Illustratortypografi: Bruke utseende-paletten
Adobe Illustrator er en fantastisk app for å lage komplekse vektortypografiske arrangementer. Programmet er imidlertid så stort og komplisert at det kan ta år å finne ut hvordan du kan gjenskape noen av de kule effektene du har sett andre steder uten å komme med kompliserte løsninger.
I dag fjerner vi noe av mysteriet med å jobbe med slag og fyll ved å dykke ned i utseende-paletten for ikke bare å se hvordan det fungerer, men hvordan man kan manipulere elementene i for å skape noen veldig kule effekter.
Utforsk designressurser
Utseende Palett 101
For å komme i gang åpner du Illustrator og velger Vindu> Utseende i menylinjen. Dette skal aktivere utseende paletten din. Denne lille paletten blir ofte ignorert, men er faktisk en av de viktigste funksjonene som gjør Illustrator til et så kraftig verktøy for å lage og redigere vektorgrafikk.
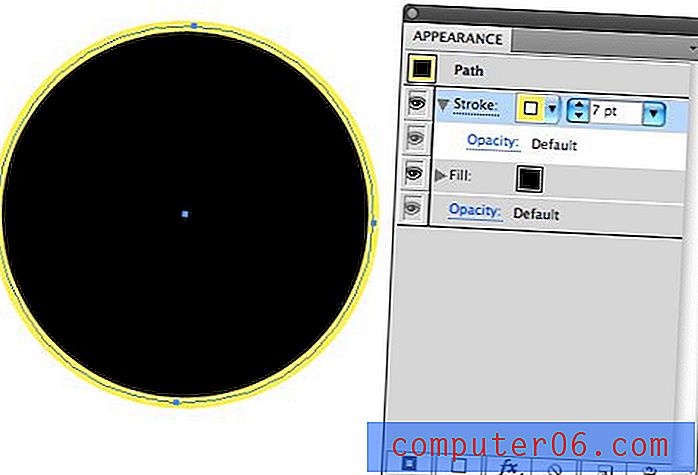
Vi fokuserer på typografi i dag, men det er viktig å merke seg at utseende-paletten fungerer på omtrent alt du lager i Illustrator, ikke bare å skrive. Rektorene som er skissert i denne artikkelen kan også lett brukes på former (selv om det er noen få forskjeller). La oss faktisk begynne med en grunnleggende form bare for å se hvordan paletten fungerer. Ta tak i Ellipse-verktøyet, tegne en sirkel, og med sirkelen valgt, kan du se på utseende-paletten din.

Som du ser, er paletten allerede fylt med innhold uten innsats overhodet. Elementstypen er oppført øverst (bane), og elementet inneholder tre attributter som standard: Stroke, Fyll og Opacity. Legg merke til at vi faktisk ikke har påført et hjerneslag ennå, men at det dukker opp en allikevel. Siden streken allerede er til stede, kan vi enkelt manipulere innstillingene her i utseende-paletten. Under ga jeg streken en farge og satte bredden til 7 poeng.

