porteføljen din sier mye om din stil og tilnærming til arbeid, og det er en viktig ting å bruke tid på å finpusse og perfeksjonere.
I denne artikkelen går vi gjennom 18 kreativt designede porteføljer for å gi deg noen ideer til din neste porteføljeoppdatering. Bla gjennom, nyt inspirasjonen, og del gjerne dine egne eksempler i kommentarene!
Utforsk designressurser
Synergy
Denne porteføljedesignen er fargerik, funksjonell og smart designet. Til høyre for den fargerike menyen er et medierett med dynamiske sveveeffekter og en kul popup som viser media mer detaljert med en beskrivelse.

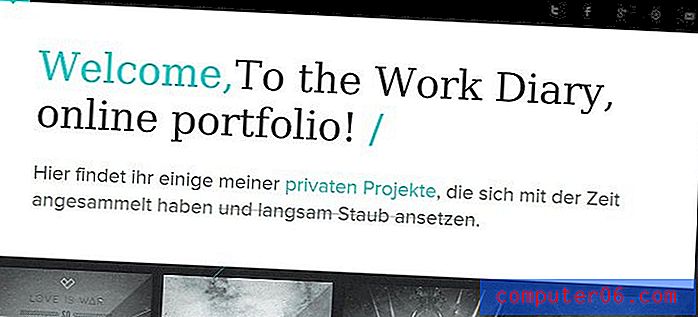
Arbeidsdagbok
Work Diary-designet har en ganske oppfinnsom 3D-sveveeffekt, med en stilig meny som er “klissete”. De sosiale elementene på siden er praktisk plassert og arbeidet som vises skiller seg godt ut fra resten av designen.

Kronos
Kronos er en smakfull portefølje på én side og har et vakkert flatinspirert grensesnitt, med enkle navigerbare menyer og kontroller. Denne porteføljen drar virkelig fordel av designen på én side.

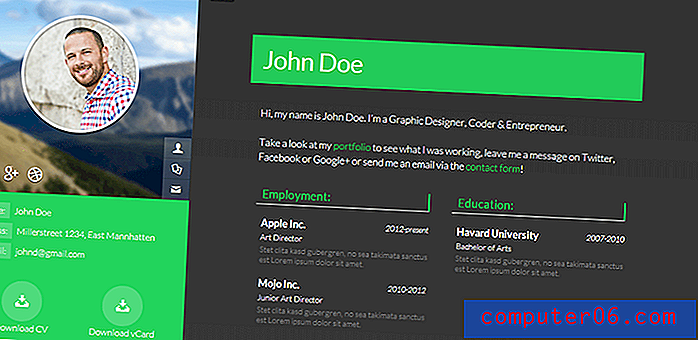
Elox
Fet og fargerik, jeg liker virkelig den vedvarende informasjonen som blir liggende på venstre side av siden som viser designers foto, navn og kontaktinformasjon. Fetknapper for å laste ned en CV eller vCard gjør det enkelt å ta tak i detaljene hans for å komme tilbake til senere.

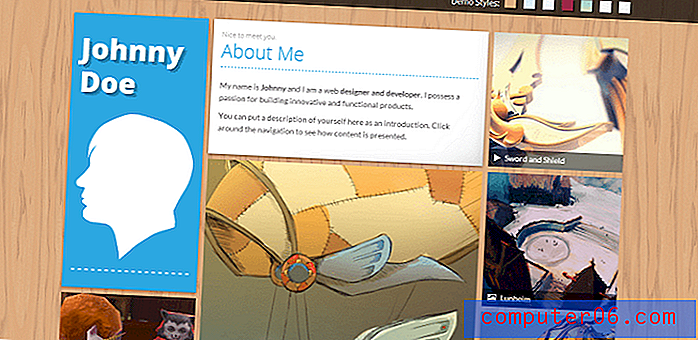
Bare meg
Med et Pinterest-inspirert tema, laster denne porteføljen inn alt ved å bruke jQuery for å gjøre laste- og nettopplevelsen snappy. Massevis av visuelt imponerende animasjon, og et godt strukturert rutenettoppsett av innholdsblokker.

frittata
Med samme jQuery-effekter som porteføljen ovenfor, er "All Me" Frittata en en personsøker med "Windows 8" -layout og et moderne flat stildesign.

