Utforme interessante nettsteder med rom og asymmetri
Når et element bruker asymmetrisk rom, skiller det seg ut mot andre omgivende elementer. Det vil se mer levende ut, noe som er spesielt nyttig hvis du designer områder på en side der en lenke / knapp krever mer oppmerksomhet enn andre.
I dag skal vi se nærmere på asymmetri uttrykt gjennom kontrast, avstand og layout. Vi tenker på observerbar kontrast, og hvordan plass driver oppmerksomhet.
Asymmetri handler ikke alltid om eksterne forhold til marginer, polstring eller takrenner.
Asymmetri kan også være opptatt av de interne forholdene som miniatyrbilder eller tekstjustering. For eksempel kan et bildegalleri vise frem 5 miniatyrbilder der mellomtommelen er litt større enn de andre, først og fremst brukt til å fange oppmerksomhet. Asymmetri er flott for å få oppmerksomhet til et bestemt område på siden eller et bestemt element på siden.

Og som vi beskrev i den gratis e-boken Web UI Design for the Human Eye, er asymmetri noen ganger nyttig bare for asymmetri.
La oss se nærmere på asymmetri uttrykt gjennom kontrast, avstand og layout.
Synlig kontrast
Ved å fjerne distraksjoner tvinger du brukerne til kun å fokusere på det som er umiddelbart synlig.
Du kan deretter bruke designeffekter på disse områdene, for eksempel bakgrunnsgradienter eller jQuery-animasjoner. Disse effektene kan brukes på ett eller to elementer for å få dem til å skille seg ut fra de andre.

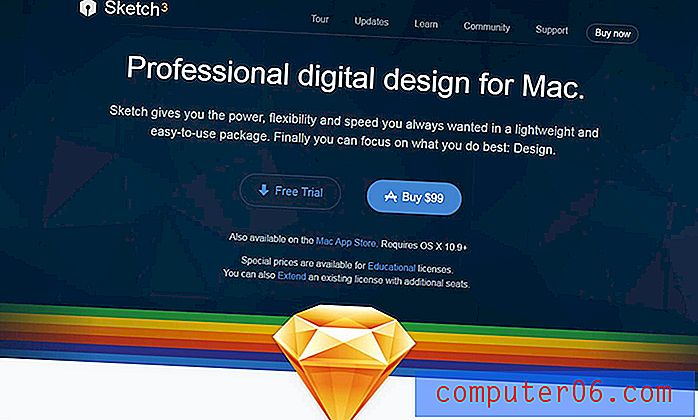
Et av våre favoritteksempler på denne effekten lever på hjemmesiden til Sketch by Bohemian Coding. Hjemmesiden blander mørke og lyse farger for å blande kontrast i en enhetlig layout.
I overskriftsdelen vil du merke at det er to knapper: en for en gratis prøveperiode og den andre for kjøp av programvaren. Begge knappene er blåfarget og tar like mye plass. Imidlertid bruker gratis prøveknappen en "tom" bakgrunn som ofte blir referert til som en spøkelsesknapp. Den gratis prøveknappen, lagd på toppen av den mørke overskriften, ser ut til å falle utenfor fokus i bakgrunnen.
Fordi kjøpsknappen bruker en lys blå bakgrunn og hvit tekst, skiller den seg ut sterk og høy mot den mørke bakgrunnen. Når du raskt skanner øynene over overskriften, er det ganske tydelig at kjøpsknappen vekker oppmerksomheten nesten umiddelbart. Dette er forårsaket av fargevalg, men også fra hvit plass lagt mellom elementene.
Vertikal og horisontal hvit plass brukes slik at knappene vises adskilt fra toppteksten. Siden den ene knappen er lysere enn den andre, skiller den seg naturlig ut siden det er god plass og ikke mye annet i veien for å fange oppmerksomhet.
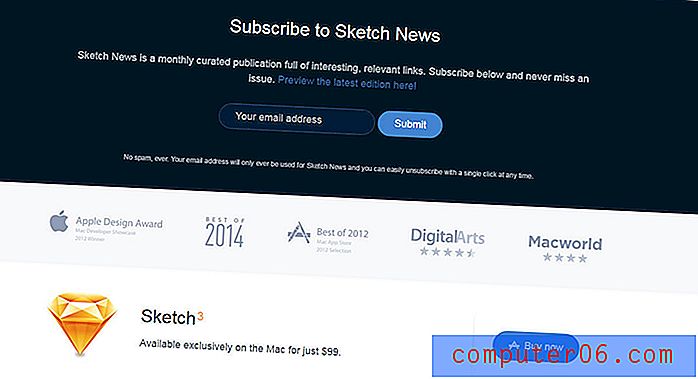
Du kan se en lignende knappestil i bunntekstområdet:

