Lag fantastiske CSS-knapper på farten Med CSSButton.me
I dag skal vi ha det gøy når vi tar en titt på et fantastisk nytt gratis verktøy for nettutviklere som bare kalles CSS-knapp. Denne webappen gjør det raskt og enkelt å lage CSS-knappene til drømmene dine ved å bruke enkle og intuitive kontroller.
Jeg har sett ganske mange andre CSS-knappprodusenter før, og nesten ingen fordeler virkelig gjentatt bruk, men dette nettstedet har mye for seg og kan virkelig spare deg for mye tid og frustrasjon. La oss hoppe inn og sjekke det ut!
Utforsk Envato Elements
Møt CSS-knappen

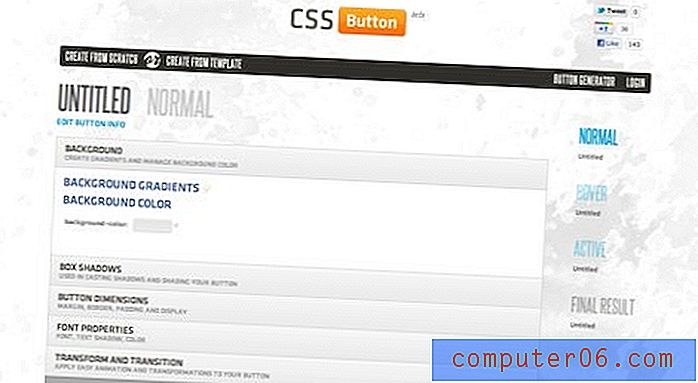
CSS Button-appen er ypperlig til å starte knappene dine. For å starte med er det et par ting på hjemmesiden du ikke vil gå glipp av. De grunnleggende kontrollene er ganske opplagte, du kan starte en ny knapp fra bunnen av, sjekke ut og endre en mal eller koble deg opp med Twitter slik at du kan redde arbeidet ditt.
Ikke gå glipp av den noe skjulte “Tilfeldig knapp” -funksjonen i bunnteksten. Det er ikke for mye innhold på nettstedet for øyeblikket (appen er fremdeles i beta), men når den henter og får flere brukere, vil denne funksjonen bli en morsom måte å oppdage nye knappideer på.

Lage en knapp fra riper
Jeg er aldri en som velger den enkle utveien, så la oss begynne med å bygge vår egen knapp helt fra bunnen av. For å gjøre dette, trykk bare på lenken til venstre:

Dette skal ta deg til en ny skjerm der du har alle kontrollene du trenger for å lage en super fancy knapp. Alle inngangene er enkle og bruker enten enkle former eller intuitive WYSISYG-kontroller.

Vi går gjennom hvert trinn for å vise deg hvordan prosessen fungerer. Husk at dette kan føles ganske involvert i en skriftlig layout, men når du først prøver det selv, føles innsatsen virkelig minimal.
Bakgrunnsgradient
Det første trinnet vi skal ta er å definere en bakgrunn for knappen vår. Du kan enten velge en ensfarget farge eller en gradient, så tar jeg gradientveien. Denne bruker enkle fargevelgere for å hjelpe deg med å bygge gradienten din. Hvis du noen gang har kodet CSS-gradienter for hånd, vet du at vi allerede sparer oss for en stor del av tiden, fordi det er langt enklere å velge to farger enn å skrive kodenotet som er nødvendig for å utføre denne operasjonen.

