Grid-First Design: Hvordan lage vertikal rytme og harmoni
Når du hører rutenett, hva er det første som kommer opp i tankene? For de fleste designere er det ofte et horisontalt basert konsept med kolonner på tvers av lerretet. Dette gjelder spesielt når du tenker på nett- og digital designprosjekter.
Men hva med vertikale gitter? Det er like viktig å skape flyt opp og ned på siden også. Og det er en rekke måter å gjøre dette på med nett-systemer.
Utforsk Envato Elements
Hvorfor bruke et vertikalt rutenett?

Hvis du ikke allerede tenker på vertikale rutenett i designprosjektene dine, lurer du kanskje på hvorfor dette er viktig. Et vertikalt rutenett hjelper deg med å oppnå vertikal rytme og harmoni på siden.
Rutenettet vil bidra til å sette og etablere regler for design, enten det er trykt eller digitalt. Denne strukturen gjør designet enklere for deg å tegne og gir retningslinjer for avstand, elementplassering og dimensjonering av tekst og andre objekter på lerretet. Et vertikalt rutenett skaper også et rytmisk mønster og flyt for et nettsted når brukerne ruller. (Dette kan være spesielt viktig på mindre enheter.)
Den samlede effekten er et design som hvis du skisserer det ut wireframe-stil har et utseende med flyt. Elementene er fordelt godt, overgangene er enkle å se og forstå og hver enkelt del av designen føles målrettet og en del av planen.
Bare se på wireframe over. Du kan tegne linjer på tvers av skissen slik at hvert element stiller opp på samme plan. Denne visuelle flyten er nøyaktig hva du vil oppnå.
Rutenett for tekst

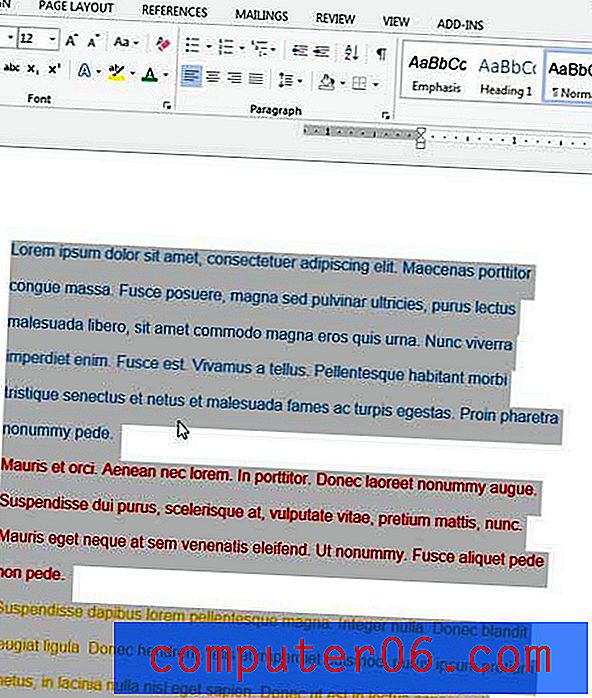
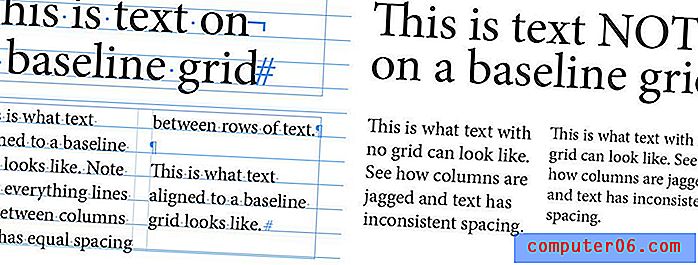
Et vertikalt rutenett er spesielt viktig når det kommer til tekst. Det kan brukes på flere måter for å skape flyt i kopi. Det hele kommer ned til grunnlinjenettet ditt.
Grunnlinjegitteret er et tenkt sett med like store horisontale linjer - tenk det regjerte papiret du brukte på grunnskolen - som teksten justeres etter. Bunnen (grunnlinjen) av bokstaver hviler på disse linjene slik at det er lik avstand mellom tekstlinjene og at kolonnene med tekst også stemmer overens med hverandre.
Her er et par programmer:
- Lag to kolonner og hold typen på grunnlinjen.
- Bruk matematikk for å justere all type, uavhengig av størrelse til basislinjeskalaen.
Men hvordan gjør du det? Det starter med litt "typografimatematikk." (Konseptet er stort sett det samme for trykte eller digitale prosjekter.)
- Velg skrift og størrelse for brødtekst.
- Angi rutelinjer eller mengde avstand mellom tekstlinjer.
- Bruk den samme andelen for annen avstand i designet.
- Du kan også bruke multipler av grunnlinjenettet for elementer. Så hvis kroppen din er 16 poeng, kan større tekst være i størrelse to ganger linjehøyden.
Dette grunnleggende rutenettet matematikk gjør noe annet også. Det hjelper deg med å lage typografihierarki fordi hvert nytt tekstnivå er stablet i forhold til andre tekstnivåer.
Rutenett for skjermer eller paneler

