5 Virkelig nyttige responsive webdesignmønstre
Responsiv webdesign krever en veldig annen måte å tenke på layout som er både utfordrende og spennende. Utformingskunsten var allerede kompleks nok i århundrene til at den ble definert av faste elementer, nå blir ting eksponentielt mer komplisert ettersom oppsett blir stadig mer tilpasningsdyktige.
For å hjelpe deg med å omprogrammere hjernen din til å vurdere layout på nye måter, skal vi se på noen interessante responsive designmønstre som implementeres av dyktige designere over hele nettet.
Utforsk Envato Elements
Starter Liten
En av de mest populære måtene jeg ser responsivt design implementeres på, er å ganske enkelt tilordne en væskebredde til kolonnene med innhold på siden, som blir smalere og smalere når sidebredden avtar til det ene hovedhoppet til en mobil kolonneoppsett . Vi kan se denne teknikken på jobb på luksushotellnettstedet 137 Pillars House.

Som du ser går egentlig oppsettet bare gjennom en eneste større transformasjon. Resten av tilpasningen er veldig gradvis og er bare en innsnevring av den opprinnelige utformingen.
Dette ser ut til å være hvor mange designere som stikker ordspråklige tær i for å teste vannet i responsiv design. Det er et flott sted å starte fordi det kan kreve mye mindre tid og krefter enn flere store transformasjoner, mens du fortsatt tilbyr fordelen med å servere en webside som ser bra ut i alle utsiktsstørrelser.
I stedet for bare å flørte med lydhørhet, selv om jeg vil oppmuntre deg til å ta steget og utforske de enorme mulighetene som nå er tilgjengelige for deg når det gjelder utforming av layout. Misforstå ikke, det er ingenting galt med tilnærmingen ovenfor, men det er alltid en god idé å ta ferdighetene dine et skritt videre og strekke det du anser deg for å være i stand til å trekke av.
Mondrian

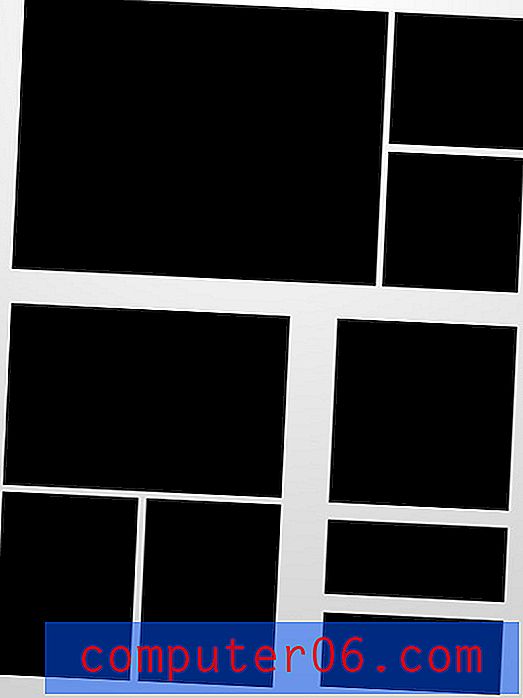
Vårt første responsive webdesignmønster var et som Piet Mondrian ville ha satt pris på. Den bruker tre enkle og store innholdsområder atskilt med tykke linjer. Starttilstanden i seg selv er ganske allsidig og kan holde godt under en ganske intens reduksjon av bredden.
Når det blir for smalt for den opprinnelige tilstanden, skjønt om bredskjermoppsettet tilpasser seg og blir et vertikalt oppsett. Dette oppnås ved å ta de to mindre boksene til høyre og flytte dem under den store, kjennede boksen. Denne oppsettet brytes deretter ned til vår vanlige enkeltkolonne mobile visning der hvert innhold inneholder ganske enkelt under det siste.
Grunnleggende galleri

