Hvordan og hvorfor prototyper er obligatoriske for god design
Ingenting bringer deg nærmere funksjonaliteten til sluttproduktet enn prototyping. Mens wireframes skisserer blåkopien og mockups viser følelsen og strukturen i designen, er det prototypen som bringer liv "opplevelsen" bak "brukeropplevelsen." Den vakre oppfordringen til handling kan se bra ut på skjermen, men du vil ikke vite om den fungerer på sluttbrukere før den klikkbare prototypen. Ikke bare hjelper prototyper med å gi et bevis på konseptet, de synliggjør enda viktigere eventuelle bruksfeil bak wireframes og mockups.
Så hvordan legger vi ut i praksis denne sikringen mot berørte interessentmøter, uendelige revisjoner og smertefulle sene kvelder i utviklingsfasen? Mens vi tidligere har berørt riktig prototyping i guiden til UX designprosess og dokumentasjon, la oss dykke dypere i hvordan prototyping kan gjøre eller ødelegge et produkts suksess. I dette stykket begynner vi med å se på de mest overbevisende årsakene til prototypen og hvordan prototyper forbedrer samarbeid, design og brukbarhetstesting.

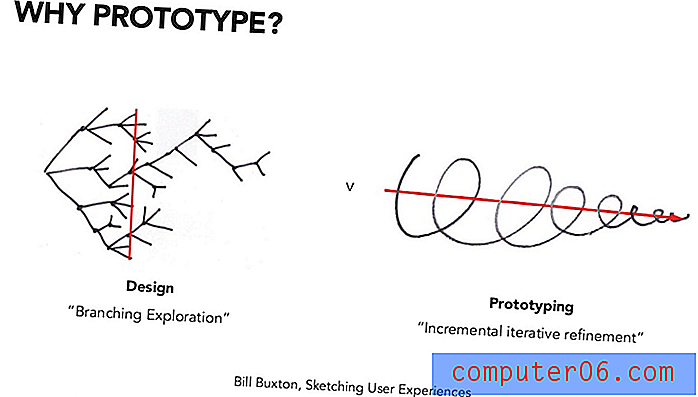
Kilde: Bill Buxton, via Donna Lichaw
5 grunner til at du trenger å prototype
Selv om du hopper over prototypering kan spare litt tid under design, kan det overskuddet gå tapt mange ganger i utviklingen. Hvis folk prøver seg på jeans før de kjøper dem og prøvekjørte biler før de signerer sjekken, er det bare fornuftig å teste designene dine interaktivt før de går i utvikling. Samhandling er tross alt hvordan brukere får tilgang til designløsningene til problemene sine.

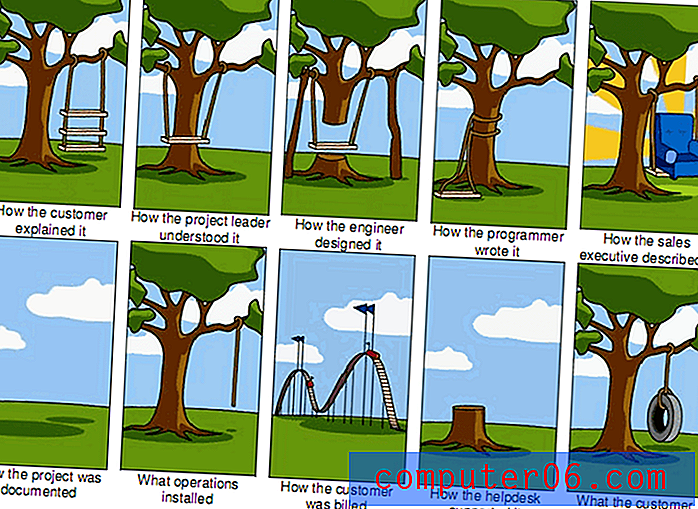
Kilde: Product Management Tree Swing
For å forstå bedre hvorfor du bør prototype, la oss se til Todd Zaki Warfel, designeren som skrev boken om prototypering ... bokstavelig talt. Warfel oppsummerer bokens poeng i en lysbildefremvisning, der vi kan se alle relevante grunner til å omfavne prototyping. Selv om disse varierer avhengig av designere og deres behov, inkluderer noen universelle fordeler:
- Kommunikasjon og samarbeid - Det er en ting å diskutere kravsdokumentasjon, men det er et helt annet nivå av fantasifullt samarbeid når begge parter kan leke med en prototype og utforske begrensninger og muligheter. Dokumentasjon kan tolkes feil, men erfaringer deles.
