5 Typografi Må og ikke må alle vite
Så du elsker typografi, hvem gjør ikke i disse dager? Spørsmålet er, hvor slurvete er du når det gjelder implementeringstype i designene dine?
I dag skaffer vi oss noen gode og enkle typografitips som alle som jobber med type burde vite. Enten du er en ekspert eller en nybegynner, les videre for å se om du er skyld i noen av disse fallgruvene.
Utforsk Envato Elements
Ikke: La Photoshop krenne teksten din
Dette prinsippet er typografi 101. Photoshop er et flott verktøy, men det og all annen programvare med et type verktøy er ikke noe samsvar med de vanvittige omfangene som er implantert i fronten av ansiktet (øynene).
Programvare bruker en algoritme for å finne et "beste gjetning" for hvordan en del av typografien skal kjøres. I noen apper kan du velge mellom et par forskjellige versjoner av dette. Med Photoshop og Illustrator kan du for eksempel velge mellom "Metrics" og "Optical" -modus.

Dette er et fint alternativ som du ofte bør eksperimentere med for forskjellige tekstblokker. Jeg har ikke funnet at et av alternativene fungerer bedre i 100% av tilfellene, det avhenger virkelig av bokstavene og skrifttypen som brukes.
En annen ting å huske på er at forskjellige skrifttyper krever forskjellige kerningbehov. For å teste kjernen i en skrift, skriver jeg ofte store bokstaver “LAVA” slik at jeg kan få en følelse av noen av de typiske problematiske områdene.
Gjør: Kern manuelt
Flere automatiske kerningmodus er fine, men for virkelig viktig tekst er det alltid best å bare øyeeplet.
Husk at jeg sa: “Virkelig viktig tekst.” Hvis du arbeider med store avsnitt, er det mer verdt å finpusse over hele tekstområdet enn å justere par. Jada, du kan gå inn og kjerne hvert ord manuelt, men det ville være en ufyselig øvelse. Imidlertid, hvis du lager logo, er det verdt den ekstra tiden å sørge for at hver eneste bokstav er perfekt plassert.
Ikke: Bruk standardunderstrekningen
Jeg har nevnt et par ganger på Design Shack at selv om jeg alle er for å bruke linjer for å legge til litt visuell interesse for et design, er jeg definitivt ikke tilhenger av standard understrekingsfunksjonen i de fleste applikasjoner.

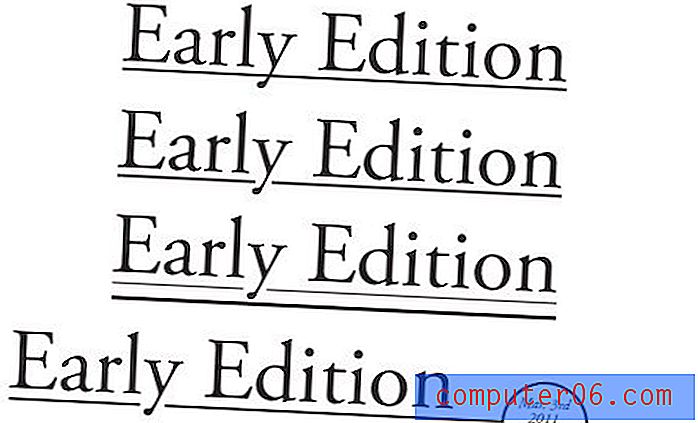
Teksten i eksemplet over ble opprettet ved hjelp av Photoshops tekstunderstrekningskommando. Som du kan se, det er veldig vanskelig, spesielt når det kombineres med etterkommere.
Gjør: Bli kreativ med understrekinger
På samme måte som kerning, er understrekinger ofte best når de håndteres manuelt. Når du tegner et slag, har du fullstendig tilpasningskontroll. Du kan endre opp slagvekten, lage et dobbeltslag, utvide understrekingen forbi ordet eller til og med transformere linjen til interessante former.

