5 nye CSS-teknikker til å mestre i 2020
Nettdesignere er fascinert av måter å prøve nye CSS-teknikker og skyve grensene for hva CSS kan gjøre. Godt planlagt CSS kan kontrollere nesten ethvert aspekt av et design, og bidra til bedre generelle brukeropplevelser - med renere og mer konsistent kode.
Men hvilke teknikker er trending? Hva bør du lære videre? Vi har noen ideer for den siste utviklingen å se på i år. Dykk inn, se hva som er varmt, og prøv noen av disse nye CSS-tipsene og -teknikkene for å gi ditt neste prosjekt en spennende kant.
Utforsk Envato Elements
1. Gjør CSS Grids responsive

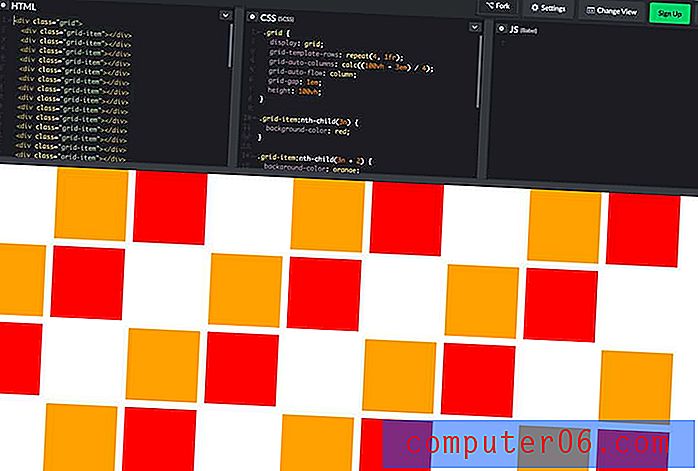
Alt annet i designen din er lydhør, pass på at nettet ditt ikke er noe unntak. Det fine er at det er flere måter å gjøre det med CSS Grid for å lage et fleksibelt rutenett som alltid gjengir slik du vil, uavhengig av enhetsstørrelse.
Det fine er at responsivt CSS-rutenett fungerer med kolonner med like eller ulik størrelse. Du kan bruke forskjellige pausepunkter, høyder (nedenfor) og vareplasseringer. (Det er veldig kul teknologi som er full av muligheter for å gi deg kontrollen du ønsker over design.)
Begynn med brøkdelen (fr) enheten, en fleksibel enhet som deler åpen plass i henhold til dine regler. Hver fr-erklæring er en kolonne; så kan du legge til hull og du har et rutenett.

Lær mer: Smashing Magazine har en flott guide som forklarer alle alternativene slik at du kan få mest mulig ut av å bruke et responsivt rutenett.
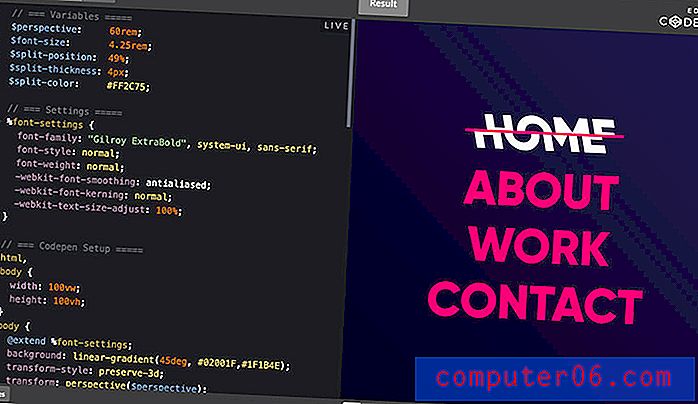
2. Bruk variable skrifter

Variable skrifter er ganske nye. Det er en enkelt fil som inkluderer hver versjon av en font som en bruker vil trenge for å se designet ditt.
Selv om det ikke er en enorm liste over variable skrifter å jobbe med, vokser den, og det er her vi skal med type på nettet. Den nye logoen til BBCs Doctor Who, ovenfor, bruker til og med en spesialbygget variabel font.
For å bruke variable skrifter, må du velge en skrift som støtter funksjonen og en nettleser som har implementert egenskapen for font-variasjonsinnstillinger. (Støtten er god og vokser.)

Lær mer: Axis-Praxis er en lekeplass med varierende skrifter, slik at du kan spille, teste kombinasjoner og til og med finne skrifter for prosjekter.
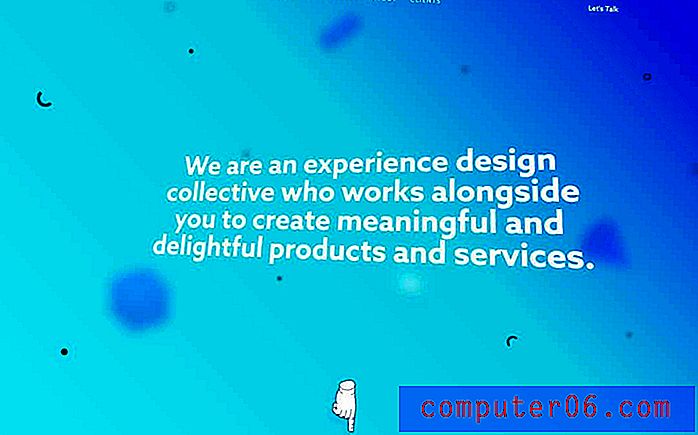
3. Lag tekstanimasjoner

