Intentional or Not: Matematisk teori i design
Noen av prinsippene kan være hundrevis av år gamle, men de fremdeles driver god design i dag. Tidstestede matematiske teorier har lenge formet vår kollektive definisjon av hva som ser bra ut.
Du planlegger å bruke noen matematiske teorier som en del av designprosjektet ditt fra de tidlige stadiene, andre kan være utilsiktede. Uansett gjelder det fortsatt matematiske regler for nesten alle prosjekter, fra trykk til webdesign. Det er viktig å forstå matematikkens rolle i design og redegjøre for hvordan det kan påvirke utseendet og følelsen av prosjektene dine.
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold.
Den gylne forhold


Det gylne forholdet, også referert til som det gyldne rektangel eller gyldne middel, er en form med en andel fra 1 til 1.618. (Dette tallet, 1.618 ... blir ofte referert til som Phi.) Den nøyaktige opprinnelsen til teorien er ukjent, men det er nevner om det gyldne forholdet er overalt - fra de store pyramider i Eqypt til formen til Parthenon i Hellas.
Men formen er ikke begrenset til arkitektur. Det finnes i berømte kunstverk (Leonardo Da Vincis “Vitruvian Man”) og til og med nåværende webdesign (den nyere designen av Twitter-siden).
Bruksområdene for trykk- og webdesignprosjekter er litt mindre presise enn forholdet 1 til 1.618, men faller fortsatt i tråd med teorien. (Mange designere vil runde tall når de jobber med den gyldne rasjonen for å lage tall eller rutenett som er lettere å jobbe med.)
Du kan bruke det gyldne forholdet på noen få forskjellige måter - som disposisjonen for det samlede nettstedet ditt eller for forskjellige deler av designen din. En av de beste delene av det gyldne forholdet? Når du grupperer deler som bruker forholdet, vil endeformen også reflektere forholdet, fordi formen kan dele seg uendelig (og perfekt) i seg selv.
Men hva gjør det gylne forholdet? Det simulerer ganske enkelt utseendet til naturen mens du skaper en følelse av balanse og harmoni.
Fibonacci-sekvens


Fibonacci-sekvensen er en serie med tall der hvert nummer i listen er avledet fra å legge til de to foregående tallene.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811 ...
Den matematiske teorien er mer enn 750 år og ble utviklet av Leonardo Pisano Bogollo i Italia. Kallenavnet hans var "Fibonacci", og han bidro også til å spre bruken av vårt nåværende tallsystem gjennom Europa i løpet av hans levetid (1170-1250).
For å resultere i denne tallsekvensen er en spiralform der hver ring forholder seg til den forrige på denne måten. Det mest utbredte eksemplet på det i naturen er nautilus.
Når det gjelder blokker fra sekvensen settes sammen, skaper det en spiral av firkanter. Videre kobles denne teorien til det gyldne forholdet - hvis du setter sammen to påfølgende tall i Fibonacci-sekvensen, er forholdet veldig knyttet til 1 til 1.1618. Jo større tallene blir, jo nærmere forholder de seg til Phi.
Igjen, denne teorien er flott å skape balanse og harmoni i design, og den kan være ganske enkel å lage. Det brukes ofte for å hjelpe designere med å bestemme bredder og størrelse på kroppen og sidefeltene på nettstedene sine, og blir ofte brukt når du jobber med blogger og magasin-stiloppsett. I en tre kolonnes oppsett ved bruk av Fibonacci-sekvensen, for eksempel i en 1.170 piksler bred layout vil kolonnene være 180, 270 og 720 piksler brede.
Rule of Thirds


