Hva er moderne nettdesign i 2020? 20 fantastiske eksempler
Hva er egenskapene til et moderne nettsteddesign? Det er et ganske vanlig spørsmål.
Fra kunder som spør i starten av nettprosjekter til designere som prøver å finne ut hvordan de kan innlemme de nyeste og trendy elementene, og finne ut hvordan moderne webdesign ser ut er en av våre største utfordringer.
Realiteten er at det er lett å si hva moderne webdesign ikke er . Du kjenner et utdatert design når du ser det helt sikkert. Her har vi samlet 20 eksempler på moderne webdesign for å hjelpe deg med å forme en bedre ide om hvordan det ser ut.
1. Minimalisme

Du trenger ikke å gå så minimal som Whiteboard, men du må innrømme at minimal design er slående og tvinger deg nesten til å lese hvert ord på skjermen.
Minimalisme er et flott verktøy for å umiddelbart formidle et budskap. Denne stilen gir et åpenbart samlingspunkt for det du prøver å kommunisere. Trikset er å sikre at elementer har interesse nok til å trekke folk i. Her er det stor typografi i et interessant skrifttype.
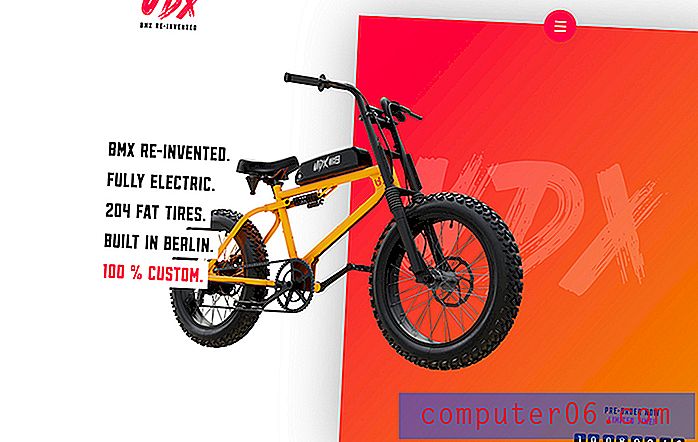
2. Fet farge

Borte er fortidens nøytrale og grå nettsteder. Moderne nettsteder har en lys, fet farge. Fra sitrongul av Wombats (over) til flotte lilla, grønne og rosa, er nesten ingenting utenfor grensen når det gjelder å bygge en palett.
Trikset? Velg en farge og bruk den godt. Føler ikke at du trenger å hente inspirasjon fra hele fargespekteret.
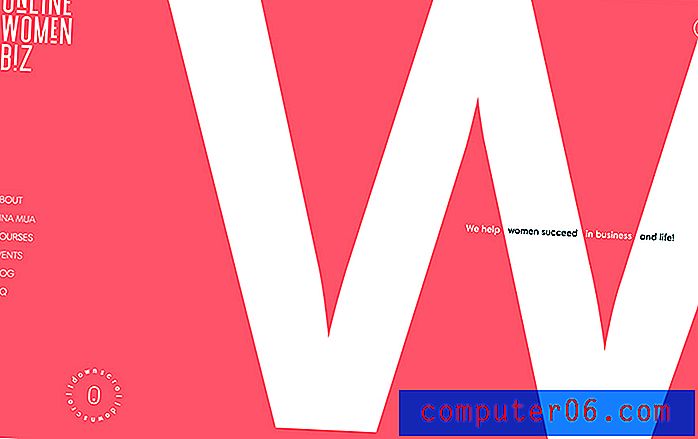
3. Daring Typography