Hvert element du ser i utseende-paletten er et eget stykke av puslespillet som utgjør formen eller typen din. Disse brikkene fungerer omtrent som lag i lagpaletten og kan uavhengig arrangeres og manipuleres. For eksempel kan et slag enten plasseres under eller på toppen av et fyll. Legg også merke til knappene langs bunnen av paletten og hvor like de er som på lagpaletten.
Tekst Utseende
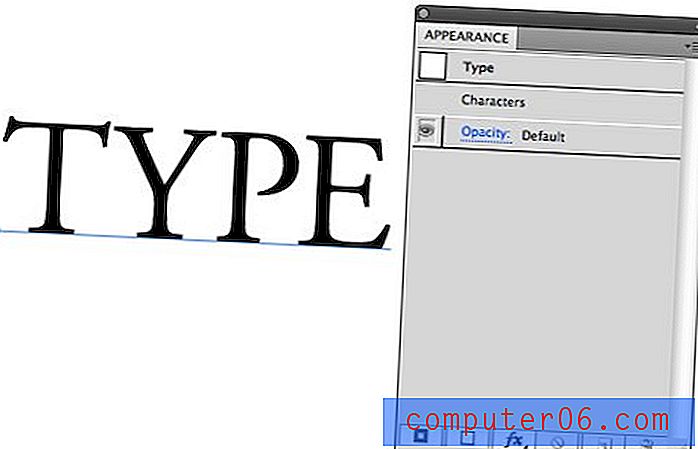
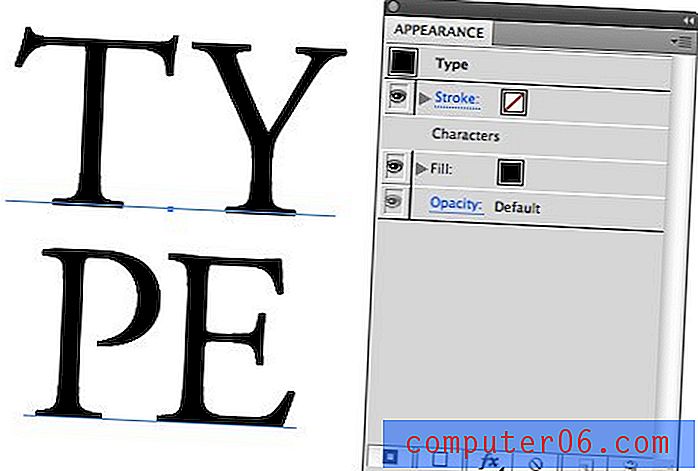
Nå som du har fått essensen for hvordan utseende-paletten fungerer, kan du ta tak i verktøyet ditt og lage tekst. Du vil merke at oppførselen til utseende-paletten er litt annerledes her. Det viser at vi har valgt et "type" objekt, men fyllet og streken er ingen steder å se til tross for at teksten tydeligvis har en fylling.

Dette er fordi utvalget ditt er mer komplisert enn det ser ut til. I stedet for ett tekstobjekt har du for øyeblikket flere bokstaver valgt, som hver kan ha sine egne attributter. Du kan se hvordan dette endres når du velger bestemte bokstaver i stedet for hele objektet. Nå blir slag og fyll klart.

Dette lar deg enkelt utføre en rekke teknikker som å gi spesifikke bokstaver forskjellige slag, fyll og effekter, selv om de er en del av en sammenhengende enhet.
Legge til flere slag
Fjern markeringen av de spesifikke tegnene i tekststrengen og gå tilbake til å klikke på tekstobjektet som helhet med markeringsverktøyet. Til tross for at det for øyeblikket ikke er fyll eller stryk på objektet som helhet, er dette faktisk hvordan vi vil fortsette å jobbe med objektet. Siden vi gjør alle bokstavene våre like, vil det være mye mer effektivt på denne måten enn å legge til hver bokstav.
Når hele objektet fortsatt er valgt, klikker du på den første knappen i stripen langs bunnen av Utseende-paletten for å legge til et nytt strøk. Du er sannsynligvis vant til å legge til slag ved hjelp av en annen metode, men dette er den beste måten å sikre at du har full kontroll over utseendet til hjerneslaget.
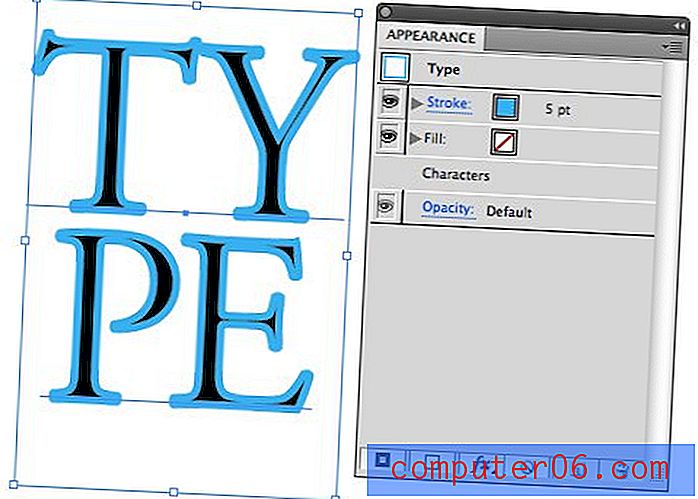
Legg merke til at dette plasserte streken helt øverst på listen, over fyll og tegn. Dette er helt greit for noen bruksområder, men kan gjøre ting rotete når du øker bredden på stryken. Ser du hvordan stryken dekker bokstavene på en ganske stygg måte?