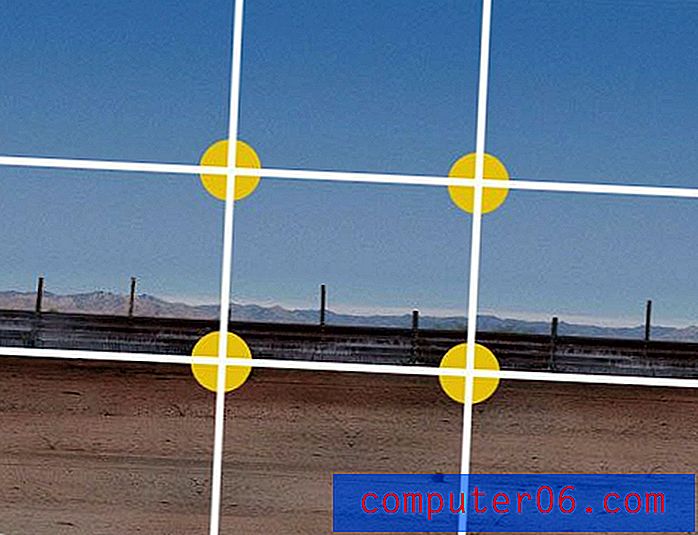
Regelen om tredeler er en av de matematiske teoriene du ikke kan unngå. Det vil vises i alle trykte eller digitalt publiserte arbeider.
Rett og slett er tredjedelsregelen et tenkt 3-til-3-rutenett som passer oppå ethvert bilde (eller design) av en hvilken som helst form eller størrelse, der hver av de ni rektanglene har nøyaktig samme størrelse. Teorien hjelper designere (og fotografer) med å bestemme hvordan øyet følger et enkelt bilde eller en gruppe bilder (for eksempel et nettsted).
Bruk tredjedelsregelen for å bestemme avlinger for bilder og plassering av bilder i grupper. I følge teorien stopper øyet først i øvre venstre kryss, for deretter å bevege seg nedover, deretter tilbake opp til høyre øvre kryss og deretter ned igjen. (Dette er grunnen til at de fleste design inneholder logoer og kontaktinformasjon øverst til venstre.)
Tredjestyrken er et annet verktøy som hjelper deg med å skape en følelse av balanse i design. Det du kan synes å være overraskende underveis er at denne balansen ofte er asymmetrisk. Fordi øyet faller langs kryssene i dette ni-blokkeringsnettet, er det ikke noe senterreferansepunkt.
Les mer om bruk av tredjedeler og grupper på tre i denne Design Shack-artikkelen.
kundli


