Minimal design: Hvordan designe mer med mindre
Minimalisme og bruk av mellomrom er store designtrender akkurat nå. Mestring av disse teknikkene kan se enkelt ut ved første øyekast, men det er faktisk ganske vanskelig å designe med så mye åpen plass og så få objekter. Det kan være vanskelig for klienter å ordne seg fordi de ofte vil ha så mye informasjon som mulig på et lerret.
Men mange designere liker utseendet på minimale stiler og maksimere mellomrom kan være en morsom utfordring. Det er en teknikk som oversettes godt på tvers av medier og kan brukes i trykk, webdesign og på emballasje. Her skal vi se på trenden og hvordan du designer mer med mindre.
Minimalisme og Whitespace Defined



Når designere snakker om minimalisme, er det ofte en "du vil vite det når du ser den" -holdning om teknikken. Det er ingen perfekt formel som gjør noe minimalt eller ikke.
Det er imidlertid noen vanlige attributter som de fleste designere kan bli enige om. Kjennetegn på en minimal designstil inkluderer:
- Arbeid som blir strippet ned til grunnleggende elementer
- Enkel funksjonalitet og brukerinteraksjon
- Detaljer som bærer vekt for hele prosjektet
- Rikelig med åpen plass
- Enkel eller liten farge
- Bruk av bare ett eller to skrifttyper med rene streker
- Forenklet innhold
Dette er mer enn bare en grafisk designteori. Minimalisme brukes på tvers av en rekke fagdisipliner, inkludert kunst, musikk, mote, boliginnredning og litteratur. Ofte når folk snakker om minimalisme, blir uttrykket "mindre er mer" gjentatt. Selv om dette kan høres klisjé ut, brukes det fordi det er en av de beste måtene å beskrive den minimale stilen.
Bruken av mellomrom er en viktig faktor når man tenker på minimal design. Det er bare fornuftig at med færre elementer, vil flere åpne områder vises i designet. For å lage et effektivt minimalt designet prosjekt, må du tenke på denne retningen fra starten av.
Forenkle innholdet

Du bør designe for innholdet. Innhold er konge.
Hvis du vil lage et minimalt design, kan du ikke ha en altfor komplisert melding. Innholdstypen skal samsvare med utformingen av disposisjonen for ethvert prosjekt.
Så still deg noen viktige spørsmål om innholdet du designer for:
- Er det lett å forstå?
- Kan det forklares for brukere ganske enkelt?
- Er bildene og ordene rene og grunnleggende?
- Er ideene enkle å forstå uten mye forklaring?
Hvis svarene er "ja", kan en minimal disposisjon være veien å gå. Ellers, vent på et annet prosjekt for å bruke denne designteknikken.
Strip Away Design-triks

De siste årene snakket designere mye om flat design kontra skeuomorfisme. Det var der gjenoppkomsten av minimalistisk design startet, fordi designere begynte å fjerne alle designtriks.
Når du jobber med en minimal stil, er dette et av de viktigste hensynene. Designet skal være fraværende av triks, med mindre de er helt nødvendige. Vær på vakt mot fallskygger, ekstravagante strukturer, bilderammer eller typebehandlinger.
Kvitt deg med alt og tenk på designelementer i de mest grunnleggende vilkår - farge, type, plass, rutenett og essensielle elementer.
Fokuser på detaljer

Hver detalj skal ha et formål. I en minimalistisk kontur vil ikke objekter og elementer falle i bakgrunnen eller skjule seg i designet. Hver detalj betyr noe, så vær spesielt forsiktig.
Når det gjelder detaljer, vær oppmerksom på ting som nett og justering. Organisering vil hjelpe designen til å føle seg harmonisk og som tiltenkt. Tenk på følelsen eller følelsene som brukerne skal ha når de interagerer med designet. Nå lager hvert element for å gjenspeile det.
Farge trenger Formål