For å fikse dette, slipp stokken helt nederst i bunken. Uansett hvor tykk du gjør streken, vil det ikke krenke plassen som teksten tar.

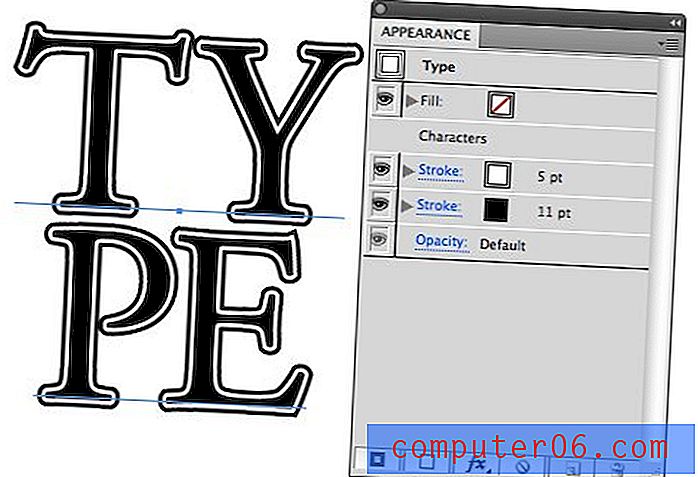
En av de beste fordelene med å bruke streker med utseende-paletten er at du kan lage mer enn ett på et enkelt objekt. Klikk på den samme knappen for å lage slag eller kopiere det gjeldende stryket, og gjør deretter det nederste stroket tykkere enn det øverste. Gjør bunnslaget svart og toppslaget hvitt. Sjekk den kule doble konturen som resulterer.

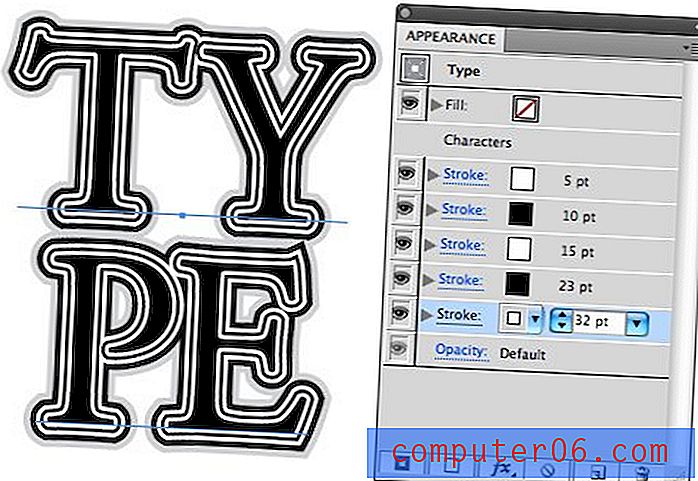
Hvis du var så tilbøyelig, kan du virkelig gå nøtt med denne teknikken og lage noen komplekse omrissebehandlinger med så mange slag du vil.

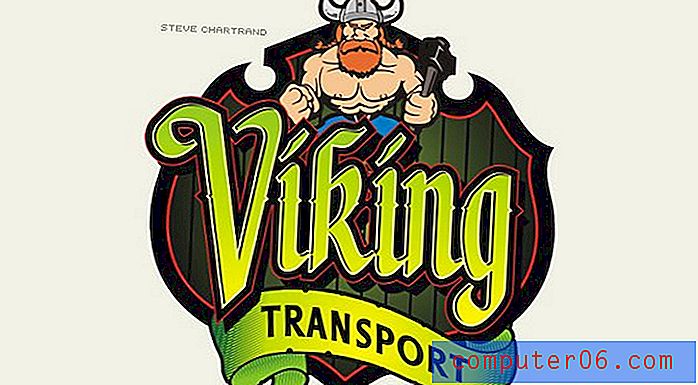
En mer attraktiv applikasjon i den virkelige verden kan sees på bildet nedenfor. Se nøye på ordet “Viking” og legg merke til hvor mange separate streker som er brukt, hver med forskjellige bredder og farger.

