Stor design i små områder
Det er lett å bli fanget opp i det store bildet noen ganger - hvordan hele nettstedet ditt ser ut eller meldingen det formidler. Like viktige er imidlertid de små mellomrommene. Utseendet til banneret, sidefeltene og til og med de fryktede-i-noen-kretsene over rullepresentasjonen kan føre folk til eller gjøre folk borte fra nettstedet ditt.
Effektiv design i begrensede og til og med innsnevrede mellomrom kan være nøkkelen til å legge til riktig teft på nettstedet ditt. Enkle designverktøy som beskjæring, farge, tekstvisning og kontrast kan utgjøre hele forskjellen når du planlegger designet for innrammede områder i ditt neste prosjekt.
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold.
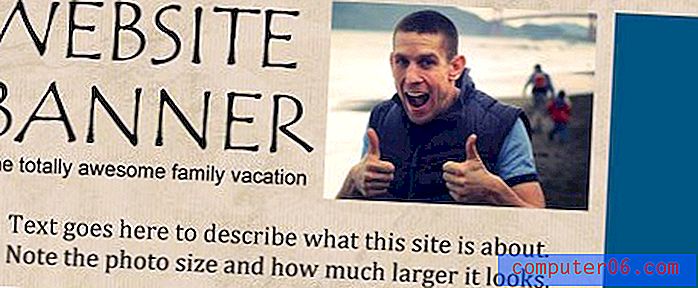
beskjæring


En tett avling kan gi et lite bilde følelsen av å være mye større enn den er. I små områder er det best å holde seg unna vidvinkelbilder der ansiktene ikke kan identifiseres. Folk liker å se andre mennesker på bilder, så beskjær bildene dine slik at ansiktene er tydelig synlige og identifiserbare.
Husk den samme ideen når du bruker bilder av objekter. Kan du fortelle hva du ser på på avstand? Ta noen skritt tilbake fra skjermen eller zoome ut. Har bildet fortsatt mening? Hvis ikke, kan det være på tide å vurdere avlingen på nytt eller plukke ut et nytt bilde.

Tenk på formen på rommet ditt når du beskjærer også bildet. Et vertikalt bilde i et veldig horisontalt rom (eller omvendt) kan gå tapt. vurdere en firkantet form som vil ha litt mer vekt på den. Se også på sterke avlinger som kompletterer plassen din. Prøv et sterkt horisontalt som hovedbilde over rullen, for eksempel stedet for Momentum Studios, eller et veldig loddrett bilde i en sidefelt eller skinne.
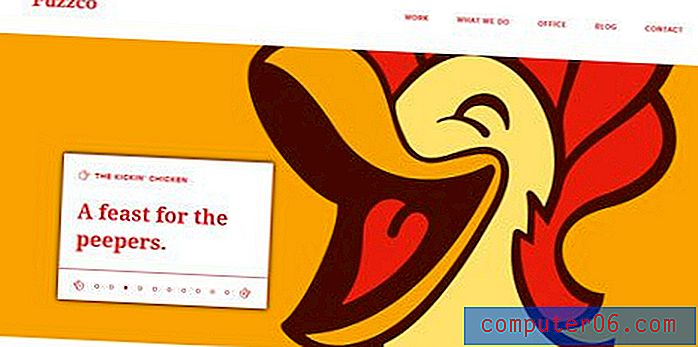
Farge

Tenk på fargeskjemaet på nettstedet ditt, og legg til noe uventet til blandingen. Det er ikke ved en feiltagelse at designere ofte bruker en skvett rød (eller en annen lys farge) med sterk svart-hvitt design. Tilsetningen av farge trekker øyet øyeblikkelig. Bruk den til å fremheve ord, for eksempel i overskrifter, eller for å få frem et visst grafisk element, for eksempel en farget logo.
Unngå for mange farger i begrensede områder. Forsøk å holde paletten enkel når du jobber over rullen, med bannere eller med enda mindre elementer. Blanding av for mange farger og bilder uten mye pusterom kan skape en følelse av kaos i designen, noe som gjør det vanskelig for leserne å navigere gjennom siden.
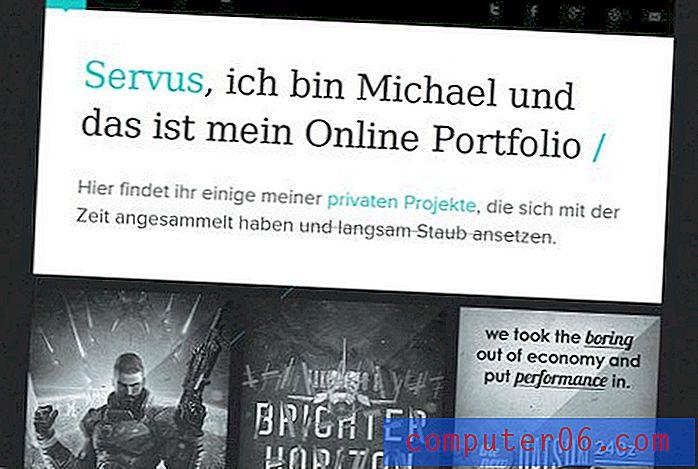
Tekst