Noen ganger fremkaller tanken på minimal design et visuelt av en svart og hvit design. Selv om det er et trendy eksempel, kan en minimal stil bruke farger.
Velg en fargepalett som bruker grunnleggende fargetoner med metning og lysstyrke som er lik over hele paletten. Hold deg til en mer begrenset palett enn du ellers kan gjøre med bare ett eller to fargealternativer. Begrens fargetoner også.
Bestem hva fargen skal bety. Er det bakteppet for designen? Er det en aksent eller måte å vekke oppmerksomhet på elementer? Bruk den jevnlig.
Tenk på type

Typografi ligner mye på farger i minimale designprosjekter. Det må være enkelt og direkte.
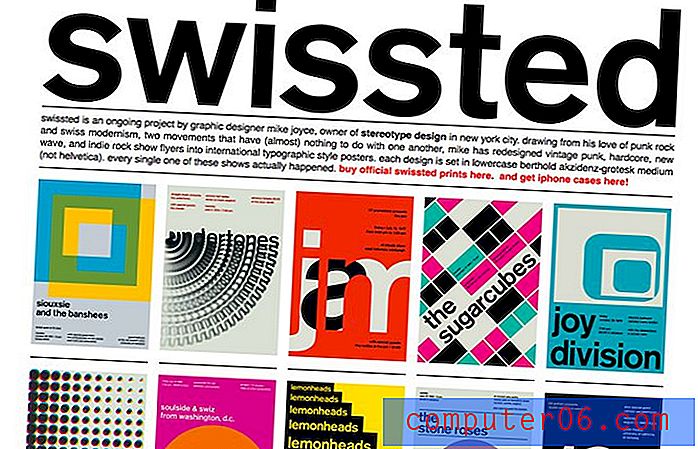
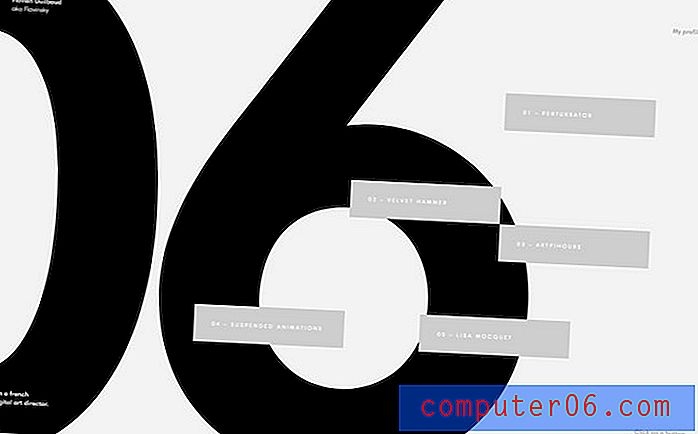
Sans serif-skrifttyper er et populært alternativ i denne prosjektstilen, som det er over- eller under-typografi. Type brukes ofte som det primære grafiske elementet, og en overdrivelse av størrelse kan gi fokus på skrifter som kan bli oversett. Populariteten til sans serifs er ikke et mandat for bruk. Så lenge skriften er lesbar, kan den fungere effektivt.
Når det gjelder å tenke på type, kan ordene på lerretet være like viktige som skrifttypen selv. Hvis designen er enkel, bør ordene være like enkle. Ikke overvelde designen med tekst. Hold deg til en formel for en logo eller merkevare, enkle elementer for navigering eller forståelse og en overskrift med bare noen få ord, etterfulgt av en liten tekstblokk. (Og hvis du kan eliminere noe av dette, gå til det!)
Innlemme rikelig med Whitespace

