Hvordan lage et Twitter-topptekstfoto: eksempler og beste fremgangsmåter
Med mer enn 302 millioner månedlige brukere og 500 millioner tweets per dag, er sjansen stor for at du bruker Twitter for å markedsføre deg selv, merkevare eller virksomhet. (Og hvis du ikke bruker plattformen med 140 tegn, hva venter du på?)
Tilpasning av Twitter er en stor del av strategien for sosiale medier. Som designer er det å lage et flott toppbilde en viktig del av puslespillet. Her skal vi se på måter å lage et overskriftsbilde og en samlet profil som skiller seg ut blant millioner av andre Twitter-personligheter der ute og viser frem noen sider for designinspirasjon.
Starter



Twitter-profilen din består av flere brikker som kan redigeres gjennom kontoinnstillingene. Akkurat denne måneden begynte Twitter å be brukere om fødselsdatoer for å gi brukerne en designperle (ballonger på profilene) og målrettet innhold og reklame.
Profilen din inneholder mye annen informasjon som kan brukes til å hjelpe deg som designer. Her er en gjennomgang av hver før vi fokuserer på tips for å få mest mulig ut av topptekstdesignet.
- Topptekstbilde
- Profilbilde
- Statistikk: Linjen rett til høyre for profilbildet ditt, og under overskriftsbildet, inneholder livstids tweet-antall, antall kontoer du følger og som følger deg, antall favoritt tweets og antall lister som du opprettholder eller abonnerer på . Når du ser på sidene til andre brukere er det også en "Følg / følg" -knappen, og du vil se redigeringsknappen fra din egen side.
- Bio: Opptil 160 tegn med informasjon om hvem du er, inkludert hashtags.
- Plassering og annen brukerinformasjon: Dette er all informasjon du oppgir, for eksempel hvor du bor eller tweeter fra, en lenke til nettstedet ditt og hvor lenge du har brukt Twitter.
Kjenner spesifikasjonene


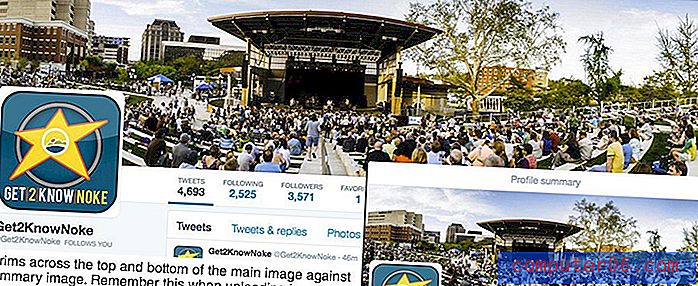
Bilder fra Twitter-topptekst er horisontale - som du forventer - og bør lastes opp i en størrelse på 1.500 med 500 piksler. Overskriftsbildet gjengis litt annerledes når det vises på et skrivebord, eller i forhåndsvisning eller sammendragsvisning og i mobilappen. På bildene over kan du se det originale bildet på Twitter-anbefalte spesifikasjoner, hvordan det gjengis når en bruker går til Twitter-siden og Twitter-sammendragsvisningen.
Det som endrer seg ved topptekstfotoet er størrelsen og plasseringen av profilbildet ditt på det. Profilbildene vises alltid på venstre side av skjermen og dekker en del av toppteksten. (Det er nestet inne i en firkantet boks med avrundede kanter og et hvitt strek.) Den nøyaktige plasseringen av profilbildet varierer avhengig av skjermstørrelse, og justeres slik at litt mer enn halvparten av profilbildet vertikalt er lagd over overskriften og det er alltid litt pute til venstre.
Stillbilder skal lastes opp i jpg, gif eller png format. Mens Twitter begynner å støtte noen animerte bilder innen tidslinjer, støtter det ikke animasjon i topptekstbildet ennå.
Velg et fet bilde

Twitter-overskriftsbildet ditt vil fungere som en port for nye brukere. Den eneste gangen folk ser bildet er når de går til din faktiske profilside, som ikke er så vanlig for nåværende følgere. Det vil også vises i mindre sammenheng for forhåndsvisninger, eller hvis noen klikker for å få sammendragsinformasjonen din.
Så toppfotoet må virkelig gjøre to ting:
- Ta oppmerksomheten til en annen Twitter-bruker
- Arbeid i små og store størrelser med informasjon som er forståelig
Den beste måten å oppnå disse tingene er å velge et bilde eller illustrasjon som bruker dristige bilder og farger. (Dessverre vil vi ikke anbefale å bruke det blå bakgrunnsmønsteret som er vist på Twitter sin egen profil.) Du trenger et bilde som er iøynefallende, knytter årsakssammenhengen til merkevaren din og krever å bli sett.
Begynn med et høykvalitetsbilde. Unngå altfor vanlige lagerbilder av hender på bærbare tastaturer eller dumme selfies, og gå etter noe som virkelig viser hvem du er. (Har du et flott bilde på nettstedet ditt? Bruk en variant av det også for Twitter.
Legg til en liten type (eller ikke)

