Nettdesignkritikk nr. 31: Utmost.org
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Utmost.org.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Utmost.org
“Oppdag visdommen til Oswald Chambers, en mann som utfordrer deg til å gi deg selv fullstendig til Gud. Det kraftige innholdet i dette visjonære arbeidet snakker rett til hjertet og hjelper deg å høre hva Gud vil si til deg hver dag i året. Ved å kaste friskt lys over Skriften, utforsker kamrene dypet av vår menneskelighet og vårt dype behov for et gudsfokusert liv. ”
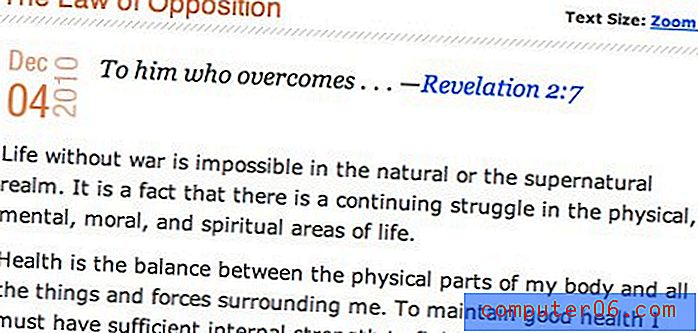
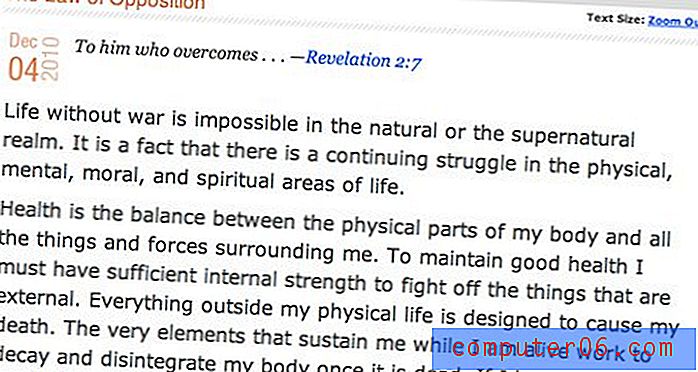
Her er en del av hjemmesiden:

Første inntrykk
Dette nettstedet er en blogg basert på en bok som heter "Mitt ytterste for hans høyeste." Det er uklart for meg om de daglige innleggene bare er biter av boken (Oswald Chambers døde i 1917), men det virker som nettstedets formål i stor grad er å fremme boksalg.
Dette er viktig fordi vi for å analysere designet riktig må kjenne målet med designet. Husk at estetikk er pen, design er funksjonell.
Vi ser da på et øyeblikk at nettstedet ser ut til å fungere bra fra et designsynspunkt. Innlegg for dagen er helt klart fokuspunktet på siden, som er praktisk for alle som kommer innom for å se dette daglig. Estetikken er enkel, men ikke uattraktiv, oppsettet er for det meste, rent og ryddig.
Når jeg ser på overskriften, er formålet med nettstedet klart. Øynene mine følger flekkfargene på tvers av siden, og jeg leste tittelen på nettstedet etterfulgt av "Daily Devotionals By Oswald Chambers."
Totalt sett klarer nettstedet seg ganske bra på overflaten. Det er imidlertid noen funksjonelle problemer som jeg tar problem med. Vi ser disse nedenfor når vi undersøker nettstedet nærmere.
Poststruktur

Innleggsstrukturen er ganske attraktiv. Jeg liker det lille datostemplet, tittelen er tydelig og passasjen som innlegget er basert på er tydelig indikert øverst. Skriftstørrelsen er fin og stor, og linjeavstanden er ikke for myk.
Det er til og med en liten lenke som gjør at alt ekstra på siden flyter vekk mens tekststørrelsen øker.

Tatt i betraktning at målgruppen for dette nettstedet sannsynligvis er kommet fremover i årevis, er muligheten til å gjøre teksten større og lettere å lese en utmerket. Faktisk vil jeg gjøre denne lenken til en mer fremtredende knapp, slik at besøkende tydelig kan se den.
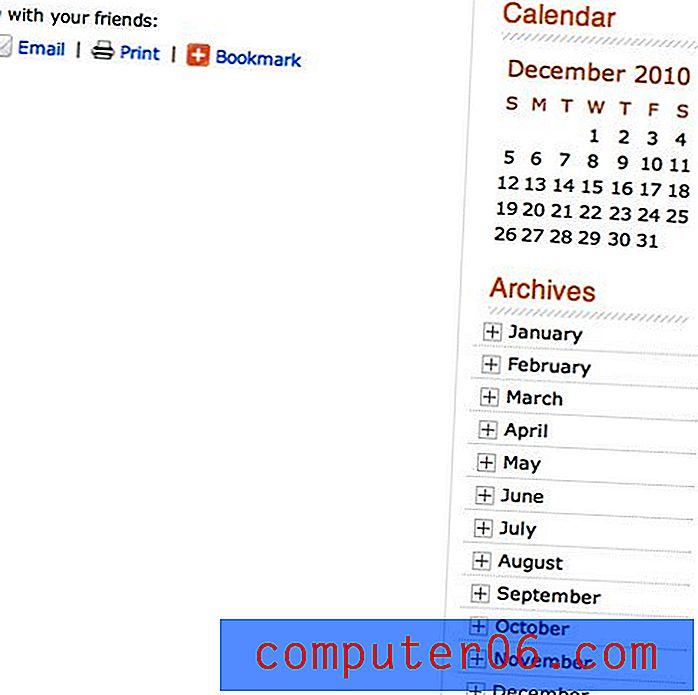
Tidligere innlegg
Jeg ser at dette er et innlegg som er ment å gi brukerne et lite, daglig ryddig å lese, men jeg synes likevel at det skal være mye lettere å få tilgang til tidligere innlegg. Enkle "forrige" og "neste" lenker nederst og / eller øverst i hvert innlegg vil sannsynligvis øke tiden hver besøkende bruker på nettstedet ditt når de blar gjennom tidligere oppføringer.
For å se eldre innlegg, må du bla til bunnen av siden og bruke arkivmenyen eller kalenderfunksjonen. Dette er greit, men er koblet fra innholdet og bør være en sekundær måte å navigere på, ikke den primære måten.

