Datadrevet design: En enkel grunning
Nettapper blir stadig mer utbredt på internett. Noen vil kanskje hevde at de rett og slett er mer kompliserte nettsteder. Uansett definisjon; hva skjer når du designer for store mengder med konstant svingende data?
Det er noen eksempler på datadrevne grensesnitt, og de må alle håndtere mye variert data som stadig endres. De vanligste er admin-områdene og analytiske dashboards. Dataene kan ha mange former; grafer, diagrammer, tabeller eller tekst. Hver kan vises på en rekke forskjellige måter, avhengig av kontekst og mening du prøver å formidle med dataene. Én ting å huske er at du sjelden kan være sikker på lengden eller datamengden du trenger å ta vare på; så tenk enkelt å starte ...
Utforsk Envato Elements
Konsistens og forutsigbarhet
Et av de viktigste aspektene ved utformingen av datadrevet grensesnitt er å gjøre dem konsistente. Konsistens lar brukere gjøre seg kjent med ett område i et grensesnitt og kunne bruke et hvilket som helst annet område bare av skjemaene som er opprettet med det forrige området. Slik gjør du et grensesnitt forutsigbart; spille på eksisterende mentale modeller og lært oppførsel.
For å gjøre områdene konsistente, må du forstå den bredere konteksten til grensesnittet og se hvor godt de første grensesnittideene dine kan holde opp til granskningen av forskjellige data.
For eksempel: en tabell trenger kanskje ikke å filtreres eller sorteres i én visning - men hva skjer når du blir presentert for en annen tabell i et annet område? Kan du bruke det samme grensesnittet du nettopp har opprettet hvis den andre tabellen må filtreres og har høydepunkter som krever en nøkkel eller en legende?
Konsistens handler om å la designet tilpasse seg i ettertid, basert på din økende kunnskap om kompleksiteten. Dette er grunnen til at det er best å starte med lo-fi prototyper og teste ideene dine med kantsaker (ting som ikke vil oppstå veldig ofte, men som kan ødelegge designen).
Vil tabellmønsteret brukes på andre områder som kan ha ekstrafunksjoner? Hvis de fleste tabeller må sorteres, så utform med det i tankene. Målet er ikke å måtte "boltre" på noe til en eksisterende komponent slik at det føles malplassert. Det er lettere å fjerne en knapp fra en verktøylinje, enn det er å finne ut hvordan du kan integrere den uten en verktøylinje.
Resuable mønstre, stater og komponenter
For å gjøre konsistens til virkelighet, må du bygge smart. Hvis du ikke designer for hver enkelt visning, kan du i stedet produsere et sett med regler som kan brukes på hvilken som helst visning. En maling etter tall hvis du vil. Dette gjør det mulig for din klient eller andre designere å raskt sette sammen nye sider eller oppsett med minimum oppstyr.
Patterns
Et mønster er et lite sett med elementer som går sammen. Dette kan være en del av en verktøylinje, eller kanskje et sett med rangeringsknapper, og er vanligvis en måte å organisere tilkoblet informasjon. En etikett og et innspill vil også være et mønster i en form.
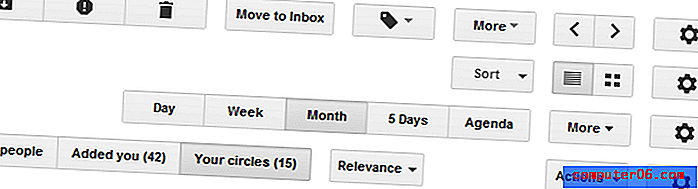
Nedenfor er noen grupper av mønstre fra Google-produkter:
- Sorter rullegardin
- Venstre og høyre navigasjon
- Valg av datoområde
- Avkrysningsrute i rullegardin

Mønstrene er fra forskjellige produkter, men er konsistente og er så forutsigbare for brukerne. Sammen danner de verktøylinjekomponenten.