- Målerens gjennomførbarhet mens du reduserer avfall - Trådrammer, mockups og kravdokumenter lever i papir, ikke virkeligheten. Prototyping lar teamene eksperimentere, noe som gir dem frihet til å mislykkes billig mens de lærer mer. Bare se på hvordan prototyper bidro til å øke estimatnøyaktigheten med 50%, mens du reduserte forespørslene om avklaring med 80%.
- Selg ideen din - Prototyper kan være gode for pitching hvis du jobber med skeptiske klienter. Å oppleve det virkelige nettstedet eller appen din beviser visjonen din mer enn en ordentlig beskrivelse eller en mockup som er fyldt med notater.
- Test brukbarhet tidligere - Ved brukertesting av en prototype, er du i stand til å finne problemer og fikse dem tidligere i prosessen, og spare deg selv et enormt problem med å håndtere dem når de er sementert i kode. Den samme casestudien som ble sitert ovenfor så 25% reduksjon i bugs etter utgivelse takket være prototyping.
- Angi designprioriteringer - Vi anbefaler prototyping tidlig og ofte fordi prioritering av interaksjonsdesign vil holde deg forankret i virkeligheten når du tar statiske beslutninger om design. Det visuelle må oppfylle opplevelsen, ikke omvendt.
Ikke alle prototyper trenger å være forseggjorte og konsumerende - faktisk tror noen tankeskoler på en rask, lav investering av prototyper. Poenget er at det nesten alltid er fordelaktig å bruke ressurser på prototyping, hvor mange avhenger av dine spesifikke behov.
Hvordan prototyper forbedrer samarbeid og kommunikasjon
Å vise er alltid bedre enn å fortelle, og opplevelsen er konge. Hvis folk kan samhandle med ideene dine, er de bedre i stand til å forstå dem. Dette fungerer både eksternt - pitching for klienter og interessenter - og internt - i å samarbeide dypere med teamet ditt, eller rally dem for å støtte en ny idé (eller i det minste leke med den først før du axler den).
Prototyper tydeliggjør intern kommunikasjon på noen få måter.
For det første skaper det en forbindelse mellom designere og utviklere tidligere, og gir begge det samme målet å jobbe mot. Som omtalt i Guide to Prototyping, bruker forskjellige avdelinger forskjellige lingo og sjargong, men en prototype knuser alle barrierer. Prototyper er leketøyene til design, og når noe er gøy, er folk mer ivrige etter å la ned vakten og begynne å utforske de sprø ideene som kanskje fungerer. Som grunnlegger og administrerende direktør for Emmet Labs, David Yerba, uttrykker det, prototyping "får de rette menneskene i rommet til å kommunisere på de riktige måtene."

I UXPin er samarbeid naturlig om prototyper takket være livepresentasjons- og samarbeidsfunksjonene. Med iterasjonssporing og live kommentarer kan wireframes og prototypes diskuteres og presenteres i sanntid uten behov for e-post.
