Bygge din første profesjonelle portefølje: tanker og hensyn
Etter at du er uteksaminert fra college, kan hvordan du presenterer deg for arbeidsmarkedet ha stor innvirkning på din fremtidige karriere. Hvis du sender potensielle arbeidsgivere til en porteføljeside, vil du være sikker på at du legger din beste fot frem.
I dag skal vi se på en ekte porteføljeside og prøve å se hvordan vi kan forbedre ikke så mye design, men strategien som er på plass for å utnytte ressursen. Du kan bruke disse leksjonene til å analysere ditt eget porteføljeside og måle om du trenger å gjøre endringer eller ikke.
Utforsk designressurser
Prosjektet
I dag skal vi se på den personlige porteføljen til Keith Greer, en utdannet markedsføringsstudent og designer fra New Mexico.
Keith sendte oss en melding via vår Design Dilemma-side der vi gir gratis råd til designere om prosjekter i den virkelige verden. Keith fortalte at når han uteksaminerer og går inn i forretningsverdenen, ønsker han noen råd om å utvikle et profesjonelt nettsted. Han har søkt etter solid inspirasjon, men har ikke klart å finne mye.
Her er hjemmesiden til nettstedet som han for øyeblikket har på plass:

La oss dykke rett inn og se hva vi kan gjøre for å forbedre Keiths sjanser for å lande den perfekte jobben.
Hvem er du?
Keith sa det ikke eksplisitt i e-posten sin, men alle rådene mine i dag vil være hengslet fra antagelsen om at dette porteføljesiden vil være noe potensielle arbeidsgivere og klienter blir sendt for å se når de vurderer Keith for en jobb. Hvis du bare bygger deg selv en morsom portefølje å vise frem, kan strategien være ganske annerledes enn om du faktisk vil at noe skal komme fra den.
Først av alt, la oss se på hovedgrafikken på hjemmesiden. Dette er den aller første tingen noen ser og vil definere det stadig viktige førsteinntrykket. Her er grafikken Keith har valgt å representere seg for verden:

Jeg kan se hvor Keith gikk med denne ideen. Tag-skyer gir en kul grafikk og har en tendens til å være ganske informativ. Men som hovedbudskapet om hvem Keith er, synes jeg dette er ganske vagt. Jeg plukker ut ord som "markedsføring" og "kommunikasjon", men dette setter meg bare i den generelle ballparken av hva Keith gjør og hva slags karriere han forfølger.
For å være ærlig, selv etter å ha lest Keith sin CV, er jeg fremdeles ikke helt sikker på hva slags karriere han leter etter. Er han en designer som forfulgte en markedsføringsgrad som et praktisk alternativ til en kunstgrad? (Det er det jeg gjorde!) Eller ønsker han å forfølge mer en merkevarelederrolle som virkelig utnytter den markedsføringsopplevelsen?
Ideelt sett vil du slå besøkende over hodet med det så snart de treffer siden. Ikke slå rundt i bushen og få brukerne dine til å søke etter eller tolke hva det er du gjør, bare fortell dem! Sjekk ut denne enkle, enkle meldingen på Sean O'Gradys portefølje.

"Hei, jeg er Sean og jeg designer nettsteder." I løpet av et sekund etter å ha lastet inn siden, kan jeg se at Sean er webdesigner. Han vet hvem han er og hva han vil, og han går rett for det. Ikke gjenta disse ordene nøyaktig, bare sørg for at hjemmesiden din gjør det like tydelig hvem du er og hva du gjør.
Viser arbeidet ditt
En annen sak langs samme vene er tydelig å vise arbeidet du har gjort. Det er flott å ha en dedikert porteføljeside på nettstedet ditt, men det innholdet må sive over til hjemmesiden.
I dette arbeidsmarkedet er arbeidsgiveren konge. Med dette mener jeg at potensielle arbeidsgivere sannsynligvis sitter ved skrivebordet med en haug med frisk CV, noe som gir dem mye mer frihet til å være kresen og du har en mye mindre sjanse for å bli valgt.
Siden arbeidsgivere har så mange kandidater å velge mellom, kommer de til å fokusere på de med et sterkt erfaringsnivå. De kommer ikke til å lese livshistorien din, sile gjennom bloggen din eller sjekke ut Facebook-siden din, de skal se på arbeidet ditt. Hvis de ikke ser det med en gang, vil de sannsynligvis gå videre til neste fyr eller jente i stabelen.
Dette kan være grovt for noen som kommer rett ut av college, men heldigvis har Keith noe sterkt innhold som han kan vise frem, inkludert en betydelig medieplan for Kashi. Keith må flytte prøver av dette innholdet til hjemmesiden og vise dem høyt og stolt.

