11 nyttige ressurser for å bygge et nettsted i 2017
Klar til å endelig takle det nettstedsprosjektet du har satt av? Dette er året for å få nettstedet designet og publisert! Enten det er en enkel blogg eller noe mer sammensatt, alt du trenger for å komme i gang er noen få gode verktøy.
Her har vi avrundet et utvalg av nye, innovative ressurser for å hjelpe deg med å bli inspirert, design og prototype, sammen med noen få elementer som vil hjelpe deg å jobbe bedre i WordPress - den mest populære publiseringsplattformen. Hva venter du på? Dette er dagen du begynner å bygge en webside i 2017!
Utforsk designressurser
Inspirasjon
Hver flott webside starter med et godt konsept? Hvordan vil du at designen din skal se ut? Det starter med å finne de riktige inspirasjonsbitene for å starte den kreative prosessen.
1. Muzli

Muzli er en selv navngitt “designer's secret source” for daglig inspirasjon. Nå som du vet hemmeligheten, kan du bla gjennom alle de flotte nettstedene i galleriet.
Men denne ressursen er mer enn bare et nettsted for å søke etter ideer. Muzli er en Google Chrome nettleserutvidelse som gir rask og enkel tilgang til alt som er nytt, varmt eller bare fantastisk i design og webutvikling. Tabutvidelsen blir din hjemmeside slik at du blir møtt med designinspirasjon hver gang du åpner en nettleser.
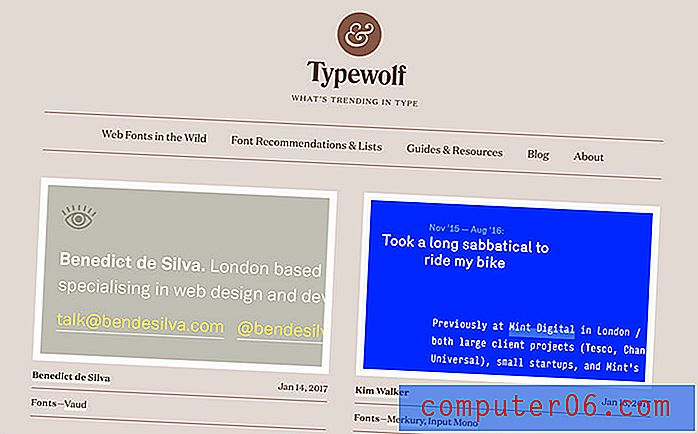
2. Typewolf

Typewolf er ressursene for alt som er nytt, trending og interessant i bokstavverdenen. Bloggstilformatet gir enkel lesing og viser noen av de beste bokstaveksemplene du finner.
Her er den beste delen: Denne bloggen peker deg alltid inn i hvilke skrifttyper som brukes. Par det sammen med skriftanbefalingene og listene, og du kan virkelig finne noe du kan bruke til nesten ethvert designprosjekt. Sørg for å sjekke guider og ressurser hvis du er ny på typografi for verktøy som hjelper deg å lære å tenke på type som en proff.
Design og prototype
Når du har en ide om stilen du liker og hva du vil gjøre med designet, er det på tide å begynne å tegne den ut. Og det er mange gode verktøy for å hjelpe deg gjennom den prosessen også.
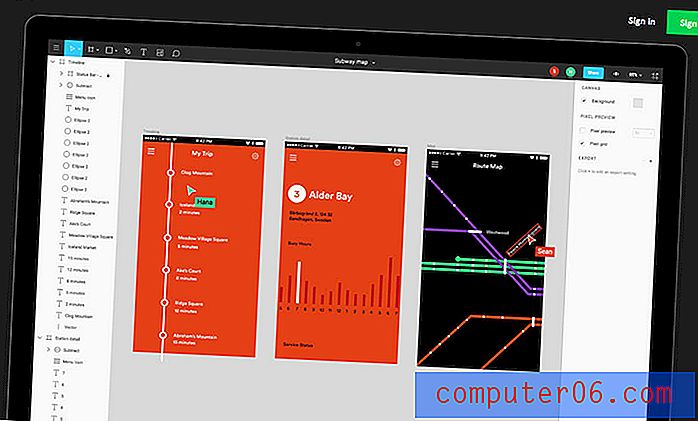
3. Figma

