Staffeli: En WYSIWYG Bootstrap Page Builder
Twitter Bootstrap gjør det å lage komplekse sidelayouter. Slipp inn noen få HTML-linjer, bruk noen få klasser, så har du en anstendig, minimal, fungerende mockup.
Ville det ikke være fint om ting var enda lettere? Hva om Bootstrap hadde et visuelt grensesnitt? Hva om du kunne bygge Bootstrap-sider ved å dra og slippe elementer på et tomt lerret? Med Easel.io kan du gjøre akkurat det. La oss se hvordan det fungerer.
Utforsk Envato Elements
Starter
Når du har gått gjennom hurtigregistreringsprosessen, blir du ført til oversikten. Her skal du se en inkludert demoside og noen kontroller for å lage et nytt dokument fra bunnen av.

Rett utenfor flaggermusen synes jeg at jeg skulle ønske at det var noen grunnleggende sideoppsett som kunne brukes som byggesteiner. Det ville være flott å se en haug med startmaler her i fremtiden.
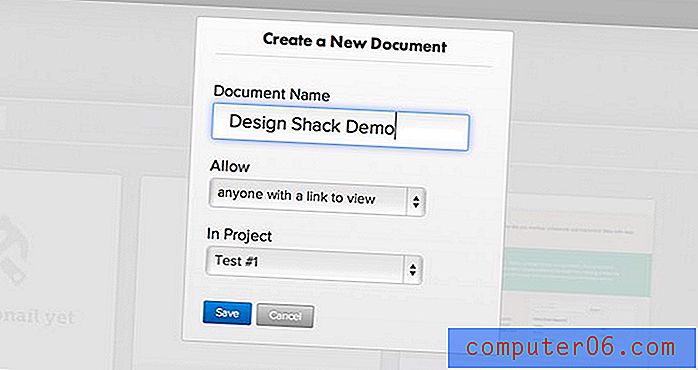
I stedet for dette, trykk på "Opprett et dokument" -knappen for å komme i gang. Herfra kan du navngi dokumentet og angi tillatelser ved å bruke rullegardinmenyen.

Brukergrensesnitt og verktøy
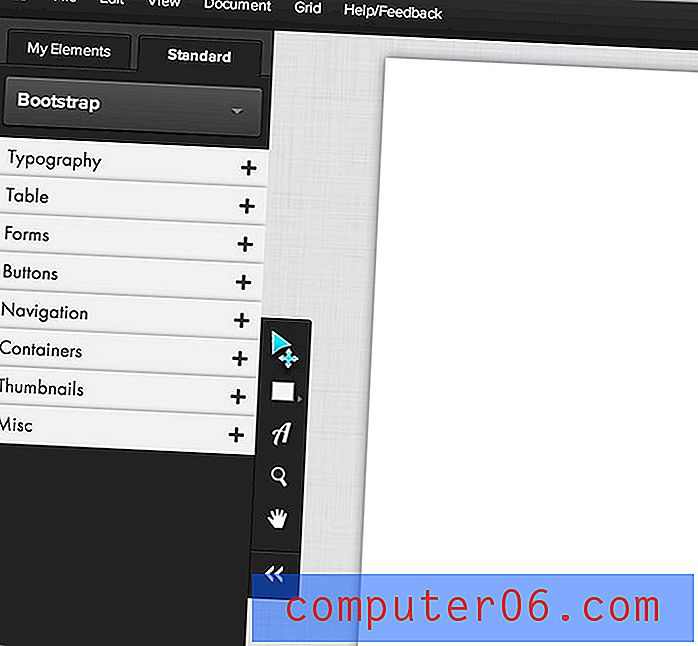
UI-en her er veldig enkel. Det er bare ett stort tomt lerret og et sett med verktøy som løper ned på venstre side.

Standard Bootstrap verktøysett er delt inn i åtte sammenleggbare kategorier: typografi, tabell, skjemaer, knapper, navigasjon, containere, miniatyrbilder og diverse.

