Tackling online menyer: tips og eksempler
Restaurantnettsteder er ganske ofte katastrofer av både design og brukervennlighet. Selv gode designere kan gå veldig galt på denne spesielt vanskelige oppgaven.
Før du prøver neste design på restaurantnettstedet, kan du sjekke ut denne artikkelen. Vi vil gå over noen super praktiske tips for suksess i tillegg til noen fallgruver du bør unngå.
Et velsmakende spørsmål

Joe Elias kontaktet oss gjennom vår Design Dilemma-side og stilte følgende spørsmål:
“Jeg har hentet en håndfull restauranter de siste ukene ved henvisning, og sitter fast på en ting: å vise menyene sine på sine nettsteder. Jada, jeg kunne gå "å kaste den i en PDF" -rute og kalle det en dag, men jeg liker å skille seg ut ved å få kundene mine til å skille seg ut. Noen ideer for en unik, ren måte å presentere en standard 4-siders restaurantmeny på? ”
Dette er et flott tema som jeg tror mange designere sliter med. Jeg tror Joe har noen sentrale innsikter her, men trenger litt hjelp til å komme i gang. La oss se hva vi kan lære av en rask titt rundt på nettet på nettsteder i denne kategorien.
Skjermene og papiret er veldig forskjellige medier

I spørsmålet hans nevnte Joe “kaste det i en PDF” -teknikk som ble brukt av flere nettsteder. Den grunnleggende ideen her er å ta utskriftsmenyen din, laste den opp som den er på nettet for brukere å laste ned og ringe den om dagen. Selv om en nedlastbar PDF-meny er et flott alternativ å gi brukere, er det definitivt ikke veien å gå som den primære veien for besøkende å se menyen.
Noen designere tar denne ideen et skritt videre og tar seg faktisk tid til å kode en online meny som egentlig er en nøyaktig kopi av den trykte menyen. Selv om jeg applauderer forsøket på konsistens, er dette igjen en veldig dårlig måte å gjøre dette på.
Designere med bakgrunn på trykk (som meg) har en tendens til å nærme seg webdesign helt feil. Antagelsen er at digital design i utgangspunktet er det samme som utskrift, slik at alt du vet om layout, grafikk osv. Fremdeles stemmer. Dette kan ikke være lenger fra sannheten.
Trykk er et statisk, passivt medium. For det meste er interaksjonsmuligheter minimale, og du må mest stole på grafisk appell og styrken i oppsettet. Internett er imidlertid et helt annet dyr, bygd på ideen om rik interaktivitet. Å klikke, bla og sveve er bare noen få av de mange handlingene som nå er tilgjengelige. Videre er du ikke lenger begrenset av størrelsen på et fysisk papir, som åpner for en million muligheter.
Poenget jeg prøver å gjøre er at ved å behandle nett som trykk, gir du massevis av muligheter for å gjøre designen din mer brukervennlig, attraktiv og engasjerende.
Carrabba er kjedelig italiensk
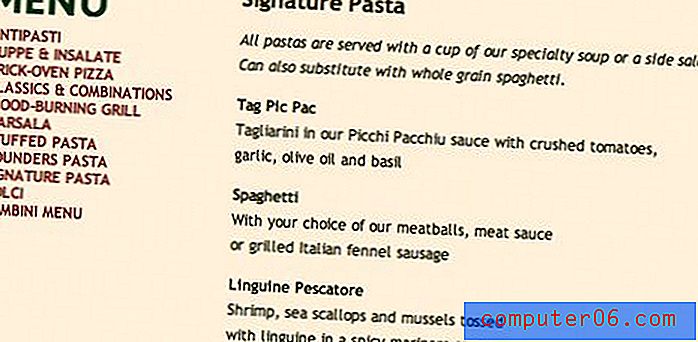
La oss som et eksempel se på online-menyen for en av favorittrestaurantene mine: Carrabba's Italian Grill. Dette er en ganske stor kjede i USA og bør ha mange ressurser for å bygge et flott sted. Menyen deres er ganske mangelfull.

Den streifende navigasjonsmenyen til venstre er en fin touch, men ellers er det bare en stor side eller kjedelig tekst. Å se dette gjør meg ikke sulten i det minste!
Sørg for at du kan lese den!
Carrabba-menyen er definitivt ikke så ille. Faktisk ligger den veldig høyt på listen over restaurantmenyer jeg sjekket ut! Til tross for at det er lite spenning, er Carrabbas nettmeny svært lesbar. Deres generelle design av nettsteder er ganske attraktive, men de lar ikke designen hindre brukervennligheten til menyen. Når du er i tvil, er vanlig bedre. Jeg vil mye heller se en statisk, kjedelig meny som brukere raskt kan skaffe seg informasjon fra enn noe travelt og uleselig.

