10 Eksempler på layout av bunnsolid nettsteder
Oppsett kan både være en av de enkleste og en av de vanskeligste fasettene ved webdesign. Noen ganger kan en designer slippe ut en fantastisk layout på få minutter, og noen ganger kan den samme designeren kjempe for den bedre delen av dagen med den samme oppgaven.
Hvert prosjekt er unikt og krever en unik løsning, men jeg har funnet det nyttig å holde noen bunnsolid og utrolig allsidige justeringer i tankene som jeg kan slå ut når jeg blir sittende fast. De ti oppsettene nedenfor skal være nok til å få deg gjennom selv de verste tilfellene av designerblokk når du ikke finner ut den beste måten å ordne innholdet på siden din.
Utforsk Envato Elements
Holder det enkelt
Sideoppsett er like deler kunst og vitenskap. Å skape noe som er visuelt attraktivt og unikt, tar en kunstners blikk. Imidlertid er det flere veldig enkle å følge retningslinjer som du kan bruke for å lage solide oppsett som fungerer i alle tilfeller. Disse prinsippene inkluderer å velge og holde fast ved en justering, strukturere hvitområdet riktig og fremheve viktige elementer gjennom størrelse, plassering osv.
Designere stresser ofte altfor mye med utformingsprosessen. Vi har en tendens til å nærme oss et prosjekt mens vi tenker at det må være helt unikt på alle måter for å være verdt tiden vår og kundens penger. Imidlertid, hvis du ser godt på nettet, vil du se at dette ikke nødvendigvis er tilfelle. Flotte nettsteder bruker ofte oppsett som er ganske enkle og ikke minst unike. Det er sant at sidene vi designere forundrer seg mest over, ofte kommer fra de særegne nettstedene som bryter formen, men den gjennomsnittlige klienten din vil bare ha noe brukbart, rent og profesjonelt.
I denne artikkelen skal vi ta en titt på ti veldig vanlige oppsett som du kan finne på utallige nettsteder over hele nettet. Legg merke til at måten disse nettstedene er stylet på, som betyr farger, grafikk og skrifter, er unik, men grunnstrukturen på nettstedene i seg selv er basert på velprøvde og sanne metoder for å lage en webside. Vi vil understreke dette ved først å vise deg en enkel silhuett av oppsettet slik at du kan projisere dine egne tanker og design på det, så følger vi det opp med ett eller to eksempler på virkelige nettsteder som bruker oppsettet.
Hvis du er en nettdesigner, kan du bokmerke denne siden og komme tilbake neste gang du setter deg fast og legger ut en side. Husk at hver av de følgende layoutene representerer et grunnleggende forslag for deg å forme og endre. Jeg oppfordrer deg til ikke å bruke dem som den er, men legge din egen snurr på dem basert på behovene til prosjektet ditt.
Tre bokser
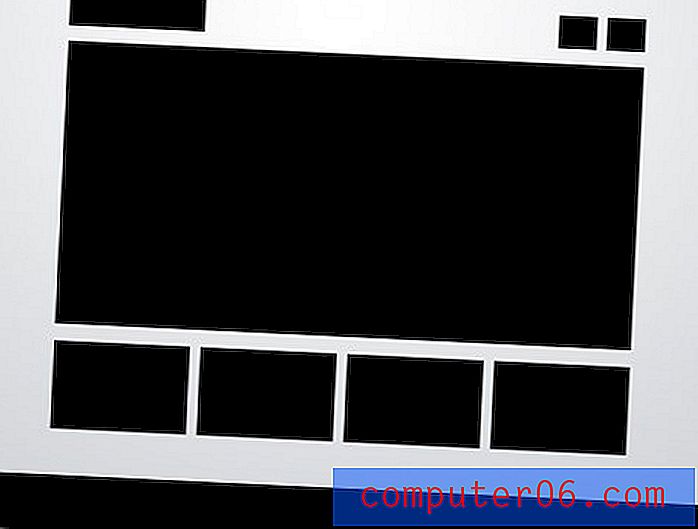
Dette er sannsynligvis den mest enkle utformingen på listen. Faktisk vil du bli fristet til å tenke at det er altfor enkelt å noensinne tilpasse dine egne behov. Hvis dette er tilfelle, vil du bli overrasket om du virkelig tenker over hvor allsidig arrangementet egentlig er.
De tre boksene har ett hovedgrafisk område fulgt av to mindre bokser under. Hver av disse kan fylles med en grafikk, en tekstblokk eller en blanding av begge deler. Hovedboksen i dette oppsettet er ofte en jQuery-glidebryter som kan vise frem så mye innhold du vil!
De silhuettformene langs toppen er områder som kan brukes til logoer, firmanavn, navigasjon, søkefelt og annet informasjons- og funksjonelt innhold som vanligvis finnes på et nettsted.