Det finnes også et grunnleggende, ikonbasert verktøysett av til høyre med noen typiske verktøy: flytte, rektangel, type, zoom og panorering. I tillegg til Bootstrap-elementene, er det noen få tilpassede stilelementer i "Easel Pack" og et sett gratis ikoner som du kan bruke i designen din.

arbeidsflyt
Staffeliet har en ganske åpen arbeidsflyt. Bare dra elementer på lerretet og bland dem rundt. Hvis du imidlertid vil at den resulterende koden skal være ordentlig strukturert og sluttresultatet skal være lydhør, må du følge en mye mer spesifikk prosess.
Det er ikke mye dokumentasjon å snakke om, så jeg er riktignok litt disig på detaljene selv, men slik synes jeg det fungerer.
Begynn med en beholder
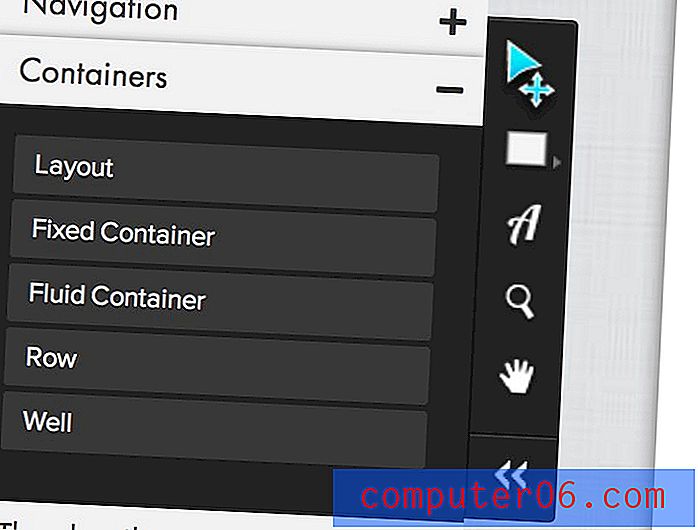
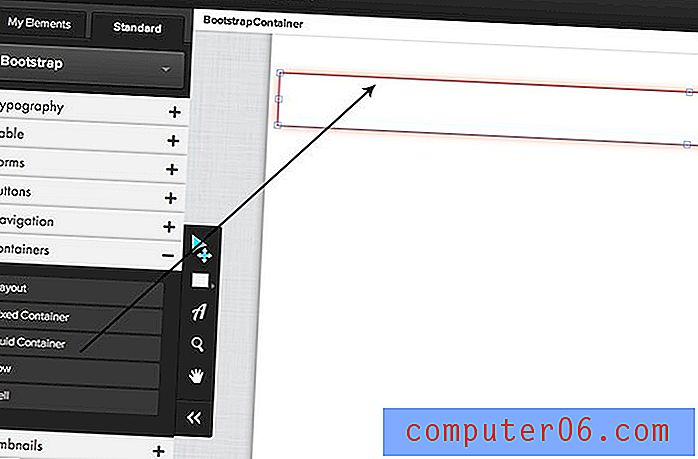
Det første du vil gjøre er å dra ut en beholder. Dette finner du i delen "Beholdere" i verktøyene dine.

Tenk på dette med tanke på det typiske rutenettet ditt, containere inneholder rader med innhold, som hver inneholder et bestemt antall kolonner.

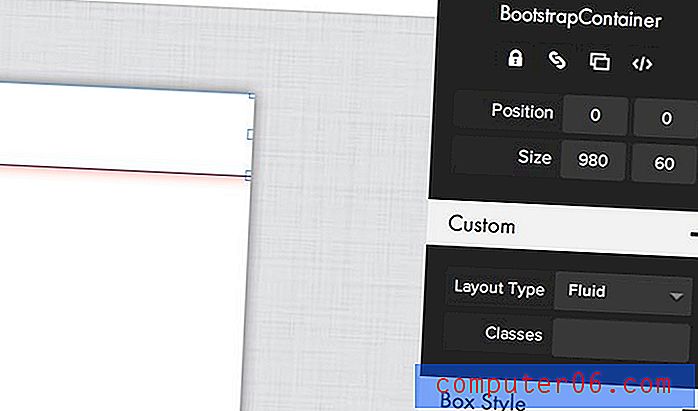
Når du har valgt en beholder eller noe annet element, kommer høyre side av skjermen til live med forskjellige alternativer for å finpusse størrelsen, rundheten osv. Av hva du har valgt.