Miniatyrgallerier er et populært designmønster som har eksistert nesten like lenge som nettet. I disse dager holder designere dem ganske minimale: enkle rektangler ordnet jevnt på solid bakgrunn. Dette formatet er superenkelt å gjenspeile når visningsområdet endres. Du må ganske enkelt redusere antall kolonner noen ganger.
Vi gikk nærmere inn på denne prosessen i artikkelen vår om å bygge et responsivt miniatyrgalleri, så husk å sjekke det hvis du leter etter en trinnvis veiledning i prosessen.
I villmarken
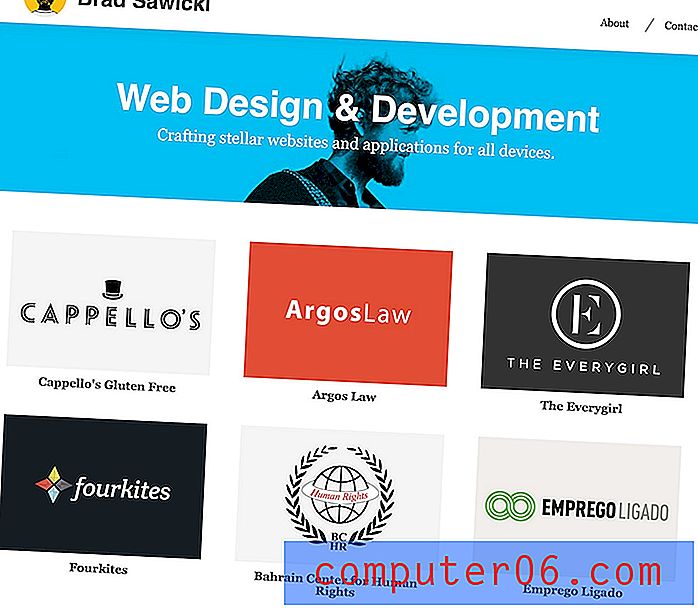
For å se dette mønsteret på et faktisk nettsted, sjekk ut Brad Sawickis portefølje. Rett på hjemmesiden sin starter han med et enkelt galleri med tre kolonner som kollapser ned til en dobbel og til slutt en enkelt kolonnes layout. Fordelen her er at arbeidsforhåndsvisningsbildestørrelsene får mest mulig ut av det tilgjengelige visningsområdet, slik at seeren alltid kan se dem i et fint, stort format.

Utvalgte varer

Denne er omtrent som gallerioppsettet, bare den er mer rettet mot å fremheve noen få elementer i motsetning til flere. Eksemplet her bruker fire funksjoner, men det er like populært, eller enda mer, å se tre elementer i stedet.
Som du ser, starter oppsettet med de fire funksjonene elementer side om side med noe introduksjonsinnhold over. Den følger deretter banen til galleriet når den hopper ned til to kolonner og til slutt en. Legg merke til hvordan det innledende innholdet tilpasser seg også: navigasjonen går fra høyre side til å spyle til venstre under hovedoverskriften eller logoen.
Kolonnevend

Dette er det mest kompliserte mønsteret ennå. Toppen av oppsettet har noen virkelig store elementer som fanger oppmerksomheten din og introduserer nettstedet. Den neste delen deles i tre kolonner, men når du reduserer størrelsen på nettleseren, vipper den første kolonnen på siden og blir en rad som sitter over de to andre kolonnene.
Det er en ganske komplisert transformasjon, men den er ganske effektiv. Du kan enkelt trekke den av ved å legge til et mediesøk som flyter elementene i den kolonnen til venstre, og deretter tømme flottøren slik at de to andre kolonnene forblir intakte.
Det siste trinnet er selvfølgelig å gjenspeile alt på nytt til en bred spalte. Det kan gjøre for mye rulling, men så lenge du ikke oversvømmer siden med innhold, er det ikke så verst.
I villmarken
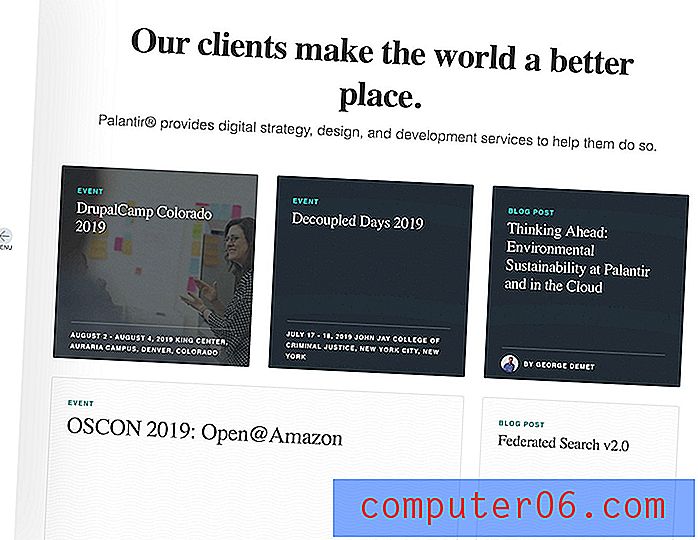
Inspirasjon for denne utformingen kommer fra Palantir, et annet utviklingsselskap. Legg merke til at nettutviklere først eksperimenterer med responsiv design på sine egne nettsteder, noe som kan tjene som en flott læringsopplevelse og et eksempel for klienter.

