12 Killer Tips for design i nettleseren
Hvordan mocker du opp et nettsted?
Den typiske arbeidsflyten starter i Photoshop og overgår deretter til HTML og CSS for å etterligne den originale PSD-en så godt som mulig. Imidlertid er det en økende trend innen webdesign å skrape Photoshop-trinnet til fordel for å lage den opprinnelige kompenningen rett i nettleseren med favorittredigereren din. Jeg er sikker på akkurat nå som om hodet ditt surrer av grunner til at denne tilnærmingen vil begrense designet ditt, men det er faktisk mye mer du kan gjøre rett i nettleseren enn du kanskje tror. Denne artikkelen vil gi deg verktøyene og triksene du trenger for å lage strålende, fungerende mockups som ditt aller første skritt i designprosessen.
Utforsk designressurser
Argumentet
Meagan Fisher fra 24ways.org gir et overbevisende argument for utforming i nettleseren. Selv om jeg ikke deler hennes forakt for Photoshop (jeg elsker Photoshop mer enn noe annet programvare på planeten), er jeg enig med noen av hennes andre punkter. Fisher hevder at et statisk bilde ikke virkelig gir deg den sanne følelsen av et nettsted som en direkteside gjør, og at utforming i nettleseren tvinger deg til å fokusere på organisering av innhold før design, noe som kan bidra til bedre tilgjengelighet og passende hierarki av informasjon.
Vi bruker Fishers artikkel som et stupebrett for våre tips om hvordan du kan bli en proff for å lage fantastiske mock-ups i nettleseren som nesten er klare til å gå når (og hvis) klienten gir deg grønt lys.
Tips 1: Start grunnleggende og bruk et rutenett

Som jeg sa ovenfor, ved å kaste inn og organisere alt innholdet som ikke er stylet, kan du lage et design som passer til innholdet ditt i stedet for omvendt. Å bruke et rutenettbasert rammeverk kan radikalt redusere utviklingstiden og bidra til at oppsettet ditt er bunnsolid.
ressurser:
For mer informasjon om nettbasert webdesign, sjekk ut vår artikkel om CSS-rammer.
Tips 2: Få en god redaktør

Hvis du koder nettsteder for hånd, er en profesjonell nettredigerer hjørnesteinen i arbeidsflyten. Jeg personlig bruker (og elsker absolutt) Espresso fra MacRabbit. Den har alle de små funksjonene jeg vil ha, som tekstutdrag og automatisk fullføring, så vel som de store funksjonene jeg trenger, for å kunne se levende endringer i forhåndsvisning av nettleseren når jeg skriver inn kode. Du bør shoppe rundt og finne den applikasjonen som passer dine behov best. Her er en rask liste over redaktører for å komme i gang:
- Aptana: Mac, Windows Linux (uten tvil det gratis favorittalternativet mitt)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (et verdig Espresso-alternativ)
- Tekst Wrangler & BBEdit: Mac
Tips 3: Plassere en skygge på et element

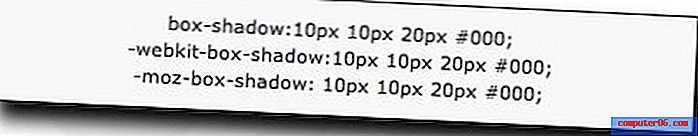
Photoshop er ikke lenger den eneste måten å få en anstendig skygge på nettet. Mange (men ikke alle) store nettlesere støtter nå CSS3, og med den støtten kommer flere nye funksjoner for å lage avanserte design. En av de mest nyttige funksjonene er boksskygge, som lar deg legge til skygger til visse elementer ved å bruke bare CSS. Formatet til boksskygge er boksskygge: 5px 5px 20px # 000000. Disse verdiene lar deg justere bredden og lengden på skyggen, så vel som dens uskarphetsradius og farge.
ressurser:
Sjekk ut CSS.flepstudios artikkel om boks-skygge-effekten for mer om hvordan du bruker denne funksjonen.
Tips 4: Skyggetekst