Bruk en font med personlighet for å få frem design. Men bruk det sparsomt. Tenk på dette ordet som et kunstelement mer enn som type.
Velg en skrift som ikke vil brukes andre steder i designen, men som opprettholder følelsen og meldingen du representerer. Eksperimenter med ordene dine, fyll ut all plassen du har til rådighet (selv om 350 poeng virker skremmende), og trykk deretter av størrelsen til den ser ut til å fungere med de andre designelementene. Gå alltid stor for å starte, du kan alltid slå av. Men hvis du aldri prøver en font i superstørrelse, vil du aldri vite hvilke muligheter du kanskje har gått glipp av.
En kontrastteknikk er å gå liten. En liten bit av typen kan ha like stor innvirkning som noe mye større. Bare sørg for å vurdere meldingen du sender, og sørg for at den lille punktstørrelsen er lesbar.
Til slutt, lek med begrensede effekter med biter av typen i små mellomrom. (Advarsel: Noen av disse effektene kan komme av oste hvis du ikke er forsiktig og bør brukes med få bokstaver - tenk bare på et ord.) Tenk på ting som en lysbue eller vippe den. Når du skal ha et stort blikk, kan nyhets skrifttyper også være et effektivt verktøy.
Kontrast

Svart på hvitt, masser av hvitt rom med et enkelt bilde og rader med bilder, store og små ord, yin og yang - tenk på kontrasterende elementer. Hvis alt stemmer perfekt, er det mulig at ingenting vil skille seg ut. Sett sammen elementer som har kontrasterende egenskaper mens du utfyller hverandre.
Filosofien om kontrasterende elementer er grunnen til at svart og hvitt er en så populær bakgrunns- og tekstkombinasjon. Men kontrast kan noen fra andre ting også. Lek med farger fra motsatte sider av fargehjulet eller bland svart / hvitt og fargebilder.
Tenk på kontrasterende egenskaper også. Vurder fontstørrelser som varierer veldig i størrelse og vekt, eller bland serifs og sans serifs på nettstedet ditt. Prøv å bruke farget tekst for overskrifter og svart tekst for resten av nettstedets kropp. Et annet alternativ for å skape kontrast er å koble et stort bilde med liten type (eller stor type med et lite bilde).
Å etablere kontrast kan også legge vekt på bilder. Vei rammer uten rammer mot rammer med tykke, klassiske sorte eller hvite rammer for bilder og andre bilder. (Du kan til og med like en kombinasjon av de to, for eksempel sorte 1-punkts rammer rundt bilder mens alle andre bilder er uten kantlinje.)
Innhold
Den absolutt beste designen for ethvert sted starter med innholdet. Godt innhold vil bidra til å drive designet ditt og holde folk interessert i nettstedet.
Planlegg innholdet ditt deretter. Forsøk å holde ideene enkle og relevante. Hold nettstedet friskt og oppdatert. Disse tingene vil mer enn noe annet holde folk komme tilbake.
Tenk også på innholdsendringer. Hvilke deler av nettstedet oppdateres ofte? Ofte skjer disse oppdateringene i små hjørner av annet innhold. Hold disse områdene friske med sterke designverktøy, i stedet for triks, for eksempel blinkende tekst, spinning av bilder eller streaming av videoer og lyder.
Når du endrer det primære innholdet (eller til og med bare bildet som representerer dette innholdet) over rullen, må du sørge for at bilder er forskjellige nok til at de vil fange oppmerksomheten til surfere. Hvis ditt primære bilde i dag er av en mann i dykking, bytter du til en kvinne med neste skifte. Vurder å skifte mellom sort / hvitt og fargebilder eller sørge for at rygg-til-rygg-bilder har tydelig forskjellige farger eller til og med endrer fargen på de store ordene på siden.
Mix og match


Til slutt bruker du flere teknikker for å få ønsket resultat. Du kan blande farge og kontrast, eller hvilken som helst av metodene ovenfor for å få mest mulig smell på nettstedet ditt. Bare vær forsiktig med å prøve for mange forskjellige ting på en gang. Velg elementer som er enkle og ikke har mye krøll når du eksperimenterer med nye teknikker.
Tenk på en dramatisk avling med et stort fargeord, for eksempel Sasquatch i en nyhetstype, eller gå den minimalistiske ruten og bruk et lite, tett beskåret bilde omgitt av død plass, som Henry, for å skape dramatisk vekt.
Ikke glem det store bildet heller når du jobber med enkeltelementer. Hvert lite stykke på siden skal mose med resten av designet, ikke jobbe mot det. Ikke vær redd for å prøve noe og la det gå; bare fordi et nytt banner ser bra ut å stå alene, betyr ikke det at det vil passe til nettstedet ditt. Lagre disse “misfit” -delene for fremtidige prosjekter.
Konklusjon
Du kan legge en ekstra teft og profesjonell følelse til å utforme prosjekter ved å bruke riktig skala og proporsjon i de minste områdene på en webside. Tenk på formen til rommet ditt og tilsvarende deler når du planlegger hvordan du designer innenfor et visst sett med størrelsesgrenser.
Husk beskjæring, farge, kontrast, innhold og tekst når du utvikler designen. Bland og match komponenter for å få et best mulig resultat, husk å holde det enkelt. For mange effekter og elementer i et lite rom kan føles overfylt, overveldende og være vanskelig å forstå.
Hva er ditt favoritttriks for å få mest mulig ut av små designrom? Del dem med oss.
Bildekilde: CarbonNYC.