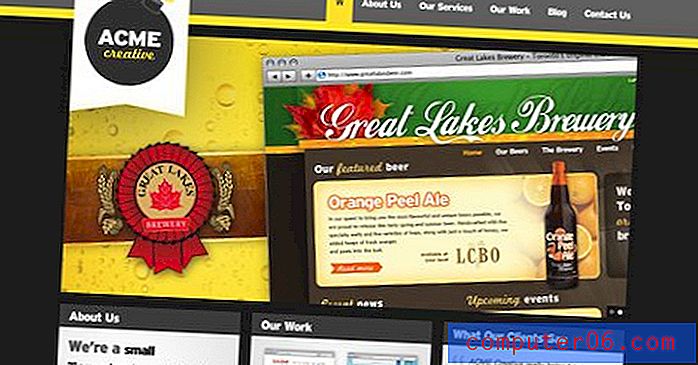
Acme Creative-nettstedet nedenfor er et utmerket eksempel på denne ideen i praksis. Det er ingen lang introduksjon, du kan med en gang tolke fra firmanavnet at de er et designfirma og det vakre arbeidet deres er det første du ser. Flere eksempler er vist på rotasjon for å gjøre det enda større.

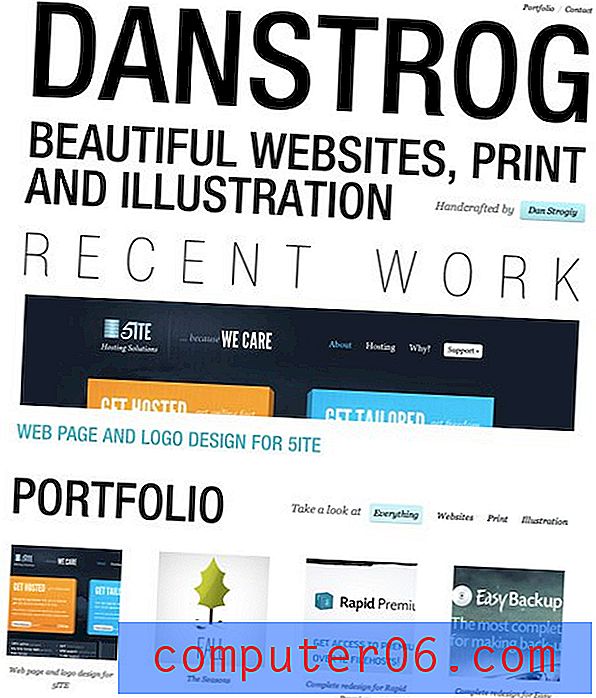
Som ytterligere inspirasjon tar nettstedet til Dan Strogiy begge råd som jeg har gitt så langt og integrerer dem vakkert. Overskriften sier ganske enkelt at Dan lager “vakre nettsteder, trykk og illustrasjon.” Dette blir fulgt av en stor samling av Dans verk.

Enkelsideporteføljer som Dan har en tendens til å være perfekt for jobbjakt, fordi en potensiell arbeidsgiver kan se alt han / hun trenger på en side uten å jakte etter det. Legg merke til forholdet mellom Dans arbeidseksempler og hans biografiske informasjon. Hans "Om meg" -del er bare to setninger og vises etter en stor og dristig fremvisning av hans arbeid. Dan hoppet ikke over det personlige preget, men han sørget først og fremst for å presentere arbeidet sitt.
Personlig vs. profesjonelt nettsted
Det er opp til debatt om du skal gå over bord med personlig informasjon på porteføljesiden din, men Keith ba om råd om hvordan du oppretter et "profesjonelt" nettsted.
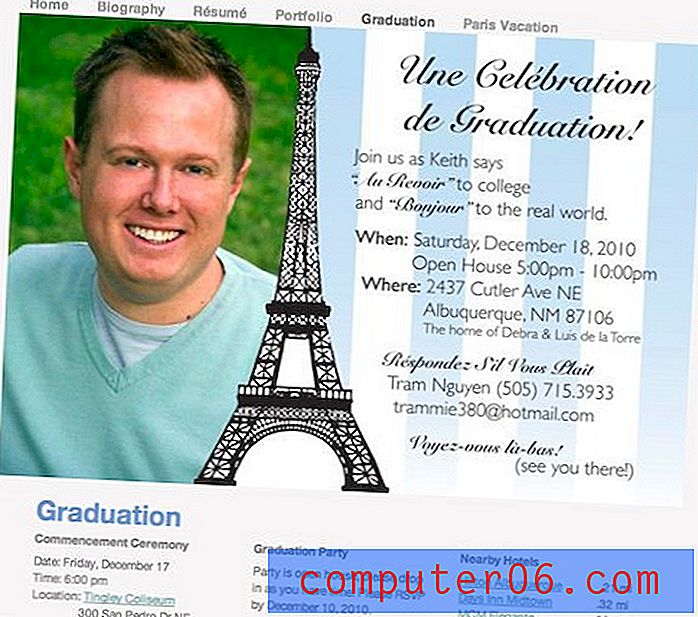
Med dette målet i tankene vil jeg anbefale å ta de personlige sidene ut av hovednavigasjonen. Det er praktisk å ha et nettsted for å sende venner og familie for informasjon om konfirmasjonen og påfølgende ferie, men det kan være bedre å bare gi dem den spesifikke URL-adressen og skjule dette innholdet for typiske besøkende (eller pakke det hele inn i en enkelt bloggside ).

