Duotonfarge: tips og eksempler for denne livlige trenden
Den neste store webdesign-bildetrenden er her, og den er levende, fargerik og vakker!
Takket være Spotify vokser duoton i popularitet nesten daglig. Effekten, som bruker et par farger over et bilde, er slående, morsom og levende. Det er også ganske trendy, med nye nettsteder som nesten skiftes til et duotonformat. Her er noen måter å få mest mulig ut av denne varme designteknikken.
Hva er Duotone?

Først en liten grunning: Duotone er bruken av to farger.
Navnet og teknikken kommer fra trykkpresser. Duotone-utskrifter er laget i to nyanser i samme farge eller med sort og en fargetone. Prosessen bruker to fargeplater laget med skjermsettet i forskjellige vinkler.
To-fargekonseptet er stort. Pantone kåret et par som årets farge, minimalisme fikk designere til å tenke på begrensede paletter og duotoner er visuelt interessante og ganske enkle å lage. Du kan opprette effekten ved å bruke Adobe Photoshop og en tofarget gradient eller et verktøy som Colofilter.css for å bruke den i koden.
Men det som sannsynligvis hjalp duoton fra bakken mest er bruken av Spotify. Duotone fargevalg brukes i musikkavspillingsappen og for forskjellige markedsførings-mikrosider. Duotone tilfører et unikt designelement til bilder fra artister som er velkjente og mye brukt.
Teknikken som en gang var en trykkstift, har funnet nytt liv på nettet, og er en trend som vi sannsynligvis vil se mye mer av i månedene som kommer.
Som et dominerende bilde

Bruk duoton for å lage et dominerende bilde.
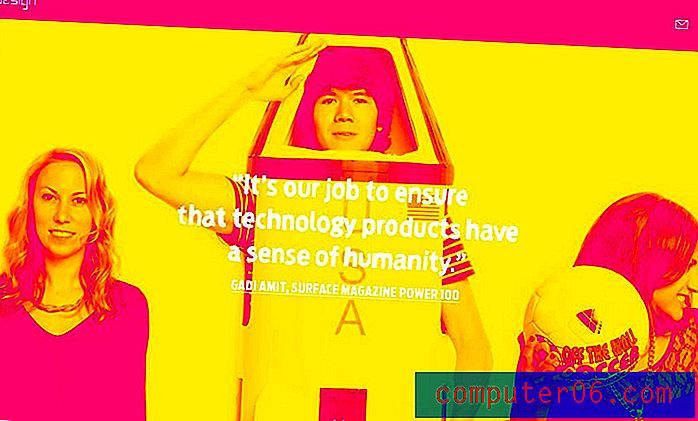
Hovedvisualet for New Deal Design er slående takket være et dristig fargevalg og finurlig takket være det morsomme bilder og farger. Ikke vær redd for å gå utenfor din komfort når det gjelder å jobbe med duotonbilder; Det er ok å koble fargetoner som kanskje ikke stemmer. Målet er å lage et visuelt som krever oppmerksomhet og inkluderer rikelig med kontrast for bildet å vise gjennom.
Her er noen tips for maksimal påvirkning:
- Velg to kontrastfarger eller par merkefarger.
- Velg et bilde med et fokusert bildeområde. Et landskap kan være vanskelig å bruke.
- Begynn med et høykvalitetsbilde. Uskarpe eller dårlige bilder og duoton blandes ikke.
- Spill opp kontrast.
- Vurder mellomrom for knapper eller typografi.
- Velg farger som gjenspeiler stemningen på bildet.
- Sett av et duotonbilde med en farget kant eller miks og match fargevalg med en rullekontroll eller parallakseffekter.
Som en enkel fargepalett

Duotone trenger ikke å være komplisert. Noen ganger er de mest slående tofargede prosjektene enkle.
Assurance Life Insurance bruker et par røde og rene typografier. Rullen inneholder også en mer halvtone stil. Fargene er lyse og engasjerende. Rødt er den typen farge som nesten får brukerne til å se på den.
Trikset her er at det er ganske enkelt å være effektivt. Brukeren er ikke overveldet med elementer. Det røde trekker deg inn slik at ordene på skjermen blir i fokus. Denne typen duotoneffekt er nesten laget for nettsteder som har et mer formelt utseende og følelse fordi det tillater bruk av en trend uten å føle seg tvunget eller overveldende.
Som en måte å øke lesbarheten