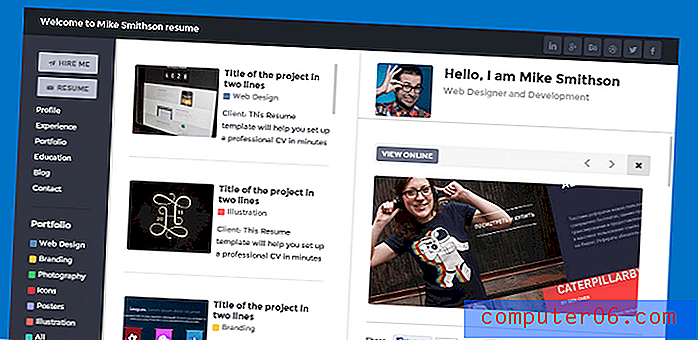
Enkeltverk
Single Work er en godt organisert portefølje som lar eieren fylle porteføljen med innhold og arbeidseksempler med lange beskrivelser, bilder, videoer, individuelle profiler, hele artikler og mer. Menyen på høyre side er hele høyre sidefelt og inneholder smarte kategorier og sidekoblinger.

Bart
Mustache-porteføljen gir en vCard-effekt med en lett å bla gjennom porteføljen. Den viser gode animasjoner når du navigerer gjennom sider og annet innhold, med øyeblikkelig lasting av innhold, sosialt koblinger med god plassering, og har også en organisert blogg med noen nyttige søkefunksjoner.

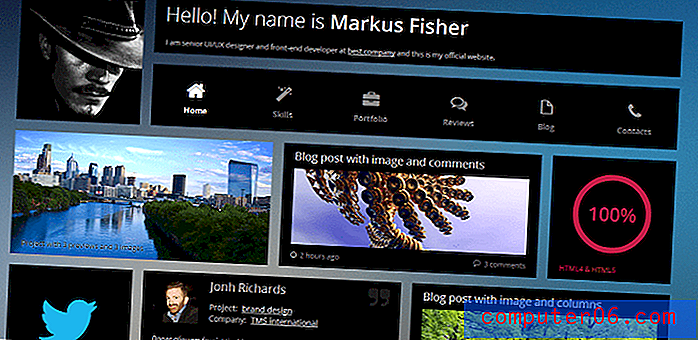
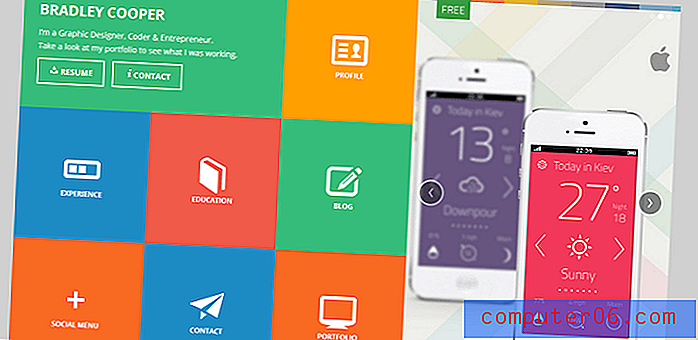
Cooper
Med en spesielt flat visuell stil bringer Cooper et unikt porteføljedesign til bordet. I tillegg til ganske standard porteføljefunksjoner, gir den en blogg funksjoner som bilde- og innleggslider, og animasjonseffekter i kommentarer. Et annet flott preg på denne porteføljen er animasjonen når du navigerer fra side til side - den føles spesielt interaktiv.