Figma er et grensesnittdesignverktøy som lar deg samarbeide i sanntid med andre samarbeidspartnere. Last opp designet, så kan du enkelt synkronisere, se versjoner og vedlikeholde eiendeler når du oppretter et nettsted eller en app.
Brukere kan jobbe samtidig - og du kan se hva som skjer og hvem som gjør det. I tillegg inkluderer verktøyet en presentasjonsmodus for å vise frem ideer til teamet eller klientene og kommentere. Mens Figma er robust nok for avanserte lag, er det så enkelt at nybegynnere også kan bruke det.
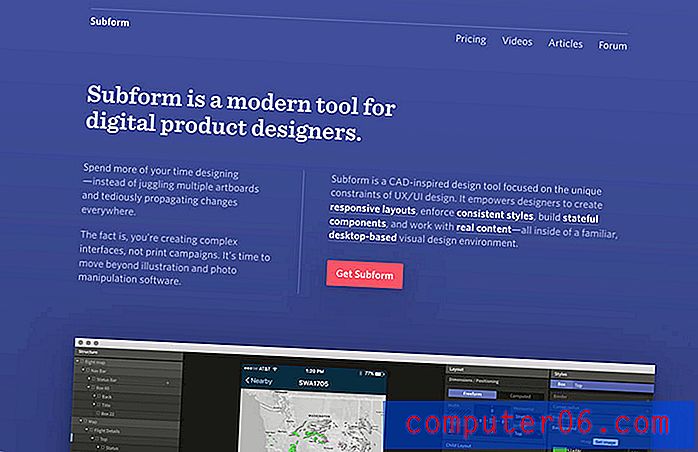
4. Underform

Underform er svaret på "hvordan kan jeg få det responsive nettstedet mitt til å fungere på tvers av enheter?" Det CAD-inspirerte verktøyet gir designere det de trenger for å lage konsistente stiler for forskjellige enhetsstørrelser i et skrivebordsbasert designmiljø.
Selv om dette verktøyet er bygget for mer erfarne designere, kan det også være praktisk for nybegynnere. Det hjelper deg å simulere forskjellige miljøer mens du jobber. På den måten trenger du ikke forestille deg hvordan et nettsted vil se ut på en telefon; du kan se det på skjermen.
Subform-pakken er ganske robust og vil lære deg å tenke mer intuitivt om å lage et responsivt design. Og det beste er at den innebygde designmotoren tilpasser layout til nye størrelser, slik at du ikke trenger å duplisere artboards eller redesigne i hvert miljø.
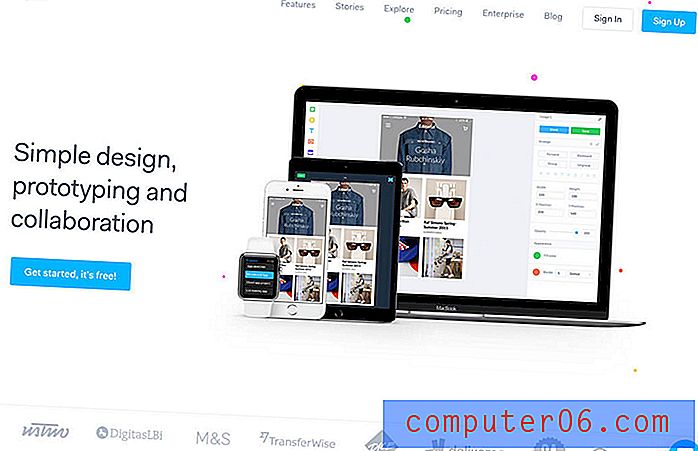
5. Forundre deg