Palantir er et lysende eksempel på hvor drastiske transformasjonene dine i responsive webdesign kan være. Dette er mer enn bare å redusere bredden på en kolonne eller eliminere den fullstendig, den representerer en stor refleksjon av sidens innhold for kontinuerlig å maksimere den tilgjengelige bredden.
Feature Shuffle

Dette siste mønsteret er en annen idé på ideene om kjennetegn. Jeg liker det veldig, fordi det kaster en svak kurve under den første refowen. I stedet for å slippe til to kolonner og flyte til venstre, oppretter det en forskjøvet to kolonneoppsett der seksjoner flytes til hver side.
For oppsettet med én kolonne slippes miniatyrbildene helt for å gi større vekt på tekstinnholdet. Dette er selvfølgelig valgfritt, ett av de forrige formatene i en enkelt kolonne kan like enkelt implementeres.
I villmarken
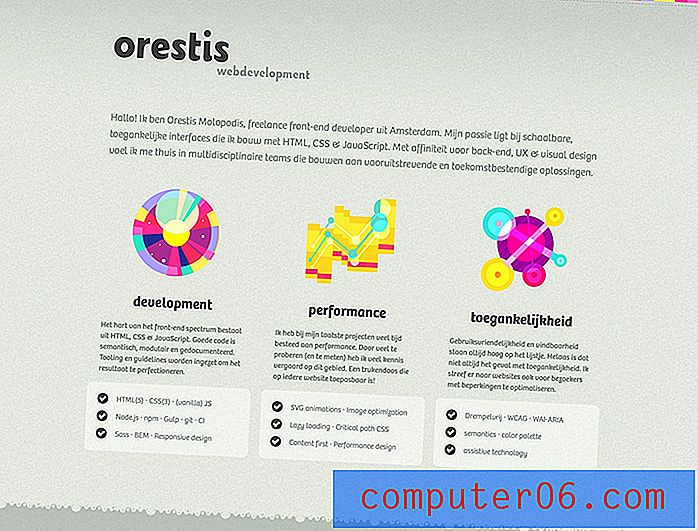
Orestis bruker dette mønsteret på nettstedet deres. De tre funksjonene er tjenestene de tilbyr, og hver av dem er representert med en fargerik illustrasjon.

Når du endrer størrelse på nettleseren, blir tjenestene stablet, og bildene flytes enten til venstre eller høyre. Det er en morsom, finurlig side som du må sjekke ut selv for å virkelig få en følelse av hvordan det hele fungerer.
Flere mønstre

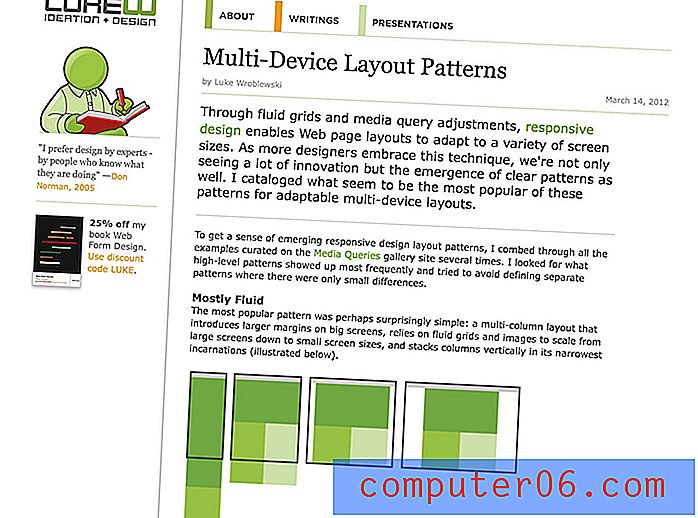
I forskningen min for dette stykket kom jeg over en eksisterende artikkel av Luke Wroblewski om det samme emnet. I stedet for å se på veldig spesifikke mønstre som jeg har gjort her, gjør Luke en fantastisk jobb med å virkelig bryte vanlige oppsett ned til de mest grunnleggende ideene og vise deg hvordan de fungerer. Det er et veldig bra stykke, og jeg liker måten han viser hvordan oppsettet fungerer både på innsiden og utsiden av lerretet.
Konklusjon
Jeg håper tankene dine nå er i overdrive og tenker på responsive oppsett. Nettdesignsamfunnet har brukt massevis av tid på å diskutere de tekniske aspektene rundt hvordan responsiv CSS oppnås gjennom mediaspørsmål. Det er definitivt på tide at vi begynner å tenke litt på de faktiske designaspektene ved denne spennende nye grensen.
Legg igjen en kommentar nedenfor og la oss få vite hva du synes om disse responsive designmønstrene. Vil du bruke noen av dem i ditt eget arbeid? Hvorfor eller hvorfor ikke?