Trenger du en stilguide?
Det er et enkelt spørsmål: Trenger du en stilguide? Og det har et enkelt svar: Ja. Ethvert merke, selskap, blogg eller webside som ønsker å skape og opprettholde konsistens og et profesjonelt preg, bør ha en stilguide.
Stilguider er et must for enhver utgiver med flere ansatte. Dette er spesielt viktig hvis mer enn en person vil jobbe med merkevareelementer (fra nettstedet til trykt materiale), og for å sikre at overganger mellom ansatte er sømløse i øynene til brukerne. I dag tar vi en titt på veldokumenterte stilguider fra MailChimp, og trekker frem ting du kan ta bort når du lager ditt eget dokument for første gang.
Hva er en stilguide?

En stilguide er den ultimate ressursen for visuell og skrivetone for merkevaren din. Håndboken er ikke ment for å bli lest omslag til omslag (og skal ikke skrives på den måten), og bør organiseres som en enkel ressursmanual.
Stilguider dekker to store områder: grafikk og skriving. For utvikling av nettsteder eller apper kan en stilguide inneholde et tredje område som definerer hvordan brukergrensesnittet skal fungere eller kode spesifikasjoner.
En stilguide er et flytende dokument, og når det er skrevet, bør det oppdateres regelmessig. Når du oppretter dette dokumentet, bør du vurdere hvordan det vil se ut og brukes i løpet av prosessen. Stilguiden din skal følge stilene som er definert. Bruk merkevarens fargepalett og samme skrivestil som du ønsker å bli assosiert med merkevaren.
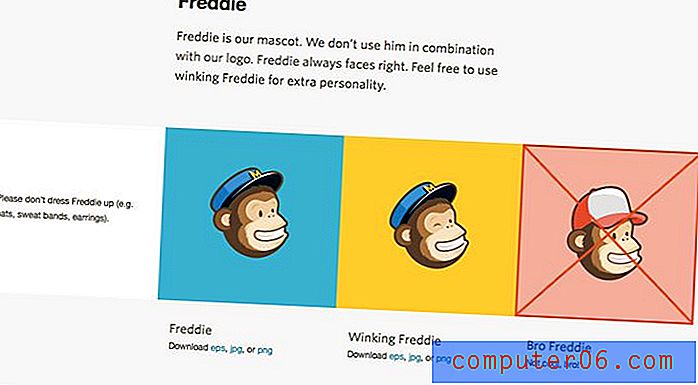
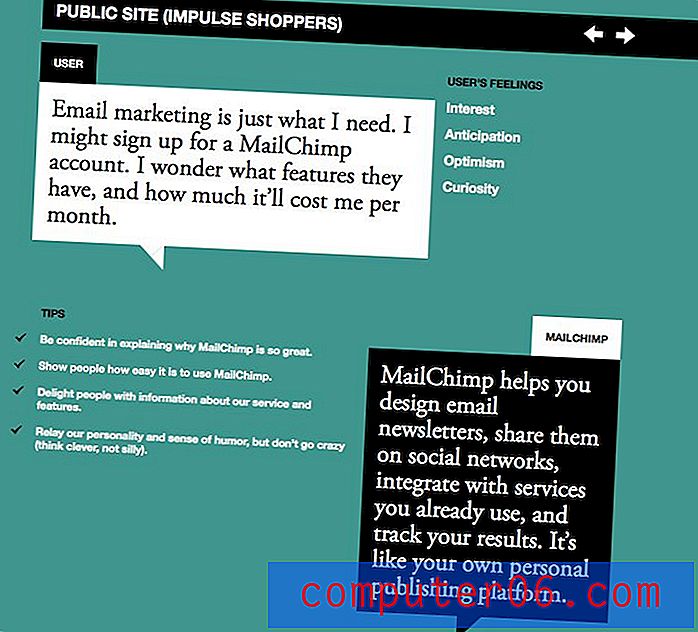
MailChimps "Stemme og tone" stilguide følger dette konseptet. Tonen er enkel og guiden ser ut og føles som nettstedet. I tillegg har MailChimp også en "Brand Assets" -guide for hvordan visuelle elementer brukes.
Starter