I dette tilfellet har brukere bare muligheten til å sende inn e-posten sin eller holde tilbake informasjonen.
Fordi Sketch ønsker at du sender inn e-posten din så raskt som mulig etter at du har skrevet den inn, er avstanden mye strammere mellom inputfeltet og Send-knappen. Dette følger Fitts lov, ettersom du reduserer avstanden (og størrelsen forblir fast), fremskynder du tiden det tar å bevege seg mellom elementene.
Til slutt, legg merke til at den asymmetriske størrelsen på inndataformen sammenlignet med Send-knappen også trekker øynene dine til den delen av siden, som er akkurat det Sketch ønsker.
Bruk hvit plass til din fordel for å trekke vandrende øyne på visse sideelementer. For å eksperimentere og oppdage hva som fungerer best, kan du prøve forskjellige metoder for A / B-testing for forskjellige avstandverdier.
Her er noen generelle merknader som skal hentes fra Sketches nettsted:
- Kontrast refererer ikke alltid til farger. Det kan også referere til kontrasterende elementer med plass, størrelse og plassering i forhold til andre elementer på siden.
- Tomt rom kan være åpenbart eller iøynefallende avhengig av kontekst.
- Omgivende elementer spiller en stor rolle i den naturlige synligheten til andre elementer.
- Symmetri skaper minne og harmoni, mens asymmetri vekker oppmerksomhet. Balanserer begge tilsvarende.
Plassstasjoner oppmerksomhet
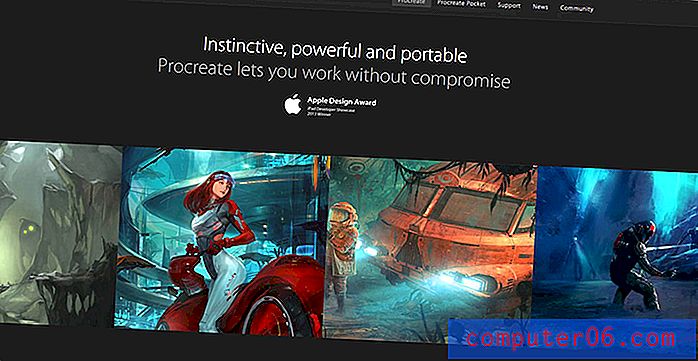
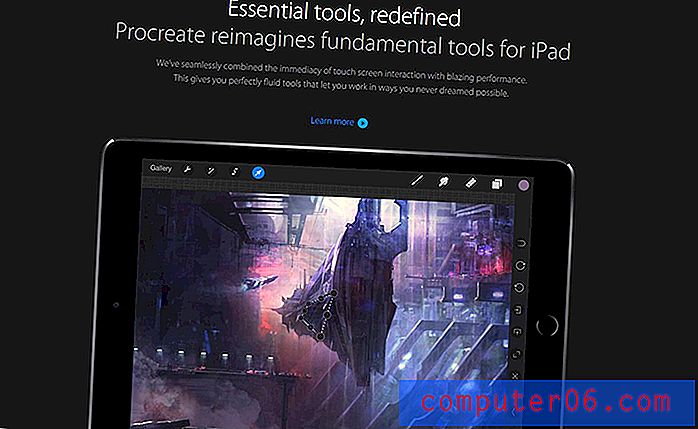
Du kan finne et litt annet eksempel på hjemmesiden til Procreate, et digitalt tegne- og malerverktøy for iPad. Ved å skumme over siden, vil du merke at hele oppsettet er mørkt og inneholder enormt store sideelementer.

Designet demonstrerer hvordan du kan trekke fokus til entallelementer på en veldig stor side. Skjermbilder, demonstrasjonsmalerier og funksjoner tar opp sine egne seksjoner.
Hvitt mellomrom skiller tekst og visuelt innhold. Designet er spesielt bemerkelsesverdig når det gjelder bruk av tekstfarger for å skille mellom overskrifter (høyere kontrast) og generell sidetekst (lavere kontrast).

Ved å dele en side i seksjoner, oppretter du et naturlig hierarki. Ved å dele disse seksjonene med unike stiler (fullskjermsbakgrunn, overdimensjonert typografi, skjermdump av appen) blir divisjonene enda tydeligere.
Husk at ikke alle nettsteder kan dra fordel av store inndelinger av innhold - men dette ser ut til å være en veldig populær trend blant designere. Det ser fantastisk ut når det kjøres riktig.
Det vekslende oppsettet
På overflaten kan vekslende innhold virke irriterende fordi du tvinger leserens blikk til å hoppe rundt. Men siden innholdet er fordelt så godt, er det mye lettere å lese et Z-mønster enn du først kan forestille deg.
Mønsteret tvinger også besøkende til å holde seg på tærne siden designen ikke er skje-fôringsinformasjon. Selvfølgelig er dette mønsteret bare mulig fordi det smakfulle, hvite rommet kaster ut banen for skanning.

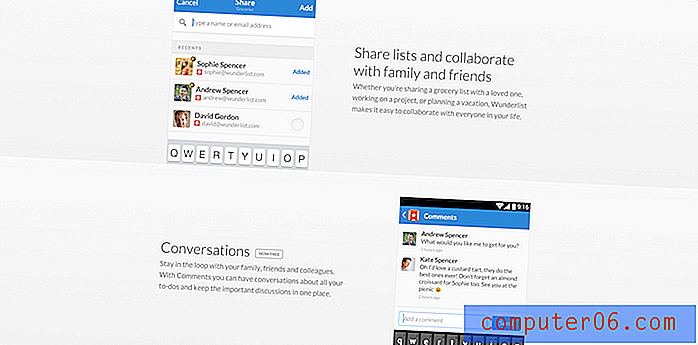
Ser vi på siden for Wunderlist, kan vi se dette asymmetriske mønsteret dukke opp i det hvite rommet. Den asymmetriske avstanden blir nøye utført slik at den ser interessant ut uten å bli irriterende.
Vi kan lære mye av designmønstrene demonstrert av Wunderlists bruk av avstand:
- Asymmetri har sitt formål når du prøver å trekke oppmerksomhet til bestemte områder på siden.
- Asymmetri i et repeterende mønster blir symmetri.
- Mønster med mellomrom mellom tekst eller grafikk vil også vises som ett større mønster.
- Hvit plass skal gjøre surfinginnhold enklere og mer forutsigbart.
Videre lesning
Du kan lære mer handlingsfulle designteknikker i den gratis e-boken Web Design Trends 2016. Den 185 sider lange guiden forklarer 10 beste fremgangsmåter i detalj. Du finner 165 analyserte eksempler fra dagens toppbedrifter.