FontDeck: Exclusive Sneak Peek
I dag har vi en eksklusiv sniktitt fra pre-release til et spennende nytt valg for bruk av forskjellige skrifter på nettet.
Nedenfor diskuterer vi kort hva FontDeck er og hvor enkelt det er å få oppsett på nettstedet ditt. La oss komme i gang!
Hva er FontDeck?

FontDeck er en annen oppføring i foray for nettsteder som bruker @ font-face CSS-velgeren for å gjøre det enkelt å legge inn attraktive, websikre skrifter på nettstedene dine.
FontDeck bruker ren CSS for å oppnå sin magi, slik at du ikke trenger å rote deg med JavaScript, Flash eller andre andre teknologier som du gjør med TypeKit og noen få andre.
Dessverre er FontDeck i en så tidlig tilstand at jeg ikke kan vise deg for mye fordi de nåværende skriftene i systemet kan endres. Så tilgi enhver selektiv uskarphet da den representerer innhold som ennå ikke er endelig.
Oppsett & Fontvalg
FontDeck gjør det ekstremt enkelt å få attraktive skrifter implementert på nettstedet ditt på kort tid. Nedenfor vil vi gå gjennom den grunnleggende prosessen med å få alt i gang.

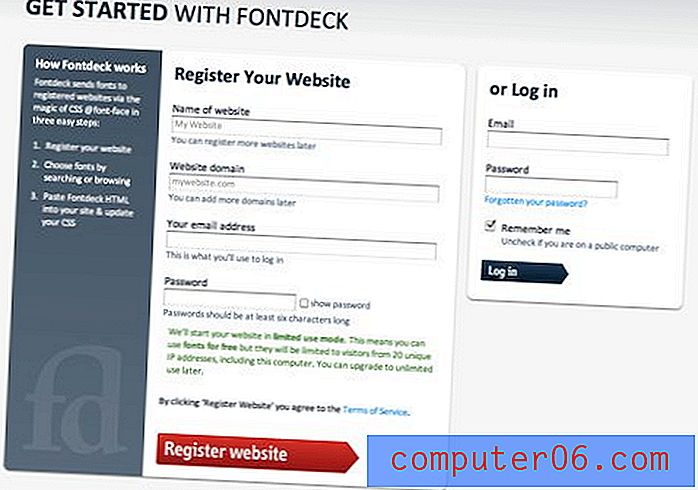
Registrering av FontDeck er like enkelt som å skrive inn e-postadressen din og tilordne et domene. Når dette trinnet er fullført, er du klar til å begynne å bla gjennom skrifter.
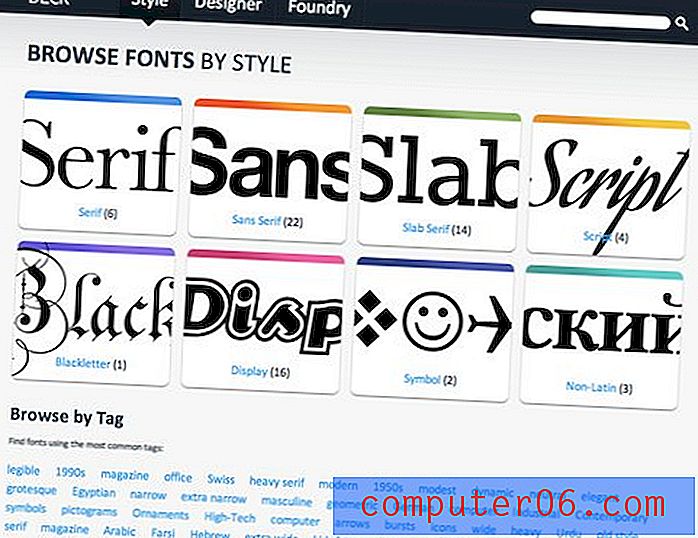
FontDeck gir deg flere måter å bla gjennom og søke etter skrifter på. Først er alternativet å vise etter stil. De nåværende kategoriene er Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol og Ikke-latin.

I tillegg kan du legge inn en søkestreng eller bla gjennom støperi, designer eller tag.
Aktivering og installering av skrifter
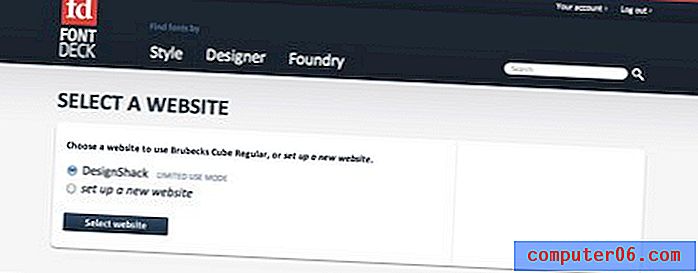
Når du har funnet en font du liker, klikker du bare på aktiveringsknappen og velger stedet du vil installere skriften på.

Nå vil du motta to kodestykker som lar deg implementere skriften på nettstedet ditt. Den første er en enkel stilarklink ( eks: link rel = ”stilark” href = ”http: //” ) for å lime inn i toppdelen av HTML-koden.
Det andre utdraget er en CSS-fontfamilie som du kan lime inn i stilarkene dine hvor som helst du vil at FontDeck-font skal vises ( eks: font-family: ”Font name”, sans-serif; font-weight: bold; font-style: normal;} ).
Som du kan se, er CSS for font-familien nøyaktig som du ville brukt normalt; du trenger ikke en gang å bruke @ font-face. Det er fordi @ font-face-koden genereres automatisk i det eksterne stilarket du kobler til i overskriften. Du kan til og med sette inn FontDeck-fontnavn i eksisterende font-familier som du allerede har satt opp, noe som gir deg full kontroll over tilbakevendingsscenariene.
lisensiering
Hver skrifttype du installerer, vil i utgangspunktet aktiveres i "Begrenset bruksmodus." Begrenset bruksmodus betyr at du kan bruke skriften gratis, men den vil bare være synlig for besøkende fra 20 unike IP-adresser. Dette er perfekt for testing og design, slik at du kan få en følelse av hvordan en font vil se ut på nettstedet ditt før du må kjøpe den.
Når du bestemmer deg for at du liker en bestemt font, kan du velge å kjøpe den spesifikke font for bruk på nettstedet du har registrert.
Lukkende tanker
Etter å ha prøvd noen få andre lignende løsninger, fant jeg FontDeck å være et av de enkleste systemene som er utviklet så langt for å legge inn premiumfonter på websider. I all ærlighet tok det deg sannsynligvis mye lengre tid å lese denne artikkelen enn det ville gjort for å velge en font og ta tak i koden for designet ditt ved å bruke FontDeck.
Løsninger som FontDeck antyder forhåpentligvis en lys, problemfri fremtid for avansert typografi på nettet. Foreløpig er det fortsatt i privat beta, men vi holder deg oppdatert og gir deg beskjed når den lanseres.