Opprette visuelt hierarki med typografi
Visuelt hierarki er et viktig element i ethvert designprosjekt. Den forteller folk hvor de skal se og hvilke ting på skjermen eller den trykte siden som er viktigst. Hierarki gir leserne en følelse av hvordan de faktisk kan lese materiale fra start til slutt med visuelle signaler og flyt.
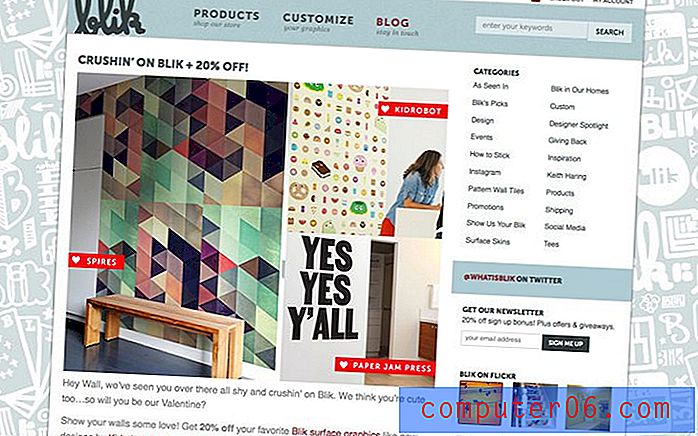
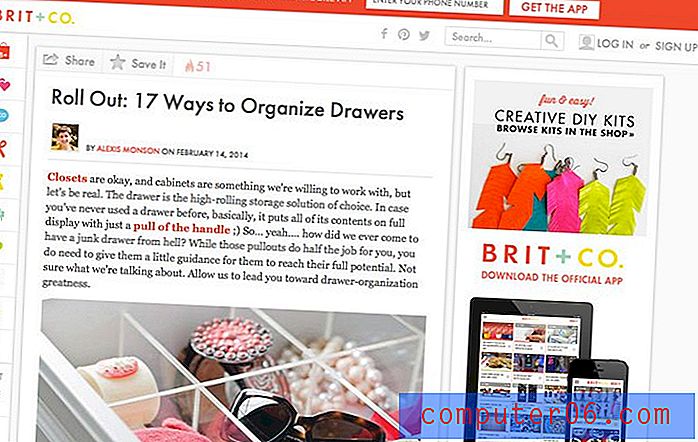
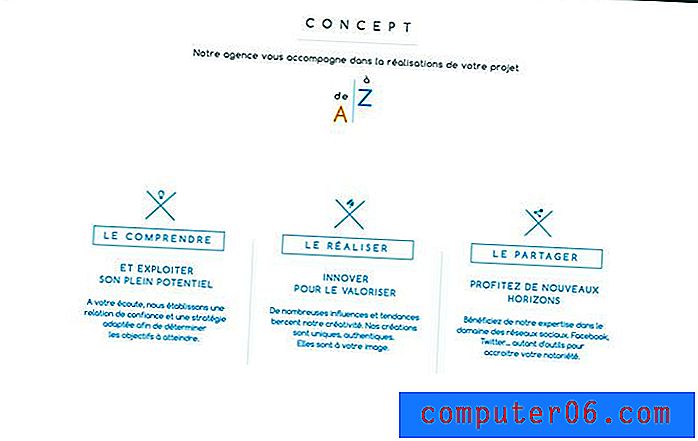
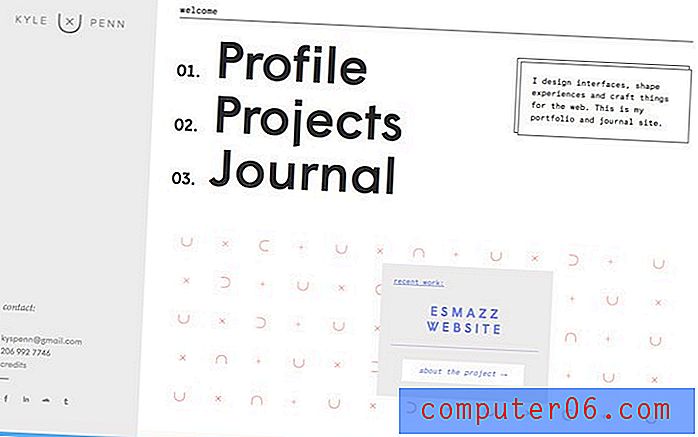
Mens du kan lage visuelt hierarki ved hjelp av en rekke forskjellige verktøy, i dag skal vi se på måter å lage struktur med bare typografi. (Og se på bildene som er brukt i dette innlegget; de er alle eksempler på flott type hierarki i aksjon.)
Utforsk designressurser
Hvorfor hierarki er viktig