Denne designen er ideell for en porteføljeside eller hva som helst som trenger å vise frem noen få eksempler på grafikk. Hvert av bildene kan være en lenke som fører til en større, mer kompleks galleriside. Senere i artikkelen får vi se hvordan du kan blande denne ideen enda mer.
I villmarken
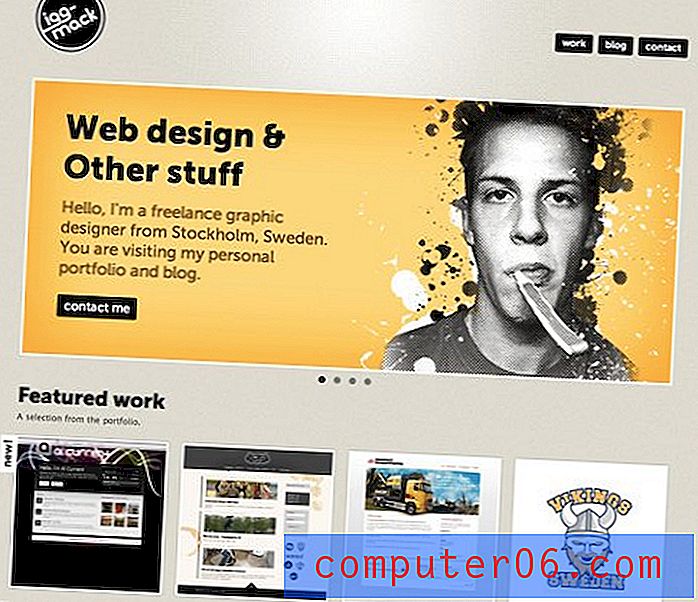
Nedenfor ser vi en nydelig implementering av treboksoppsettet i Peter Verkuilens portefølje. Som antydet ovenfor, roterer og viser grafikken et antall av Peters nyere prosjekter. Hvis du klikker på en av boksene, kommer du til prosjektets dedikerte side hvor du kan finne ut mer informasjon.
Enkel, effektiv og attraktiv. Du kan sannsynligvis trekke av en full, live webside med dette oppsettet på under en time!

Grip en mal
En rask måte å starte med denne typen layout er med en HTML-mal. Genius er en minimal, fullt responsiv forretningsmal for virksomheter, byråer, frilansere og enkeltpersoner. Det er veldig enkelt å tilpasse og dokumentere godt, og det er enkelt å ordne det i alle typer nett du ønsker!

3D-skjermbilder
Etter hvert som utviklere fortsetter å lage en endeløs samling av webapper, blir 3D-skjermdumpens layout sett nedenfor, eller en eller annen variant av det, mer og mer populært. Den grunnleggende ideen er å toppe siden din med en overskrift og deretter kaste inn noen stiliserte forhåndsvisninger av applikasjonen. Disse kommer ofte med refleksjoner, tunge skygger, stor bakgrunnsgrafikk eller til og med komplekse pryd som vinstokker som kryper over hele skjermbildene, men kjerneideen er alltid veldig enkel.

Et annet sted jeg ser dette trikset brukes mye er i forhåndsbygde temaer. I disse tilfellene selger en designer en aksjelayout og trenger virkelig hans / hennes plassholdergrafikk for å skinne, og ingenting sier kult og moderne som noen fancy 3D-effekter!
I villmarken
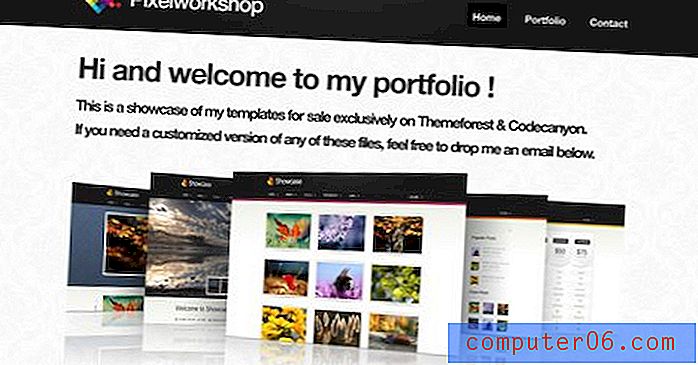
Pixelworkshop bruker denne teknikken, ikke som aksjetema, men for å faktisk vise frem aksjetemaer! Her bytter 3D-skjermdumpene ut i en lysbildefremvisning og kommer opp i en rekke forskjellige arrangementer. Kom innom og se for å se alle de forskjellige måtene designer presenterer bildene.

Avansert rutenett
Mange av layoutene du vil se i denne artikkelen, holder seg til en ganske streng nettjustering. For det meste foreslår de ikke bare en side full av ensartede miniatyrbilder. For eksempel blander oppsettet nedenfor størrelsen på bildene for å unngå overflødighet.
Som med de tre boksene-eksemplet, er det en hovedgrafisk overskrift på siden. Dette blir fulgt av en enkel vri på ideen om et enhetlig rutenett med miniatyrbilder. Plassen vil gi rom for fire firkanter horisontalt, men i stedet har vi kombinert de to første områdene slik at den venstre halvdelen av siden skiller seg fra høyre.