Å lage en stilguide fra bunnen av er ikke en oppgave du kan fullføre på en time. Det vil ta litt planlegging og tid. Men når dokumentet er opprettet og hvis det oppdateres regelmessig, kan det være en tidsbesparende i det lange løp. Før du skriver det første instruksjonsordet, samler du (eller oppretter) denne listen over materialer for å gjøre sammenstillingen av guiden din så mye enklere.
Merkevaredefinisjoner, stiler og logotyper: Dette inkluderer eksempler på hvordan logoer kan og ikke kan brukes, samt skrifter, størrelser og fargeprøver.
Fontpalett: Liste over alle skrifter, størrelser og farger som er akseptable. Ta med spesifikasjoner for hvordan hver brukes fra stiler for kroppstype, overskrifter, sitater, etiketter, bildetekster, navigasjonselementer og så videre.
Bilder, ikoner og knapper: Definer stil, farge, størrelse og plassering av hver.
Stiler for skjemaer eller oppfordringer til handling: Definer hvilken type informasjon som kan samles inn og hvordan datainnsamling fungerer. Skriv og inkluder informasjon om ansvarsfraskrivelse.
Grunnleggende layout: Hva er den grunnleggende malen for designet ditt? Ta med noen få eksempler på hvordan brevpapir, trykt materiale eller websider skal se ut.
Visuell stil


Visuelle delen av stilguiden inneholder flere viktige deler: akseptable skrifter og bruk, inkludert normale, fet, kursiv og spesielle stiler; farge og størrelse for skrifttyper; innstillinger for kuler eller lister; farge palett; og retningslinjer for bilder, for eksempel størrelse, kantspesifikasjoner og bruk som tekstomslag eller bilde- og tekstkombinasjoner.
Disse stilene skal skrives på enkelt og tydelig språk og inkludere tekniske spesifikasjoner, for eksempel komplette skriftnavn, fargeblandingsprøver (i RGB, CMYK eller Pantone) og retningslinjer for bruk for nett og utskrift (hvis aktuelt). Noen merker har både en trykk- og nettstilguide; andre merker velger ett dokument som dekker begge deler.

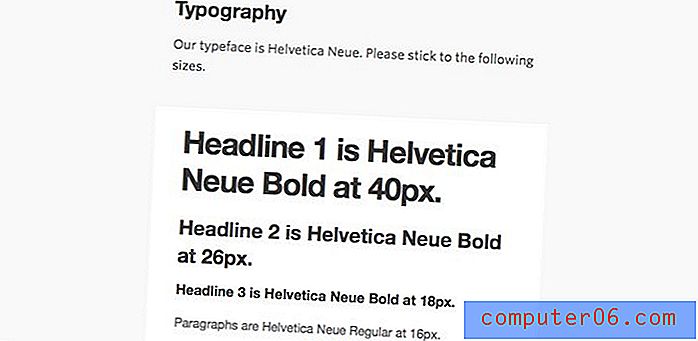
MailChimps stil for typografi er direkte og viser hver skrift og bruk. Stilguiden skal inneholde HTML-spesifikasjoner, så vel som for nettstedstiler. Hvilke elementer bruker en H1 kontra H2 versus H3-tag. (Vi går nærmere inn på nettspesifikasjoner i HMTL-delen.)
I tillegg skal retningslinjer for visuell stil inneholde en fullstendig beskrivelse av når, hvordan og hvor merkevarebygging og logoer kan brukes. Dette inkluderer hvordan logoen ser ut, hvis farger eller skrifter kan endres (vanligvis ikke) og i hvilke tilfeller bruk er akseptabel.
Skrivestil