Skriv hierarki organiserer og gir orden til tekstelementene i designet ditt. Akkurat som webdesignere og utviklere bruker topptekster - h1, h2, h3 og så videre - for å organisere viktigheten av tekst, bruker visuelt hierarki visuelle signaler. I tillegg hjelper typehierarki leserne med å skanne tekst og lese biter av typen raskere i biter som ser like ut.
Generelt starter engelskspråklige lesere øverst til venstre og leser tvers og ned. Type er ofte organisert for å speile denne oppførselen.Generelt starter engelskspråklige lesere øverst til venstre og leser tvers og ned. Type er ofte organisert for å speile denne oppførselen. Men hva hvis den største og feteste teksten er midtveis på siden? Ofte vil en leser starte der og deretter gå tilbake til toppen av siden og fortsette med normal leseoppførsel.
Hierarki er viktig fordi det lar designeren bestemme hva noen sannsynligvis vil lese først, andre og så videre. På grunn av dette kan designeren lage type på en slik måte at han eller hun vet hvilken informasjon som sannsynligvis vil bli mottatt og i hvilken rekkefølge.
Ettersom det å skape hierarki er viktig for designere, er det like viktig for leserne. Et godt visuelt hierarki forteller oss hva som er viktig, noe som gjør lesing mye enklere. For eksempel vet du at overskriften er den viktigste (eller oppmerksomhetsopptrekkende) delen av en historie eller artikkel fordi den er den største, etterfulgt av underoverskrifter og deretter brødteksten. For skannbarhetsformål kan du lese den store teksten for å få en ide om artikkelen ville interessere deg før du investerer mye tid i kopien.
Hvordan lage hierarki
Det er ingen ett-trinns løsning for å lage visuelt hierarki med tekst. Det kan lages med størrelse, vekt, farge, tekstur, typevalgvalg og kombinasjoner, orientering og plass, eller en kombinasjon av disse verktøyene.
Størrelse

En av de enkleste måtene å etablere hierarki med type på er gjennom størrelse. Leserne vil ofte se den største typen først og begynne å lese derfra.
I forhold til størrelse er målestokk like viktig. For å lage et tydelig hierarki, må størrelser ha betydelig varians i forhold til annen type på siden. Det du må huske på er at forskjellige skrifttyper kan skaleres annerledes, så det er kanskje ikke nok å endre punktstørrelse; må du se på hvordan skrifttyper fungerer sammen for å sikre at størrelsen og skalaen er riktig balansert.
Så hvordan kommer du i gang med å lage riktig størrelse og størrelse på et prosjekt? Begynn med hovedtekstteksten og gå derfra. Og for tekstelementer som brukes til å virkelig trekke folk inn, gå stort.
Her er noen prosentandeler for å hjelpe deg i gang:
- Hoveddel kopi (14 poeng)
- Hovedoverskrifter: 250 prosent mer enn hovedkopi (35 poeng)
- Sekundære overskrifter: 175 prosent mer enn hoveddelen (25 poeng)
- Navigasjonselementer: 165 prosent mer enn hoveddelen (23 poeng)
- Sekundær navigasjon eller menyer: 140 prosent mer enn hovedkopien (20 poeng)
Skrifttyper

Etter størrelse er skrifttyper det mest brukte elementet når det gjelder å lage typografisk hierarki. Nøkkelen er å ha kontrast mellom skrifttyper. (Dette er en av grunnene til at designere ofte velger en serif og en sans serif-skrifttype for et prosjekt.)
For de beste kombinasjonene, se etter skrifttyper som har forskjellig vekt ved å ha en lignende tone eller preg. Hvis du bruker avrundede skrifttyper, hold deg til bokstavformer med lignende former i o-ene, for eksempel. Velg skrifttyper med lignende x-høyder hvis stilene vil bli brukt på linje med hverandre gjennom hele prosjektet.
Vekt

Tykkelsen på slag i den typen du velger for et prosjekt, kan også lage hierarki. Jo tykkere skrifttype, jo dristigere og større vises den. Lette, kondenserte og tynne skrifttyper virker ofte mindre enn de faktisk er. Fet, ultra og hammerhead-skrifter kan vises større enn poengstørrelsen kan representere.
Hvor stort eller lite et skriftsnitt vises etter vekt, er også i forhold til de andre skriftene som er brukt i prosjektet. Å parre tykke og tynne skrifttyper skaper umiddelbart en følelse av hierarki med den tykke stilen som gir utseendet av større betydning (ofte selv om det faktisk er mindre på skjermen).
Farge

