Mestring av flere fotooppsett
Det kan være vanskelig å jobbe med flere bilder og bilder. Utført nøye kan bruk av flere bilder bidra til å skape en effektiv og mesterlig design for både utskrifts- og webdesignprosjekter. Noen av de beste eksemplene på design ved bruk av flere bilder finnes på nettstedene til profesjonelle fotografer.
Vurder dominans, antall bilder, farge, gruppering og bildekvalitet når du jobber med en rekke bilder. Se på detaljer og vurder følelsen av et prosjekt for å få de beste resultatene når du bruker mange bilder i prosjektet.
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold.
Skap dominans
Nettstedet ditt skal ha et bilde, eller en samling av bilder, som er dominerende og er det åpenbare store bildet på nettstedet. Vurder å bruke et enkelt bilde som bruker mye av plassen, vertikalt eller horisontalt som du jobber med eller jobber for å kombinere bilder på en slik måte at de ser ut til å være enhetlige.
Enkeltfoto

Den enkleste måten å skape dominans med bilder er å fokusere på et enkelt bilde eller bilde. Bildet vises i stor størrelse med mindre bilder som brukes til å fremheve det primære bildet. Dette er et populært konsept og kan fungere usedvanlig bra med et sterkt, stort skjermbilde og en gruppering av mindre, tett beskjærte bilder.
Dramatisk avling


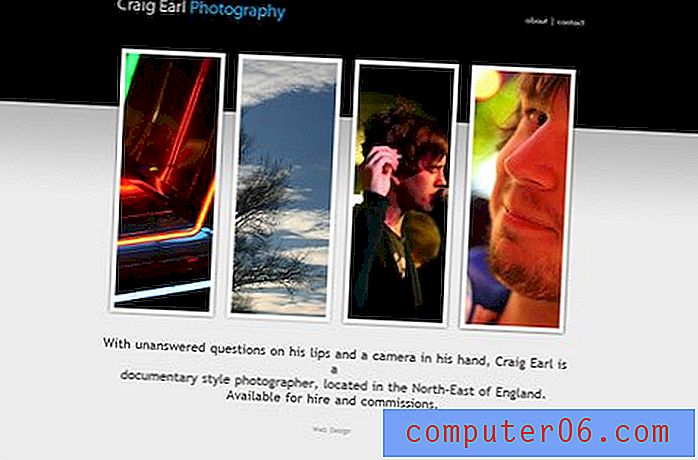
En annen måte å få et enkelt bilde til å skille seg ut i en layoutkonstruksjon med flere bilder, er å bruke dramatisk beskjæring. Noen ganger er en uvanlig form, for eksempel et ekstremt horisontalt eller vertikalt bilde, nok til å trekke deg inn i et bilde først. Sekundære bilder med mer typiske former er ikke i fokus.
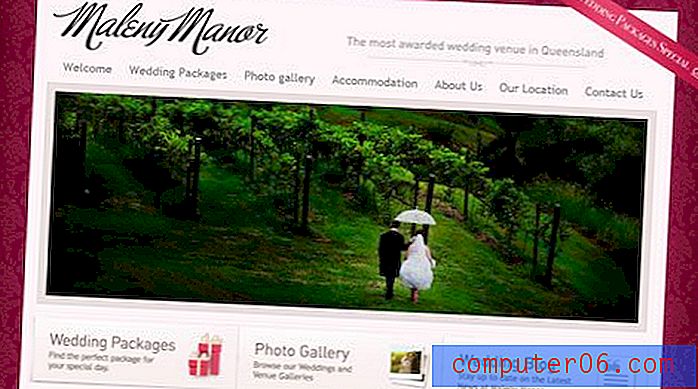
Hver av disse nettstedene bruker et sterkt horisontalt bilde på forskjellige måter. Maleny Manor tar en direkte tilnærming med en sterk avling som strekker bredden på sidens sekundære bilder er små ikoner som leder deg til andre bilder. William & Marys nettsted ser ut til å bruke en sterk avling også, men hvis du ser nøye, er resten av bildet innebygd i banneret. Denne triksavlingen jobber også for å skape et sterkt visuelt, som er supplert med mindre bilder som er beskåret tett.
Farge


