Data, data, data: Hvordan designer du det?
Du svømmer sannsynligvis i et hav av data. Analytics, rapporter, beregninger og databaserte fakta er den nye normen, og det kan ikke se ut til at folk får nok.
Men hvordan designer du med data? Hvordan tar du noe som kan være sammensatt, som krever forklaring, og bryter det ned til noe mindre og fordøyelig uten å ødelegge betydningen av informasjonen? Det kan være en tøff oppgave. I dag skal vi se på forskjellige tilnærminger til utforming med data og forhåpentligvis gi noen brukbare tips!
Utforsk designressurser
Hvorfor jobbe med data, uansett?

Gode data er grunnlaget for god informasjon. Det er den troverdige innkjøp som hjelper deg å forstå at noe er som det ser ut til å være.
I en verden der stadig mer informasjon kastes på deg hele tiden, ved å bruke data i designprosjekter, er den ekstra biten informasjon som kan skille prosjektet ditt fra resten, og skape troverdighet og pålitelighet. Sikkerhetskopiering og støtte av prosjekter med data vil hjelpe brukere til å forstå et sluttprodukt og også hjelpe deg med å få en bedre forståelse av arbeidet også.
Det som er fint med det siste elementet, er at når du forstår og designer datadelen av et prosjekt, vil du sannsynligvis være bedre kjent med alle elementene i informasjonen og tilhørende design. Den omfattende forståelsen vil gjøre deg til en bedre designer fordi prosjektet vil løse problemet det sikter til, takket være den kunnskapen.
Gi informasjon

Det første trinnet når du tenker på å designe data er hvordan du skal bruke dem. Hva prøver du å oppnå?
Data skal støtte og gi ytterligere kontekst med andre deler av designhistorien. Det er ikke nyttig å bare kaste et kart eller tall på lerretet uten kontekst. Du må gi tilleggsinformasjon og kontekst.
Så hva skriver du ut og hva visualiserer du? Du vil ha en miks. Uthev viktige punkter med visualisering. Å bestemme om du skal vise eller fortelle, bør være basert på den enkleste måten å fordøye informasjonen på.
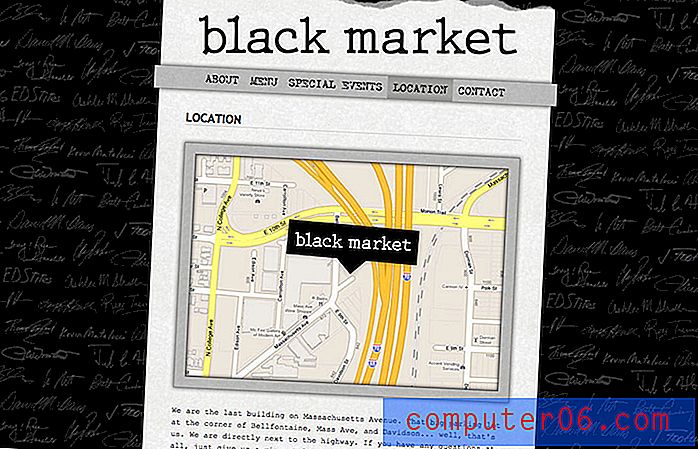
La oss ta et kart for eksempel. Å forklare veibeskrivelse fra punkt a til punkt B kan være tungvint og vanskelig å fordøye, men et kart er mye lettere å følge og ofte forstått. Enda bedre ville være et interaktivt kart der brukeren kan endre ruter om nødvendig og få den sving-for-sving-informasjonen hvis ønsket.
Organiser det

Data må organiseres for å være effektive. Det må flyte på en logisk og fornuftig måte, slik at brukerne kan forstå poenget du prøver å etablere.
En tidslinje er den perfekte måten å illustrere dette på. Denne typen datavisualisering innebærer kronologisk flyt (ofte fra eldste til nyeste datoer). Informasjonsflyten beveger seg når hendelser på tidslinjen faktisk skjedde. Brukere trenger ikke å tenke på dette for å forstå det.
Men hva om designet så ut og fungerte som en tidslinje, men datoene dukket opp i en forskjøvet rekkefølge. Det vil sannsynligvis forvirre brukere og sannsynligvis føre til at de forlater siden og anser designen som ineffektiv.
Bestem hva som er viktig

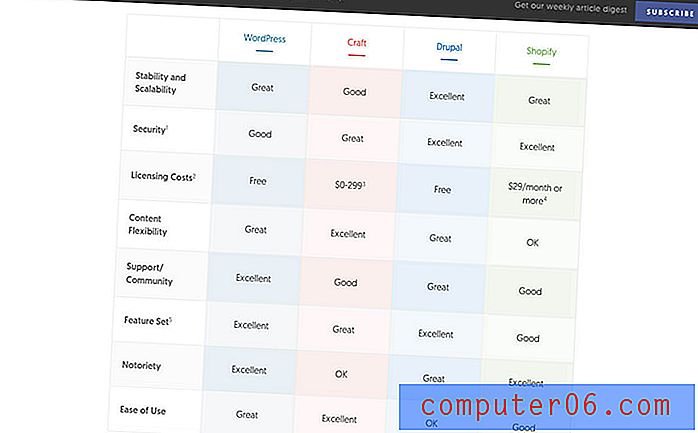
Dette kan være den vanskeligste delen av data design: Du kan ikke bruke alt.
De fleste prosjekter som følger med data kommer med mye data. Det er din jobb å sortere gjennom alt, ta tak i nøkkeldelene og integrere dem i den generelle designen. Det er din jobb å skape balansen mellom ikke nok og for mye informasjon, slik at brukeren har akkurat det de trenger.
Å lære å sortere gjennom mye informasjon er ikke alltid like lett, og er ofte en teaminnsats. Husk balansegangen mellom visuelle datapunkter og tekstpunkter, og husk å ikke duplisere innsats med mindre det er nødvendig for å forstå.
Et diagram er en fin måte å organisere relevant informasjon på, spesielt når det gjelder å sammenligne, for eksempel den ovenfor fra Viget-bloggen.
Tenk i skala