For det andre, i samme artikkel, beskriver Yerba også fordelene med prototyping for formelle presentasjoner. Klienter og interessenter kan enkelt tolke en beskrivelse feil, selv om de leveres med noen overbevisende forskning eller pixel-perfekte mockups. En interaktiv prototype derimot, krever liten beskrivelse. Prototyper hjelper interessenter med å tenke på opplevelsen, i stedet for å falle på krykken med å kritisere visuelle elementer bare fordi de er rett foran øynene. På en sideanvisning legger prototyper også teft til presentasjoner - folk kan bokstavelig talt oppleve designens ”magi”: det er forskjellen mellom å se blåkopien mot å utforske modellhuset.
En prototype er et kraftig våpen å bringe til enhver presentasjon. David og Tom Kelley, grunnlegger og partner hos IDEO, tilskriver det de kaller “Boyle's Law” (oppkalt etter en av IDEOs mestre prototyper, Dennis Boyle). Boyle's Law er enkel, men effektiv: gå aldri på et møte uten en prototype. Når det gjelder dens kommunikative og overbevisende evner, utgjør denne presentasjonshjelpen ofte forskjellen mellom et "ja" eller et "nei."
Hvordan prototyper legger balanse til design
Prototyping er den fasen der det konseptuelle blir reelt, så det krever både kreativitet med praktiske forhold, begrunnelse med intuisjon.

Kilde: Brukerflyt for søkefunksjon på Kickstarter
Philip van Allen, professor og designer ved Art Center College of Design, mener at prototyper er med på å ta avgjørelser som ikke kan beskrives med parametere. For designeren er det tre hovedfordeler med prototyping:
- Beslutningsprosesser - Viktige designvalg angående ergonomi, form, funksjon, produksjon - noen ganger samtidig - avsluttes i prototypefasen. En fungerende prototype vil gi deg øyeblikkelig tilbakemelding slik at du kan ta en utdannet beslutning (ikke bare en heuristisk).
- Fokus - Med konkrete tilbakemeldinger for alle sanser (i stedet for bare å "gjette" hvordan det endelige produktet vil være), prototyper baserer deg i brukerens virkelighet. UX-prioriteringer blir tydelige når du kan oppleve dem rett foran deg.
- Parallellisme - Designprosessen trenger ikke å være sekvensiell. Å samle tilbakemeldinger, stille krav og brainstorme nye konsepter og interaksjoner kan alle skje samtidig mens prototyping, og når du gjør det riktig vil det utfylle hverandre (vi diskuterer prosessene i detalj senere i denne eboken).
Hvordan vet vi dette? Da vi jobbet med å forbedre Yelp-nettstedet, bygde vi først en lo-fi og deretter en hi-fi-prototype. Opprinnelig var interaktiviteten enkel, men når vi utformet den, ble vi konfrontert med beslutninger og hindringer som ikke ville komme til syne i en statisk design. Gjennom prototyping identifiserte og løste vi UX-problemer, for eksempel hvordan vi kan overføre fra hjemmesiden til søkeresultatene uten å plutselig overvelde brukeren med for mye informasjon.
Lang historie kort, prototypefasen var da vi klarte å slå sammen konseptuelle mål med vår praktiske virkelighet. Det var da visuell design og interaksjonsdesign kom i balanse.
Hvordan prototyping gjør brukervennlighetstesting enklere
Årsaken til at vi deler oppgavene inn i wireframes, mockups og prototypes er fordi hver har et annet formål.
Ved å fokusere bare på strukturering i wireframing, for eksempel, er vi i stand til å skape en solid struktur uten å distrahere oss selv ennå med mockup-visuals eller prototypefunksjonalitet. Mens wireframing og mockups lener seg mer mot det kreative og abstrakte, handler prototyping om å slå sammen og bringe ideer til liv - og det krever brukbarhetstesting for å bli riktig.

Kilde: Testbarhet for bruk av prototyper
For å lage en analogi, er prototyper til sluttproduktet hva skisser er til wireframes / mockups. Prototyping er en måte å "skisse med interaksjoner" for å lage en grov modell for brukbarhet, for deretter å foredle og være perfekt.
