6 Awesome Emmet CSS Tidsbesparende tips
Emmet er et av de mest nyttige tekstredigeringsprogramtilleggene du noen gang vil komme over for utviklere. Det har den tilsynelatende magiske evnen til å gjøre en liten bit av arbeid til massevis av kode, noe som kan spare deg for mye tid og krefter på lang sikt.
Tidligere har vi sett på noen av de beste funksjonene i Emmet fra et HTML-perspektiv, i dag skal vi følge opp det med noen tips for hvordan Emmet kan forbedre CSS-arbeidsflyten.
1. Intuitive forkortelser
Å jobbe med Emmet i HTML er ganske enkelt. Etter at du har lært noen få viktige konsepter, kan du stort sett løpe med det på egen hånd. Men med CSS er det bokstavelig talt hundrevis av utdrag å huske. Det er flott å ha så mye funksjonalitet, men hvordan kan du muligens ta det hele inn?
Den gode nyheten er at Emmet bruker forkortelser som er helt intuitive. I de fleste tilfeller viser det seg at den første forkortelsen du tenker å prøve viser seg å være riktig. Her er to eksempler:

Som du ser er tekstjustering forkortet til ta og kantbredde forkortet til bdw . Mange forkortelser blir til og med utløst av en enkelt karakter. For eksempel utvides z til z-indeks .
2. Legg til verdier
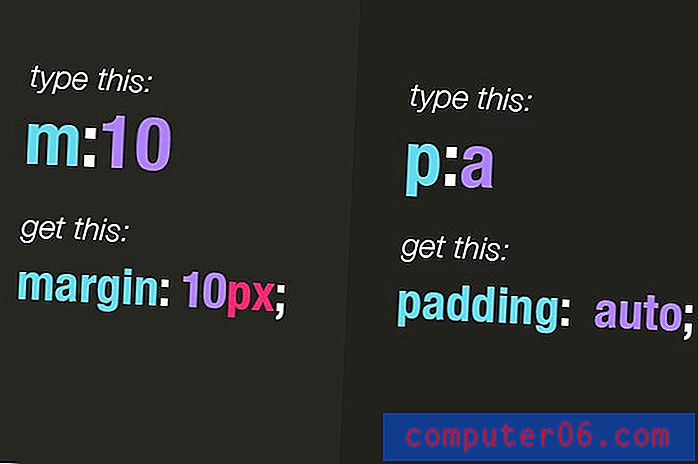
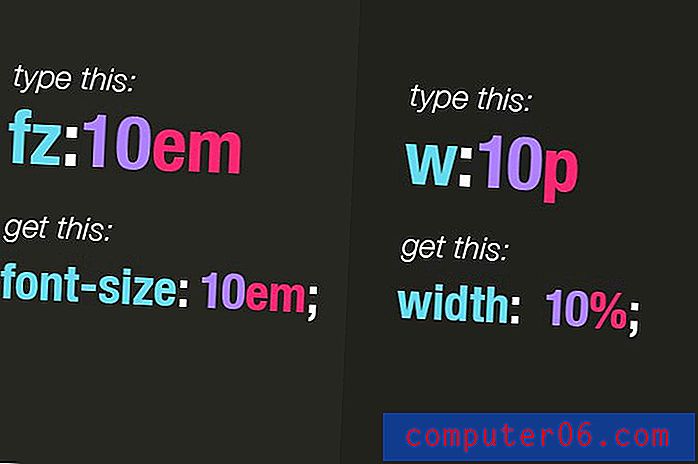
Du kan gjøre mye mer med Emmet enn å utvide forkortelser til egenskaper. For eksempel kan du enkelt kaste en verdi inn i forkortelsen din ved å bruke kolon-syntaks.

Her : 10 utvidet til 10px og en utvidet til auto . Du kan også spesifisere enhetene dine med denne metoden ved å bare kaste dem inn på slutten. Merk at p er en fin snarvei for%.