States
Mønstre kan ha forskjellige visuelle utseende avhengig av et bestemt sett med omstendigheter. Kanskje det er en feil, en knapp er deaktivert eller en graf har ingen data. Hvert behov må vurderes. Vanligvis faller de inn i følgende kategorier (noen vil du kjenne igjen fra forskjellige CSS-pseudovelgere):
- Misligholde
- Sveve
- Aktiv
- Fokus
- Feil
- Funksjonshemmet
- Tømme
komponenter
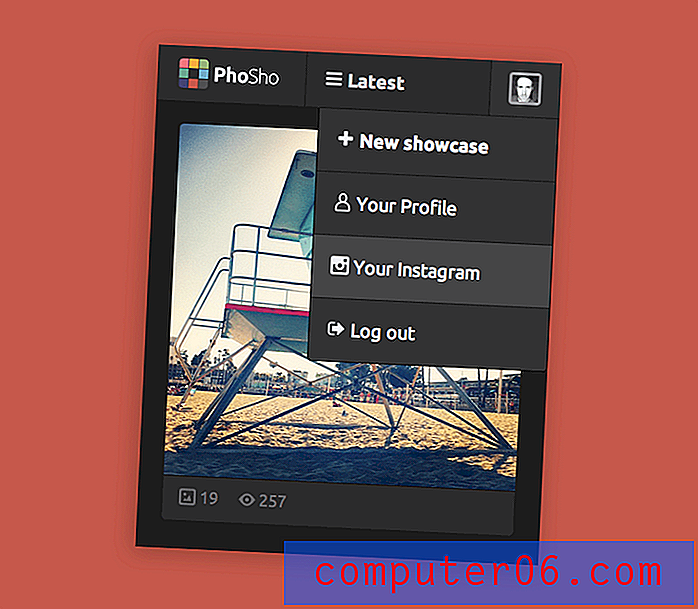
En komponent er større og kan inneholde flere mønstre eller til og med flere komponenter. Når du designer for sterkt datadrevne nettsteder, er målet å skaffe et sett med fleksible komponenter som består av gjenbrukbare mønstre. Nedenfor er en for http://phosho.co på små skjermer:

Jobber fra et eksisterende produkt
Hvis du arbeider fra et eksisterende produkt og er begrenset av eksisterende brukerstrømmer (og i noen tilfeller oppsettet), må du utføre en "malrevisjon". Liste over noen viktige brukerflyter og ta et skjermbilde for hvert trinn.
- Trykk på Command-Shift-3 på en Mac for å lagre gjeldende skjerm på skrivebordet.
- På PC kan du bruke noe som heter Problem Steps Recorder for å registrere trinnene dine i en .mht-fil. Du kan deretter lagre bildene fra den filen. Det er en utmerket veiledning her.
Når du har fullført en brukerflyt; legg til skjermbildene i en mappe som beskriver brukerflyten, for eksempel 'legg til ny post'. Skriv deretter ut dem. Alle. Det er noe å si for å ha hver skjerm involvert i en brukerflyt foran deg. Du kan lett oppdage likheter og forskjeller.
Ideen med en malrevisjon er å forstå hvor mange maler det er, hvor mange mønstre det er på hver mal (og hvilken tilstand de er i). Den beste måten å gjøre dette på er å feste dem på veggen i et rutenett og tilordne en bokstav for kolonnene og et tall for radene (eller hva du måtte være komfortabel med). Dette fungerer som en referanse når du skriver ned hver komponent.
For eksempel kan du ha:
- Tabelloverskrift (A2)
- Borddel (A2)
- Bordfot (A2)
- Sidemeny - Stengt (A1)
- Sidemeny - Åpen (B1)
- Kalender (C3)
- Kalender - deaktivert (C4)
Dette lar deg liste opp alle mønstrene som finnes, men også henvise til dem slik at du raskt kan se hvordan de ser ut. En måte å teste om du har listet opp alle mønstre og komponenter er å velge en mal og se om du kan gjenskape den fra listen over mønstre og komponenter du nettopp har laget. Hvis du kommer over noe som ikke er på listen; legg den til.
Jobber fra riper
Når du jobber fra bunnen av, har du friheten til å lage mønstre du liker, men det kan også være mye vanskeligere da du ikke har noe å gå på i starten. Som tidligere nevnt; Når du designer gjenbrukbare komponenter, bør du starte lo-fi med skisser. De trenger ikke å være fantastiske, men de er raske og lar deg enkelt utforske forskjellige alternativer uten å bli fanget i detalj som så ofte skjer i Illustrator eller Photoshop.
- Lag en flyt for en oppgave som må fullføres, og list ned innholdet som kan være inkludert på siden.
- Skissere ut noen forskjellige retninger og ideer. Jo mer jo bedre. Så kan du begynne å se om det er noen overlapp med innholdet og hvordan det kan være mulig å legge det ut.
- Avgrens dem i trådrammer og vurder om det er noen områder som har lignende funksjoner, men forskjellige løsninger. Vurder hvordan de kan kombineres for å lage et mer konsistent grensesnitt. Hva er mønstrene du bruker?
- Ødelegg det. Spill bevisst djevelens talsmann og se hva du må gjøre for å bryte grensesnittet. Bestem deg for om det sannsynligvis vil gå i stykker, og om det er verdt å ta opp.

ikonografi
Ikonografi er en måte å forstå betydningen av innhold ved bruk av et bilde. Det er tilfeller der tekst er bedre enn et ikon; vanligvis når konseptet er abstrakt og har en lav pris. Ikke alle handlinger trenger et ikon.
Hvis du er bekymret for at brukere ikke kan forstå et ikon. Du har sannsynligvis rett. En rask måte å teste det på er å isolere ikonet og spørre folk hva de tror det gjør. Hvis de har flere gjetninger og ingen av dem er fjernt nær, kan det hende du har et problem. Sett ikonet i sammenheng og gjenta prosessen. Hvis overkommeligheten til konteksten forsterker riktig bruk av ikonet (dvs. at folk kan gjette hva det gjør fra sin plassering på grensesnittet), er det sannsynligvis ok. Hvis folk fremdeles ikke kan gjette, kan du vurdere å endre ikonet eller legge til medfølgende tekst eller mikrokopi.