Ingenting skriker "noob" som en konfirmantmelding. Sett oppeksjonsåret på CVen, og slipp det. Som jeg sa ovenfor, de fleste arbeidsgivere, spesielt innen design og markedsføring, ønsker en ting: erfaring. Jeg har sett gutta med bare en videregående vitnemål slå ut mange akademikere for designjobber rett og slett fordi de har 5-6 års erfaring fra virkelig verden under beltet, før konkurransen til og med nyutdannet seg fra college og slutter å leve av foreldrene sine. inntekt.
Gjenoppta
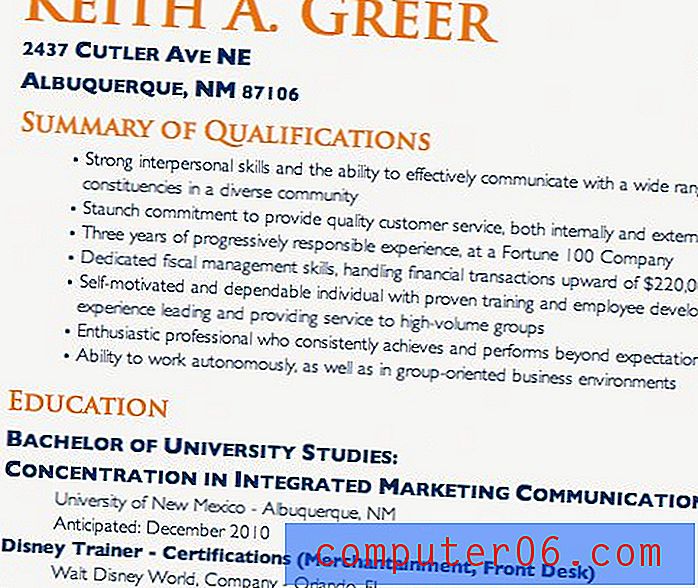
Mitt siste råd vil bli målrettet mot CV-siden. Jeg vet at jeg sa at jeg ikke ville komme inn på en designkritikk, men jeg tror et lite råd vil komme langt her.

For det første kan flyten av tekst her bruke litt arbeid. Husk at folk med høye maktposisjoner ofte har jobbet i lang tid for å komme dit. Dette betyr at personen ofte er eldre og vil bli irritert av å bli tvunget til å myse for å lese bittesmå tekst. Keith vil kanskje øke kroppsstørrelsen litt her.
Videre er overskriftsfontene litt rart. Underhodene skiller seg mer ut enn overskriftene; de er begge dristige og mørkere på fargen. Jeg anbefaler omarbeiding av dette slik at hierarkiet med informasjon blir bedre representert av de valgte skriftene.
Til slutt, ikke tro at bare fordi siden er merket “Fortsett” for at den må være kjedelig. Igjen sorterer arbeidsgivere ofte gjennom en gigantisk bunke med kandidater, og du må skille deg ut slik du kan. Å "designe" CVen er faktisk en fin måte å bli lagt merke til.
For inspirasjon, sjekk ut NetTuts 'artikkel med 5 eksempler på vakre malerier for CV / CV.
Konklusjon
For å oppsummere, inkluderer noen grunnleggende strategier å vurdere når du bygger en porteføljeside å gjøre det klart hvem du er og hva du gjør, presentere arbeidet ditt fremtredende og stolt, holde innholdet arbeidsrelatert og sørge for at CVen din er like mye av design prosjekt som alle andre sider som du påtar deg.
Som alltid, takk for at du leste! Hvis du likte artikkelen, kan du koble oss til en tweet, Digg eller Stumble. Husk også å stikke innom vårt nye designdilemma for å få svar på dine egne spørsmål i en artikkel om Design Shack!