Som vi nevnte med den første utformingen, trenger ikke blokkene å være bilder. Du kan for eksempel forestille deg dette som tekstblokker på venstre flankerende firkantede bilder til høyre.
I villmarken
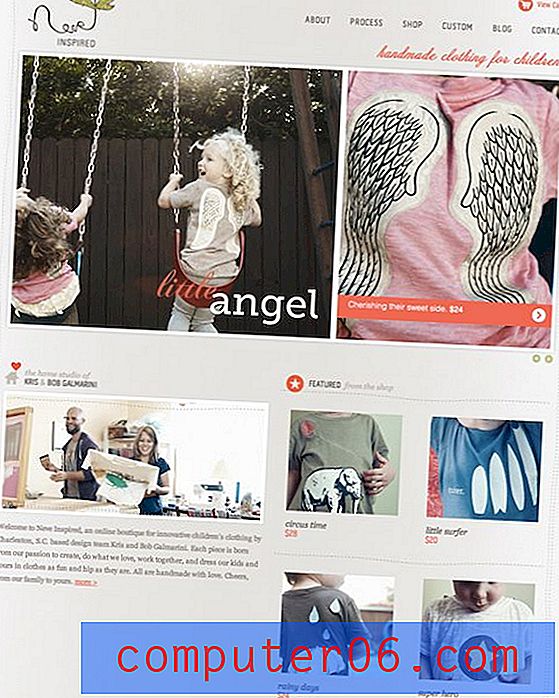
I det nydelige eksemplet nedenfor brukes denne utformingen til et nettsted for barneklær. Legg merke til at nær bunnen av justeringen har de skiftet opp ting ytterligere, slik at venstre side har et nesten merkelig stort bilde etterfulgt av et avsnitt, og ingen av dem stemmer overens med innholdet på høyre side.
Igjen, når du har den grunnleggende utformingen i tankene, kan du gjøre subtile endringer som dette, samtidig som du beholder integriteten til den underliggende strukturen. Et annet interessant triks de brukte var å dele opp hovedgrafikken i to områder. Det er egentlig alt en JPG, men det har blitt delt inn i to bilder for å vise frem enda mer innhold.

Grip en mal
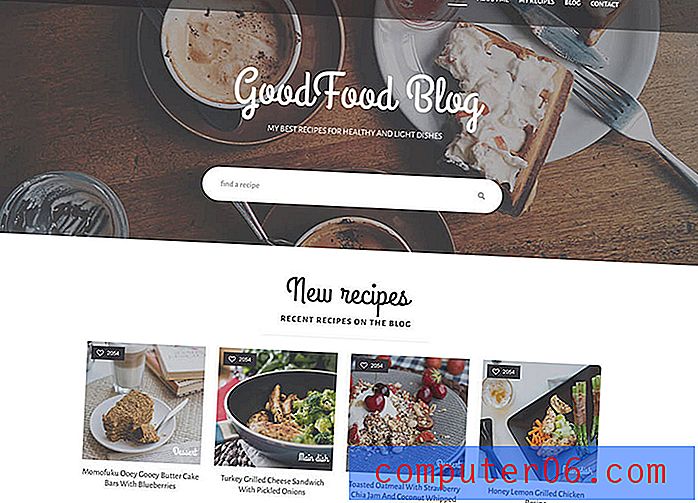
En rask måte å starte med denne typen layout er med en HTML-mal. GoodFood er en mal som passer perfekt til dette temaet - eksemplet som brukes er for et nettsted for mat og drikke, men det vil være flott for alle typer nettstedstemaer!

Utvalgt grafikk
Noen ganger har du ikke nok innhold til en side full av bilder. Så hva gjør du hvis du vil vise frem ett ikon, foto eller kanskje til og med et symbol som et amperand? Oppsettet nedenfor er en superenkelig løsning som er ganske populær og leser veldig godt på grunn av mangel på distraksjoner.

Resultatet er en side som er fet, men likevel minimal og ren. Uttalelsen den gir er sterk og umulig å savne, bare sørg for at grafikken din er god nok til å bli omtalt så tydelig!
I villmarken
Hvor vanlig er denne utformingen? Mye mer enn du kanskje tror! Med minimal innsats var jeg umiddelbart i stand til å komme opp med to nettsteder som bruker en nær variant av denne teknikken. Legg merke til at du har alternativer for hvordan du vil formatere teksten og til og med hvor du vil plassere navigasjonen. Det andre nettstedet omorganiserer de sekundære elementene ganske mye, men det kan øyeblikkelig gjenkjennes som den samme grunnleggende utformingen.


Grip en mal
En rask måte å starte med denne typen layout er med en HTML-mal. Motive er en minimalistisk portefølje HTML mal som er perfekt for byråer eller personlige nettsteder. Denne malen har en full porteføljeseksjon med filter- og porteføljedetaljside. Også inkludert i malen er en om side og bloggseksjoner som gjør det mulig å bruke malen til en blogg i stedet for en portefølje. Mye tilpassing er inkludert sammen med full dokumentasjon for å hjelpe.

Fem bokser
De fem boksers oppsett er ganske enkelt en evolusjon av de tre boksene. Alle av samme logikk gjelder, den er bare endret for å holde enda mer innhold. Det kan lett være fire bokser også, det avhenger bare av hva du vil vise frem. Det får det også til å se ut som om du legger litt mer inn i designet!
Når du legger til oppsettet, blir sekundærelementene mindre og mindre, så for fem bruk vil antagelig fem bokser nærme seg grensen.