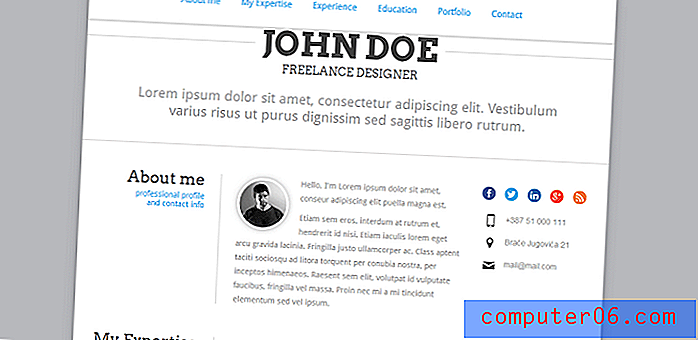
Perfekt
Selv om det er en av de enkleste porteføljene som er omtalt her, er det også en av de mest sammenhengende organiserte, informative og tradisjonelle designene.

Bomull
Cotton-porteføljedesignet er en annen 1-siders opplevelse, og bruker noen praktiske CSS-svarthvite-effekter og leker med bakgrunnsbilder. Denne porteføljen har også en avansert glidebryter for lysbokser som viser frem innholdet og mediene til potensielle kunder.

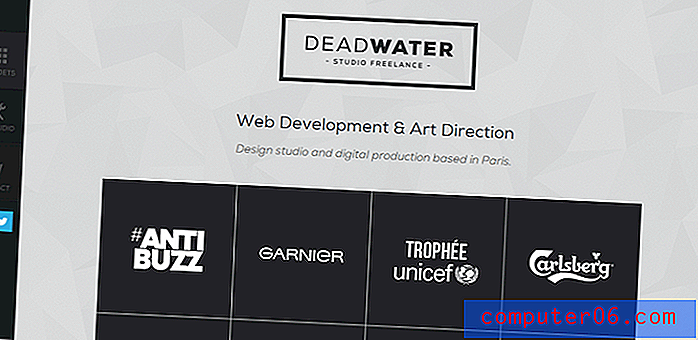
Deadwater
Deadwater har et enkelt design, med en animert sidefeltmeny og en unik widget for å vise medier og nyere arbeid. Hoveddesignet etterligner opplevelsen som ligner en mobilopplevelse på et nettbrett. Bygget for mobil fra grunnen av!

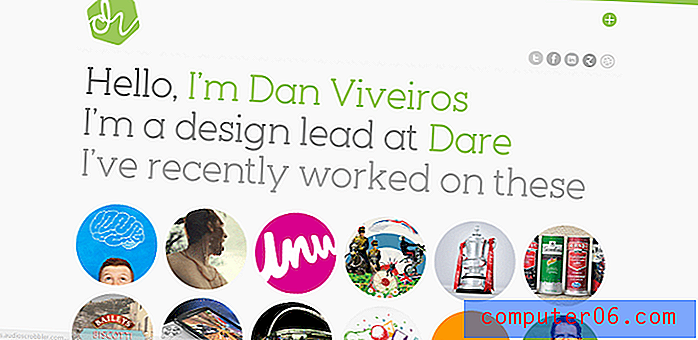
Dan Viveiros
Denne designen er smakfull og fokuserer på hovedinnholdet i porteføljen i stedet for den faktiske eieren av porteføljen - det vil si til du klikker på knappen for å aktivere lysbildet for porteføljeeierdetaljer og informasjon. Denne designen bringer også en fin topptekst som holder seg til toppen av skjermen og har en interessant gjennomsiktig rippel / båndeffekt.

Alessio Atzeni
Herlig enkelt - både når det gjelder design, farge og layout. Men denne utmerker seg med mye subtil animasjon for å øke opplevelsen av å se på nettstedet.

Deda
DEDA-porteføljen har en mer tradisjonell utforming, med en blanding av vintage type design. Designet er unikt, fargerikt og er fullt av fantastisk plassert typografi.

Jorge Rigabert
Denne porteføljen gir en ny type opplevelse for en en-siders portefølje, med en bakgrunn som endrer seg fra farge til farge når besøkende ruller gir en virkelig lys, dristig opplevelse.

Konklusjon
Dette pakker det opp for listen over inspirerende porteføljedesign. Dette er bare en håndfull ideer for å gi deg et sted å komme i gang med å bygge dine egne.
Ikke glem å huske på disse punktene når du begynner å planlegge ting - ikke fall inn i noen av de åpenbare porteføljefeilene!