Vertikale rutenett er et av de viktigste verktøyene i side-for-side-design, for eksempel nettsteder med parallax-rullefunksjoner. Hver side må være i samme størrelse og ha samme følelse, slik at hver nye side føles som en kontinuerlig del av samme historie og estetikk.
De fleste designere gjør dette med farger eller et snev av animasjon for å få skjermene til å "klikke" på plass med hver rulle. Når elementer er justert i perfekt vertikal retning, er hvert skjermbilde synlig på en gang og er ikke halvt på, halvparten av skjermen. Dette vertikale rutenettet skaper riktig harmoni og bidrar til riktig lesbarhet og en mer ønskelig brukeropplevelse.
Rammene for denne designstilen er avhengig av god vertikal flyt. Elementer må plasseres på lignende måte som brukeren ruller. Type skal falle i et lignende kolonneformat, og størrelse og avstand på bokstaver og elementer skal være konsistente fra skjerm til skjerm.
Disse små ledetrådene er tråden som holder en bruker fokusert og skaper visuell forståelse og flyt fra det ene partiet med informasjon til det neste.
Rutenett for kort

Kortstilt design er et av årets mest populære og trendy elementer, og de fungerer takket være et vertikalt rutenett. Det vertikale rutenettet hjelper deg med å lage et kort som har en tydelig følelse, riktig avstand og behagelig plass for flere elementer i en enkelt beholder.
Tenk på alle stedene du kan bruke et vertikalt rutenett med et kort på:
- Avstand mellom kort i en design. (Ett kort per skjerm på mobile enheter).
- Innvendig kantavstand for kortet mellom elementer som bilder, tekst eller knapper.
- Størrelse for hvert element.
- Teksthierarki og størrelse.
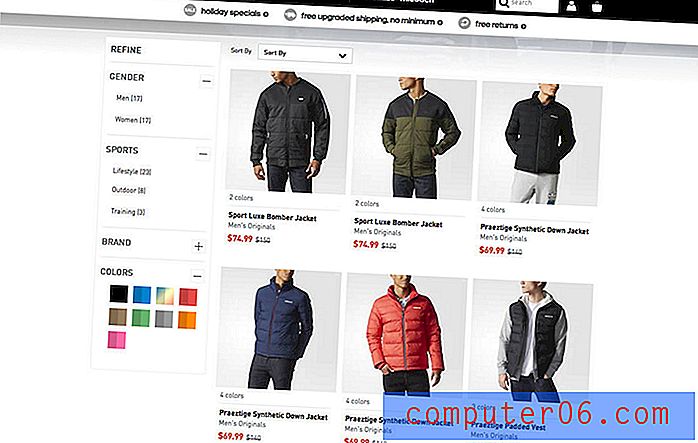
Nett for e-handel

Vertikale (og horisontale) rutenett er et populært alternativ for nettsteder med e-handel på grunn av den distinkte organisasjonsflyten. Elementer kan plasseres side om side, slik at brukerne kan sammenligne og ta valg før de kjøper.
Se nøye, og du vil sannsynligvis oppleve at resten av nettstedets rammeverk også vil følge den samme vertikale rytmen. Den subtile bruken av nettet er behagelig og vil gjøre det mulig for kundene å føle seg trygge, stole på designet takket være fin organisering og forhåpentligvis gjøre et kjøp.
Grid for Total Organization

Bare fordi du bruker et rutenett, trenger design ikke å ha et mur- eller nettbasert utseende. Bruk rutenettet i flere og halvdeler for å lage interessante kombinasjoner av elementer som faller i harmoni.
Og føl deg fri til å bryte rutenettet innimellom. Noen ganger havner du i en situasjon der nettmultiplikatoren bare ikke ser riktig ut, spesielt når det gjelder å angi manglende oppstigere eller etterkommere. Det er ok å fuske det litt da. Husk at selv om du bruker et rutenett og det ser morsomt ut, vil det forstyrre harmonien og flyten. Gjør de visuelle korreksjonene og justeringene etter behov.
Konklusjon
Så hvorfor er vertikal rytme og et rutenett så viktig? Når det gjelder tekst, hjelper det å forhindre at en bruker blir slitsom mens han leser. For andre elementer skaper det en tydelig følelse av harmoni og flyt.
Folk liker organisering av natur og ønsker at design skal være enkle å forstå på et øyeblikk. Et godt rutenettsystem kan hjelpe deg med å oppnå det med letthet. Når rutenettet er etablert, er elementplasseringer, størrelser og former lettere å forestille seg fordi du kan passe dem til rammen du allerede har tegnet.
Bildekilde: baldiri.