Marvel er en gratis mobil- og nettprototyping-app. Du kan bruke den til å designe skjerm og samarbeide med andre for å avgrense designen. Det er et flott utgangspunkt for små apper og nettsteder uten mange sider.
Da lar appen deg koble design og legge til animasjoner og bevegelser slik at den fungerer akkurat som du forventer. På den måten ser prototypen ut og fungerer som en ekte app, noe som gjør det enkelt å vise frem et design til en klient på en måte de kan forstå.
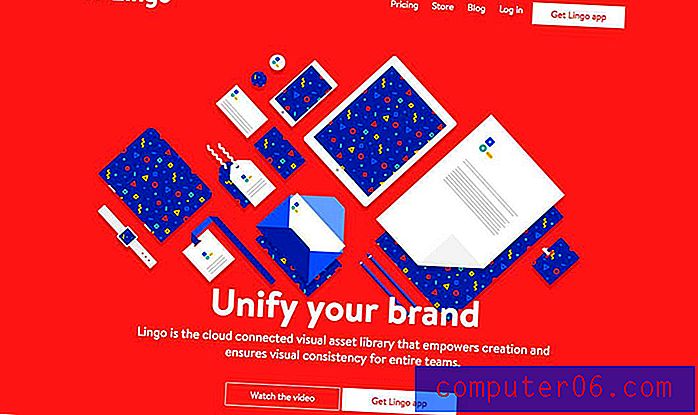
6. Lingo

Når du har en ide om hva du vil gjøre, kan det å samle eiendeler eller følge med fargepaletter og fargeprøver være et mareritt, spesielt hvis flere brukere er involvert. Det er der Lingo kommer inn. Mac-appen er et virtuelt aktivabibliotek hvor du kan beholde alt for å holde et team i rute og på stil.
Appen lar deg holde alle eiendelene dine ett sted - bildefiler og fargeprøver. Deretter kan du sortere og merke for å gjøre ting enklere å finne og legge til tilgang for brukere å se eller redigere eiendelene.
WordPress og blogger
Visste du at bedrifter med en blogg ser 126 prosent mer vekst enn de som ikke lager blogginnhold? Uansett hvilken type nettsted du har, er det å lage en blogg en essensiell del av innholdsplanen din. For mange nettstedseiere er WordPress stedet å starte.
WordPress er det mest kjente og brukte i verden, og det er mange verktøy og ressurser tilgjengelig for å hjelpe deg med å lage en nettside og en blogg som er akkurat det du trenger. Ikke svett WordPress-hosting. Med så mange konkurransedyktige alternativer nå tilgjengelig, er det lettere enn noen gang å finne den perfekte passformen.
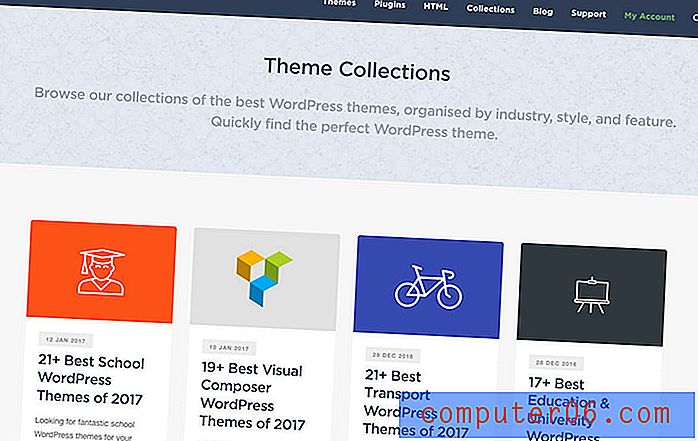
7. Finn et flott tema