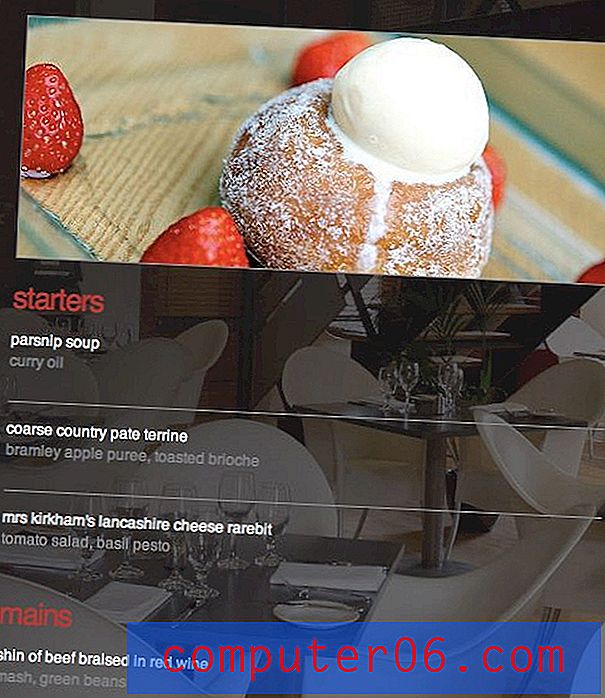
For å se hva jeg mener, ta en titt på menyen over fra Twelve Restaurant. For det meste har denne restauranten et flott nettsted, men de lar ofte bakgrunnsbildet blø gjennom nok til å gjøre teksten på nettstedet vanskelig å lese. Estetikk er viktig, men husk at design er mer enn å gjøre ting pene! Det handler om å organisere og style informasjon på en måte som er både tiltalende og brukbar.
Matfotografering
Det som virkelig lager en restaurantmeny for meg er god matfotografering. Som jeg sa ovenfor, ord gjør meg ikke sulten, maten gjør det! Hvis du er heldig nok til å jobbe for en klient med fantastiske matfotograferingsressurser, må du sørge for å utnytte dem så mye som mulig.
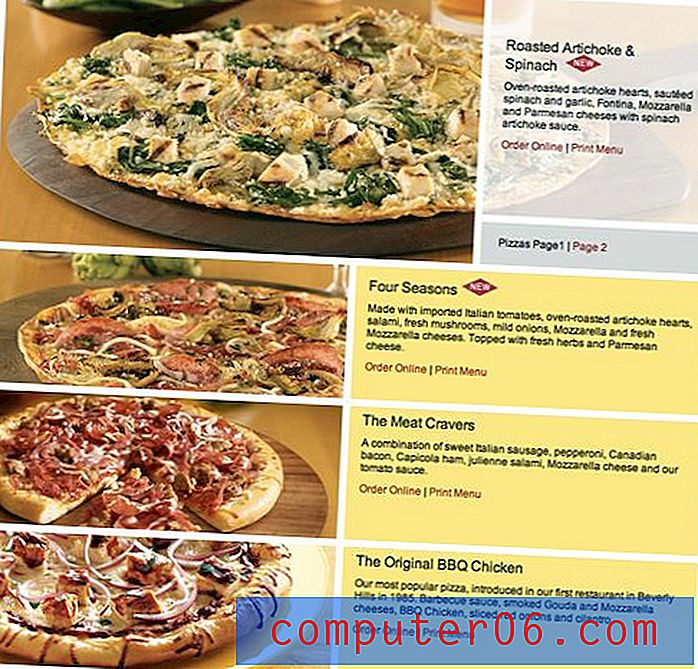
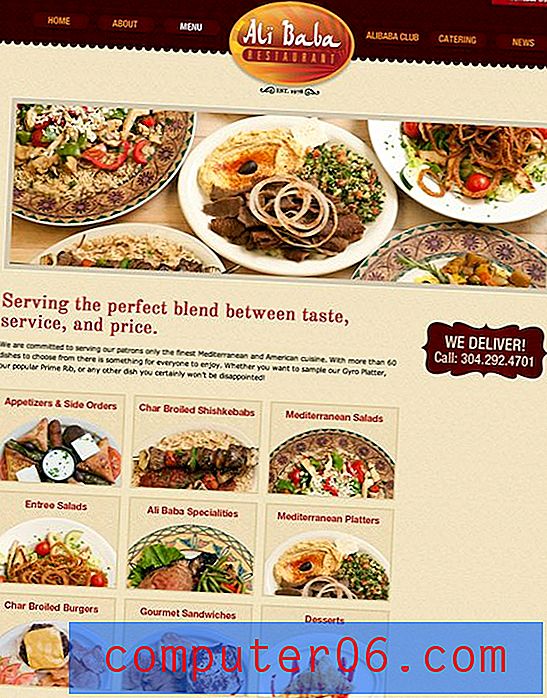
Sjekk hvor fotosentrisk de to menyene er nedenfor. Du får virkelig en sans for hva du spiser, og fotograferingen er god nok til at bare det å se på det gjør deg sulten!