Et triks som jeg bruker ganske ofte med understrek, er å skape et lite hakk for etterkommere som det sees i det andre eksemplet over. Det er på ingen måte en regel som understreker ikke kan krysse etterkommere, jeg foretrekker bare hvordan det ser ut når du unngår møtet med de to.
Ikke: Bruk utsmykkede skrifter for kroppskopiering
Dette er en klassisk feil som nye designere og ikke-designere gjør hele tiden. Skrifttyper er en enkel måte å injisere moro og personlighet i et design, så fristelsen til å bruke interessante skrifttyper er nesten uutholdelig.
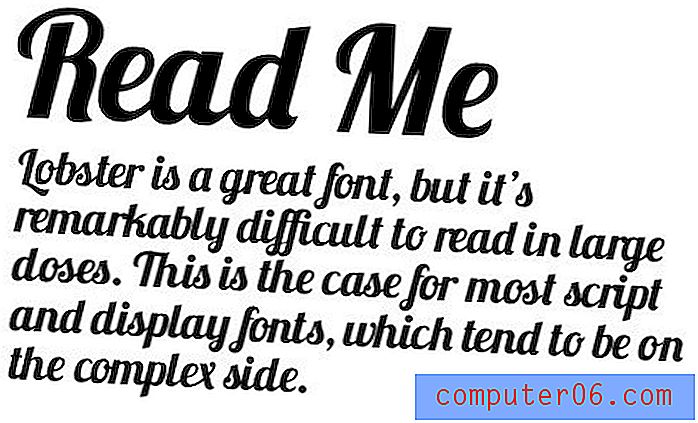
Problemet er at mange ikke vet hvordan de skal implementere en unik stil. Ta følgende for eksempel.

Her brukte jeg den veldig populære hummerfonten på en måte som jeg har sett på ekte nettsteder. Problemet bør være åpenbart, avsnittet kan se ut, men det tar deg alltid å lese.
Videre er det en mangel på kontrast mellom overskriften og kroppskopien. Jada, de er forskjellige størrelser, men det er like viktig å ta frimodighet i betraktning.
Gjør: Bruk ornate skrifttyper for overskrifter
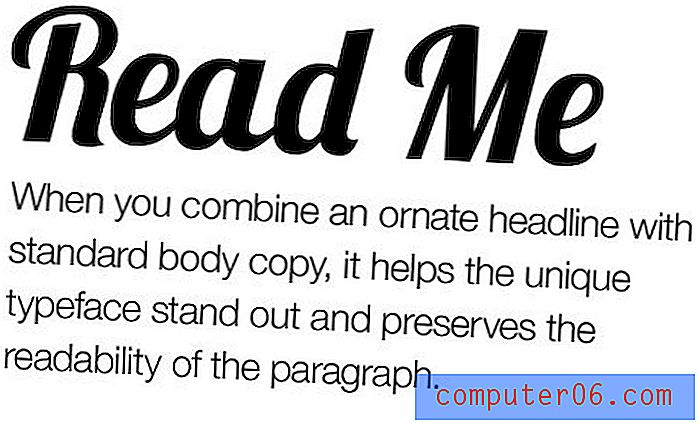
I eksemplet nedenfor har jeg løst problemet. Vi får fremdeles bruke den vanvittige skriften vår, men i stedet for å overvelde leseren med den, blir vi mer selektive.