Whitespace er en av nøkkelideene som korrelerer med minimal design. Hvis det ikke er mange bilde- eller tekstelementer, må det være mye plass, ikke sant?
Når det gjelder plass, bør det meste av designen være åpen. For å starte, må du sørge for at overflaten til designen i det minste er plass. (Og mens du jobber, kan du prøve å åpne opp enda mer av lerretet.)
Tenk på plass i forhold til alle andre elementer også. Legg til ekstra polstring rundt bilder, mellom tekstlinjer og rundt klikkbare eller trykkbare elementer i prosjekter på nettdesign.
Rommet rundt hvert element skal brukes for å legge vekt på det. Rommet rundt elementer skal også ha formål og konsistens. (Hvis du bare tilfeldig legger til plass, vil designen ende opp med å være kaotisk og rotete. Bruk et rutenettsystem for å organisere og planlegge romlige forhold.)
Rediger designet

Dette er den delen som gjør vondt. Etter å ha opprettet en første designkontur, rediger den. Forenkle designet enda mer. (Sjansen er stor for at du fremdeles har for mange elementer.)
Velg et samlingspunkt og bli kvitt alt rundt det. Skap mer plass til å øke oppmerksomheten til denne delen av designen. Analyser brennpunktet. Er det elementer som kan fjernes fra det?
Kast hvert element eller en bit innhold som ikke direkte er knyttet til fokuspunktet. (Dette kan være tøft, men kvitt deg med alt eksternt.) Gjør designen nesten for enkel, og husk at du kan legge til elementer om nødvendig. Mange ganger vil dette trinnet bidra til å gi perspektiv på hva som virkelig er og ikke er avgjørende for designen.
Argumentet vil være at ingen elementer kan bli eliminert. Prøv en annen stil for vanlige elementer og bryt ut av vanlige designfunksjoner. Trenger du virkelig ...
- Ikoner for sosiale medier?
- Taglines eller tekstfraser?
- RSS-feeder med nylige innlegg eller populære elementer på nettstedet ditt?
- Navigering på flere nivåer?
- Trykking foran og bak på visittkort?
Jeg har det jeg omtaler som "regel om fem." I minimale prosjekter tillater jeg meg maks fem designelementer i den første presentasjonen eller designutkastet. Vanligvis inkluderer de merkevarebygging, image, overskrift, navigasjon og plass.
Hvis du har problemer, kan du gå bort fra designet og komme tilbake til det senere. Rediger igjen. Se på teksten. Fjern noen flere elementer. Fjern designelementer til det endelige resultatet føles ubehagelig, og legg deretter ett element tilbake.
Konklusjon
Når det gjelder et minimalt design, bruk bare elementer som bidrar til lesbarhet og brukervennlighet. Alt annet er bare en dekorasjon.
Å tenke på denne designteknikken er egentlig bare en leksjon i å gå tilbake til det grunnleggende. Noen ganger er det lettere å overdesigne enn bare å designe. Triks og dekorasjon ser ut til å nesten krype inn uten at vi vet om det. Bekjemp trangen til å legge til ekstrautstyr og lage med et skrifttype, en farge, et rutenett og et vanlig tema.
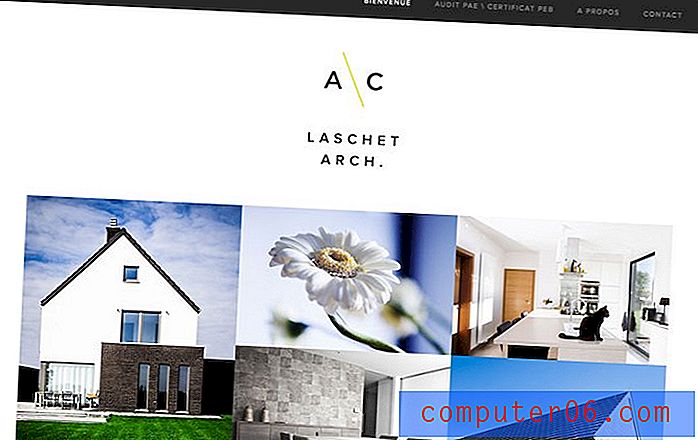
Bildekilder: Adam Rasheed, Blast Brand, Daniel Catt og Andres Moncayo .