Like viktig som din visuelle stil er tonen i forfatterskapet. Det kan være skurrende for brukerne å se merkevarematerialet ditt, og det leser lett og dumt i ett tilfelle og kaldt og sterilt i et annet. Hvordan ordene kommer sammen kan hjelpe klienter eller brukere tilknyttet produktene dine, noe som gjør en skrivestil viktig.
Sentrale deler av skrevet stil inkluderer tone; rettskriving og språk; lesernivå eller sjargong; stemme; struktur; bruk av symboler, tall og lister; bruk av merkevare eller merkevare; og overordnet stilguide du velger.
Det finnes en håndfull generelt aksepterte skriftlige stilguider for engelskspråklige publikasjoner. De fleste bedriftsstilguider henviser deg til å bruke et av disse til spørsmål om bruks- og stilspørsmål.
AP Style: Associated Press Stylebook brukes av journalistikk og skrivefagfolk på trykk og online. Stilen fokuserer på konsistens og kortfattethet og er vanlig på grunn av disse attributtene.
Chicago Style: Chicago Manual of Style brukes av akademikere og til vitenskapelige arbeider, bedrifter og inkluderer det grunnleggende for en mer formell skrivemåte.
MLA Style: The Modern Language Association stilguide er mest brukt i akademikere, liberal arts og humaniora.
MailChimps skrivestilguide inneholder gode eksempler på pressemeldinger og hvordan nettstedet skal lese, samt hvordan merkevaren samhandler med kunder på sosiale medier, bloggen og hvordan selskapets varemerkevitser skal håndteres.
Brukergrensesnitt og HTML

Hvis du lager innhold på nettet, trenger du også regler for digital publisering. Mens retningslinjer for tekst, farge og tone blir beskrevet i andre guider, bør du også merke deg hvordan nettstedet og brukergrensesnittet skal fungere. (PRL-guiden er en utmerket ressurs.)
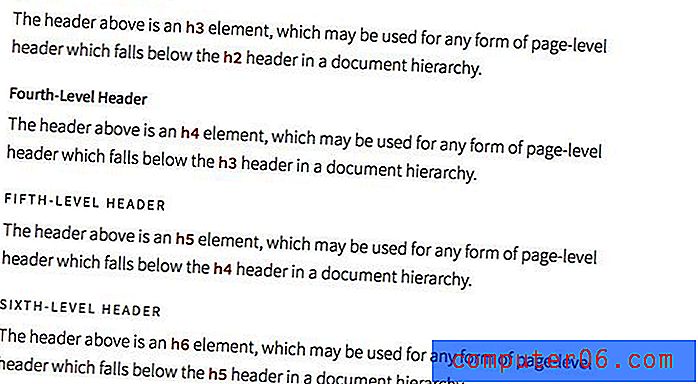
Tekst: Forklar HTML-merkingsregler. Hvilken type overskrifter brukes og hvordan? Hva er forskjellen i bruken mellom en H2 eller H3? I tillegg til bruk, hvilken merking bruker nettstedet ditt? Dette er den delen av guiden som beskriver enhver bruk.
Bilder: Reglene for bildebruk skal være like klare som for tekst. Har du en spesifisert bredde eller høyde for hvert bilde? Er det en standard tekstomslag eller kantstørrelse? Hvordan bør tagger brukes. Sørg for å svare på hvert av disse spørsmålene tydelig.
Navngi og lagre filer: I tillegg til hvordan ting skal se ut, bør du vurdere litt rengjøring på nettet. Hvordan skal filer navngis og lagres i CMS? Sett klare retningslinjer slik at filvedlikeholdet ditt er rent og filer lagres i håndterbare størrelser og er enkle å finne.
Kodingspraksis: Bestem og angi kodingsstandarder for HTML, CSS og JavaScript. Ta med eksempler.
Brukergrensesnitt: Hvis du ikke inkluderte en visuell guide for brukergrensesnittelementer og arbeidsoperasjoner, kan du ta den med her. Hvilken type innganger brukes og hvordan er de merket? (Bruker du ord som "Fortsett", "Send inn" eller "OK?") Ta med et "sett" av nettstedets brukergrensesnittelementer og bruk.
Konklusjon
Den beste måten å komme i gang med å lage en stilguide er å lese gjennom et par. Tenk på informasjon du vil gjøre tydelig om merkevaren din og hvordan den brukes. Det er det som bør inkluderes i guiden din.
Guider kan skrives ut og distribueres eller opprettes og gis ut digitalt i form av en PDF på en bedriftsserver eller som et nettsted.
LogoDesignLove har en flott liste over mer enn 60 guider for merkevarestil som du kan laste ned og lese for å komme i gang. Lykke til!