Legg merke til at de to tekstelementene våre kontrasterer veldig bra nå. Overskriften er stor, avsnittet er lite. Overskriften er fet, avsnittet er tynt. Overskriften er fancy, avsnittet er vanlig. Forskjellene går videre og videre.
Nøkkelen her er at attraktive designelementer blir verdsatt i små doser. Bruk en kreativ font i en overskrift, så tror jeg at du er en anstendig designer, bruk den overalt, og jeg tror du ikke aner hva du gjør.
Ikke: Bruk Cufon for utskifting av tekst
Dette er en debatt som jeg har skrevet om før, og til tross for pushback, holder jeg min posisjon fast. Jeg trodde Cufon var en flott løsning, men moderne praksis har virkelig flyttet til CSS.
Cufon har noen store ulemper. For det første er det et JavaScript-drevet tekst erstatningsskript. Riktignok er jeg en stor fan av JavaScript for omtrent alt, men jeg er bare ikke sikker på at det er nødvendig her når CSS har en solid løsning (selv om jeg bruker Google Web Fonts så kanskje jeg er en hykler).
Enda viktigere er at jeg som bruker alltid legger merke til Cufon fordi jeg ikke kan velge / kopiere / lime inn ordentlig. Det er irriterende å se levende tekst og nesten ha muligheten til å samhandle med den, men bli stoppet kort av avlyttede valg.
Gjør: Bruk @ font-face
CSS-løsningen er selvfølgelig @ font-face. Det er enkelt, lastes raskt, enkelt å bruke og fungerer i moderne nettlesere.
Det er et par ting du må huske på når du jobber med @ font-face. Først av alt, har den "beste" syntaks endret seg noen få ganger. Den nåværende favoritt på nettutvikleren er Fontsprings New Bulletproof @ Font-Face Syntax.
Selv om @ font-face er den foretrukne teknologien for Google Web Font, Typekit og andre, er det ikke alle som favoriserer det fremfor Cufon. Noen peker på skrifttildelingsproblemer, spesielt på Windows-baserte datamaskiner, som en grunn til å unngå @ font-face. For å utforske denne siden av argumentasjonen, sjekk ut Cufon vs. Font-face: A Visual Comparision.
Ikke: Bruk fuske små capser
Å bruke små capser kan være en morsom måte å legge til litt variasjon i overskriften på alle capser. I utgangspunktet bruker du alle store bokstaver, men holder størrelsen på bokstaven på samme måte som hvis du brukte tittelbok (den første bokstaven er større).
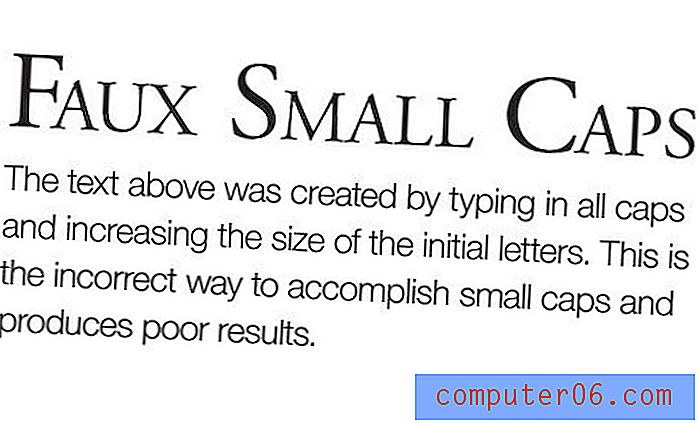
Den vanskelige delen med å trekke dette av er at det første instinktet ditt for å gjøre det er galt. Tenk på eksemplet nedenfor:

Her skrev jeg litt tekst i alle store bokstaver og gjorde ganske enkelt den første bokstaven i hvert ord større. Resultatet er skrifter av forskjellig størrelse, som er ganske stygge for den storsomme observatøren. Legg merke til hvordan linjetykkelsen mellom de to forskjellige bokstavtypene er betydelig forskjellig.
Gjør: Bruk en skrift med små capser
Den mest åpenbare løsningen på dette problemet er å bruke en font som faktisk ble bygd med små capser. Trajan er den overbrukte typiske saken, men det er mange andre som Goudy Small Caps og Old Style Figures. Skrifter som disse er designet for å holde et jevnt utseende til tross for de forskjellige bokstavstørrelsene.

Hvis du trenger et mellomrom, har Photoshop og Illustrator begge et alternativ for "small caps" innebygd i karakterpaletten. Dette vises i eksemplet “Better Small Caps” ovenfor. Legg merke til hvordan bokstavene er mye mer konsistente enn i det første eksemplet der jeg prøvde det samme manuelt.
Med noen skrifter i gammel stil, kan småhettefunksjonen fungere ganske anstendig. Resultatene kan imidlertid være like dårlige eller dårligere enn manuell innsats på andre skrifter. Her er for eksempel hva som skjer når du prøver å bruke funksjonen på Helvetica.

Som du kan se, er vi tilbake til en merkbar mangel på konsistens i slagbredden. Mitt beste råd er å alltid prøve å bruke små capser sammen med en font som har den innebygd. Hvis dette ikke er et alternativ, kan du prøve å bruke programvarefunksjonen for small caps og teste resultatet for å se om det er akseptabelt.
Kom tilbake for del to!
Takk for at du leser de 5 typografien Må og ikke må alle vite. Overraskelsen er at vi har fem til som kommer! Kom tilbake senere denne uken for konklusjonen som inneholder noen mer klassiske tabber og hvordan du kan unngå dem.
I mellomtiden, legg igjen en kommentar og la oss få vite hva typografi kjæledyr peeves er og hvilke feil du er skyld i å begå.