Et godt WordPress-nettsted starter med et flott tema. Et solid tema gir deg alt du trenger for å starte uten å måtte gjøre noe koding fra bunnen av (et flott verktøy for nybegynnere).
Temaer spenner fra gratis til premium alternativer som vanligvis er mindre enn $ 100. Theme Junkie-galleriet er et flott sted å starte med temagruppe etter nettstedtype for å hjelpe deg med å finne noe som har alle alternativene du ønsker for ditt webdesign.
Deretter kan du legge til plugins for å hjelpe deg med tilpassede behov for nettstedet ditt, for eksempel delingsverktøy for sosiale medier, utdrag eller styring av dashbord.
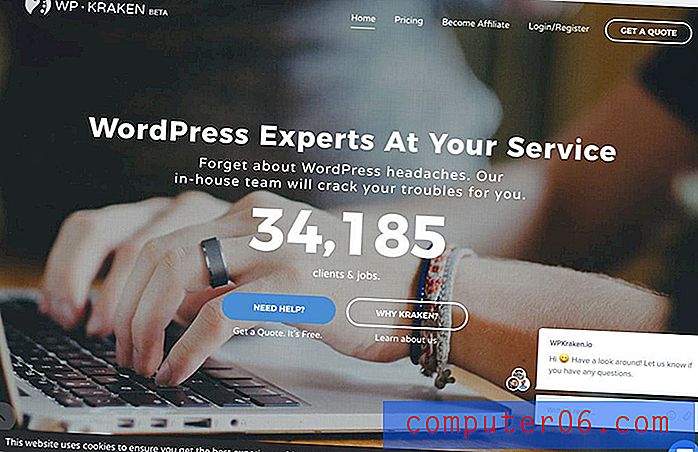
8. Tilpass temaet ditt

Å legge et tema til et WordPress-nettsted er ikke nok til å få deg til å lansere. Uten tilpasninger vil ikke nettstedet ditt skille seg ut eller se spesielt ut. Men det kan også være ganske skremmende.
Det er her noe som WPKraken kommer inn. Dette teamet av eksperter vil installere og tilpasse et tema for deg. I tillegg kan de håndtere alle små problemer som dukker opp underveis.
9. Forbedre bloggtypografi

Etter å ha bla gjennom alle de flotte skrifttypene som er tilgjengelige fra Typewolf, har du sannsynligvis en ide om hva du gjør og ikke liker. Enkel Google Fonts er WordPress-plugin du trenger for å integrere disse skriftene i designen din med letthet.
Verktøyet lar deg forhåndsvise skrifter i sanntid og lage tilpassede kontroller for å håndtere skrifttyper. Og du kan gjøre alt uten koding.
10. Forbedre hurtigbufring av bloggen

Bloggbufring hjelper nettstedet ditt raskt å laste inn for brukere. WP Super Cache er rask og produserer statiske HTML-filer for brukere for å sikre en sømløs nettstedopplevelse.
Ikke bli redd for dette konseptet. Selv designere som er ukjente med bufring av nettsteder, kan bruke dette verktøyet. Det kommer med omfattende dokumentasjon som vil ta deg gjennom installasjonsprosessen trinn for trinn. (Det er vanskeligere i fantasien din enn den faktisk er.)
11. Forbedre sikkerheten

Det siste trinnet for å sikre at du har et nettsted som er klart til å gå, er sikkerhet. Du trenger et verktøy som vil fungere som en brannmur og blokkere skadelig programvare og gi alternativer for sikker pålogging og mer. Wordfence er den mest nedlastede WordPress-sikkerhetsplugin. Og med god grunn; den er enkel å bruke og den fungerer.
Den gratis og open source-ressursen gir deg resultater i sanntid og viser om noen prøver å hacke nettstedet ditt. Det kommer også med varsler for brukere som ikke ser på statistikk for nettsteder 24/7.
Konklusjon
Det er på tide at du tar spranget i 2017 og bygger en webside. Bruk denne ressursguiden for å komme i gang. Gå gjennom verktøyene og finn verktøy som fungerer for deg.
Og ikke vær redd hvis du ikke har bygget et nettsted før. Det er enklere enn du kanskje tror.