For dette er brukbarhetstesting avgjørende. Som vi anbefaler i The Guide to Prototyping, kan du prøve å kjøre brukbarhetstester på hvert trinn i prototypen slik at dets troverdighet og funksjonalitet beveger seg i riktig retning. Mens brukervennlighetstesting er et tett tema helt eget (dekkes i en annen e-bok), er her noen grunnleggende ting å huske på:
- Kjenn produktet - Kjenn produktet ditt godt og hva du vil teste før du starter. Hvis du går på brukervennlighetstesting med et produkt som oppfører seg uberegnelig, eller hvis du ikke er sikker på hva som må testes, vil resultatene være ugyldige.
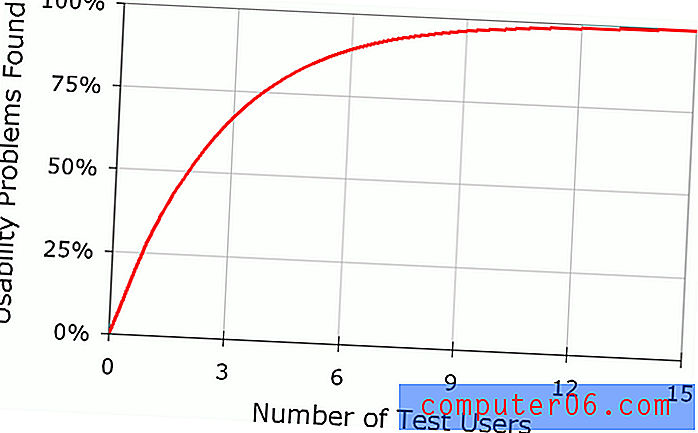
- Rekruttere riktige testtakere - Sjansen er at produktet ditt er rettet mot en målgruppe, så pass på at testpersonene representerer den gruppen. Kvalitative tester kan kjøres med så få som 5 personer, kvantitative tester krever minst 20 personer for statistisk betydning. For en fullstendig liste over tips om brukerrekruttering, sjekk ut Jakob Nielsens liste over 234 tips og triks for å rekruttere folk til brukbarhetstester.
- Sett opp riktig test - Det er mange forskjellige typer brukbarhetstester og mange forskjellige måter å utføre dem på. Velg det som samsvarer med budsjettet, timingen og prosjektbehovene dine.
- Analyser resultater - Det er da bruksdata blir til designinnsikt. Innarbeide funnene dine i iterasjonene dine så snart som mulig.

Kilde: Hvorfor du bare trenger å teste med 5 brukere
For mer informasjon om hvilke typer brukbarhetstester som vil fungere for deg og hvordan du utfører dem, last ned den gratis eboken The Guide to Usability Testing.
Hvorfor prototyping er obligatorisk for mobil
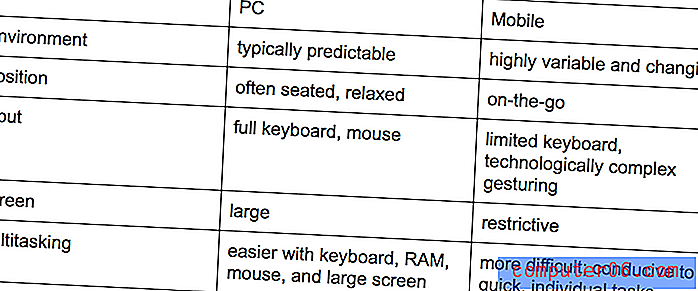
Selv om prototyping for stasjonære produkter bare anbefales, er det obligatorisk for mobil. Mobile enheter brukes i flere miljøer enn stasjonære enheter, noe som fører til langt flere brukerscenarier og brukstilfeller. Hva dette selvfølgelig betyr er at selv om du kanskje klarer å slippe unna med ikke å prototype for desktop, har du ikke noe hell med mobil.