Akkurat som med tre-boksens oppsett, er denne så allsidig at den bokstavelig talt kan brukes på omtrent alle typer nettsteder. Ideene for å slå den opp inkluderer å legge til en stor bakgrunnsgrafikk, runde hjørnene, legge til skygger og / eller refleksjoner, eller kanskje til og med legge et interaktivt element til de mindre miniatyrbildene. Du kan enkelt legge til knapper som får dem til å rulle horisontalt.
I villmarken
Her har vi igjen to eksempler på at denne utformingen brukes på litt forskjellige måter. Den store tingen å merke seg her er at til tross for at de har lignende oppsett, kunne disse to nettstedene nesten ikke fremstå mer forskjellige fra hverandre hvis de prøvde. Den ene bruker en håndtegnet illustrasjonsstil, de andre fotografiene og gradientene. Den første bruker dempede farger og skriptfonter, den andre lyse farger og moderne skrifter.
Dette driver argumentet om at bruk av en av layoutene i denne artikkelen ikke vil drepe kreativiteten din. Når du har ordnet innholdet, er det fortsatt mye å gjøre innen området estetikk. Det er dette som virkelig vil definere nettstedets personlighet og ofte lage eller bryte et klientforslag.


Grip en mal
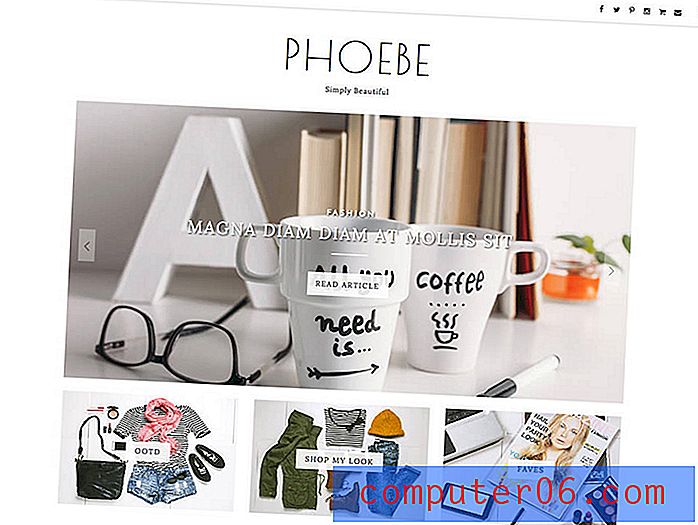
En rask måte å starte med denne typen layout er med en HTML-mal. Phoebe er en ren, minimal Blogger-mal fullpakket med mange funksjoner som en automatisk glidebryter for innlegg og Promo-område (begge er valgfrie). 4 hjemmesidestiler du kan velge mellom (glidebryter + reklameareal, kun skyvekontroll, kun promoteringsområde eller klassisk layout).

Fast sidefelt
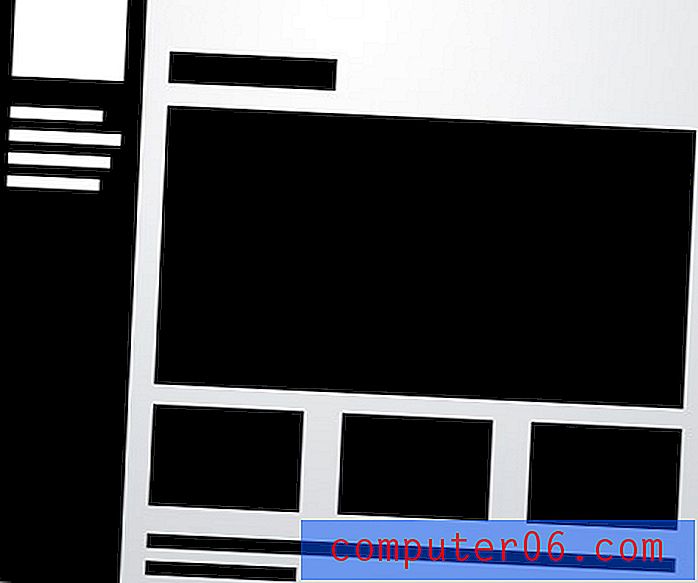
Så langt har alle nettstedene vi har sett hatt en horisontal navigasjon på toppen. Det andre populære alternativet er selvfølgelig en vertikal navigasjon, som egner seg til å lage en sterk vertikal kolonne på venstre side av siden. Ofte er dette et fast element som holder seg der det er mens resten av siden ruller. Årsaken til dette er slik at navigasjonen kan forbli lett tilgjengelig fra alle steder på siden.

Resten av innholdet kan låne fra en av de andre layoutene på denne listen. Legg merke til at jeg igjen har endret oppsettet av tre bokser, denne gangen i en firboks-ordning. Når du er ferdig med å lese denne artikkelen, kan du se på alle layoutene igjen og tenke på hvordan du kan blande og matche ideene for å lage nye oppsett.
I villmarken
Som med det forrige eksemplet, ser de to nettstedene nedenfor faktisk veldig forskjellige ut, selv fra et layout synspunkt. Hvis du ser på nytt, vil du imidlertid legge merke til at de begge bruker en loddrett sidefelt på venstre side og utformingen med fire bokser. Det andre eksemplet har ganske enkelt flyttet de mindre boksene til toppen av siden! Nok en interessant idé som du må huske på når du oppretter et nettsted basert på disse eksemplene.