Disse alternativene er kontekstavhengige og endres avhengig av hva du har valgt.
Nå en rad
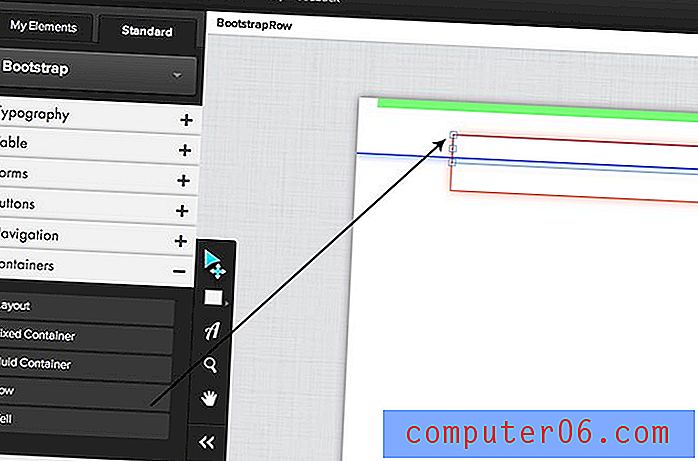
Nå som du har en container å jobbe med, er det på tide å dra på rad. Forsikre deg om at du drar den inn i beholderen du opprettet til forrige trinn. Du bør se et høydepunkt på svevet som hjelper deg å se hvor du plasserer rekken.

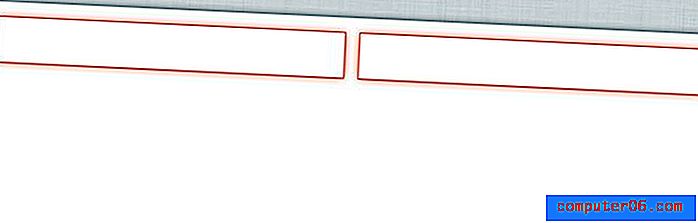
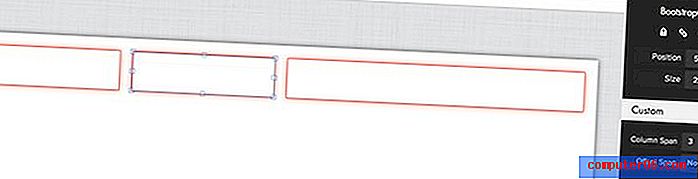
Som standard vises en rad med to kolonner. Når du klikker og drar for å endre størrelsen på grensene til den ene, tilpasser den andre seg automatisk for å ta opp resten av plassen.

Hvis du vil ha flere kolonner, velger du bare en og duplikatknappen hans øverst på høyre meny. Du kan også angi hver kolonnebredde manuelt ved å bruke rullegardinmenyen under “Tilpasset” verktøymeny.