Hvis du klikker på lynet ved siden av et alternativ, vises listen over kontroller. For mange av disse kan du klikke flere ganger for å legge til effekten flere ganger. Dette hjelper deg med å skape virkelig komplekse, Photoshop-lignende lag.
Forstå forhåndsvisningen
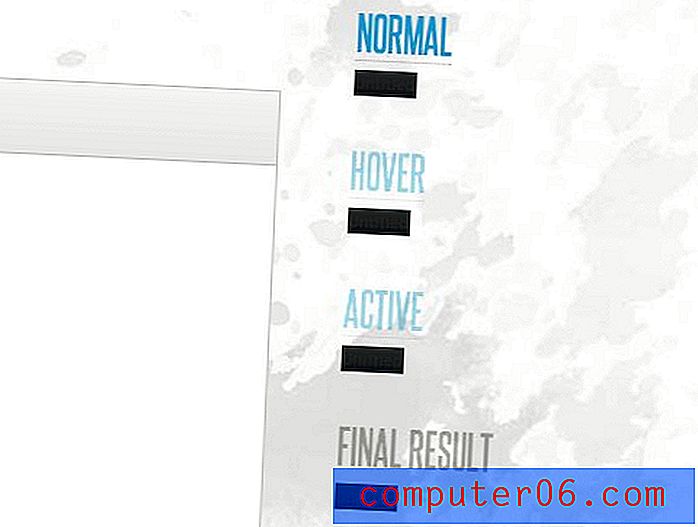
Av til høyre for knappekontrollene er forhåndsvisningen av det du lager. Det ser ikke ut så mye på dette tidspunktet, men det vil bli mye bedre etter hvert som vi går fremover.

Legg merke til at de har dekket alle basene her og lar deg style de normale, svevende og aktive tilstandene. Som standard vil handlingene våre påvirke normaltilstanden, vi klikker ganske enkelt på en av de andre statene for å målrette den spesifikt. "Endelig" -versjonen er en live-knapp som du kan bruke til å evaluere og samhandle med designet ditt.
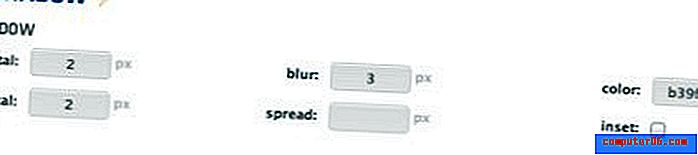
Box-Shadow
Neste opp er boksskyggekontrollene. Disse er enkle nok og lar deg raskt legge inn verdier for forskyvning, uskarphet, spredning, osv. Du velger deretter fargen din og kan til og med veksle på innstillingsalternativet for indre skygger. Min eneste skuffelse her er at det ikke ser ut som om du kan stille skyggen ved å bruke en rbga-verdi, som er min foretrukne metode slik at bakgrunnen viser gjennom.

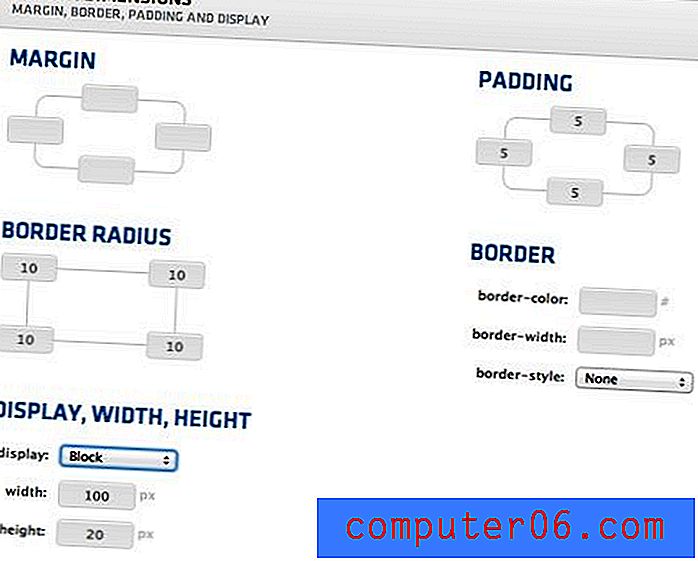
Knappdimensjoner
Nå er det på tide å endelig gi knappen vår noe stoff. I dette avsnittet kan du angi en statisk størrelse og legge til marginer / polstring for å legge vekt på knappen din. Du kan også runde hjørnene av med noen grensradius. Hvert av disse alternativene lar deg være så spesifikke som du vil, så du kan for eksempel enten velge å stille grensemargen til å være den samme på alle sider eller forskjellig for hvert hjørne.

Etter dette trinnet kan vi se at knappen vår ser mye mer ut, vel, en knapp!