Grip en mal
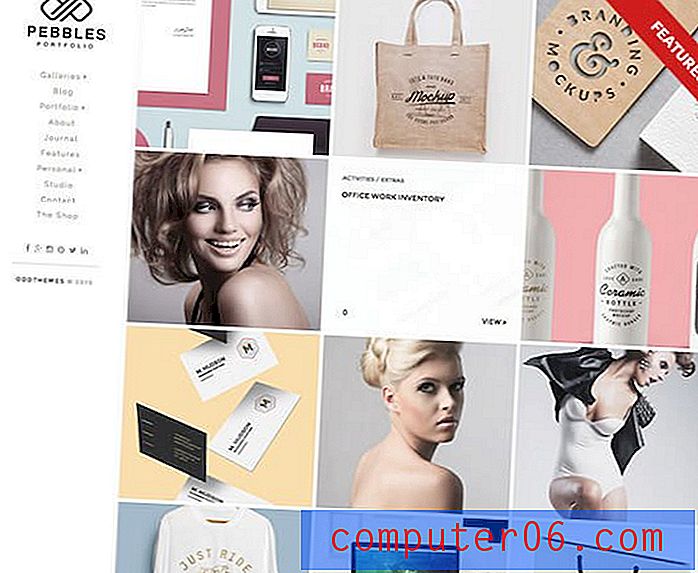
En rask måte å starte med denne typen layout er med en HTML-mal. Pebbles er en unik portefølje blogger mal, fokusert på minimalisme, eleganse og enkelhet. Det er skapt rundt et modulbasert konsept og et fantastisk porsjonsnett for murverk. Fullpakket med mange fantastiske funksjoner, tilbyr denne malen den beste løsningen for enhver nisje.

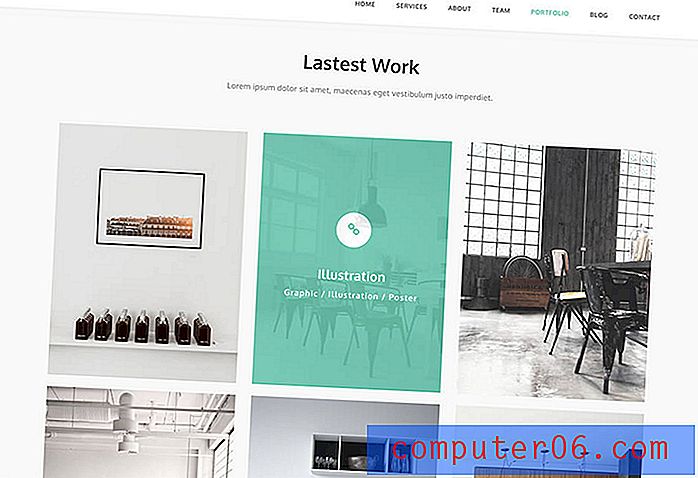
Overskrift og galleri
Alle elsker en god galleriside. Hva kan være enklere fra et layoutperspektiv? Alt du trenger er et solid, ensartet rutenett med bilder og litt rom for en overskrift med et valgfritt underhode. Nøkkelen her er å gjøre overskriften stor og dristig. Bruk dette gjerne som et poeng av kreativitet og ta med et manus eller noe sprøtt skrifttype.

Dette eksemplet bruker squished rektangler for å speile det virkelige nettstedet nedenfor, men dette kan og bør endres for å passe til det du viser frem. Poenget her er å få deg til å tenke utenfor boksen og ikke standard til en firkant, kanskje du kan bruke vertikale rektangler eller til og med sirkler i ditt eget galleri!
I villmarken
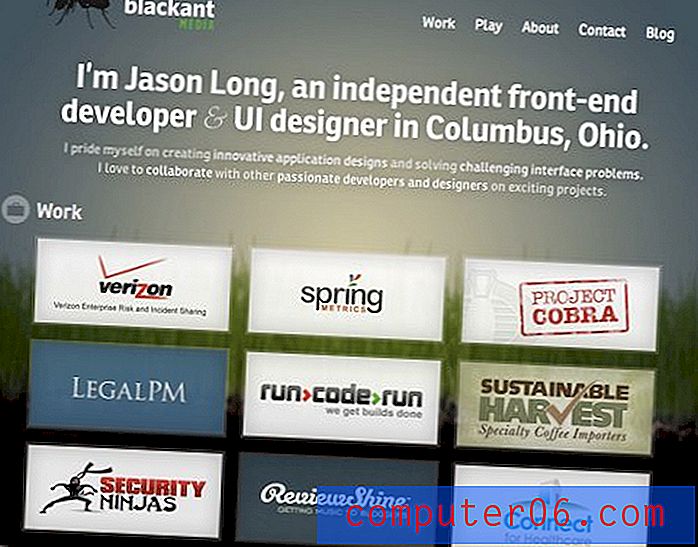
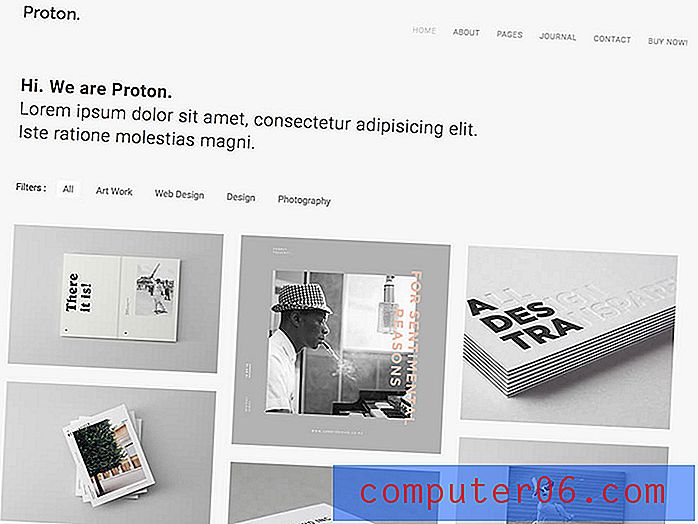
Utvikleren nedenfor brukte dette designet til å lage et galleri med logoene for klienter som han har jobbet med. Legg merke til at han ikke antyder at han opprettet logoene, men bare viser frem kundebasen på en veldig visuell måte. Dette viser at selv om du ikke er en designer, kan et miniatyrgalleri være en fin måte å vise frem en ellers ren og kjedelig liste over elementer.