Dra og slipp elementer
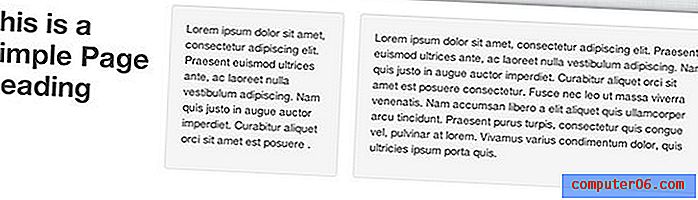
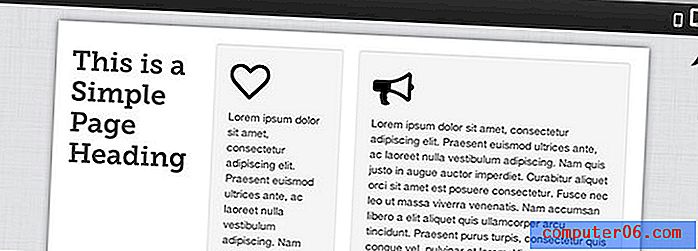
Nå som du har noen kolonner å jobbe med, kan du begynne å fylle dem med forskjellige elementer. Her brukte jeg de tre boksene som jeg satte opp for å legge ut en fin tekst.

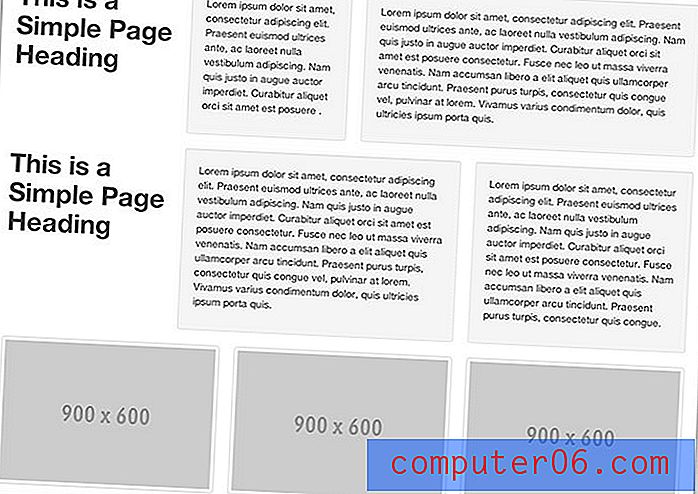
Herfra, bare gjenta denne prosessen om og om igjen. Du kan bruke den eksisterende beholderen, bare dra ut nye rader og fortsette å legge til elementer i disse radene. Her har jeg tatt med en annen tekstrekke og noen miniatyrbilder.

tilpasning
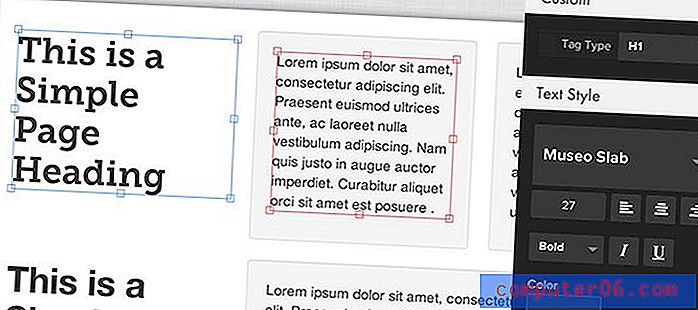
Når du har fått noen elementer på siden, kan du begynne å finpusse og tilpasse elementene. Velg for eksempel tekst og prøv å endre opp skriften. Easel har gode alternativer for webtype fra både Typekit og Google.

Andre godbiter
Før vi pakker sammen, er det verdt å trekke frem noen funksjoner til. For det første, som jeg nevnte ovenfor, er det et stort sett med flotte ikoner innebygd i appen:

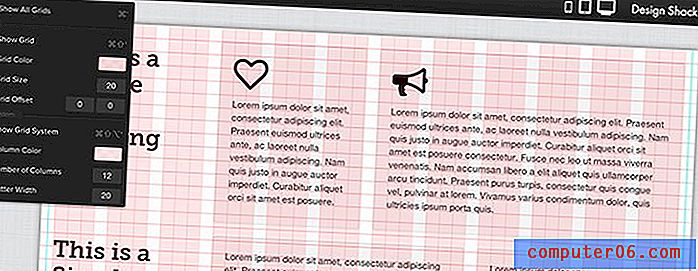
Det er også noen supernyttige rutenettvisningsalternativer som lar deg virkelig se godt på hva som skjer med Bootstrap-oppsettet. Du kan både vise og tilpasse rutenettet i denne menyen.

