Designe engasjerende topptekstbilder: Tenk utenfor boksen
Noe av det første du gjør når du designer et nettsted, er å bestemme hvordan den første delen av piksler som brukerne ser ut. Du må fange oppmerksomheten og formidle meldingen din over folden eller risikere at personen går videre til sin neste åpne fane.
Dessverre faller mange av oss i forutsigbare mønstre for dette stykke av nettstedet. Vi bruker de samme gamle triksene, formene og pluginsene og kommer med et resultat som kan se bra ut, men er ikke så spennende. I dag skal vi ta en kort titt på hvordan du kan gjøre topptekstbildene mer interessante. Underveis får vi se noen levende eksempler fra nettsteder som har implementert disse teknikkene.
Det vanlige, kjedelige toppteksten
Altfor ofte, når jeg begynner å wireframme et prosjekt, begynner jeg med noe slikt:

Misforstå ikke, dette er en bunnsolid layout, og grunnen til at den er så populær er at den fungerer ekstremt bra. Imidlertid er det en tid for å gå den trygge ruten og en tid for kreativt forgrening og utforske nye ideer.
Spesielt er den delen jeg kjeder meg med toppteksten (jeg bruker begrepet “header” løst for å betegne den øverste delen av siden). Det er bare et stort statisk rektangel. Hvis den er dynamisk, er det vanligvis noe så enkelt som en jQuery-skyvekontroll. Nok en gang, et av favorittdesign-triksene mine, er imidlertid ikke akkurat en god representasjon av "ut av boksen" -tankegangen på dette tidspunktet.
Så hvordan kan vi komme oss ut av løpene til å løpe til det trette rektanglet hver gang vi trenger et stort, dristig bilde i overskriften vår? Hvis vi virkelig gir problemet noen tanke i det hele tatt, presenterer noen løsninger seg lett.
Endre det opp
Her er noen raske tanker om hvordan du kan legge til litt variasjon i topptekstbildene. Kan du tenke på noen andre ideer?
Endre formen
Den første tingen som kommer opp i tankene er å grøfte rektangelet. Prøv å bruke en firkant, sirkel, trekant eller til og med en serie bilder. Du kan til og med grøfte containeren sammen og prøve å plassere et ikon eller grafikk rett på bakgrunnen for nettstedet.
Ikke bli bare opptatt av standardformer. Prøv å lage et bilde som bruker en mer abstrakt, flytende form. Bøy det rundt innholdet ditt for litt ekte kreativitet.
Gjør det mer dynamisk
Gå utover glidebryteren for jQuery. Prøv å tenke på en ny måte du kan få en bruker til å samhandle med bildet. Bruk klikking, rulle, musebevegelser og mer for å transformere bildet på en interessant måte.
Bryte ut
En annen veldig enkel måte å gjøre toppteksten mer interessant på er å la innholdet som er inne i det bryte ut eller innholdet som er utenfor å bryte inn.
Jeg brukte denne teknikken med et app-skjermbilde i en nylig artikkel om Design Tricks.
Noe annerledes hver gang
Et populært triks som du ser Apple ofte bruker på hjemmesiden sin, er å ha en serie topptekstbilder på rotasjon. Når du oppdaterer siden, griper den fra et sett på tre til fire forskjellige alternativer tilfeldig.
Dette gjør ikke bare nettstedet ditt mer engasjerende for brukere, det hjelper deg å spore hva som fungerer best og hva brukere ser ut til å være interessert i mest. Når du ser på statistikken din, kan du spore hvilket bilde som får flest klikk og deretter lage en ny strategi basert på den kunnskapen.
Eksempler i naturen
Nå som vi har noen ideer på bordet for å nærme oss topptekstbilder på en mer interessant måte, la oss se om vi kan finne noen eksempler på designere som følger disse teknikkene.
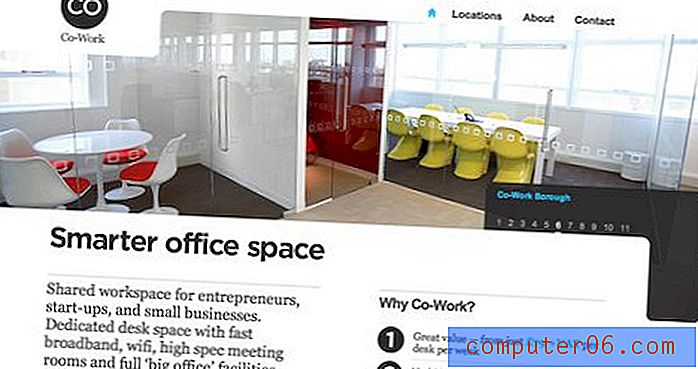
Co-arbeid
Et av favoritteksemplene mine som jeg har sett nylig, er på nettstedet Co-Work. Bilde glidebryteren øverst på denne siden er hjertelig den samme gamle standardteknikken. Imidlertid la designeren et par hakk som gir den en uregelmessig form.