2020 er det en sjanse for å være året med dristig typografi innen nettdesign. Du kan allerede se design som ser ut til å bryte alle regler for typen og fremdeles ser fantastiske ut.
Online Women Biz er en av disse designene. Begynn med den enorme - og jeg mener ginormous - W som fyller det meste av skjermen. Logoen bruker en funky font med en opp-ned bokstav. Rulleikonet er innkapslet i en animert tekstring, og det er flere skrifter og stiler i bruk.
Alt dette regelbruddet, og det fremdeles ser bra ut, er lett å forstå og har en stemning som bare fungerer.
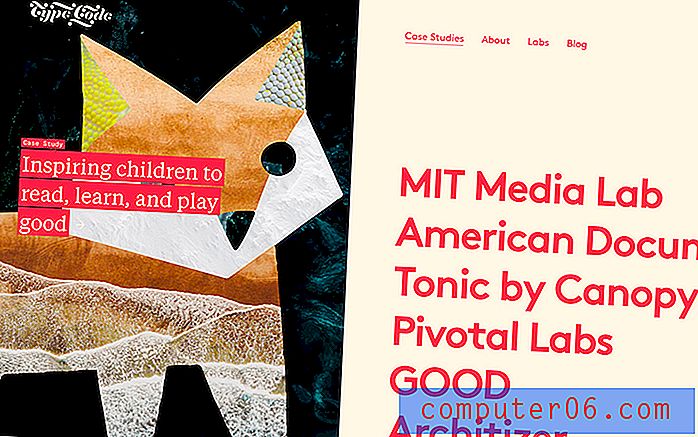
4. Utrolige bilder

Det er en tydelig forskjell mellom nettsteder med godt planlagte og utførte bilder og de uten.
En moderne webdesign inneholder førstnevnte. Legg merke til hvordan hver farge matcher (fra motivets klær til bakgrunnen til skygger) i Dreamers-designet for Squarespace. Det utfyller tekstfargen. Det skapes plass for et tekstelement i bildet.
Alt sammen skaper en fantastisk visuell.
5. Strømlinjeformet navigasjon

Strømlinjeformet navigasjon gir et glimt av de viktigste aspektene ved et nettdesign. Den skal inneholde viktige sider eller mest besøkte sider. Den skal ikke inneholde hver side på nettstedet ditt.
Ingenting sier “gammelt nettsteddesign” som en mega-dropdown-navigasjonsmeny.
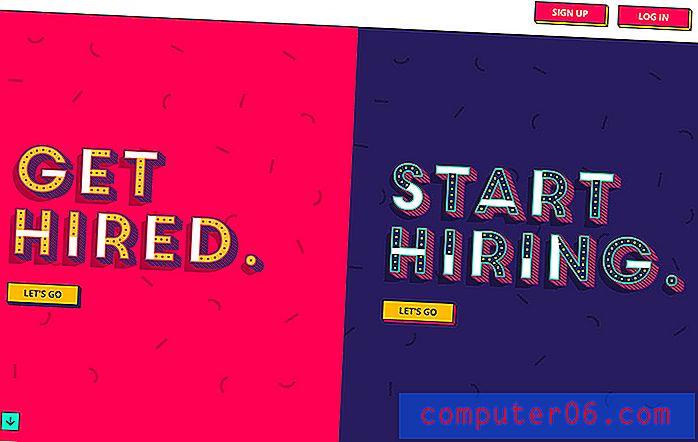
6. Flere inngangspoeng

Selv om det ofte er en god praksis å gi brukerne et eller annet valg med innhold, kan flere inngangspunkter være effektive for noen innholdstyper. Vi har sett mye av dette med delt skjermdesign, som for eksempel Tempo (over).
Legg merke til antall knapper på hjemmesiden. Brukere kan velge reisen helt fra starten, og inngangspunktene er designet for en annen person. Det er en god måte å håndtere flere målgrupper på en enkelt side.
7. Brukerengasjement