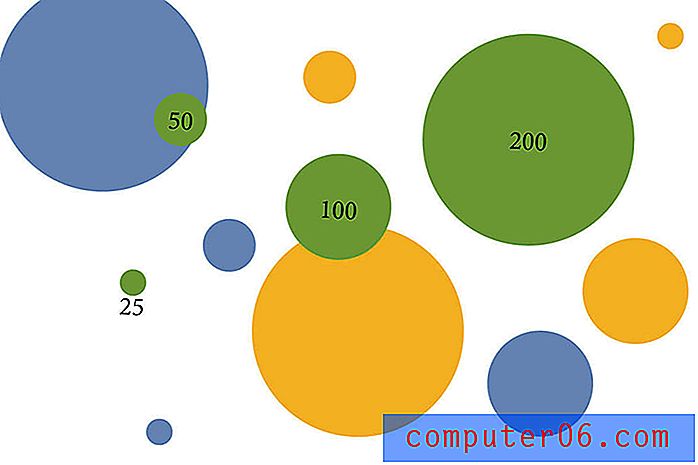
Det er mer et godt kart med kart enn bare å gjøre det pent. Brukere skal kunne se på det og få nøyaktig informasjon med et øyeblikk, og det er grunnen til at skalaen er så viktig.
Visualiseringspunkter skal forholde seg til hverandre på en logisk måte.
Se på elementene over. Hver "boble" representerer et tall. Baseline-tallet er 100. Legg merke til hvordan 200-boblen er dobbelt så stor som 100 og 25-boblen er bare en fjerdedel av størrelsen? Denne skalaen gir visuell kontekst til informasjonen slik at brukerne faktisk kan se hva de trenger å vite.
Ikke tvang det visuelle

Noen ganger kan data være for kompliserte til å visualisere på en måte som betyr noe. Så ikke tving det.
Akkurat så ofte som tall og fakta egner seg til diagrammer, gjør de ikke det. Hvis det skjer med deg, kan du vurdere en annen vei for å hjelpe brukere med å få kontakt med informasjonen. (Mitt favoritttriks i disse dager er å koble et faktum av et tekstelement med et ikon. Ikonet trekker brukere inn, og faktumet er tydelig angitt ved siden av det visuelle elementet.)
10 Cool Data Visualization Tools
Å bygge infografikk fra datapunkter kan være en tidkrevende prosess. Avhengig av hvordan du planlegger å bruke disse visuelle dataene, kan et online verktøy være den rette løsningen. Det er mange verktøy tilgjengelig for å hjelpe deg med å lage data som brukerne vil se på.
Her er en titt på 10 kule verktøy som er helt gratis. (Kodingskunnskap varierer fra ikke-kode-nødvendig til mer avansert.)
- Tableau Public: Lag visuelle bilder for nesten alle datatyper med dette app-baserte verktøyet
- Raw: Open source-prosjektet lar deg lage vektorbaserte visuelle bilder ved å bruke D3.js-biblioteket
- Tidslinje: Legg tidsbasert informasjon i et lettlest format direkte fra et regneark
- Infogr.am: Gjør data til en interaktiv responsiv grafikk basert på maler
- Chart.js: Lag linje-, stolpe-, radar-, polarområde- eller kakediagrammer
- Google Charts: Galleri med verktøy som hjelper deg å få mest mulig ut av data på en ganske enkel måte
- Brosjyre: Open source-kartleggingsverktøy som er interaktivt og mobilvennlig
- Dygrafer: Bygg diagrammer med mange datapunkter eller fra komplekse regneark
- SMILE-widgeter: Et annet prosjekt med åpen kildekode som hjelper deg å opprette alt fra en webside til en tidslinje til plottede datapunkter
- Canva: Cool dra og slipp infografibygger som ikke krever kodingskunnskap
Konklusjon
Selv om for mye data kan være litt overveldende, kan det være en god ting. Lær hvordan du behandler og ruller gjennom denne informasjonen og kobler faktuelle deler til prosjekter for å få mest mulig ut av å bruke støttedata for å fortelle en mer komplett historie.
Når du vet hva du jobber med, visualiser det. Enten du designer dataelementene selv eller bruker et av de flotte verktøyene der ute, kan informasjonsdata imponere brukere, legge troverdighet til et prosjekt og forbedre det estetisk.