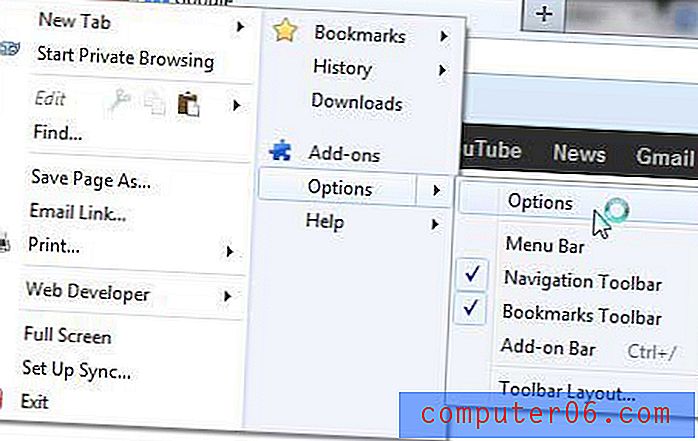
Designtrend: Mørke fargepaletter og animasjon
Har du notert alle supermørke designmønstre i det siste? Designere eksperimenterer med noen funky, mørke designmønstre som har animasjon i samme fargevalg.
Disse animasjonene inkluderer alt fra enkle bevegelser som skjer på egen hånd, til sveveeffekter og fulle filmopplevelser. La oss dykke inn i denne trenden for nettsteddesign og utforske noen få måter å få det til å fungere for prosjektene dine.
Om trenden


Mørk animasjon er en trend som kombinerer to elementer på en distinkt måte - en mørk monokrom fargepalett og en kul animasjon. Resultatet er et fantastisk lagdelt design som er subtilt og lunefullt.
Det ser ut til å fungere fordi det fremkaller en følelse av mystikk. Og brukere vil løse gåten.Selv om trenden kan være vanskelig å gjøre det bra - og ikke alltid har en flott mobil brukeropplevelse - er det som driver dette visuelle mønsteret interesse. På grunn av alle de mørke elementene, blir brukeren tvunget til å se på designet.
Det er et sant mysteriumelement som driver engasjement med disse prosjektene når brukeren blir overbevist om å se hva som vil skje med det animerte elementet og lete etter subtile endringer og effekter. Hva vil skje videre?
Hver av disse designene er komponert på en annen måte. Det er ingen spesiell type animasjon som fungerer best, og det er ingen farger som må brukes, selv om mange av disse designene bruker en palett med rike svarte og gråtoner.
Animasjoner kan være så enkle som en sveveeffekt eller så forseggjort som en form eller produsert video.
Det ser ut til å fungere fordi det fremkaller en følelse av mystikk. Og brukere vil løse gåten.
Hvorfor det fungerer

Det er faktisk vanskelig å forklare nøyaktig hvorfor denne designtrenden fungerer. Når du tenker på det uten å se prosjekter på nettstedets design, ville du ikke tro at mørke animerte mønstre ville være vellykket.
- Det er ikke mye farge.
- Det er veldig liten kontrast.
- Designene er nesten altfor enkle.
Men kanskje det er derfor denne trenden fungerer. Det bryter reglene nok til å trekke brukere inn i designet.
Den andre medvirkende faktoren er at mørke og mystikk går hånd i hånd. Og folk elsker bare et godt mysterium. De lever av å kunne se skjulte elementer eller løse et komplekst problem. Det mørke fargeskjemaet med en animert effekt gir en måte for brukere å løsne et mysterium.
Disse prosjektene har også et tydelig følelsesdrag. Mørke farger er lunefulle. Fargevariasjonene i disse palettene er komplekse og interessante (fra et designperspektiv uansett). Det er et element av dybde som er vanskelig å artikulere, men fascinerende å utforske.
Legg opp all følelser og mystikk, så kan du få et inntrykk av hvorfor brukere blir trukket til dette visuelle mønsteret.
Det trenger ikke å være svart