Legg merke til hvor mye mer integrert dette bildet føles med resten av innholdet enn det typiske rektangelet. Det krøller seg rundt logoen, navigasjonen og kroppskopien på en måte som gir nettstedet en nesten abstrakt moderne kunst som en følelse som er perfekt for de rene, pent designede arbeidsområdene nettstedet annonserer.
Dette krever ikke en overaktiv fantasi eller til og med mye arbeid å implementere, det er bare et resultat av litt ekstra krefter som gir nettstedet et utseende som er helt eget.
Adrian Baxter
Nettutvikler Adrian Baxter har et annet flott eksempel på et unikt toppbilde på nettstedet sitt.

Bortsett fra den fantastiske ideen om å kjempe mot en zombiehorde med bare et Mac Bluetooth-tastatur, er dette bildet annerledes fordi det er delt opp i fire separate paneler. Funksjonelt er det egentlig ingen grunn til dette, men fra et designperspektiv er det en fin touch. Legg merke til hvordan det speiler arrangementet av lenkene nedenfor, et klassisk eksempel på repetisjon i design.
Moroa stopper ikke der, Adrian tok det et skritt videre ved å legge til en parallakseffekt som forskyver scenen mens du beveger musen rundt på nettstedet. Når scenen skifter, blør bilder ut av den ene rammen og inn i en annen. Det er en veldig fin effekt!
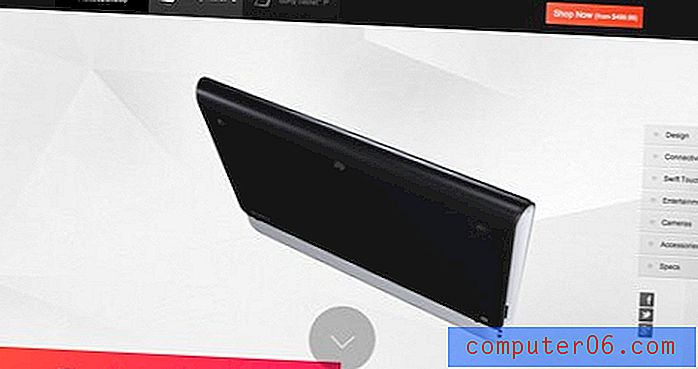
Sony Tablet S
Det mest imponerende innovative eksemplet jeg klarte å finne, var nettstedet for Sony Tablet. Fra start ser nettstedet enkelt ut, toppteksten viser en slags brettet strøm som ender i nettbrettet. På dette tidspunktet var jeg ikke veldig imponert og trodde selv nettstedet så litt for rotete ut.

Når du blar ned (eller trykker på ned-knappen), blir nettstedet veldig lyst på veldig raskt. Nettbrettet forblir midt på skjermen når resten av innholdet beveger seg. Den kobler seg fra den brettede strømmen og begynner å snurre og bla i 3D-plass.

Når du kommer til en ny innholdsseksjon, vippes nettbrettet i en positur som integreres med utformingen av det området.

Den går under noe innhold, over andre deler, overlegg dukker opp og peker på funksjoner, hendene kommer ut og bruker berøringsskjermen; resultatet er super imponerende og sørger for en fantastisk, dynamisk og interaktiv nettopplevelse som bare krever rulling.
Kyan
Dette nettstedet er veldig likt i konseptet til Sony Tablet-siden, bare på en horisontal måte. Den innledende plasseringen av bildeskytteren viser en iPhone, nettbrett og dataskjerm som sitter rundt forskjellige designverktøy. Jeg elsker den flate papirlignende illustrasjonsstilen.

Når du trykker på pilknappen til høyre, flyr hvert av objektene rundt enhetene i midten opp og utenfor skjermen en etter en, så flytter skjermen og bringer enhetene inn i en ny scene:

Dette er mye mer imponerende, unikt og engasjerende enn den typiske glidebryteren. Når du først ser effekten, kan du ikke la være å trykke på knappen noen ganger til for å se den igjen.
Konklusjon
Hensikten her er å hjelpe deg med å få hjernen din ut av hjulet med å sette inn det samme gamle, store rektangelbildet på toppen av designene dine. Med litt tanke og innsats kan du enkelt oppnå noe mer unikt og engasjerende.
Dette klør knapt overflaten av det som gjøres for øyeblikket med topptekstbilder. Har du sett noen andre interessante eksempler? Har du også kommet på noen gode ideer selv? Legg igjen en kommentar og gi oss beskjed.