Siden vi fulgte en responsiv arbeidsflyt, kan vi bruke ikonene øverst til høyre for å endre visningsstørrelsen og se hvordan designet vårt reagerer på forskjellige scenarier.

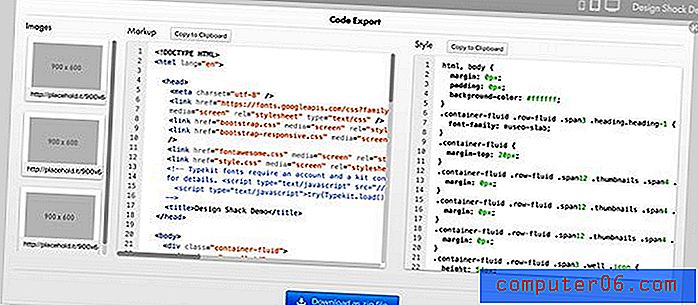
Til slutt, når du er ferdig med designen din, kan du laste ned koden og ressursene som ble brukt. Denne funksjonen er den desidert beste delen av appen, ettersom den gjør prototypene dine til noe du faktisk kan bruke.

Koden som er generert her er fin og ren; veldig nær det du får når du jobber for hånd med Bootstrap.
Hvordan er det?
Til tross for at jeg alltid droner videre med WYSIWIGs, var jeg ganske spent på å få hendene på staffeliet. Jeg har tenkt på en stund nå at Bootstraps rene kodesystem ville være enkelt å automatisere og har håpet at noen ville hoppe på en interaktiv Bootstrap-sidebygger.
Når jeg fikk hendene i staffeliet, var tankene mine blandet. La oss undersøke noen spesifikke områder og hvordan de gikk.
Konsept: Kjempebra
Menneskene bak Easel har en god start. De har et stjernekonsept og et solid fundament for å bygge noe som virkelig er nyttig for Bootstrap-brukere (hvorav det er mange).
Instruksjoner: Nesten ikke-eksisterende
For øyeblikket kan jeg se ut til å finne noen reell dokumentasjon for hvordan jeg bruker Easel (kanskje den er der, og jeg ser den ikke!). Riktignok er det den typen app du bare vil plukke opp og kjøre med, men det er fortsatt nok kompleksitet her til at noe dyptgående dokumentasjon er nødvendig.
Det er i det minste noen nyttige verktøytips når du holder musepekeren over forskjellige brukergrensesnittelementer. Disse er fine, men er ikke tilstrekkelige på egen hånd.
Layout arbeidsflyt: A Little Wonky
Å bygge en side med staffeli er superenkelt, bare dra og slipp elementer på siden. Dessverre, når du begynner å gjøre dette, får du den snikende mistanken om at du gjør noe galt.
Så oppdager du delen "Beholdere" og innser at du kanskje skulle bruke containere og rader i oppsettet ditt. Hvis dette virkelig er det første trinnet, hvorfor er ikke disse øverst på verktøylisten?
Når du innser at du burde lage rader, er det ganske vanskelig å dele disse radene i noe annet enn to kolonner. Det tok meg lang tid å finne ut hvordan jeg gjør det, og jeg er fremdeles ikke sikker på at jeg gjør det riktig.
Jeg ville tenke nytt om hvordan layout fungerer. Sett først oppsettverktøyene øverst i verktøysettet. Neste gang en rad er droppet på en container, viser du noen kontroller som lar meg enkelt øke og redusere antall kolonner i den beholderen, samt justere hver kolonnebredde.
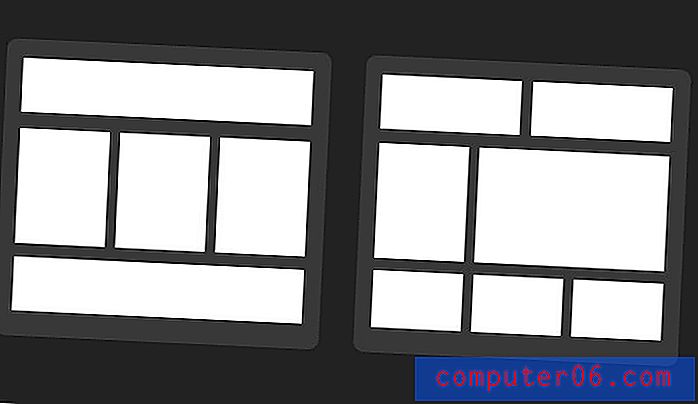
Gi meg også et par forhåndsbygde layoutmoduler å dra ut. De kan se noe slik ut:

Disse vil tillate deg å raskt dra ut og lage vanlige layoutstrukturer med nesten null innsats, noe som reduserer den nåværende layout frustrasjonen.
Plassholderbilder: Et rot
Det må definitivt være et bedre system for bilder av plassering. Når jeg drar inn et enkelt plassholderbilde, kan jeg ikke se ut til å få det til å endre størrelsen effektivt. Denne funksjonaliteten er super buggy, og den hopper mellom et lite bilde eller et uvanlig stort bilde. Gi meg en grei måte å kaste inn et stedholderbilde som tar opp tolv kolonner og er 300px høyt, en som er fire kolonner bredt og 100px høyt osv.
Miniatyrnettet er heller ikke så lett å jobbe med. Jeg tror det burde være enkle kontroller som lar meg angi antall bilder som skal brukes i hver rad og kolonne, men det er ikke noe system. I stedet får du tre bilder som standard og må gjennom en vanskelig og klumpete prosess for å kopiere og lime deg inn i galleriet du faktisk ønsker.
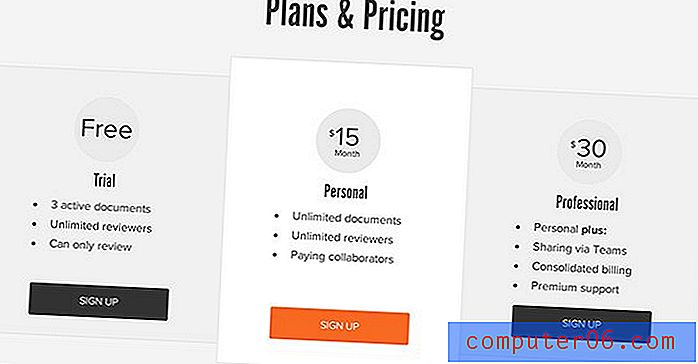
Priser: Flott
Jeg liker virkelig prisstrategien. Jeg forventet helt at de ville blokkere nedlasting av kode for gratis brukere som ligner på Gridset, men jeg fant ut at jeg faktisk kunne gjøre nesten hva som helst jeg ville på gratisplanen.
Premium-planene belaster deg i hovedsak for økt samarbeid og ubegrensede sider, noe som absolutt er rettferdig. Hvis du legitimt finner en måte å skaffe ut nettsteder raskere med dette produktet, er $ 15 i måneden en no-brainer.

Gå Prøv det!
Jeg var ganske tøff på Easel i tilbakemeldingene mine, men det er bare fordi jeg ser massevis av potensialer her og vet at dette kan gå fra “noe pent å leke med” til et “uunnværlig verktøy” med litt tid og oppmerksomhet.
I sin nåværende form er Easel et godt statisk mockup-verktøy, men for levende, responsive prototyper fant jeg meg kontinuerlig til å tenke på hvordan jeg kan kode opp hvilken som helst Bootstrap-layout som jeg vil ha mye raskere. Helst bør verktøyet spare meg tid.
Alt dette blir sagt, jeg anbefaler at du prøver Easel selv. Gi det en sjanse og legg igjen en kommentar nedenfor for å gi oss beskjed om hva du synes.