Nærhetsprinsippet er en viktig funksjon av god design. Enkelt sagt heter det at du visuelt skal gruppere ting som er relatert. Dette betyr egentlig at når det virker som om to ting går sammen, bør du sette dem sammen! Denne regelen virker så åpenbar at den er komisk, men blir ofte ignorert. For eksempel bør kontrollene for å bla gjennom innlegg være nærmere innleggene selv.
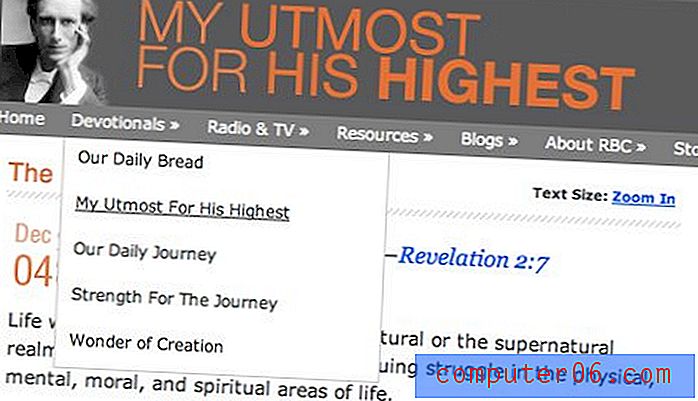
Navigasjonsmeny

Det største problemet med denne siden er funksjonaliteten til navigasjonsmenyen. Jeg kaller det en navigasjonsmeny fordi den er forkledd som dette kjente elementet: det er en rullegardinmeny med lenker øverst på siden. Hver enkelt bruker på nettet i dag forventer at dette er kontrollene for å navigere på de forskjellige sidene på nettstedet. Men det de får i stedet er en samling utgående lenker til forskjellige nettsteder; og de lærer ikke dette før de klikker på dem.
Selv om formålet med dette nettstedet er å traktere trafikk til andre nettsteder, bør du aldri lure brukerne dine til denne handlingen. Å sette kun utgående koblinger i navigasjonen føles rett og slett som en underhanded taktikk. Disse skal flyttes andre steder og presenteres på en måte som tydelig indikerer at de fører til forskjellige nettsteder.
Å sende brukere til forskjellige nettsteder er ikke i seg selv en dårlig praksis. Vi gjør det alle sammen! Det er faktisk slik mange nettsteder, som den du for øyeblikket leser, tjener penger. Det er imidlertid viktig at brukerne vet forskjellen mellom en kobling som fører til et annet sted på nettstedet ditt, og et som kaninsti til et annet sted. Hvis du ikke skammer deg over at koblingen fører andre steder, er det rett og slett ingen grunn til å skjule den. Hvis du skammer deg over det, må du revurdere din taktikk og formål.
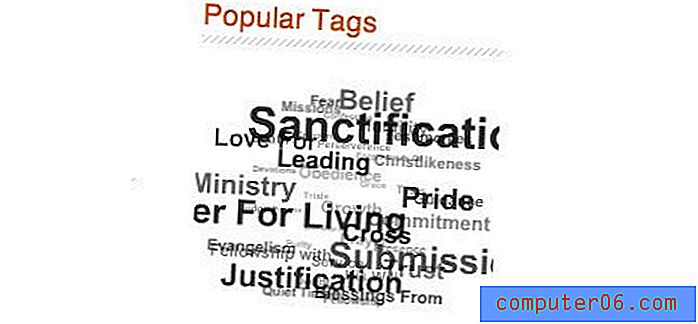
Tag Cloud
Den siste funksjonen som jeg tror kan forbedres, er tag skyen. Tag-skyer er pene små småprogram. De er kule og virkelige med en 3D-spinnende effekt som føles som om du bruker fremtidens sprø teknologi.

Problemet er at alt ved denne beskrivelsen er direkte mot bokstavelig talt alt annet på siden. Som vi allerede har sagt, er det en god innsats at publikum her er et eldre publikum. Dette publikum vil ikke komme i nærheten av taggen, og hvis de gjør det, vil de sannsynligvis aldri ha lyst til igjen.
Denne funksjonen er høy på øye godterier og super lav på brukervennlighet. Det er steder der slike ting kan være passende, men dette er ganske enkelt ikke en av dem. I stedet for en sky, kan du vurdere å lage en enkel liste med koder. Selv ordet "tag" er moderne slang, så det kan være lurt å bruke "emner" i stedet.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.