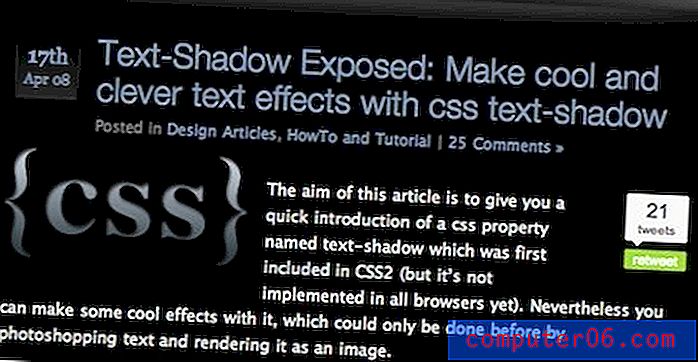
Hvis du vil plassere en skygge på tekst, bruk tekst-skygge- funksjonen som vist i denne Kremalicious-opplæringen. Formatet for tekstskygge er tekstskygge: 1px 1px 1px # 000 . De to første verdiene bestemmer forskyvningen av skyggen (henholdsvis x og y), den tredje verdien bestemmer uskarphetsradius og den endelige verdien lar deg endre fargen på skyggen.
Denne funksjonen kan brukes til å lage mer enn bare skygger. Opplæringen over viser deg hvordan du bruker tekst-skygge for å lage en boktrykseffekt, en glødeffekt og til og med en brennende teksteffekt.
Tips 5: Avrundingshjørner

Avrundede hjørner er en annen funksjon som endelig er blitt tatt i bruk i moderne CSS. Du kan oppnå avrundede hjørner av CSS i både Safari og Firefox ved hjelp av funksjonen border-radius . Bare sett -moz-border-radius og / eller -webkit-border-radius til en gitt verdi i piksler for å justere rundheten på grensen på et gitt element.
ressurser:
For mer avrundede hjørneopplæringer enn du kan riste en pinne på, sjekk ut CSS Juices oppsummering av 25 avrundede hjørneteknikker med CSS.
Tips 6: Bygge et fargeskjema

Photoshop er en fin måte å visualisere og eksperimentere med forskjellige farger, men det er også en mengde gratis fargevalgressurser på nettet. Etter min mening er den beste av disse Adobe Kuler. Kuler gir ikke bare det beste grensesnittet for å lage flotte fargeskjemaer mens du er på farten, det gir deg også tilgang til et stort bibliotek med ferdiglagde, søkbare fargevalg. Vil du gi nettstedet ditt et høstutseende? Bare skriv inn "fall" og du har over 2600 ordninger å velge mellom. Kuler gjør det superenkelt å lage et fantastisk fargeskjema som du kan slippe rett inn i CSS (som igjen gjør det enkelt å endre og eksperimentere med på farten).
ressurser:
For mer pent fargeverktøy, sjekk ut artikkelen vår om 25 fantastiske verktøy for å velge et nettstedets fargeskjema.
Tips 7: Tekstgradienter

Hvis du er listig, kan du faktisk bruke en gradient til levende tekst i nettleseren. Hvilket rart voodoo er dette spør du? Cruise over til WebDesignerWall for å sjekke veiledningen deres om emnet. I hovedsak legger du et spenn rundt teksten du vil bruke gradienten på, og deretter setter du bakgrunnen for spennet til en gjentatt PNG av gradienten. For å lage PNG, må du selvfølgelig bruke en bilderedigerer (ja, du visste at du må ta til gamle gamle Photoshop nå og da).
Tips 8: Bruke RGBA for å skjermfarger

CSS3 implementerer en ny funksjon som heter RGBA (“A” som betyr alfa). Ved å bruke "A" -verdien kan du stille inn opaciteten til et fyll. Denne praktiske funksjonen lar deg ikke bare enkelt lage fargeskjemaer ved å bruke en enkelt farge med forskjellige alfaverdier, men lar deg også faktisk lage gjennomsiktige elementer som avslører kunstverket bak dem som ligner på å redusere opaciteten til et lag i Photoshop.
ressurser:
Sjekk ut Oncemas artikkel om The Right Way to Declare RGBA Colors.
Tips 9: Kjenn nettfontene dine