Ikke alle elementer trenger et bilde
Selv om du ikke har bilder av hver tallerken, og det vil du sannsynligvis ikke, kan du fremdeles trekke av en vakker menyside som utnytter fotografering. Sjekk ut den fantastiske Ruby Tuesday-menyen nedenfor, som bruker et unikt trekkspillsystem som utvider en menyseksjon når du klikker på et bilde.

Dette trekkspillsystemet fungerer bra for raskt å bla gjennom forskjellige typer mat som tilbys på menyen. Videre gir det betrakteren akkurat nok bilder til å få lysten vekke uten å gå over bord.
Dårlige eller manglende bilder?
Som restaurant-webdesigner har du sannsynligvis ikke kontroll over hvilke ressurser klienten gir deg til prosjektet, om noen. I all ærlighet vil den typiske restaurantklienten ikke gi deg noe i nærheten av kvaliteten på det du ser fra California Pizza Kitchen og Ruby Tuesday. I stedet vil det antagelig være enten ingenting eller noe nesten ubrukelig.
Matfotografering er vanskelig, og det krever en ekte profesjonell å dra av med suksess. I det tilfelle at klienten gir deg bilder så dårlige at de faktisk skader sjansene for at noen kommer til restauranten, må du finne en måte å overbevise dem om ikke å bruke dem på. Stol på meg, ren tekst er bedre enn en side full av gag-induserende bilder.
I disse tilfellene må du bare få mest mulig ut av en tekstoppsett. Menydelen av nettstedet til Marie Catrib gjør en ganske anstendig jobb med dette. Legg merke til hvor pent organisert alt innholdet er og hvor mye mellomrom det er mellom elementene.

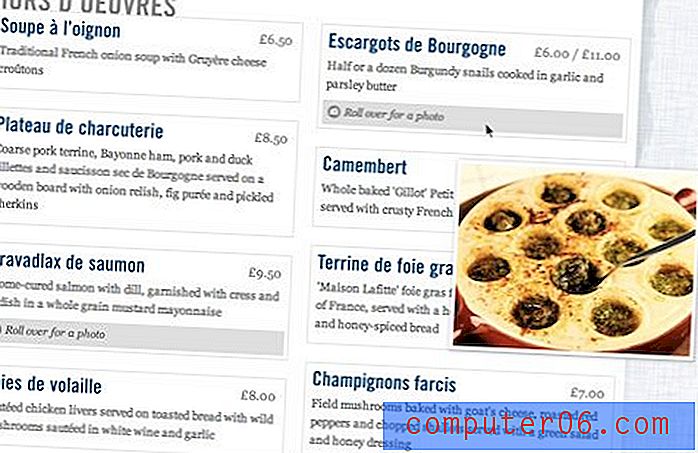
Hvis du har helt gode bilder, men en ganske merkelig samling av dem, kan det være vanskelig å finne ut hvordan du kan arbeide dem alle sammen i designen din. Chez Gerard-menyen nedenfor tar seg av dette problemet pent ved å tilby skjulte bilder som vises når du holder musepekeren over bestemte menyelementer.

typografi
Mange restauranter vil fremstå som raffinert og av ypperste klasse, så det instinktive grepet for designere er å bruke mange flytende manus. Jeg anbefaler på det sterkeste å unngå en side full av manus-typografi, den blir rett og slett altfor vanskelig å lese. Det er greit å bruke det selektivt, men husk at det er lett å gå for langt.

Det sier seg selv: Hold deg unna Comic Sans og andre skrifter som klienten din synes ser morsomme ut. Hvis du vil at restauranten din skal være i høy klasse, finn en sterk gammel stil-serie. Hvis du virkelig ønsker at det skal se morsomt ut, kan du vurdere å trekke dette gjennom grafikken og holde deg til en fin moderne sans-serif for det meste av typen.
Imidlertid, hvis du virkelig vil gå ut med morsomme skrifter, kan du definitivt gi det et skudd. Mange designere kan trekke dette av uten problemer, andre krasjer og brenner umiddelbart. Et nettsted som jeg synes gjorde en ganske god jobb er The Little Cake Parlour. Selv om jeg ikke er gal med den midtlinjeformede kolonneoppsettet, ser skriftene som brukes på dette nettstedet bra sammen.


Sosiale medier
Vil du at kundene skal spre ordet om restauranten din? Hvorfor ikke jobbe i en unik integrasjon av sosiale medier? De beste implementeringene av dette jeg har sett tillater besøkende å dele spesifikke menyelementer som de liker.
Giraffe-menyen har for eksempel en Facebook-lignende-knapp ved siden av hvert enkelt menyelement, slik at brukere enkelt kan anbefale bestemte retter til vennene sine.

Konklusjon
Online-menyer kan være en virkelig smerte å utvikle. Det er vanskelig å organisere så mye informasjon i et attraktivt og brukbart format, men jeg håper tipsene og eksemplene ovenfor er nok til å få prosjektet i gang i riktig retning.
Hvis du har designet noen online restaurantmenyer i det siste, legg igjen en kommentar nedenfor med en lenke slik at vi kan sjekke dem ut!
Tittelbilde tatt av clspeace .