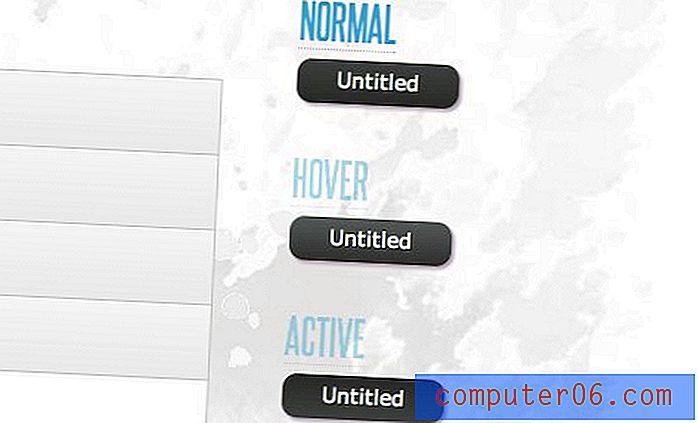
Skriftegenskaper
Neste opp har vi noen kontroller for innstilling av tekst og tekstskygge stiler. Jeg setter stor pris på å kunne stille ikke bare skriften, men skrifttabelen. Dette viser at utvikleren hadde kodere i tankene når han bygde dette verktøyet.

Etter dette trinnet ser knappen vår ganske skarp ut. Vi har angitt omtrent alt vi trenger for en grunnleggende knapp (du kan også gå inn og angi en overgang hvis du vil).

Hold musepekeren og aktiv
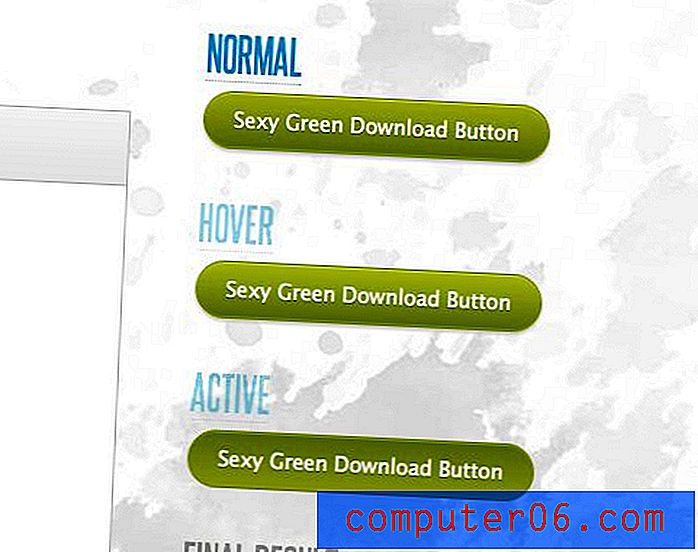
Etter å ha fått min normale knappetilstand nøyaktig hvordan jeg vil ha den, er det på tide å gå tilbake og legge inn innstillingene for svevet og aktive tilstander. Jeg tok den forutsigbare ruten for å gjøre knappen litt lettere på svevet og reversere gradienten for å simulere et trykk på aktiv.

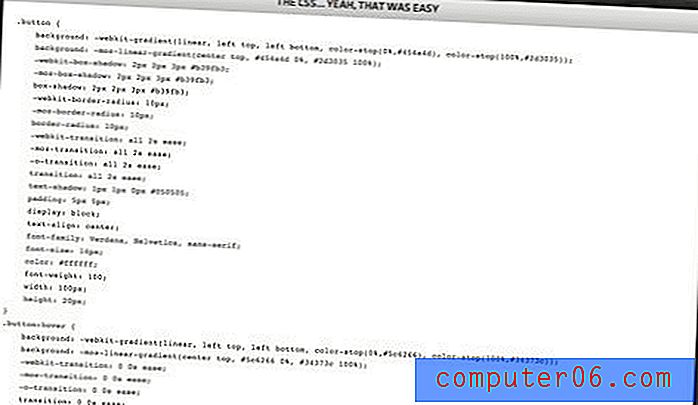
Når vi er ferdige, får vi en fin fettbit med CSS som vi kan plassere i koden vår. Det er en stor del av koden, men det er alt jeg gjør, og er hovedsakelig resultatet av alle de vanvittige nettleserprefikser som du må bruke for å trekke av forløp og skygger. Når jeg ser på all koden som er nødvendig for denne enkle knappen, blir det ganske tydelig hvor mye tid dette lille verktøyet sparte meg. Jeg er mer enn i stand til å lage denne knappen for hånd, men det vil riktignok ta meg flere minutter, jeg var mye raskere med å bruke WYSIWYG-kontrollene her.