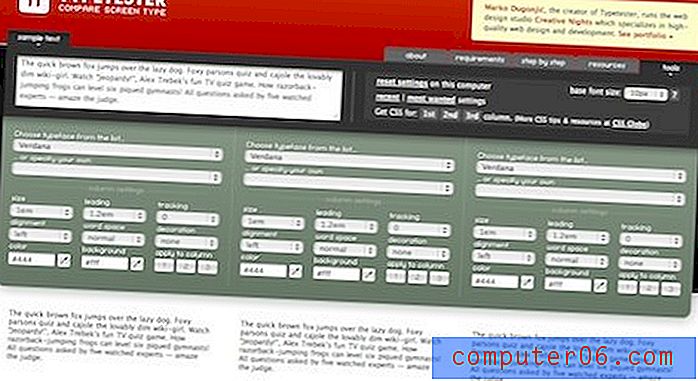
Ikke fall i fellen med å bruke de samme to skrifttypene på hvert eneste nettsted du designer. Endre ting ved å dra nytte av hele spekteret av websikre skrifter. Typetester er et flott verktøy for å gjøre nettopp det. Den lar deg forhåndsvise tekstblokker i forskjellige skrifter og innstillinger (størrelse, justering, sporing osv.) Rett i nettleseren din. Det beste er at når du finner innstillingene du liker, vil Typetester eksportere CSS for deg.
Tips 10: Få enda bedre skrifter

Å lage tekst som et bilde i Photoshop gir deg friheten til å bruke alle skrifter du ønsker uten å bekymre deg for kompatibilitet. Dessverre resulterer denne metoden i tekst som ikke er valgbar eller søkbar. Det er imidlertid ikke så vanskelig å omgå dette problemet. I disse dager er det flere løsninger for å installere egendefinerte skrifter med live, valgbar tekst på nettstedet ditt ved å bruke @ font-face-kommandoen.
ressurser:
Få fantastiske skrifter på nettstedet ditt på få minutter med vår trinnvise TypeKit-opplæring.
Tips 11: Stock Art er din venn

Det er ofte slik, spesielt med innledende mockups, at du trenger en hurtigknapp, ikon eller annen grafikk som du ikke nødvendigvis ønsker å bygge fra bunnen av. Aksjekunstnettsteder som GraphicRiver er sprengt av webelementer som er klare til å slippe inn på et nettsted, mange uten endringer i Photoshop! Selv om du enkelt kan bygge gjenstandene selv på en time, er det veldig fristende å slippe en dollar på et stort stykke kunst og ha det klart til å gå på 2-3 minutter.
Tips 12: Bruk nettlesertestverktøy

Jeg vet at så mange av dere rett og slett ikke kan vente med å skrive en skjemmende kommentar om hvordan flere av teknikkene over (skygger, avrundede hjørner osv.) Bare fungerer i visse nettlesere og derfor er ubrukelige. Det er nettopp derfor jeg alltid prøver å presentere begge sider av et argument. Folk som går inn for å utvikle seg i nettleseren, presenterer disse teknikkene som bevis på at du kan oppnå mye utenfor Photoshop, men er kanskje litt for ivrig etter å avvise det faktum at flere nettlesere vil få en drastisk annen opplevelse på grunn av mangel på støtte.
Poenget er, uansett hvordan du skal utvikle et nettsted, bør du alltid vite nøyaktig hvordan store nettlesere vil gjengi nettstedet ditt. Deretter kan du ta en informert beslutning om hvilke nettlesere, om noen, er akseptable å legge igjen. For å oppnå denne bragden, sjekk ut Adobe Browserlab. Dette utrolig nyttige verktøyet lar deg forhåndsvise et nettsted i flere nettlesere og operativsystemer i sanntid. Den eneste ulempen er at du faktisk kan innse hvor ille nettstedene dine gjør i bestemte nettlesere, noe som uunngåelig fører til timer med forbannelse og riper i hodet.
Konklusjon
Vel, hva tror du? Er du klar til å krysse over og begynne å lage datamaskiner bevæpnet bare med en tekstredigerer og nettleser? Eller er du som meg, trygg på at en tapper vil måtte lirke en Photoshop-programvareboks ut av de kalde, døde fingrene dine før du slipper taket? Det er klart det ikke er noen absolutter her. Få profesjonelle designere oppretter mockups uten noen som helst hjelp fra en bilderedigerer. Spørsmålet blir da, på det første utkastet, hvor tror du mesteparten av tiden din blir brukt best? Vi vil gjerne vite det. Bruk gjerne kommentarene til å ta et standpunkt og forsvare din stilling til døde. Når det gjelder meg, ser denne konklusjonen ut til å bli mer og mer makabre, så jeg bør stoppe her.