Type er en vanskelig ting når det gjelder Twitter-headere. Ikke bare har du flere størrelser for bildet som spiller inn - ofte gjør tekst ikke uleselig - men du må også vurdere den irriterende bevegelsen til profilbildet.
Det er noen få Twitter-sider som har klart å integrere tekst i profilbildet, men det anbefales ikke. Det er mange andre steder i profilinformasjon for å inkludere relevant tekst. (Og hvorfor vil du skrive inn en URL i et bilde når det bildet ikke er en kobling?)
Hvis du ønsker å bruke tekst, kan du vurdere å lage tekst til det dominerende kunstelementet. Den skal være stor og dristig nok til at den forblir lesbar i nesten alle størrelser, og selv om noen deler av bokstavformene er skjult. Hvis du går med dette alternativet, kan du teste det kraftig ved å plassere overskriftsbildet og se det i mange forskjellige skjermstørrelser og på en rekke enheter.
Og når du er i tvil? Glem teksten og hold deg til et flott bilde.
Tenk på verdensrommet


På grunn av noe av det ubehagelige rommet vi allerede har nevnt, er det viktig å forlate god plass til topptekstbildet ditt å puste. Så er det alt det uhindrede rommet på høyre side av rammen å tenke på på kreative måter.
Du kan ha mye moro med en asymmetrisk design på dette rommet for Twitter. Et design i asymmetrisk stil gir deg mye kreativ frihet og kan unngå å bekymre deg for å se bildet fullstendig.
Twitter-bildet til Jacob Cass fra Just Creative-bloggen gir en kreativ overraskelse ved å bruke asymmetri for å trekke deg til profilbildet med tyngden av forsidebildet til venstre. (De fleste brukere som vurderer en ikke-balansert fotostil, skyver vekten til høyre.)
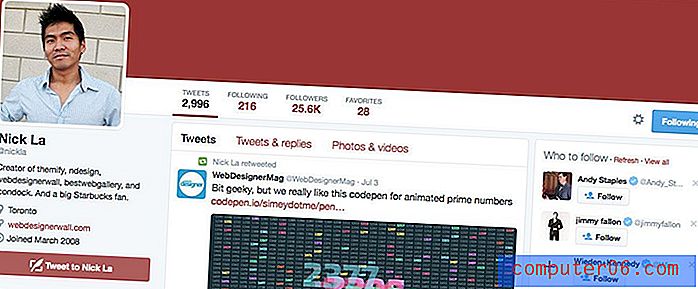
Og når du ikke er sikker på hva du skal gjøre med plassen? Velg en fargeblokk, som Nick La. Trikset er å legge til et fargeskjema eller din egen tekstur, slik at du ikke sitter fast med standardblått på Twitter.
Twitter Cover Gallery
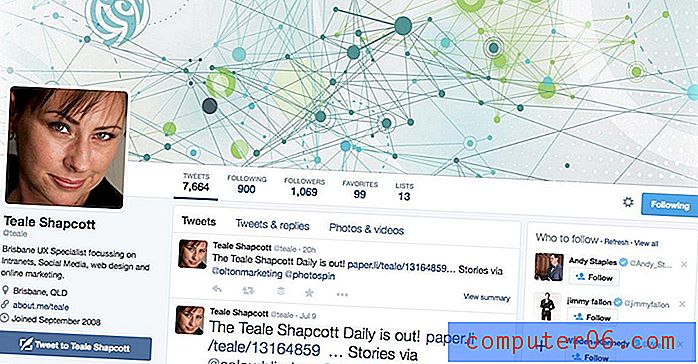
Teale Shapcott

AIGA Design

Richard Lemon

Ezra Klein

Veerle Pieters

Aaron Walter

Kim Goodwin

Tim Hand

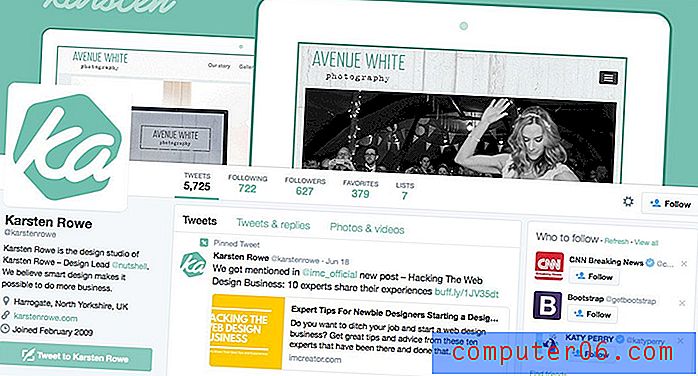
Karsten Rowe

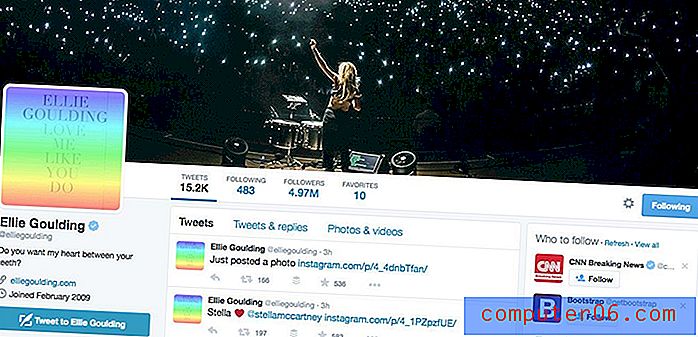
Ellie Goulding

Konklusjon
En flott Twitter-header er bare ett verktøy til i ditt personlige eller firmamerkesett. Twitter er en plattform som kan hjelpe deg med å nå flere mennesker og utvide rekkevidden.
Liker du det du ser her? Sørg for å sjekke ut tipsene våre for å lage et flott omslag på Google+ med eksempler og beste fremgangsmåter. Og Design Shack er på Twitter. Sørg for å gi oss en følge og bli med i samtalen om design.