Grip en mal
En rask måte å starte med denne typen layout er med en HTML-mal. Proton er kreativt tema av høy kvalitet med unik stil og ren kode. Proton kan brukes til mange formål fra minimale porteføljer, byråer, frilansere og mye mer. Mal er opprettet og testet på alle enheter og fungerer perfekt uten et eneste problem.

Utvalgt bilde
Oppsettet nedenfor er ekstremt vanlig, spesielt blant fotograferingssamfunnet. Den grunnleggende ideen her er å ha et stort bilde som viser design eller fotografering (hva som helst), ledsaget av en loddrett navigasjon på venstre side.

Navigasjonen er kanskje den sterkeste i en venstre justering, men eksperimenter gjerne med en midtre eller til og med høyre justering for å komplimentere den rette kanten på bildet.
I villmarken
Nettstedet nedenfor får mest mulig ut av dette oppsettet ved å gjøre det ene bildet om til en horisontal glidebryter. Ett bilde vises om gangen, men du kan se det neste peke til høyre på siden. Når du holder musepekeren over dette, vises det en pil som lar deg gli gjennom bildene.
Som et alternativ, hvorfor ikke prøve å lage et nettsted som bruker samme layout, men med et vertikalt skyvet bildegalleri? Plassen virker nesten mer egnet for dette, da du ikke trenger å inkludere et tafatt avskjæringsområde for å beskytte navigasjonen.

Kraftnettet
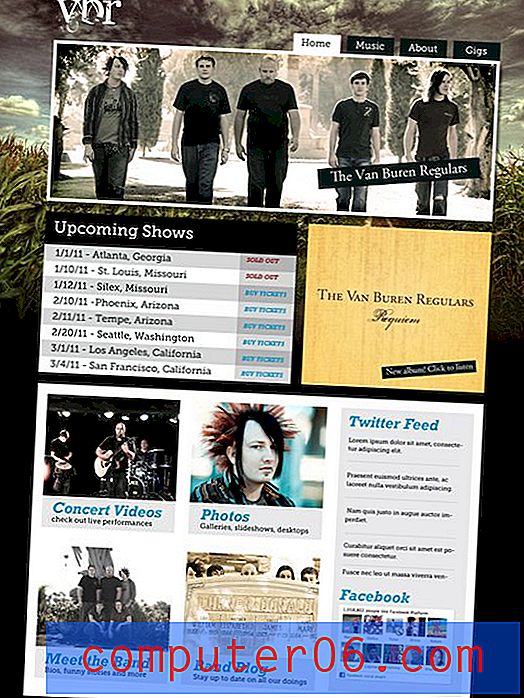
Strømnettet er den mest komplekse utformingen i denne artikkelen, men det er en av de mest effektive layoutene jeg har sett på sider som trenger å inneholde alle slags forskjellige relatert innhold. Fra bilder og musikkspillere til tekst og videoer, kan du stappe omtrent hva som helst i denne oppsettet, og den holder seg sterk.

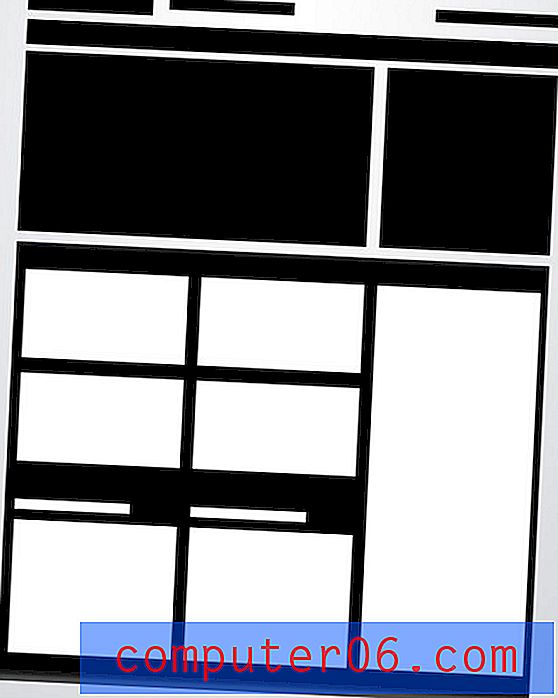
Nøkkelen ligger i den nedre halvdelen av forhåndsvisningen over. Legg merke til at det faktisk er en stor beholder som inneholder en rekke rektangler. Denne beholderen gir deg grensene for plassen din, og alt innholdet du plasserer inne, skal formateres i et sterkt, men variert rutenett, ikke ulikt det avanserte nettoppsettet i begynnelsen av denne artikkelen.
I villmarken
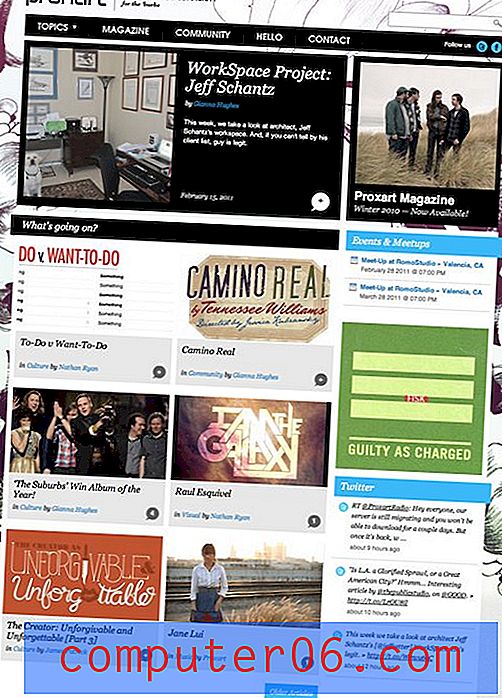
Denne kan være veldig vanskelig å pakke tankene dine til du ser noen levende eksempler. Den første er et utstillingsvindu for kunst og kultur. Denne beskrivelsen alene forteller oss at innholdet kommer til å være overalt, og vi ser faktisk at siden er fylt med Twitter-feeds, bilder, lister, bilder og mer.
Det hele passer imidlertid tett inni gitteret som designeren har etablert. Denne utformingen kan enkelt utvides, slik at uansett hvor mye du kaster på det, skal det generelle utseendet forbli nokså logisk og ryddig så lenge du formaterer og ordner innholdet ditt ordentlig.