Fra svevende endringer til ord som flyter inn eller ruller på siden, påvirker CSS hvordan brukere leser og engasjerer seg med tekstelementer.
Det som en gang bare var et statisk element, kan ha en dynamisk skjerm. Og det er et ganske populært valg for nettsteder som ikke har mange andre kunstneriske elementer å engasjere brukere.
Finn ut mer: Animista er et verktøy som er i beta, men det lar deg eksperimentere med mange forskjellige stiler av tekstanimasjon.

Og enda mer: Code My UI har en fin samling av kodebiter for å lage forskjellige tekstanimasjoner, for eksempel delt tekstutdrag, over.
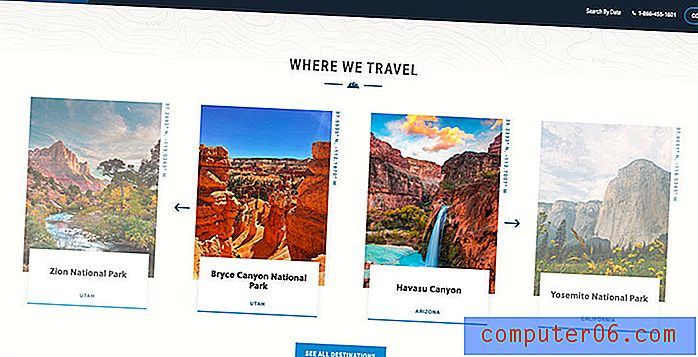
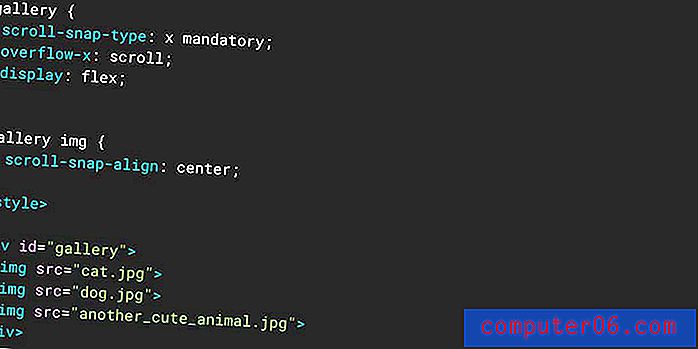
4. Implementere rullesnap

Det er mange ganger du skulle ønske du kunne styre rulle, ikke sant? Du vil at brukere skal se en viss del av designet på en gang.
CSS Scroll Snap er svaret. Slik beskriver Google det:
CSS Scroll Snap-funksjon lar webutviklere lage godt kontrollerte rulleopplevelser ved å erklære rullefleksposisjoner. Paginerte artikler og bildekaruseller er to ofte brukte eksempler på dette.
Enkelt sagt betyr dette at du kan kontrollere rullepunkter - både vertikalt og horisontalt (stort sett bare et skrivebordsmønster) - slik at brukere ser nøyaktig hva du vil.

Lær mer: Du kan finne nesten alt du trenger å vite fra Google Developers, inkludert noen få kodebiter for å komme i gang.
5. Test nettleserstøtte med CSS
CSS kan til og med hjelpe deg med å finne ut om bestemte nettlesere støtter nye CSS-funksjoner.
Den er forankret i Feature Queries @supports-regelen, som lar deg lage erklæringer basert på nettlesermulighet. En advarsel er at dette ikke fungerer for noe eldre enn Internet Explorer 11, men det er ikke for mange brukere i nettleseren i disse dager.
Lær mer: Du kan ta tak i kodebiter og forstå syntaks og få eksempler fra Mozilla.
CSS Grid Resources
CSS Grid Layout er en av de mest omtalte tingene når det gjelder CSS akkurat nå. Hvis du ikke er i loopen, er det på tide å begynne å lære.
"CSS Grid er et kraftig verktøy som gjør det mulig å lage todimensjonale oppsett på nettet, " er beskrivelsen av Jonathan Suh i sin fullsatte ressursguide.
Her er fem gode CSS Grid-ressurser:
- Forstå CSS Grid Layout Module
- W3Schools CSS Grid Layout Module Basics
- Lær CSS Grid
- CSS Rutenettvideoer
- Introduksjon til CSS Grid Challenges av FreeCodeCamp
- CSS-Tricks Komplett guide til rutenett
Konklusjon
Å spille rundt med CSS og lære nye triks kan være mye moro - hvis det ikke får deg til å trekke håret ut. Hva vil du lære i år? Hvor fokuserer du energien din?
Vi håper disse ideene gir akkurat nok inspirasjon til å hjelpe deg i gang. Lykke til!