Mens de fleste av disse designene har svarte fargepaletter, trenger de ikke å gjøre det.
Andre mørke fargetoner kan også være effektive og gi designere muligheten til å lage et mørkt animert designmønster og holde seg på merkevaren med fargepaletten.
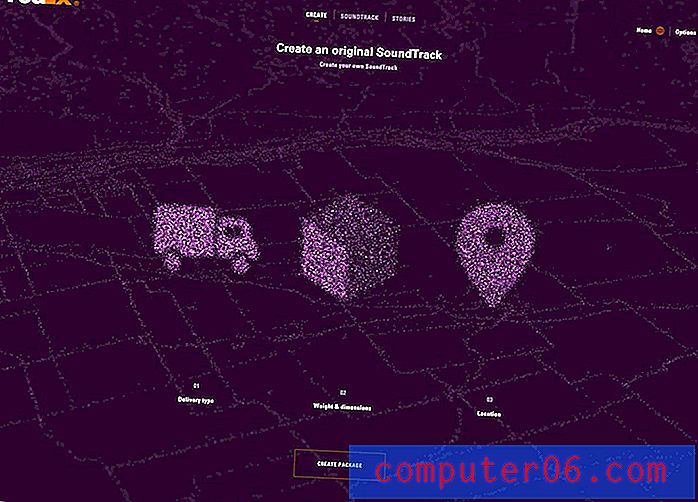
Uansett farge er nøkkelen til å få disse fargepalettene til å fungere med animasjoner rikdom i fargevalg. Et utvalg av toner (blanding av en farge med grått) og nyanser (blanding av en farge med svart) kan gi et varierende område for en monokrom fargepalett. (Se bare på de forskjellige lilla i FedEx-designet, over.)
Selv om kontrast ikke er i fokus for denne designtrenden, er den viktig. Uten tilstrekkelig kontrast i monokrom design, vil animasjonen gå seg vill i bakgrunnen, og gjøre designen ineffektiv.
Noen få forholdsregler
Denne designtrenden er ikke for alle, og det er veldig tøft å trekke den effektivt. Animerte mønstre i mørke farger har feil:
- Det gjør ikke så bra på mobile enheter.
- Det er noen iboende tilgjengelighetsproblemer.
- Det er ikke sikkert det er visuell interesse for noen brukere.
- Navigering og oppfordring til handling kan være utfordrende.
- Miljøforhold - belysning osv. - kan gjøre designen vanskeligere å se.
- Noen brukere vil ikke verdsette den lunefulle tonen.
- Brukere kan kjede seg med designet raskt, og redusere tiden på stedet.
Tips for å prøve denne designtrenden


Hvis du ikke er redd for utfordringene som presenteres av denne designtrenden, og har en innholdsmodell som samsvarer med den lunefulle tonen i et animert designopplegg med mørk farge, er det noen få ting du kan gjøre for å sikre suksessen til prosjektet.
- Hold deg til et design på en side : For mye av et funky designelement kan være overveldende. Hvis du planlegger å bruke dette konseptet, må du begrense det til en side-design eller en side i designen.
- Bruk en kontrastfarge : Hvit tekst fungerer usedvanlig bra på mørk bakgrunn. Det samme gjelder andre elementer. Forsikre deg om at knapper, navigasjonselementer, meldinger og oppfordring til handling er enkle å se og lese. Selv om animasjonen og bakgrunnen kanskje ikke kontrasterer nevneverdig, må andre elementer være lette å identifisere.
- Forenkle animasjon : Altfor komplekse animasjoner kan se ut over dette designet. Hold deg til enkel bevegelse og bevegelse som ikke er for rask.
- Design i lag : Det som får dette konseptet til å fungere er å designe i lag. Lag skille mellom bakgrunnen og animerte elementer for en effekt som føles noe taktil og ekte. Lagdeling vil også hjelpe deg med å planlegge for akkurat nok kontrast til å synliggjøre elementer.
- Bruk fet typografi : Ikke bare skal tekstelementer inneholde rikelig med fargekontrast, vil du sannsynligvis trenge å bruke et sterkt, fet skrift for å sikre at tekst ikke faller inn i designet. Den skal hoppe ut av det. Se etter skrifttyper med tykkere bokstaver og enkle streker for å sikre maksimal lesbarhet.
Hva blir det neste?