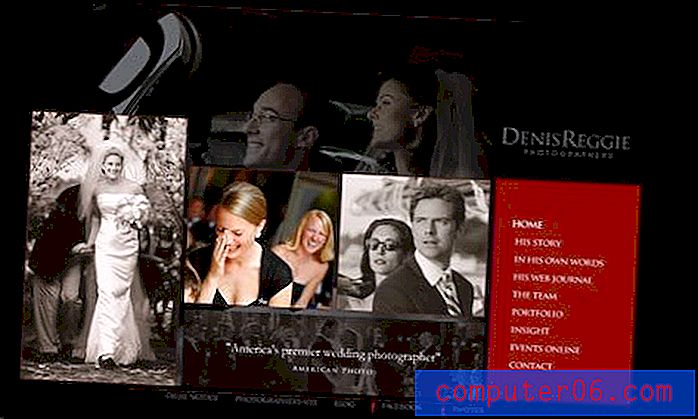
Å bruke farge, eller ikke, kan også gi innvirkning i layouter med flere bilder. Blanding av bilder som bruker full farge med svart / hvitt eller sepia-toner kan gi kontrast og vekt på visse bilder. Det rare bildet - farge i et sort / hvitt skjema eller omvendt - vil umiddelbart trekke mest oppmerksomhet.
Denis Reggie Photography bruker et skjema med svart-hvitt-bilder med et roterende fargebilde for å lede deg gjennom bildene på siden. Videre er hovednavigeringsverktøyet på siden i en statisk fargeblokk. Farge brukes til å guide deg gjennom hvert av bildene i rekkefølge. Legg også merke til hvordan fargebildet nesten hopper av siden i forhold til de fargeløse bildene.
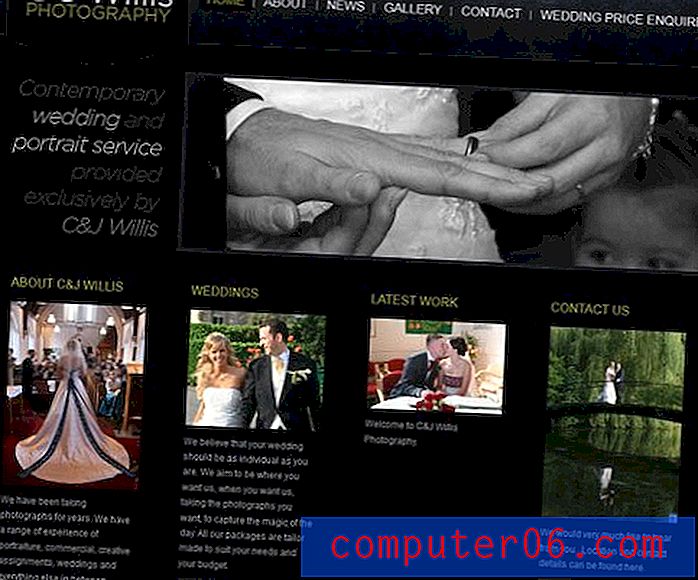
C&J Willis Photography bruker en lignende teknikk. Ved å blande svart-hvitt- og fargefotografier, faller vekt fra det største bildet til de mindre bildene nedenfor. Fargebildene fremstår som større og mer dominerende og fører deg til andre punkter på nettstedet, fordi det svart / hvite bildet blekner inn i den mørke bakgrunnen.
Gruppering av bilder


Arbeid med grupper av bilder kan også lage en sterk visuell presentasjon. Mens noen liker den speilvendte tilnærmingen, med en gruppe bilder med identisk form og størrelse, kan du også leke med grupper med uoverensstemmende former og størrelser.
Begge tilnærminger kan fungere, men krever oppmerksomhet på detaljer. Riktig justering av bilder er viktig når du jobber med grupperinger. Forsikre deg om at bildene er dimensjonert på samme måte når du jobber med en rad med samme størrelser, og arbeid med avlinger når du bruker forskjellige former, slik at bilder passer sammen i rommet ditt.
Det er like viktig at bilder “klistres sammen” når du grupperer bilder. Vær oppmerksom på at webbilder kan “bevege seg” basert på innstillinger for brukerens nettleser. Hvis CSS-en ikke har plass til gruppering (eller hvis det er noe du ikke er klar til å prøve), kan du slå sammen bildene dine til en enkelt fil i programvare for fotoredigering, for eksempel Adobe Photoshop, og plassere flerfotografifilen som ett bilde. Dette sikrer at gruppering av bilder vises slik du hadde tenkt. Husk også å huske avstand og justering slik at bilder får et rent utseende.
Skriv ut kontra netthensyn
Reglene for arbeid med flere bilder krysser grensene mellom utskrift og webdesign. For hver type designprosjekt, fokuser på sterke bilder, lesbarhet og detaljer for de beste resultatene.
Størrelse og andel