Denne utformingen over minnet meg sterkt om en tutorial jeg skrev for en stund tilbake på å designe et nettsted for et rockeband. Her har vi en veldig annerledes side, men et nesten identisk arrangement av innhold, spesielt i nedre halvdel. Det virkelige trikset for å trekke dette oppsettet til høyre er å begynne med noen få virkelig store bokser, som deretter blir delt opp i mindre innholdsområder etter behov.
Hvis du fremdeles føler deg fortapt, sjekk ut den fullstendige opplæringen, som leder deg gjennom hvert trinn i prosessen.

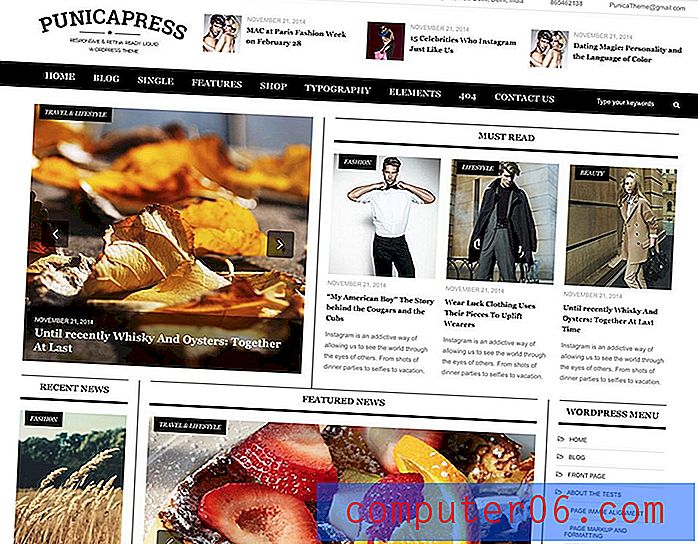
Grip en mal
En rask måte å starte med denne typen layout er med en HTML-mal. PunicPress er en fullt responsiv HTML5 & CSS3 mal som er veldig godt egnet for å planlegge å starte en online nyhetsnettsted eller magasin.

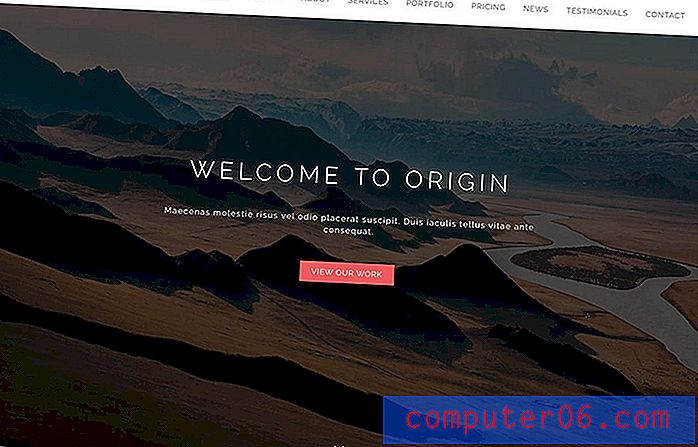
Fullskjermfoto
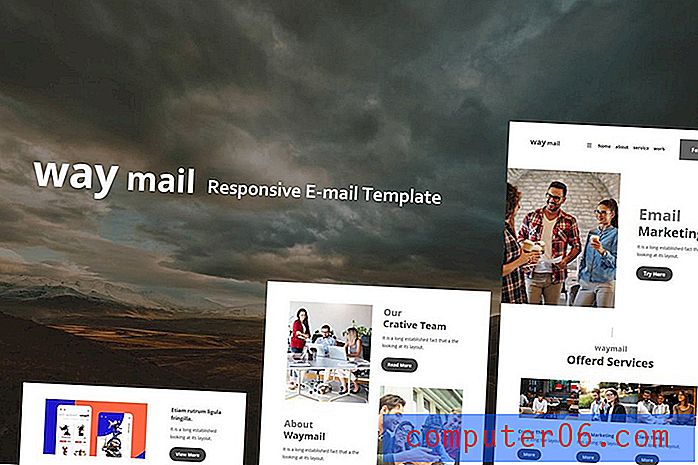
Den endelige utformingen på listen er en annen som er ideell for fotografer, men vil fungere på ethvert nettsted med en stor, attraktiv bakgrunnsgrafikk å vise og en begrenset mengde innhold.
Det kan være veldig vanskelig å lese innhold når det er lagt over et bakgrunnsbilde, så den grunnleggende ideen her er å lage en ugjennomsiktig (eller nesten ugjennomsiktig) horisontal bjelke som sitter på toppen av bildet og fungerer som en beholder for lenker, kopier, logoer og annet innhold.

