Hvordan utforme en perfekt nettbasert ombordprosess (med eksempler)
Tenk på forrige gang du lastet ned en ny app eller landet på en ny webside. Visste du nøyaktig hva du skulle gjøre? Hjalp designen deg med å engasjere seg på siden på en meningsfull måte? En enkel onboarding-prosess kan utgjøre hele forskjellen.
Det er viktig å tenke på design av nettsteder og apper i forhold til å ombord besøkende for å skape en best mulig opplevelse. Dette kan omfatte alt fra å hjelpe noen med å finne en vare i nettbutikken din og forstå hvordan du kjøper, å spille et spill eller registrere deg på en e-post.
Onboarding er prosessen med å integrere enhver ny bruker i designflyten, slik at de kan få en best mulig interaksjon med nettstedet, appen eller det digitale produktet eller tjenesten din. Slik designer du det (med eksempler for inspirasjon).
Design for Visual Flow

En god ombordopplevelse har en begynnelse, midten og slutten som er lett å identifisere visuelt.
Brukeren vet hvor han skal starte hvis de trenger hjelp eller ønsker å få informasjon. Dette er ofte et stort bilde med en innledende tekstlinje. (Tenk heltebilde.)
Så er det en handling å ta, for eksempel å fylle ut et skjema eller jobbe gjennom en trinn-for-trinn-guide eller en tutorial. Avslutt med et varsel om at handlingen er fullført og brukeren er på vei til suksess. (Denne følelsen av forståelse og gjennomføring kan hjelpe brukere med å engasjere seg på nettet.)
Den endelige varslingen bør inneholde en handling som brukere kan fullføre, for eksempel "nå er du klar til å spille spillet" eller "trykk her for å komme i gang."
Vis brukere hva du vil ha dem til å gjøre

Onboarding-opplevelsen skal være enkel og tydelig forståelig. Dette er spesielt viktig hvis nettstedet eller appen din bruker uvanlige brukermønstre eller ukjent funksjonalitet.
Dette er et sted hvor du trenger å vise brukeren hva han skal gjøre. Bruk verktøytips eller en kort video som forklarer hvordan engasjement fungerer. Forklar målet eller forventet utfall og hvordan brukere kan komme dit.
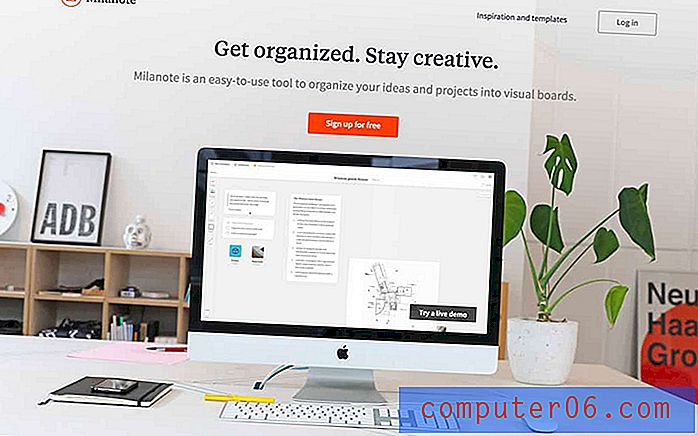
Milanote, over, gjør en god jobb med dette på hjemmesiden til nettstedet. Det er en dataskjerm som viser appen som er i bruk i heltebildområdet. Enten du ser på det i noen sekunder eller hele sløyfen, viser denne raske videoen alle personer som kommer til nettstedet hvordan de skal samhandle med verktøyet og den tilknyttede appen.
Ikke oppgi det åpenbare

Når du begynner å tenke på instruksjoner og ombordopplevelser, er det lett å bli revet med. Motstå fristelsen.
De beste instruksjonene er enkle og vises bare når det er nødvendig.Gi bare instruksjoner og informasjon for ukjente handlinger eller navigering. (Det er ingen grunn til å forklare et hamburgerikon eller vanlig knappestruktur.)
Ved å oppgi åpenbare interaksjoner unødvendig, risikerer du å frustrere brukere ved å utvide en onboarding-prosess på en måte som ikke trenger å skje. De beste instruksjonene er enkle og vises bare når det er nødvendig.
Nettstedet til Elizabeth Taylor, over, har glidebryteren fra side til side øverst med visuell instruksjon om hvordan du bruker den, takket være piler. Det gjør det lettere for brukerne å engasjere seg med innholdet i sitt eget tempo.
Skriv Copy That Sizzles

Kjedelig kopi vil bare ikke kutte det. Hver liten dialogboks - også de som inneholder noen få ord, må være interessante og engasjerende. Bruk vanlige språk i samme stemme som resten av nettstedet eller appdesign.
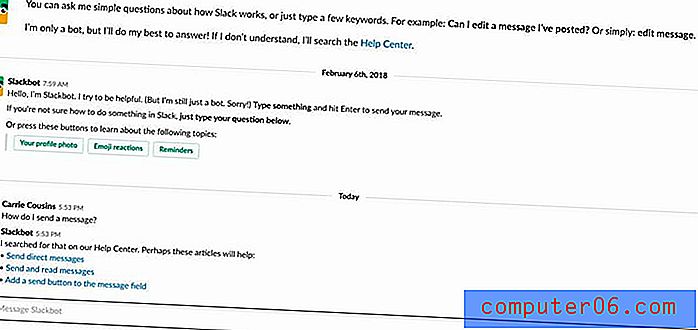
Bruk aktive verb og direkte instruksjoner i en vennlig tone. Slack, over, gjør en god jobb med dette med en bot som føles som en person (selv når du vet at det ikke er det).
Er du usikker på hvor du skal begynne? Vi har 10 tips for å skrive flott mikrokopi her. Bruk dette som din guide til å skrive dialogbokser og informasjon for brukeropplevelsen ombord.
Gjør det klart om brukere må registrere seg