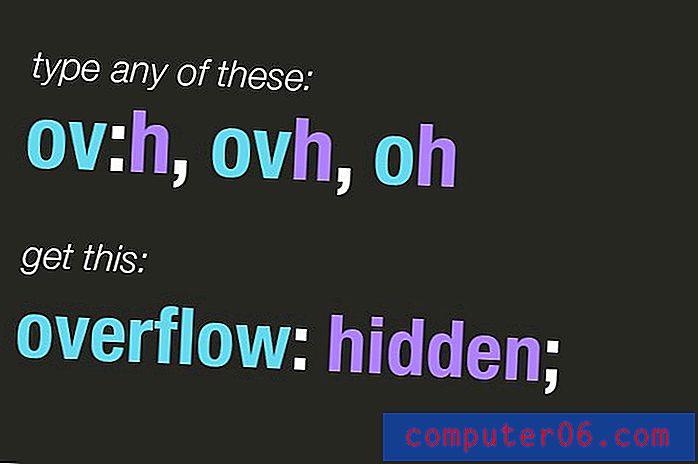
3. Fuzzy Search
Den eneste beste funksjonen til Emmet fra et CSS-perspektiv kalles "fuzzy search". Hva dette betyr er at du faktisk ikke trenger å vite riktig forkortelse for å komme til utvidelsen du leter etter. Du kan bokstavelig talt lage skit, og i de fleste tilfeller er Emmet smart nok til å finne ut hva det er du prøver å oppnå.

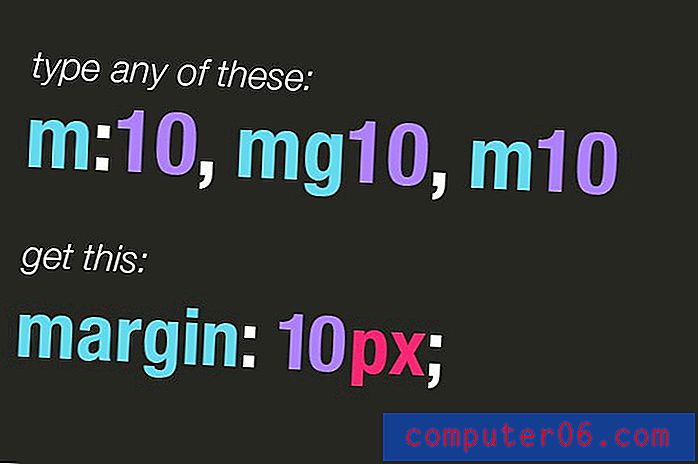
Uklart søk øker nytten av Emmet for å skrive CSS. Den lar deg ganske mye grøfte standard syntaks til fordel for hva du liker best. For eksempel bruker jeg sjelden en kolon for å legge til en verdi og i stedet skriver noe som m10, som utvides til margin: 10px .

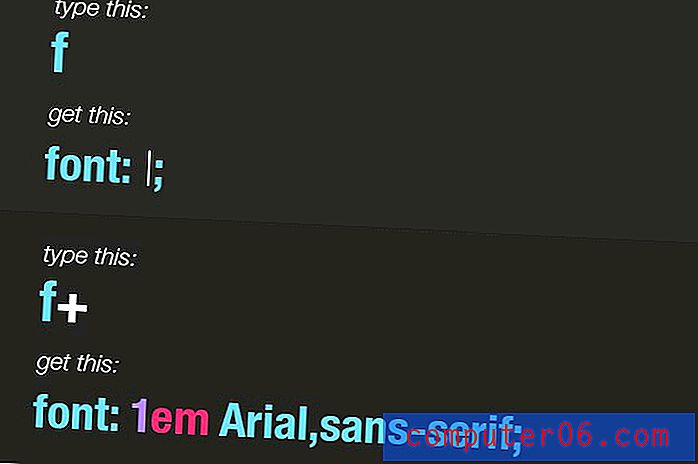
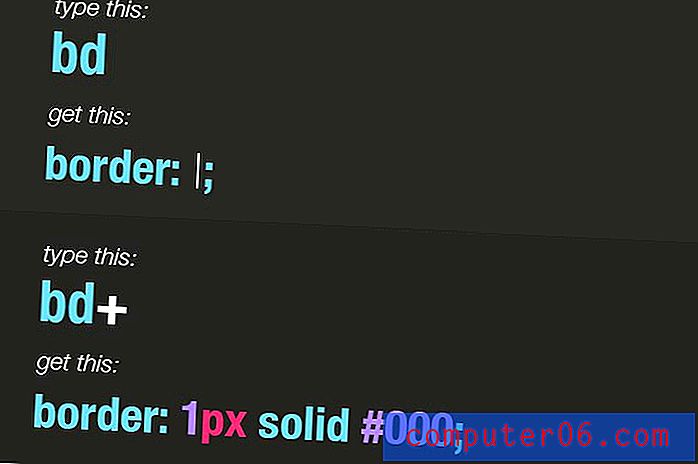
4. Bruk + for ekstrautstyr
Med HTML brukes “+” -symbolet til søskenforhold, men i CSS ser vi at det blir brukt annerledes. Her legger vi til + for å indikere at vi ønsker at Emmet skal inkludere eventuelle ekstra alternativer som er inkludert i forkortelsen. Dette ser vi mye på når det er en kort versjon av et gitt sett med egenskaper.