I stedet for å bruke linjen som et virkelig bredt innholdsområde, kan du prøve å dele den inn i noen få forskjellige seksjoner. Dette kan gjøres ved å endre bakgrunnsfargen, legge til noen subtile vertikale linjer som skillelinjer eller til og med faktisk bryte den store boksen i mindre frakoblede bokser som jeg har gjort ovenfor.
I villmarken
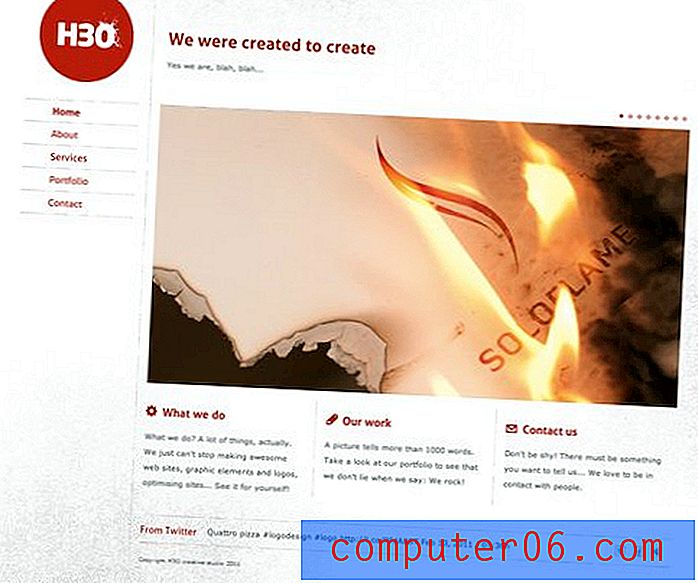
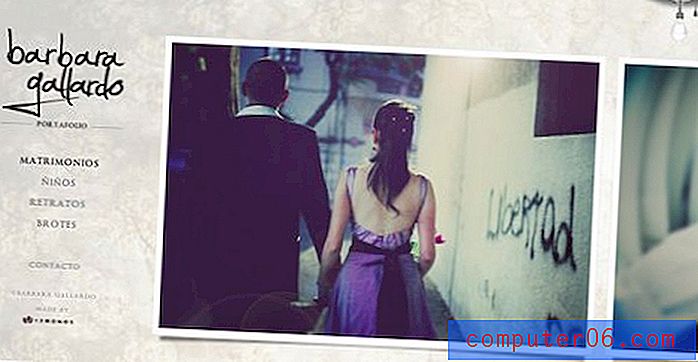
Denne utformingen føles kanskje utrolig begrensende, men nedenfor får vi et innblikk i hvor mye den kan holde. Dette fotografiet nettstedet fyller linjen med navigasjon, en "About" tekstblokk, noen få nylige bilder med beskrivelser og en stor logo! Ikke verst for en så liten plass, og det trekker alt dette av på en veldig ren og ikke-rotete måte.

Grip en mal
En rask måte å starte med denne typen layout er med en HTML-mal. Denne malsiden er utmerket for portefølje- eller fotografibaserte nettsteder. Deler som er inkludert i malen inkluderer om oss, tilbudte tjenester, siste arbeid, attester, et fungerende aJax kontaktskjema, en enkelt porteføljeside, forskjellige stiler på nyhetssider og mye mer.

Konklusjon
Det var noen viktige punkter som er gjort ovenfor som jeg vil gjenta ved avslutningen. For det første, selv om sidelayout absolutt ikke nødvendigvis er en “one size fits all” -praksis, er det en vitenskap om det som raskt og enkelt kan brukes under utrolig mange omstendigheter.
Deretter trenger layoutideene som er presentert ovenfor, ikke resultere i nettsteder med informasjonskapsler som alle ser like ut, men i stedet bare gi deg et grunnleggende lerret du kan bygge et spesielt unikt ferdig design på.
Til slutt er nøkkelen til vellykket implementering av disse ideene å huske at de ikke er satt i stein. Hver bør endres for å passe til ditt spesifikke prosjekt, og kan til og med blandes og tilpasses for å lage nye ideer!
Legg igjen en kommentar nedenfor og la oss få vite hva du synes om oppsettene ovenfor. Er det noen som ikke er nevnt ovenfor som du standard når du har problemer? Legg igjen en lenke til et eksempel.