Bruk duoton til å fungere som en fargestabilisator som gir teksten god plass og kontrast. En duoton fargeoverlegg kan hjelpe til å "flate" fargevariasjoner i et bilde, slik at tekst kan plasseres ved å bruke en enkelt farge nesten hvor som helst på bildet og fremdeles være lesbar.
Duotone fargevalg vil ikke være like lyse for denne bruken og vil sannsynligvis virke mer dempet, men kan tjene et flott formål. Holm Marcher & Co. gjør dette med en koral og blå duoton som er interessant og skaper et høyt lesbart bakteppe for bokstaven. Som en ekstra bonus bruker navigasjonselementer nyanser av blått fra fargepaletten for å oppmuntre til å bevege seg rundt på nettstedet.
Som en aksent

Mens duotoneeffekter egner seg til store bilder, kan de også fungere på mindre steder. Vurder en duoton aksent i navigasjonen, for sekundære bilder eller for bestemte typer innhold.
Det som er fint med mindre områder av duoton er at du har litt mer frihet til å spille hvis du lar deg skremme av teknikken eller ikke er helt sikker på hvordan det skal fungere for deg. Når det brukes i mindre rom, kan det være visuelt interessant å spille med flere fargepar for forskjellige elementer i designet.
Vurder duotonelementer for elementer i kortstilen, som et overlegg for lenker for video eller for å understreke oppfordringer til handling. Duotone aksenter kan også være effektive verktøy for bruk i et minimalt eller svart / hvitt fargevalg på grunn av fargekontrasten de skaper.
Som bakgrunn

Det er ingenting som en subtil duotoneeffekt for å lage et interessant bakgrunnsbilde eller mønster. Dette er en ideell bruk for merkefarger eller som en måte å integrere en trendy fargetone eller teknikk i designen din uten en fullskala overhaling.
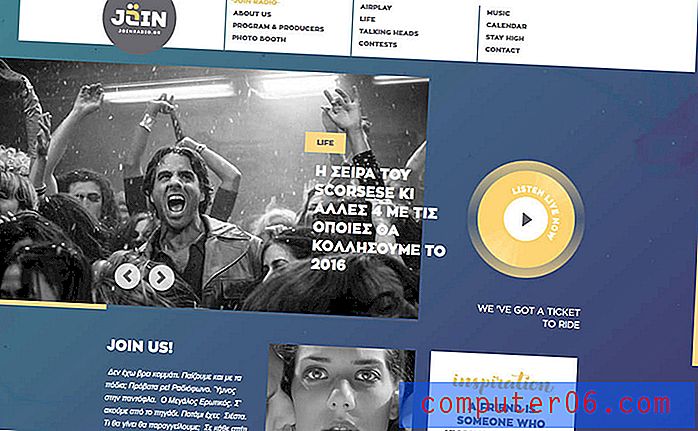
Den uteksaminerte duotonbakgrunnen for Join Radio er perfeksjon. Fargeendringen er nesten ikke synlig og passer sømløst med andre brukergrensesnittelementer i designet. Det er en enkel animasjon som beveger seg gjennom fargene som er beroligende og har en vannlignende bevegelse. Skiftet fra lys til mørkt følger naturlige øye- og lesemønstre som beveger seg fra øverst til venstre på hjemmesiden til nederst til høyre, der brukeren videre oppfordres til å bla og klikke.
Konklusjon
Det er vanskelig å finne en designteknikk som er morsommere å leke med enn farger. Duotoner er like engasjerende for designere. Effekten kan krydre et overbrukt bilde, legge til et morsomt element når man mangler og bare hjelpe til å engasjere brukere visuelt.
Pluss at du designer virkelig får eksperimentere når du bruker duotone-effekter. Du kan sammenkoble farger du kanskje ikke har sett for deg, eller kombinere farger med subtile variasjoner for et lite overraskelseselement. Uansett, det å lage denne fargeeffekten ser nesten alltid tilpasset og kan være morsomt å jobbe med.