Å jobbe med fyll og effekter
Å legge til flere slag har åpenbare fordeler, men det kan virke litt forvirrende å jobbe med flere fyll. Hvorfor skulle du stable fyll og wow ville du til og med se dem hvis de bare overlapper hverandre? Svaret ligger i å utligne fyllene i forskjellige retninger slik at de ikke dekker hverandre helt. Spørsmålet blir da hvordan man oppveier et fyll eller et slag. Dette er noe jeg slet med mye da jeg var nybegynner, for selv om jeg visste at det kunne gjøres, er teknikken ikke åpenbar og kan være ganske frustrerende å finne ut av.
Av en eller annen gal grunn tillater ikke Illustrator at du bare velger et spesifikt fyll eller stryker og dytter det rundt. I stedet må du gå gjennom effektpaletten for å gjøre dette. For å komme i gang, trykk på den andre knappen nederst på utseende-paletten for å lage et nytt fyll, og dra den deretter til bunnen av stabelen som vi gjorde før.

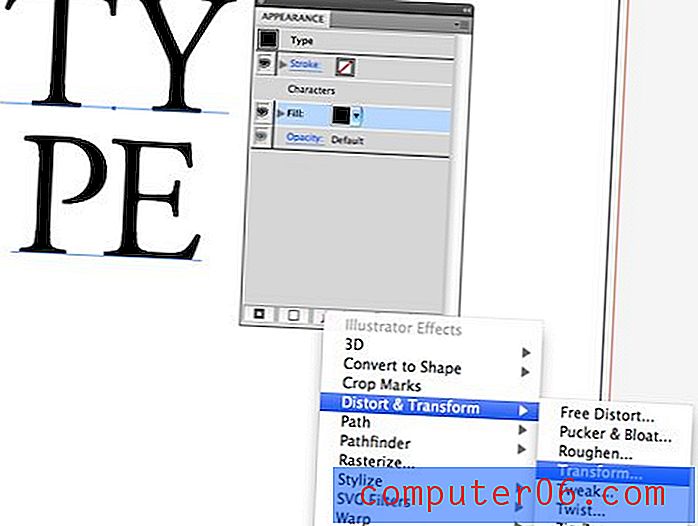
Nå, med fyllet valgt, klikk på effekten-knappen og gå til Distort & Transform> Transform. Sørg for å ta en titt på alle de andre effektene også. Det er massevis av gode ting her som uskarphet og grovhet som virkelig kan legge til mye variasjon i tekstbehandlingene dine.

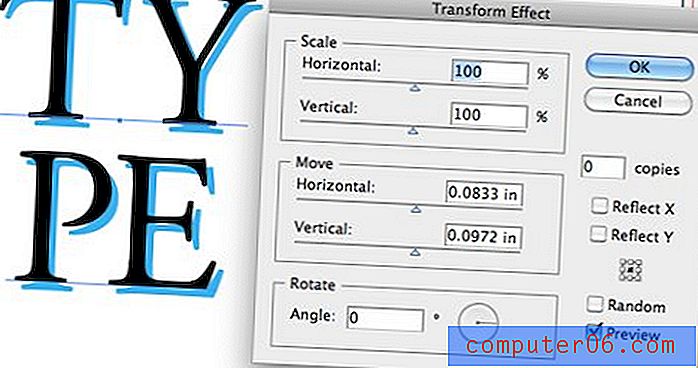
Nå, med forhåndsvisningsboksen merket, begynner du å finjustere Flyttkontrollene nær bunnen. Som du ser er resultatet en slags skreddersydd skygge. Det kan hende du må endre fargen på fyllet for å se effekten.

Å stable denne effekten gir deg en fin fasong som speiler en populær effekt sett på mange nettsteder med et vintage, gravert utseende for typen.

