Over rullen: Er det viktigere lenger?
Det er et stadig voksende argument i designfellesskapet om hvorvidt det er nødvendig å designe for rullen på nettstedet ditt. Argumentene for å produsere fremragende designkonsepter for den første delen av nettstedet en seer vil se, og de som er imot, er store og er sterkt påvirket av endringer i teknologi.
Der rullen lander på skjermen endres til og med bredere skjermer og store avvik i størrelsen seerne åpner nettleserne sine. Hvordan kan en designer redegjøre for det hele?
Utforsk designressurser
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold.
Historieleksjon
Begrepet "over rullen" kommer faktisk fra landet med utskriftsdesign. Begrepet "over folden" som fortsatt brukes av aviser i dag, er grunnlaget for teorien om at du må interessere leserne med det første de kan se. Aviser legger historier, bilder og tekst over brettet - eller på den øverste halvdelen av siden som er synlig når papirer selges - for å lokke kjøpere. Over rullen fungerer på den samme teorien - designere bør legge de beste tingene sine på den øverste delen av et nettsted, slik at brukere ikke trenger å bruke musen, eller bla, for å se innhold.
Men å få innholdet over rullen blir vanskeligere hele tiden. Ikke bare blir nettsteder sett på i forskjellige skjermstørrelser og i forskjellige nettleserbredder, de er også ofte tilgjengelig av mobile og nettbrett. Mange designere jobber for tiden med en over rullemodellen på ikke mer enn 500-600 piksler dyp. I følge Google Labs kan 90 prosent av brukerne se alt innholdet opp til 500 piksler dypt, det tallet faller til 60 prosent ved 600 piksler og faller til 30 prosent på 700 piksler.
Design over rullen


Nettdesignere har bygget sider for over rullen siden de første dagene av Internett. På 1990-tallet var ikke folk vant til å rulle, og konseptet hjalp brukere med å få all relevant informasjon fra et nettsted uten å bevege musen. Dette er bare ikke tilfelle lenger.
Over rulledesignen har utviklet seg til mer av en åpen visningsplass for mange designere og brukes nesten som et bokomslag på noen av de mest visuelt lokkende websidene. Med noen få klikk eller en rulle kan brukere få tilgang til annet innhold på nettstedet.
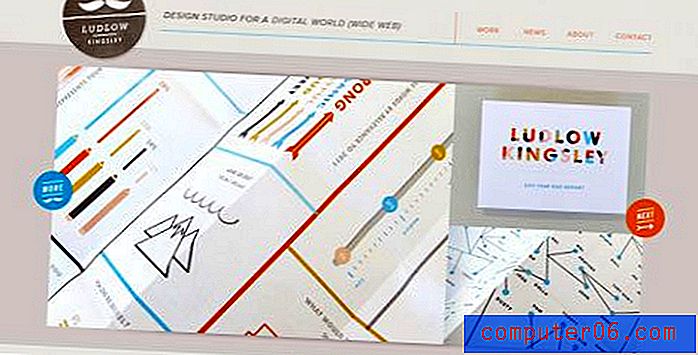
Over bladesignen handler det om å få oppmerksomhet for nettstedet ditt. Ovennevnte rullepresentasjon er det første inntrykket du legger igjen på en bruker og vil hjelpe dem med å avgjøre om de skal bo på nettstedet ditt eller gå videre. Det visuelle du presenterer og budskapet du formidler er viktig.
Det er en kunst å skape et effektivt design ovenfor. Med den begrensede plassen, må designere være bevisste på overbefolkning eller prøve å gjøre for mange ting på en gang. Hold designen ovenfor bla. Enkel og sikte på å inkludere viktige elementer: Firma- eller personlig logo eller merkevareinformasjon; et dominerende bilde eller tekstblokk; og navigasjonsverktøy, inkludert lenker til andre deler av nettstedet eller signaler som nettstedet ruller eller til og med glir fra venstre mot høyre.
Design for rullingen

Flere designere lager nettsteder og grafikk for bla. Å tillate deg det vertikale rommet for å skape en annen form for visuelt, kan åpne for nye alternativer. Det kan også være komplisert fordi du fremdeles vil forsikre deg om at det som er over brettet vil få folk til å stoppe på nettstedet ditt.