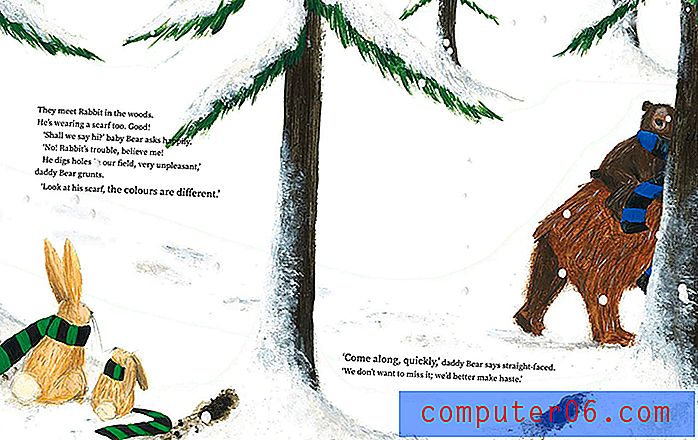
Bjørnen og hans skjerf er en online historiebok. "Sidene" er designet som tradisjonelle boksider med store illustrasjoner og noen få ord, men inneholder også animasjoner og interaktive elementer for å holde det interessant.
Men det er mer enn det. Denne historien er en fan-side for en fotballklubb i Belgia.
8. Målrettet hvitt rom

Hvitt rom skal tjene et formål i designet. Lars Franzen bruker veldig målbevisst hvitrom for å flytte brukere gjennom bilder i porteføljen hans.
Hvitt rom hjelper med å ramme inn bilder og tegne øyet over skjermen til andre bilder. Hvitt rom tjener også et annet formål her - det er et navigasjonsverktøy som oppmuntrer til side-til-side-rulle.
9. Handlingsfull mikrokopi

Mikrokopieelementer skal fortelle brukerne nøyaktig hva som skjer videre. Den gode nyheten er at det ikke trenger å være komplisert.
Bruk egnede setninger som gir en klar forklaring, for eksempel knappen for Gracie Mansion (over): Book a Tour. Det er direkte og gir ren instruksjon.
10. Enorme helter

Større kan være bedre i moderne webdesignplaner. Større enn livshelte-imageområder skaper en forbindelse med brukere og trekker dem inn i innholdet.
Her bruker Owl Design en fantastisk bit av bilder med litt uventet animasjon for å tegne deg inn. (Det er et av de bildene du kan stirre på i flere timer.)
11. Video (Det kan være vertikalt)

Orienteringen av video i nettsteddesign er å sile 90 grader. (Du kan takke mobiltelefoner for det.)
Fra sosiale medier "historier" som lever i et vertikalt rom til hvordan de fleste brukere holder telefonene sine for å se innhold, er en overgang til vertikal video i gang. Det gjelder også for design av nettsteder (selv om det fremdeles er mye horisontal video der ute).
Vertikal video er usedvanlig fin i et delt skjermformat, for eksempel This is Beyond (over), fordi det ser bra ut på stasjonære og mobile enheter, der de delte “skjermene” er stablet.
12. Zippy lastehastigheter

Det første noen vil legge merke til om nettstedet ditt, er om det lastes raskt eller ikke (mest hvis det ikke gjør det). Tider med treg belastning er et drag og vil gjøre at brukere spretter raskere enn noe annet.
Et moderne nettsteddesign må se bra ut og laste raskt.
13. Optimalisert for søk

Et av de viktigste elementene i et moderne nettsteddesign er et som du sannsynligvis ikke kan se - det er optimalisert for søk.
Hvordan ellers vil brukerne finne det?
14. Lagdelte elementer

Lag lager dybde, bevegelse og hjelper deg med å guide brukere gjennom den elektroniske reisen. Derfor er lagdelte elementer en så kritisk del av designprosjekter.
Her bruker DM Home lag som en del av hovednavigasjonen. En farget stolpe strekker seg gjennom bildet med en beskrivelse i svevetilstand. (Gjør et poeng å klikke gjennom, en annen enhjørning i denne designen er at hver farge dårlig stemmer overens med aksentfargene på de medfølgende bildene.)
15. Lyd

Lyd er et stadig mer populært moderne designelement. (Bare sørg for at brukere kan slå den av og på.)
Audioopplevelser gir dypere mening til innhold og forbedrer brukerinteraksjon. Trikset er at lyden må være skarp og målrettet hvis du vil at folk faktisk skal lytte til den.
16. Gradueringer