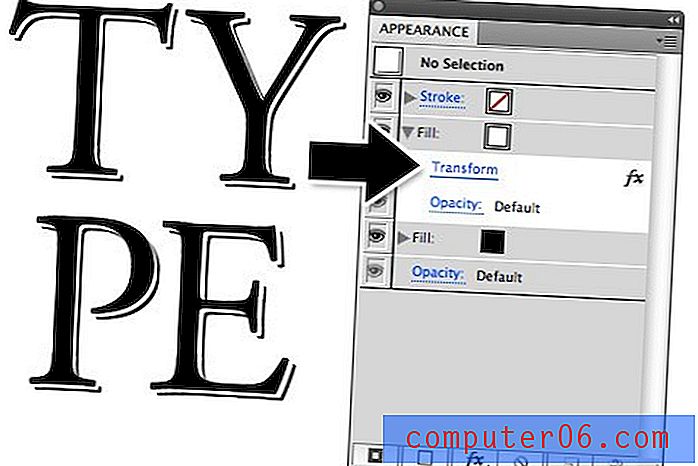
Det er viktig å merke seg at hvis du vil gå tilbake og endre forskyvningen av fyllet (og det vil du), gjør du det ikke ved å gå tilbake til effekten-knappen. Dette vil legge til en ny transformasjon på toppen av den du allerede har. Utvid i stedet fyllet du vil finpusse, og klikk på Transform teksten. Dette åpner Transform-vinduet vi så ovenfor, og lar deg endre innstillingene du allerede har brukt.

Sjekk ut disse teknikkene på jobb i et annet brevhodeeksempel nedenfor. Disse karene kaster kontinuerlig ut noen virkelig vakre skrifter og typebehandlinger som blåser meg bort.

Fyll vs. hjerneslag
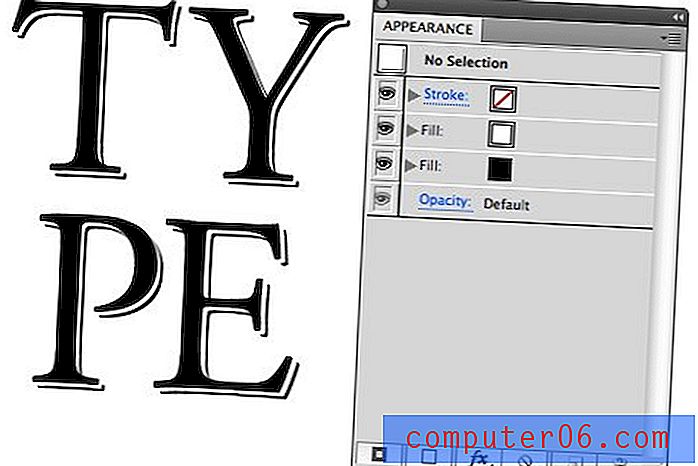
Du lurer kanskje på hvorfor vi utførte den siste effekten med flere fyll i stedet for slag. Sannheten er at du faktisk kan trekke den av med begge. Imidlertid er det mye lettere å jobbe med fyll når du bruker forskyvninger fordi du kan ende opp med rare, uønskede resultater med slag. For å illustrere, vurder følgende bilde:

Legg merke til hvordan fyllet har en fin, ren skyggeeffekt mens streken faktisk er tom inni. Hvis dette er hva du går etter, så bruk for all del et slag, hvis ikke, må du virkelig øke tykkelsen på det stryket for å få det til å fungere. Til slutt er det mye enklere å bare bruke et fyll.
Konklusjon
Jeg håper denne opplæringen har lært deg en ting eller to om å bruke utseende paletten for å oppnå noen interessante typografiske effekter. Det kan være et skremmende verktøy å jobbe med først, men jeg lover at du tar den opp på få minutter hvis du følger denne artikkelen nøye og leker litt med dine egne eksperimenter.
Nå er det på tide at du lærer meg en ting eller to. Legg igjen en kommentar nedenfor og fortell oss om dine favoritt-triks og tips for utseende-paletten. Sørg for å legge igjen en lenke til forhåndsvisning av trikset hvis du har et bilde til å vise oss!