Rachel Hinman, Nokia Research Center's Senior UX Researcher, er enig i at behovet for mobil prototyping langt overgår det allerede viktige behovet på skrivebordsfeltet. Se på diagrammet nedenfor, basert på Hinmans lysbildefremvisning, for å se en sammenligning mellom stabiliteten til de to:

Donna Lichaw, produktspesialist hos Greatnorthelectric, er også enig og sammenligner generelle årsaker til prototype kontra mobilspesifikke grunner. Bevegelser tilfører en helt ny dimensjon av interaktivitet som ikke en gang eksisterer for desktop, så prototyping er den eneste måten å teste de nesten uendelige kombinasjonene av gester og animasjoner.
Vi har funnet at følgende er de mest overbevisende årsakene til mobil prototyping:
- Flow gjør eller ødelegger mobilopplevelsen - Fordi mobilopplevelser spenner over flere sider, bør brukerflyten være foran og sentrum på listen over designprioriteter. Bare besøk UXArchive for å se hvordan noen av de beste selskapene som Snapchat, Google Maps og andre arkitekterer mobilstrømmene sine.
- Animasjoner gjør opplevelsen morsom og ønskelig - Animasjoner er kjerneelementet i mobile mikro-interaksjoner, med bevegelsesutløste effekter som timing, hastighet og spenning som gir et element av moro mens du gir visuell tilbakemelding og overkommelighet. Sjekk ut dette stykket for å se de kontrastfulle visningene på animasjoner fra Google Material Design og Apple iOS, og se 20 eksempler på disse beste praksisene i aksjon.
- UX-feil er dyrere - Mobilapp-kostnadene varierer fra $ 6000 til oppover på $ 200 000, og gjennomsnittlig kostnad svever rundt $ 6.400. Å håndtere App Store kan også være en hodepine, så noen prototyper på forhånd kan gå langt i å spare tid, penger og fornuft.
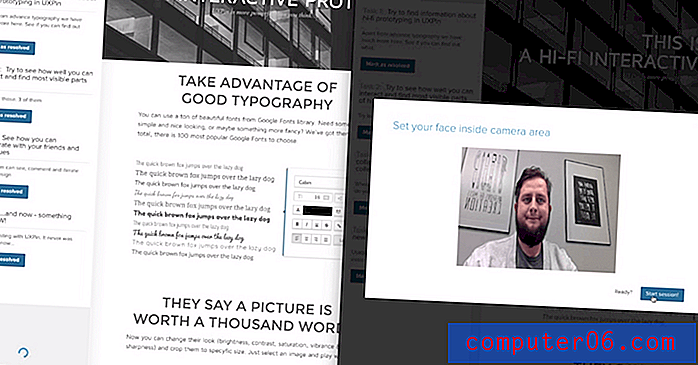
UXPin gir mulighet for responsive animerte prototyper og innebygd brukbarhetstesting. Lag oppgavene dine, og se deretter brukerens skjerm og ansiktsreaksjoner når de samhandler med designen din. Etter hver test kan du generere et videoklipp som fanger opp hvert ord, reaksjon og klikk.
Ta bort
Vi prototype alltid, og råder andre til å gjøre det samme. Selv om vi forstår at visse begrensninger kan gjøre prototyping vanskeligere for noen selskaper, foreslår vi sterkt at det fungerer, selv om det bare er en begrenset prototype. Fordelene oppveier langt kostnadene: bedre samarbeid mellom teamet, finne / fikse problemer tidlig, forbedre eksisterende design og kommunisere gjennom handling i stedet for ord. Disse fordelene er vel verdt den ekstra tiden og kreftene.
Last ned gratis The Guide to Prototyping for mer praktiske råd om prototyping med lav eller høy tro. Lær hvordan og når du skal bruke forskjellige prototyperverktøy og taktikker, med beste fremgangsmåter fra Zurb, Google Ventures, IDEO og mange flere. Tips er også inkludert fra eksperter som Jeff Gothelf, Todd Zaki Warfel og andre.