Gradueringer er en trend som bare fortsetter ... og utvikler seg.
Fra store dristige forløpninger, for eksempel den ovenfor, til subtile forløpninger i illustrasjoner eller tekstelementer, fortsetter denne fargetrenden. En del av grunnen? Den henter fra andre populære elementer og kan bidra til å skape dybde og visuell interesse uten å overvelde resten av designet.
17. Interessante sveveanimasjoner

Glede og overraske brukere med interessante sveveanimasjoner. Subtil bevegelse og bevegelse er et skifte vekk fra raskt å bevege alt og gir en roligere, mer fokusert brukeropplevelse.
Videre kan disse svevetilstandene hjelpe dirigere brukere om hvordan de skal samhandle og engasjere seg med innhold eller gi akkurat den rette overraskelsen som hindrer dem i å forlate designen. (Teksten og ikonet på eksemplet over spretter på en nesten hypnotisk måte, samsvarer med innholdet i designen.)
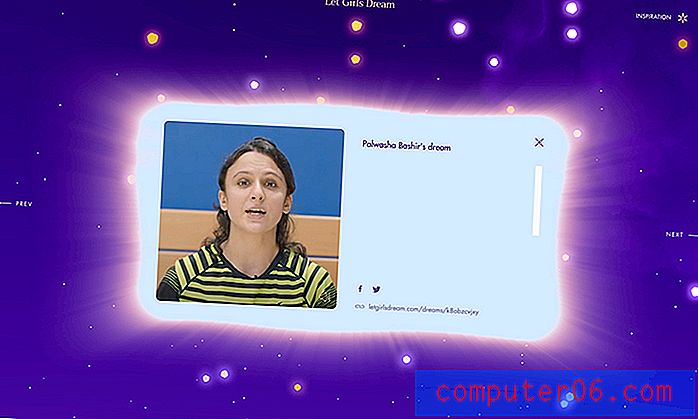
18. Seriøs historiefortelling

Let Girls Dream bruker brukerinnsendt innhold for å fortelle empowerment-historier. Designet er spekket med interaktive funksjoner, fra tekst- og videohistorier til steder å laste opp drømmer og informasjon. Det er også en animert videotrailer som vil varme hjertet ditt.
Alle disse elementene trekker brukere inn i designet med en flott historie.
19. enhetens enhet

Moderne nettsteder er designet for å fungere på flere enhetstyper og størrelser. Brukere forventer konsistens når de får tilgang til designet fra forskjellige enheter til forskjellige tider.
Hvis du ikke skaper et konsistent utseende, risikerer du å skape forvirring av brukere (og det kan føre til at de forlater nettstedet). Fort Studio gjør en god jobb med kule animerte bakgrunnspaneler og typografi og plasseringer som skaper en jevn brukeropplevelse uansett hvordan du besøker nettstedet.
20. Kreative brukeropplevelser

Spør AI Ball bygger på trender med noe gammelt (en magisk 8 ball) og noe nytt (AI) for å skape en opplevelse som er annerledes enn hva du kan forvente. Hvis du vil at brukerne skal bruke litt tid på designen, må det være kreativt og gi en verdig opplevelse.
Den magiske formelen kan være vanskelig å finne, så tenk litt utenfor boksen.
Konklusjon
Du kjenner til en av disse omkring 2008 nettstedene når du lander på dem. Slik gjør du ikke moderne webdesign. Eksemplene over alt har et felles tema, og du kan se mange av elementene i moderne webdesign krysse av i dem.
Den vanlige tråden er enkelhet som forbedrer brukervennligheten. Besøkende på nettstedet vil sannsynligvis ikke bruke mye tid på nettstedet ditt, så du må gjøre det visuelt engasjerende og enkelt å forstå på et øyeblikk. Det er essensen av hvordan moderne design ser ut i dag.