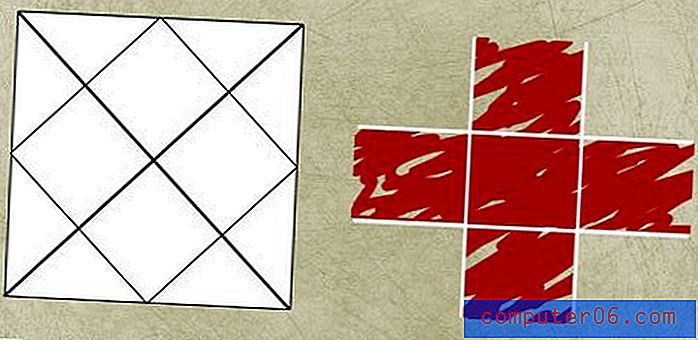
Den astrologiske teorien om Kundli, som beskriver planetenes plassering når en person er født i indisk kultur, setter opp et femelements designskjema.
Ved hjelp av konturen til Kundli, lager du et design som starter inne i et torg som inneholder fire mindre firkanter. Designelementer er plassert i tråd med caddy-corned form på disse rutene for å skape en mindre åpenbar harmoni.
Du kan også tenke på Kundli som en utvidelse av regelen om tredjedeler, der bilder og tekst er fraværende fra de fire hjørnedyrdelene.
Prinsippet til Kundli brukes ofte når du arbeider med flere bilder av samme form og størrelse. Det gir designere en måte å lage grupperinger på uten å foret hvert bilde på et enkelt plan.
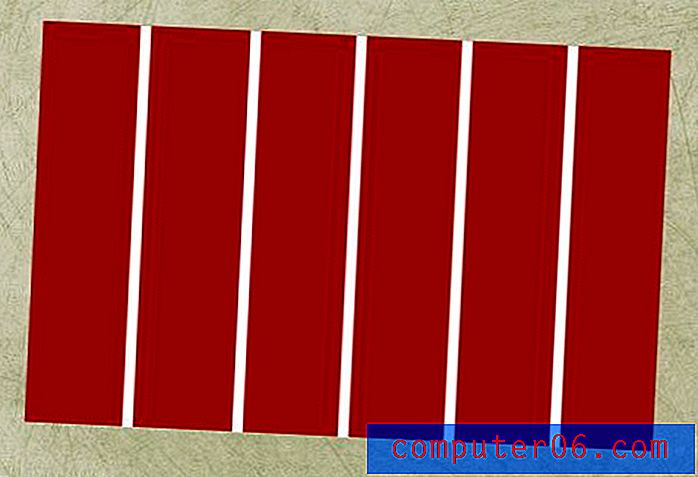
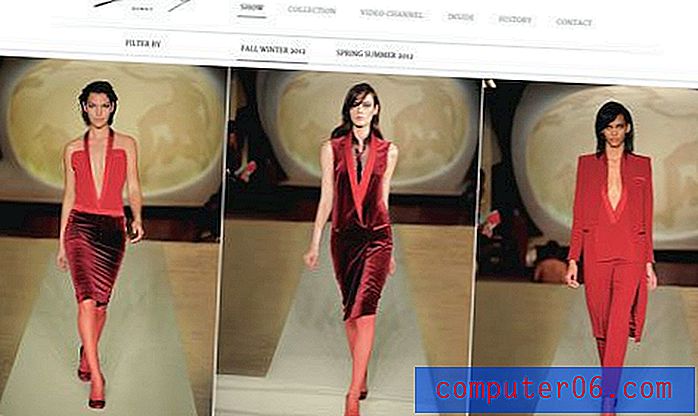
Rister


Å bruke rutenett for å lage en designoversikt er et av de vanligste matematiske verktøyene for designere. Ved å sette opp usynlige kolonner eller rader i et dokument for å bestemme objektplassering, hjelper du med å skape en tydelig følelse av orden.
De beste rutenettet lages ved hjelp av en sekvens med kolonner (eller rader) og takrenner med like trinn. Ulike prosjekter krever forskjellige nettstrukturer. Aviser baserer for eksempel ofte utskriftsdesignet på en seks-kolonne riststruktur; nettstednett har en tendens til å variere bredere og kan variere fra så få som tre kolonner til så mange som 16.
Å bruke et søylenett krever ganske mye matematikk for å sikre at alle elementene faller innenfor rutenettet. Men ikke la deg skremme, tallene er vanligvis enkle å administrere når du måler kopiblokker og bilder for å passe innenfor disse linjene.
Morsomme matematiske designverktøy
Ha det litt moro med regnestykket, men ikke bli fast i tallene når du designer. Her er noen verktøy som kan hjelpe deg med å finne dimensjoner og spesifikasjoner basert på et spesifikt rammeverk.
Golden Ratio Calculator
Phi-kalkulator
Golden Ratio Typography Calculator
Fibonacci-sekvensberegner
Rutenettkalkulator
Konklusjon
Å bruke matematiske prinsipper i design kan bidra til å skape en følelse av organisering, balanse og generell lett-på-øye-følelse. De fleste av disse teoriene, selv om de er støttet av tall, er i sin natur, og bidrar til den harmoniske følelsen de antyder.
Ikke bli fast i tallene skjønt når du jobber med prosjekter. Begynn med å kjenne til teoriene og forstå om en har tilknytning til prosjektet ditt. La kreativiteten din drive design og bruke vitenskapen til å perfeksjonere detaljer der.
Bildekilder : GeometerArtist , theilr, Hitchster og brklynn.