Forskning fra 2007 antyder at de fleste lesere følger en side og blar gjennom innhold. En ClickTale-studie fant at hele 76 prosent av brukerne rullet på nettsteder og et betydelig antall av disse menneskene rullet helt til bunnen av siden uavhengig av dybde, ifølge Milissa Tarquini fra BoxesandArrows.com. Videre antyder Tarquinis egen forskning at den mest klikkede delen av TMZ-nettstedet faktisk er en lenke nederst på siden som sender brukere til neste side.
De beste design-for-the-scroll-sidene starter med et skarpt, rent "førsteinntrykk-design." Jeg liker denne teorien bedre enn over rullen fordi det slående konseptet ditt kanskje bare er 300 piksler dypt og bruker verktøy for å oppmuntre brukere til å fortsette nedover på siden. Når du har produsert toppen av siden for et førsteinntrykk, fortsetter du tematiske elementer nedover i rullen. Bruk jevnlige fargeskjemaer og skrifter. Fortsett å bruke skarpe bilder og sterk tekst.

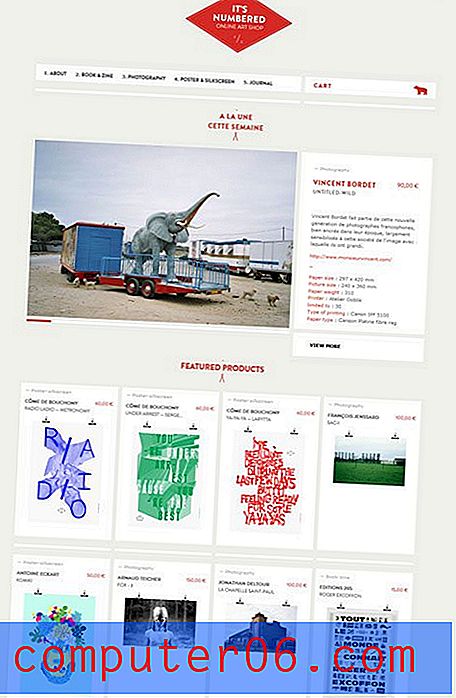
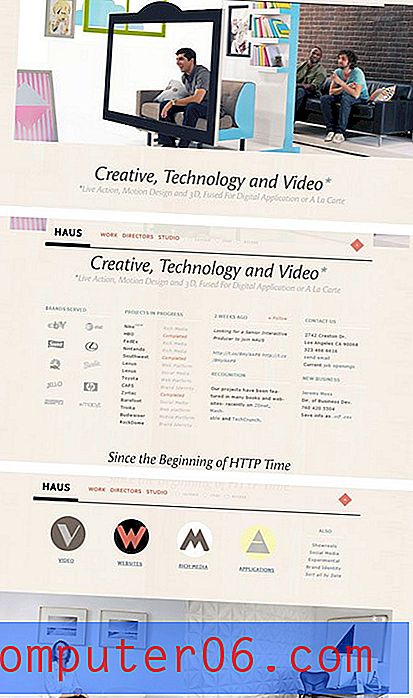
Noen sider er designet ved hjelp av en panelteori, slik at hver nye rulle har en hel "side" å vise. Legg merke til de forskjellige sidene som vises med hver fullskjermsrulle på Haus-siden.
Husk et par viktige designelementer når du designer for rullen. Forsøk å plassere logoen eller banneret slik at det alltid er synlig. Forsøk å gjøre det samme med navigasjonsverktøy. Forankre nødvendige elementer øverst, nederst eller langs siden av siden for å gjøre det enklere å komme seg rundt på nettstedet for brukerne dine. Hvis du designer et nettsted med en veldig dyp rulle, kan du vurdere å innlemme knapper eller lenker som vil gi deg tilbake til tidligere elementer eller på toppen av siden.
Evolving Concept
Mobil og nettbrett gjør rullekonseptet enda mer grumsete. Brukere blir mer vant til å endre skjermstørrelser, fra stasjonære datamaskiner til bærbare datamaskiner, smarttelefoner, iPads og bredskjerm-TV-er med nettfunksjonalitet. All denne variasjonen i skjermstørrelse gjør også den nøyaktige plasseringen av rullen ganske uklar.
Nøkkelen over bla-konseptet for disse utvidede spesifikasjonene for webdesign er brukervennlighet. Forsøk å holde viktige funksjonsknapper øverst på skjermen, slik at de er lett tilgjengelige mens brukere venter på at annet innhold skal lastes ned. Test dessuten nettstedet ditt og mobilsiden på en rekke enheter og evaluer hvordan du føler for hvordan ting ser ut og hvor enkle de er å bruke. Følg med på trender og endring av teknologi, fordi utseendet og landskapet til webdesign forandrer seg hver dag.
Konklusjon
Selv om mange kan hevde at utformingen av en presentasjon over bla kan være utdatert, er det et gyldig designkonsept. Bruk rulleteorien ovenfor for å engasjere brukere og få dem interessert i nettstedet ditt. Design deretter for bla for å holde brukere på nettstedet.
La innholdet ditt styre den presentasjonen du velger, men vurder å kombinere teorier for rulledesign for å etablere et rent, lesbart og visuelt tiltalende nettsted.