For mange små bilder kan være vanskelig å forstå og kan forvirre publikum. Vurder beskjæringen av hvert bilde og hvordan det fyller rammen. Vidvinkelfoto fungerer ikke bra i små størrelser, mens bilder som er beskåret tett holder bedre når de brukes små.
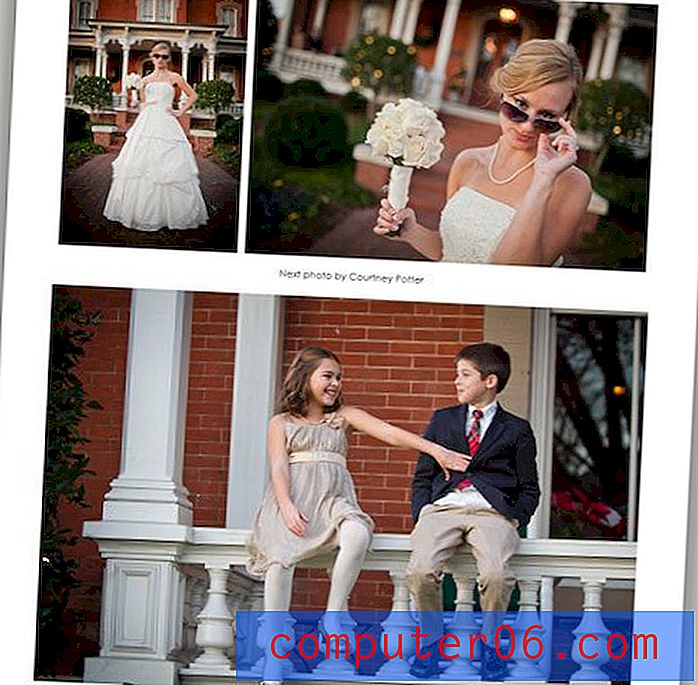
Nøkkelen for begge typer prosjekter er proporsjoner. Se på ansiktene over i den første raden med bilder. I det store skuddet er ansiktene nesten ikke skille ut og virker veldig små. Men i den andre raden er hvert av ansiktene tydelig synlig. Rammene er identiske i størrelse i hver rad med bilder, og bildene inneholder de samme bildene; den eneste endringen er å beskjære hver. De strammere avlingene får bildene til å vises større, selv om rammene ikke er det.
Du vil at hvert bilde skal være lesbart i den størrelsen du viser det. Hvis du ikke kan fortelle hva bildet er eller hva som skjer på et bilde, må du vurdere størrelsen på bildet eller eksperimentere med en alternativ avling.
Bildekvalitet

Et dårlig bilde brukt lite eller med tekst er fremdeles bare et dårlig bilde. Kast det.
Sørg for å bruke sterke bilder i alle størrelser. Unngå bilder som er pixelated, er uskarpe, tatt under dårlige lysforhold eller har åpenbare problemer, for eksempel en finger i hjørnet av bildet eller har en linseflam.
Bruk av bare ett bilde av dårlig kvalitet kan påvirke prosjektet ditt, uansett hvor sterk den generelle utformingen kan være. Dårlige bilder mangler profesjonalitet og kan føre til at en klient får et negativt inntrykk av arbeidet ditt. Det er ingen løsning for et bilde som mangler kvalitet i oppløsning eller komposisjon.
Image Meaning

Tenk også på budskapet bildet ditt vil formidle. Forsikre deg om at bilder passer for publikum og "matcher" hverandre. For eksempel ville et nettsted som promoterer en tatoveringssalong som det ovenfor ikke ha samme effekt hvis bakgrunnsbildet inneholdt skyer og kaniner.
Konklusjon
Å bruke flere bilder i design kan være et effektivt verktøy for å vise frem flotte bilder. Vær på vakt mot dårlige bilder og velg bilder nøye. Forsikre deg om at hvert bilde fungerer for ditt prosjekt, og ikke tving å bruke ekstra bilder hvis de ikke er tilgjengelige.
Vurder hvordan bilder blir sett på, og ta ekstra trinn i webdesign for å sikre at gruppering forblir intakt slik du hadde tenkt. Vær oppmerksom på detaljene i alle multifoto-prosjekter og dobbeltsjekke avlinger og bildestørrelser, slik at grupperinger har jevn størrelse og et rent utseende. Til slutt, spill med forskjellige alternativer som identiske avlinger og forskjellige former og størrelser for å utvikle en design som best representerer prosjektet ditt.
Bildekilder: DeusXFlorida, kevin dooley, photoskate og Anthony van Dyck.