Som med enhver designtrend, vil denne estetikken fortsette å utvikle seg. Selv om vi ikke virkelig kan forutsi hva som vil skje videre, gir noen design en pekepinn.
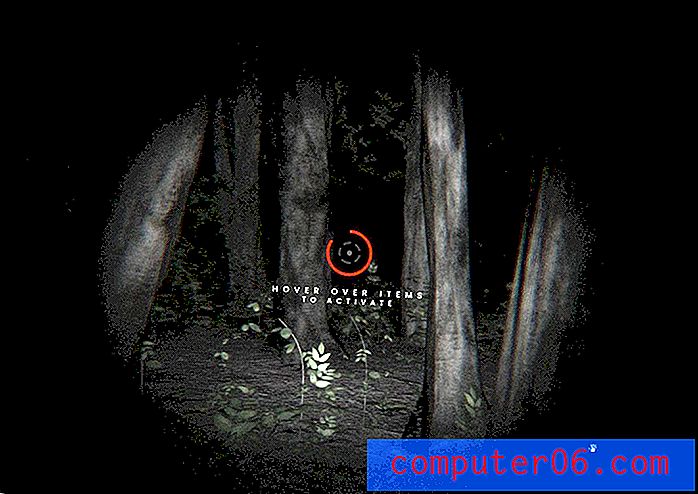
Mørk farge og animasjon kan være et omtalt design i den virtuelle virkelighetens verden. VR er en lekeplass for spill og video, som allerede bruker mye mørk fargelegging.
Denne designtrenden kan være en perfekt passform for de typer prosjekter, for eksempel den nye Blair Witch Project videotrailer / spillnettstedet ovenfor.
Konklusjon
Mørke fargevalg har eksistert en stund, men denne nye vrien med lignende fargede animasjoner er interessant. Det har en tendens til å være en av de tingene som designere absolutt elsker - delvis til det humørfylte preget - eller hater på grunn av utfordringene det gir brukerne.
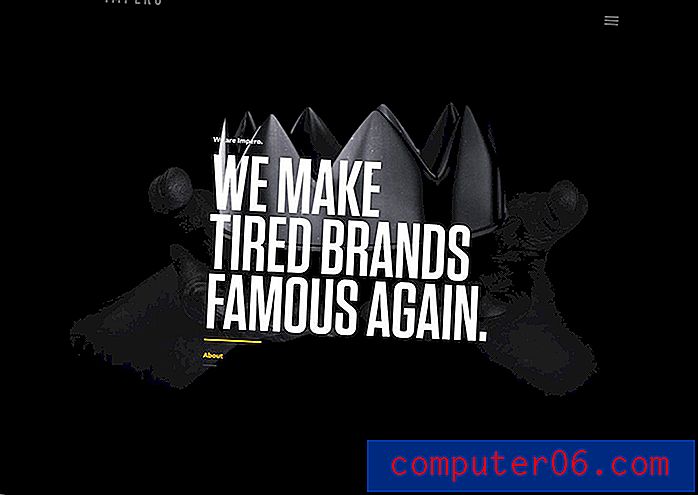
Uansett blir denne stilen brukt oftere. Selv om det fungerer best for visse typer prosjekter (legg merke til antall byrå- og porteføljesider i eksemplene), kan det være en interessant måte å blande et design på. Prøv det for et enkelt lysbilde eller en side og se hva brukerne tenker før du investerer i et animert designmønster med helt mørk farge.