Progressiv reduksjon
Det er et interessant konsept kalt progressiv reduksjon som kan brukes under omstendigheter der du ønsker å trene brukere som et uvanlig ikon forholder seg til en spesifikk handling. Ved å starte med et ikon akkompagnert av tekst (for å gjøre det opplagt ved første bruk) og gradvis forenkle grensesnittet jo mer det brukes, begynner brukerne å knytte ikonet til en handling som det ville være umulig å gjette ved bare å bruke ikonet alene.
leveransen
Nå som du har laget noen raffinerte wireframes som uttrykker viktige brukerflyt, som inkluderer en masse gjenbrukbare mønstre og komponenter; hva viser du klienten?
Det er en rekke advarsler som kan påvirke det du leverer, for eksempel om du gjør HTML / CSS / JS selv, eller om det blir håndtert av en tredjepart. I begge tilfeller, for å sikre levetiden til designen og enda viktigere konsistensen etter hvert som flere funksjoner rulles ut, trenger du en slags referanse eller guide som alle kan se og (og til og med oppdatere) som er grunnlaget for alle fremtidige beslutninger om grensesnittet.
Kjøkkenvasken
Kitchen Sink er HTML / CSS og noen ganger JS som viser alle de forskjellige komponentene og mønstrene på en enkelt side som sikrer at ingenting går i stykker (design eller kodemessig) når de blir satt inn i forskjellige ordrer. I sin enkleste form er det bare innfødte HTML-elementer som sikrer at det grunnleggende blir dekket.
- HTML Kitchen Sink av Paul Randell
- Pattern Primer av Jeremy Keith
UI-sett
Brukergrensesnitt-sett er vanligvis statiske PSD-er og inneholder stiliserte versjoner av grunnleggende HTML-elementer. De inkluderer vanligvis knapper, innganger, valgbokser samt glidebrytere og datopikere. Noen kan være veldig omfattende og leveres vanligvis når byggeprosessen vil bli utført av en tredjepart. De forhindrer deg i å måtte produsere en mockup av hver skjerm i alle tilstander.
- Dribble UI-sett
- Gjennomsiktig UI-sett av Victor Erixon
- Clean User Interface Kit av Matt Gentile
- Silky Light UI av Okidoci
Visuell stilguide
Guider i visuell stil går mye lenger enn bare visuelle referanser til et design. De er instruksjonsrike og inneholder ofte retningslinjer for når og hvor mønstre og komponenter skal vises og i hvilken tilstand. De produseres best i kode og kan oppdateres etter hvert som tiden går.
Nøkkelen til konsistens og å holde konsistensen i et ekspanderende, sterkt datadrevet produkt er å ha et grunnlag som alle designbeslutninger stammer fra. Å ha en 'mesterkopi' og et sett med enkle å følge regler betyr at hvem som helst kan bygge (nesten) hva som helst og få det til å passe inn i det eksisterende designet.
Når du kommer over noe som ikke er inkludert i stilguiden, kan du lage en løsning på problemet ditt og legge til flere elementer, mønstre eller hele komponenter til det med noen instruksjoner som gjør det tilgjengelig for alle.
Stilguider er evolusjonære og er aldri ferdige. Da trenger du å opprettholde skjønt. Hvis ikke, vil folk gradvis slutte å bruke det når det blir utdatert, og det er da produktene begynner å avvike.
- Twitter Bootstrap
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Retningslinjer for Apple menneskelige grensesnitt
Husk at du stiller inn kundenes forventninger . Hvis du sier at du kommer til å levere perfekte pixelmodeller, er det hva de kommer til å forvente.
Konklusjon
Brukere er oppgavefokuserte og er ofte på den 'korteste veien til fullføring', noe som betyr at du trenger å designe for at de skal fullføre oppgaven sin på best mulig måte med minst mulig oppstyr. Resuable-mønstre fremskynder denne prosessen ved å la brukerne bruke det som har lært av et aspekt av grensesnittet ditt og bruke det på et annet. De blir raske med å fullføre nye oppgaver fordi de er mer sikre på sine handlinger.
Et ord med forsiktighet for at du ikke blir feid i utseendet til grensesnittet i stedet for funksjonen; måten noe ser ut på er det siste brukerne bryr seg om . Så før du skynder deg inn i Photoshop, husk det først og fremst; brukere bryr seg om hvorvidt noe fungerer . Konsistens og forutsigbarhet har en enorm rolle å spille i dette.
Ekstra lesing
artikler
- Front End Styleguides av Anna Debenham
- CSS Systems av Natalie Downe
- Designe for et hierarki av behov av Steven Bradley
ressurser
- Mønster Tap
- Tomme stater
- Patternry
- UI-mønstre
- PTTRNS
- Elements of Design Gallery