Må en ny bruker registrere seg på nettstedet eller appen din? Vil funksjoner fungere hvis de ikke gjør det?
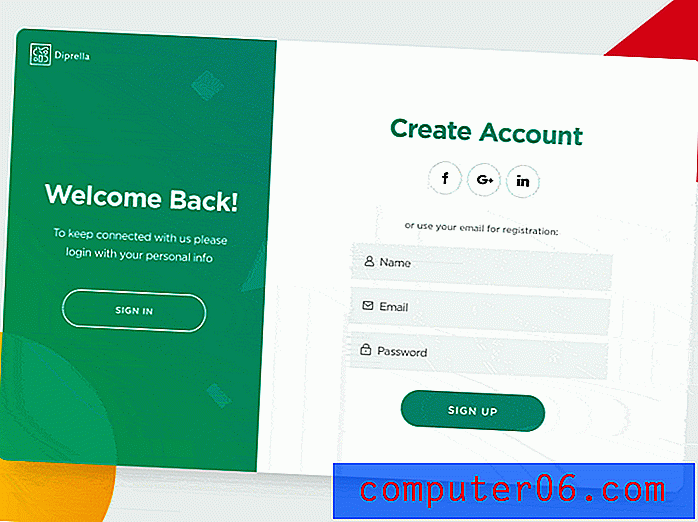
Først må du gjøre det tydelig hva forventningen er og hvilke fordeler som kommer i bytte for registrering. Deretter kan du tilby en "smak" for å få folk som er interessert i appen eller nettstedet.
Deretter kan du be om registrering for å låse opp flere funksjoner eller innhold. Og hold det spørsmålet enkelt, bruk et skjema som bare krever essensiell informasjon. (Du kan alltid be brukerne om å gi mer data senere.)
Gi en veiledning

Kartlegg prosessen fra landing på siden eller appen din for første gang gjennom suksess. (Tegn et flytskjema hvis du må.)
Å lage en tutorial kan hjelpe deg med å finne ut om designet ditt er enkelt eller komplisert.Dette kan hjelpe deg med å finne ut om designet ditt er enkelt eller komplisert. Det kan også gi veikart for en potensiell tutorial som viser brukerne nøyaktig hva de skal gjøre og hvordan de skal samhandle med designet.
Ryan Osilla ser flott på hvordan vanlige nettsteder har designet perfekte ombordstrømmer (og flytskjema). Eksempler går gjennom trinnene for å opprette kontoer og komme i gang med et populært verktøy som LinkedIn, GitHub, UpWork og Twitter. (Du vil være hardt presset for å finne bedre eksempler på å kartlegge strømmer ombord.)
Mens alle eksemplene på Osilla-konturene er enkle, kan du bruke denne informasjonen til å lage en veiledning med mer spesifikke instruksjoner for ukjente handlinger. Når du har bygd flytskjemaet, kan det være enkelt å lage en tutorial.
Vis én funksjon om gangen

En god onboarding-prosess fungerer når den inkluderer trinn-for-trinn-instruksjoner som er enkle å følge (eller hoppe over). Husk at målet er å skape spenning og forståelse rundt et digitalt produkt, slik at du vil at brukere skal komme gjennom prosessen effektivt.
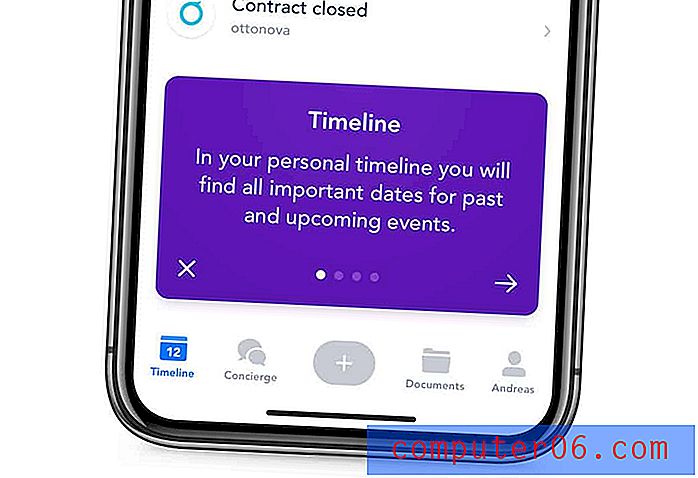
Gi en pekepinn på hvor lenge et ombordeksempel vil vare. Vis en fremdriftslinje for flere skjermopplæringer eller informasjon med knapper for å hoppe foran eller gå tilbake.
Ikke glem å fokusere på fordelene for brukeren. Hva gjør nettstedet eller appen din morsom? Hvorfor skulle de ønske å fullføre ombordprosessen og fortsette? Selg denne fordelen til alle som besøker webdesignen din.
Konklusjon
Målet med en onboarding-opplevelse er å gi brukerne informasjon som kan hjelpe dem å bedre forstå og engasjere seg på nettstedet eller appen din. Husk å holde oss til å forklare ting som trenger det, vise brukerne hva de skal gjøre når det er mulig og gi navigasjon.
Hold flyten enkel og jevn med flotte bilder og mikrokopiering og belønning brukere for å fullføre ombordoppgaver.
Onboarding er alt du gjør for å holde brukerne i samspill med nettstedet ditt. Det kan være et spill eller en form, men det kan også dykke dypere inn i innholdet. Design noe de vil like for å gjøre det til en best mulig opplevelse.