Her kan du se at hvis vi bare utvider f, får vi fontstørrelse uten statister. Men når vi kaster inn “+”, får vi en mal for skrifttypen. Dernest ser vi den samme ideen i aksjon med grensens korthand.

Du kan bruke plussymbolet med bakgrunnsbilder, @ font-face, tekst-disposisjon, tekst-skygge og mer.
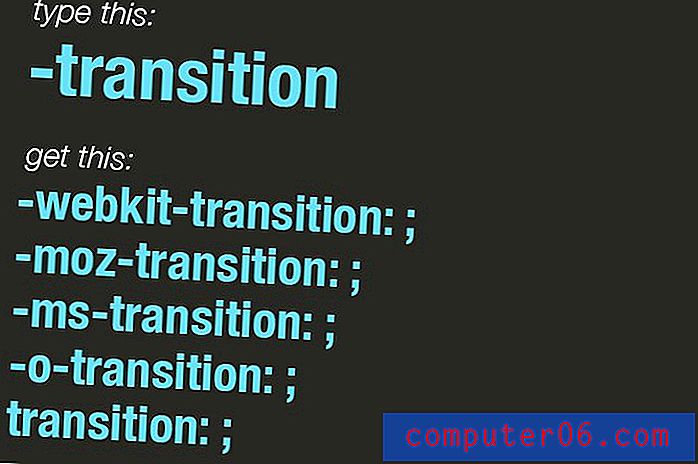
5. Forhandlerprefikser
Hater å skrive ut alle de irriterende leverandørprefikser? Jeg også. Heldigvis har Emmet deg dekket. Skriv inn en CSS-egenskap med bindestrek før den, og den utvides automatisk til å omfatte alle relevante prefikser.

Du kan utføre denne handlingen på nesten hva du vil. Hvis du for eksempel skriver ut “-designshack”, vil den bli utvidet til -webkit-designshack, -moz-designshack, etc.
6. Gradueringer
Gradient syntaks suger, vi vet alle det. Det har endret seg og utviklet seg for mange ganger for å telle, det har vært gjennom alle mulige kombinasjoner av altfor kompliserte og enkle, og du trenger ikke bare å redegjøre for alle prefikser, men også minst to forskjellige iterasjoner av -webkit-versjonen.
Nok en gang svekker Emmet inn for å redde dagen. Du kan spare deg for mye å skrive ved å bruke Emmets unike syntaks av stenografisk gradient, som utvides til det enorme koden du trenger. Du kan lese mer om dette og prøve det her.

Prøv dem ut!
Nå som du kjenner et knippe gode CSS-triks for å prøve ut med Emmet, er det på tide å gi dem et skudd. Hit opp vår Emmet-demoside og prøv ut noen av forkortelsene som vi gikk over ovenfor. Sørg også for å treffe hjemmesiden til Emmet, hvor du kan lære mer og prøve den selv.
Hvordan utvider jeg forkortelser?
Utvidelsen kan være forskjellig i hver redigerer og krever vanligvis en plugin. I Sublime Text 2, åpne Package Manager, søk etter Emmet, installer den, og start deretter appen på nytt. For å utløse en utvidelse, bare trykk på fanen etter å ha skrevet inn en forkortelse.
Del dine favoritt Emmet CSS-makroer
Det er min personlige liste over favorittfunksjoner fra Emmet CSS, nå er det på tide at du hopper inn i samtalen og deler dine. Legg igjen en kommentar nedenfor, og list de CSS-funksjonene du vender deg mest til i Emmet.