Bruk av farger kan også legge vekt og økt vekt på typen. Tenk på noen av fargereglene du lærte som barn - varme farger (røde, gule, brune) vil ha mer pop mens kule farger (blå, lilla, grå) vil forsvinne.
Når du bruker farge for å etablere hierarki, bør du tenke på fargetonene som brukes i forgrunnen, typen og bakgrunnen. Fargekontrast vil også spille en viktig rolle. De mest mettede eller lyseste fargene vil ofte "løfte" seg fra skjermen mot mer dempede toner.
orientering

Hvordan test hviler i et oppsett neste i forhold til annen tekst, kan påvirke det totale hierarkiet. Vanligvis er mest tekst orientert horisontalt i sin rette linje over skjermen. Men hva du plasserer tekst vertikalt?
Denne endringen i retning vil bringe fokuset til disse ordene eller tekstblokken, slik at det ser ut til å være det viktigste elementet. Å vippe, vri eller på annen måte endre formen på tekst på noen måte kan oppnå samme effekt. (Det skal bemerkes at de fleste designere ofte unngår disse "triks" med unntak av noen få omstendigheter.)
Rom

Hvit plass kan gjøre at typen virker større og mer lesbar. Mangel på hvit plass kan gjøre det føles strammere og mindre. Bruk plass til din fordel når du skaper en følelse av hierarki.
Tenk på plassen du bruker mellom tekstlinjer. Tenk på kerning for de største typestilene. Tenk på det romlige forholdet mellom bokstaver og laken. Tenk på forholdene mellom type forskjellige størrelser, stiler og farger.
Hver enkelt plass kan påvirke din hierarkiske skala. Hold lignende type gruppert nærmere hverandre og med mindre plass enn ikke-relaterte elementer. Og utform rommet ditt slik at teksten faller i en bestemt rekkefølge. Større, dristigere, lysere tekstelementer trenger ofte mer plass enn mindre, enklere tekstblokker.
Tekstur

Tekstur er et løst begrep når det gjelder type. Nei, vi snakker ikke om å legge en tekstur inne i bokstaven; vi viser til å lage et mønster av tekstur med måten bokstaver og ord hviler på siden eller skjermen.
Innen tekstblokker ender du med et mønstret utseende. For å etablere mer hierarki, bryter du mønsteret. Dette kan oppnås ved å bruke et av verktøyene som allerede er nevnt, eller ved å endre noe så enkelt som justeringen av en enkelt tekstblokk.
Denne endringen til den generelle teksten på tekst kan ha en reell innvirkning på hvordan den oppfattes. Vær forsiktig med for mange strukturelle forandringer, fordi de kan bli distraherende når de brukes ofte.
3 (eller 4) nivåer av type


Mens noen prosjekter krever kompliserte hierarkier, kan de fleste design lykkes med tre nivåer av typografihierarki. Disse nivåene er primær type, sekundær type og tertiær type. (I denne skalaen inkluderer jeg ikke bannere eller logotype; de vil bli betraktet som et fjerde “kunst” -nivå på typografi.)
Primær type er ofte typografien på siden med mest visuell vekt, for eksempel hovedoverskrifter eller visningssitater. Formålet med den primære typen er å bringe leserne inn i den overordnede designen.
Sekundær type er alt annet som ikke er hovedinnholdet. Dette kan inkludere bildetekster, underhoder og elementer i navigasjon eller statisk type.
Tertiær type er hoveddelen av kopien. Det er en ting å huske på tertiær kopi: Den må være lesbar. Lite annet betyr noe når det gjelder designstilen på dette nivået.
Kunsttype er typen som brukes som et grafisk element. Den faller utenfor selve riket av typen og er mye mer visuell. Dette kan inkludere bannere eller logoer. Det kan inkludere bilder sammensatt av bokstaver eller andre utsmykkede av sterkt designet typografisk element. Typisk består kunsttypen bare av et enkelt bokstavord og er ikke en del av hva folk forventes å "lese" i den generelle utformingen.
Konklusjon
Å organisere type kan være både morsom og utfordrende. Ved å kombinere teknikker og forskjellige type effekter og stiler, kan du enkelt oppnå en flyt med bare type.
Husk å tenke på forholdene mellom størrelse, vekt, farge, tekstur, valg av skrifttype og kombinasjoner, orientering og plass når du oppretter en disposisjon. Tenk på hvordan folk leser og fordøyer informasjon når de bruker disse teknikkene slik at kopi er organisert og flyter i et logisk format for den mest anvendelige typografiske designen.