Starter fra en mal
Nå som vi har gått DIY-ruten, la oss gå tilbake til begynnelsen og ta det andre alternativet: start fra en mal. Hvis du klikker på den lenken, kommer du til malsiden der det for øyeblikket er fem superglatte knappeksempler å velge mellom.

Endre malen
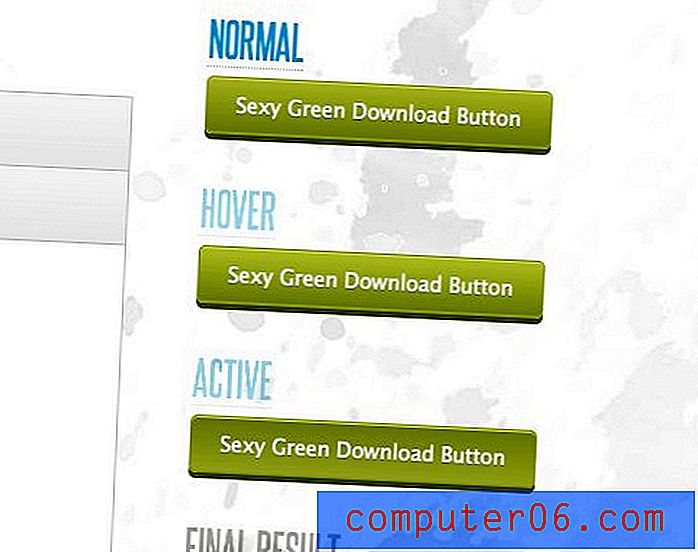
For å begynne valgte jeg å starte fra malen “Sexy Green Download Button”. Å velge et alternativ tar deg med i samme generator som vi så før, den eneste forskjellen er at den nå er forhåndsutfylt med de riktige innstillingene for å opprette knappen nedenfor.

Det er veldig koselig å ha den solide basen allerede bygget opp, herfra er det bare å tilpasse verdiene du vil endre. For eksempel, med knappen over, gikk jeg inn og endret bare grense-radius og boks-skyggeegenskapene og klarte raskt å buse ut min egen unike faux 3D-knapp.

Verdt et forsøk?
Jeg vet hva mange av dere tenker, og jeg er med deg. Jeg er en total nerd som elsker både kunsten og vitenskapen i CSS, så jeg liker faktisk å kode disse typer ting for hånd. Når det er sagt, kan jeg ikke la være å sette pris på et verktøy som virkelig kan spare meg for tid, og dette er et av disse verktøyene. Utover det vet jeg ikke alltid hva jeg vil ha i en knapp når jeg begynner å lage den, og det er fint å ha noen visuelle verktøy å eksperimentere med og finpusse til jeg finner noe jeg liker.
CSS-knappen er fremdeles i beta, så jeg kjørte over en feil eller to. Når du for eksempel skriver inn en farge for hånd og deretter klikker på farvelektoren senere for å finjustere den, finner du ut at farvelektoren ikke oppdateres for å gjenspeile den manuelle oppføringen.
Bortsett fra noen få små påfall, er dette et solid verktøy som jeg planlegger å legge til min stadig voksende CSS3 verktøykasse. Som jeg nevnte ovenfor, det er mye om denne appen som gjør det tydelig at det ble bygget med kodere i tankene. Jeg har en imponerende mengde fleksibilitet til å gjøre alle tingene jeg vanligvis ville gjort for hånd, de er bare i et format som er litt lettere å følge.
Hva tror du? Liker du verktøy som har som mål å hjelpe deg med å utføre komplekse oppgaver litt enklere, eller foretrekker du den puristiske ruten med kun koding for hånd?