7 raske og enkle måter å jazz opp overskriftstypografien på
Overskrifter er et av de viktigste elementene på siden din, og er ofte utgangspunktet som setter tonen for hele designen. Så hvorfor ikke gjøre dem flotte?
I dag skal vi se på syv forskjellige designteknikker som du kan implementere i løpet av et minutt eller mindre som vil øke overskriften fra vanlig til fantastisk.
Utforsk designressurser
Én stor linje, en liten linje

Vi starter med det mest typiske og grunnleggende trikset på listen. Et av de kraftigste verktøyene dine for å lage overskrifter er kontrast, som vi bruker om og om igjen gjennom dette innlegget.
Her valgte vi å bruke kontrast først og fremst i form av skriftstørrelse. Det er ekstremt vanlig å ha et to-linjers overskrift der den ene linjen bruker en større skriftstørrelse enn den andre. Dette fungerer med omtrent hvilket som helst skrifttype, og du kan variere hvilken linje som er større.
Nøkkelen her, som med noen få av de andre eksemplene nedenfor, er å legge vekt der du tror den hører hjemme. I mitt eksempel er "Stor overskrift" hovedideen og blir alltid vektlagt enten det er på toppen eller på bunnen.
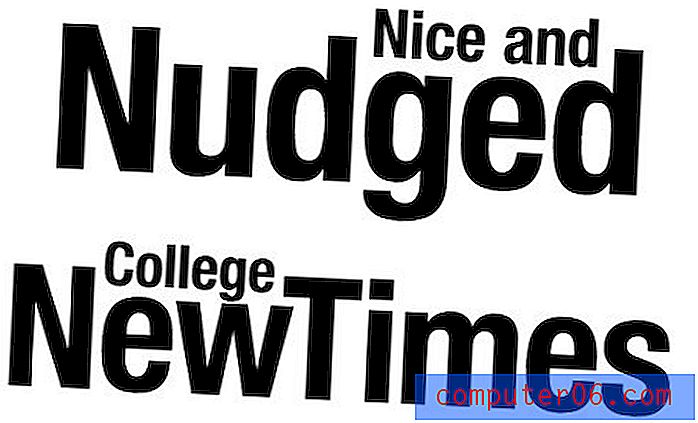
Varier saken din

Dette er et enkelt triks som jeg ender opp med å bruke ganske mye. Ved å bruke omtrent hvilken som helst overskriftstruktur du ønsker, kan du prøve å slå opp saken på noen av ordene eller linjene dine.
I eksemplene over brukte jeg forskjellige kombinasjoner av store og små bokstaver. Vanligvis brukes store bokstaver til vektlegging, men det er fint å kaste inn en kurvekule nå og da og gjøre små bokstaver til den viktigste oppmerksomhetsfangeren slik jeg har gjort i den andre overskriften.
Grunnene dine for å velge hvilke ord eller linjer du skal bruke, kan selvfølgelig være logiske og gjennomtenkte, men ikke vær redd for å prøve litt vilkårlig anvendelse. Resonnementet ditt kan være så enkelt som det faktum at du likte hvordan et ord så bedre ut i alle små bokstaver.
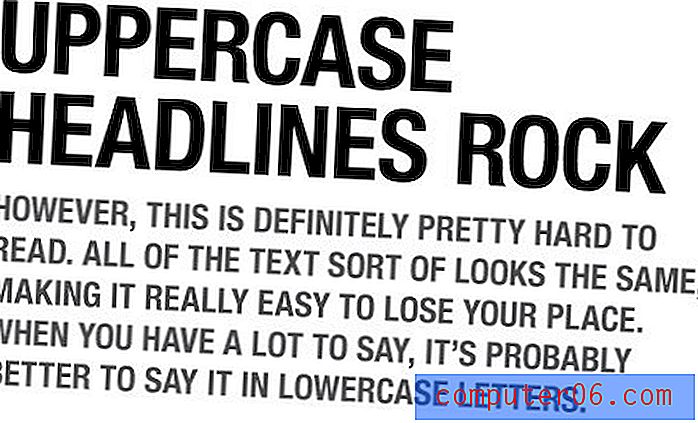
Alle capser: vanskeligere å lese?
Et sted i den gamle gamle designer trosbekjennelsen er en uttalelse om hvordan alle caps gjør for hard lesing. Til en viss grad er dette sant, men det gjelder egentlig bare i store tekstblokker som et avsnitt eller virkelig lang setning.

Variasjonen i bokstavhøyde med små bokstaver hjelper deg med å skille og lese raskere, men når det bare er noen få ord, er det helt enkelt å lese i alle caps, og jeg har til og med hørt noen hevde at det er enklere!
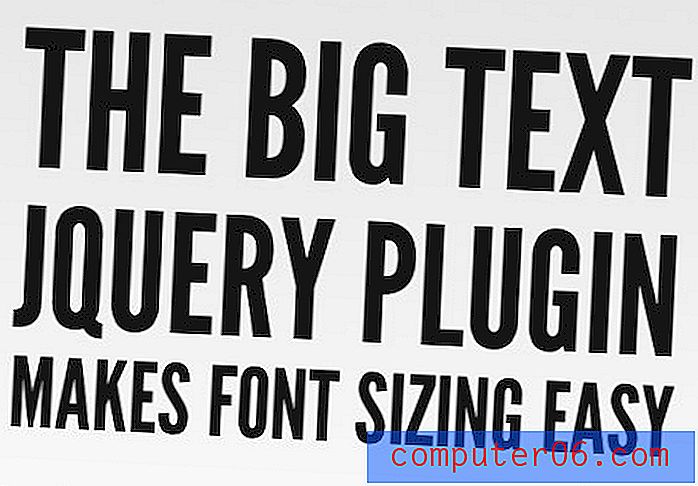
Lik linjebredde

Denne teknikken brukes hele tiden i moderne overskriftdesign. Resultatet som jeg oppnådde ovenfor er ganske ikke-typisk (med vilje). Du ser vanligvis denne teknikken brukt på en dristig kondensert sans-serif som Helvetica, men fall ikke i fellen med å gjøre det alle andre gjør, bryt ut på egenhånd og prøv den med hvilken som helst font du ønsker. Det vil ikke alltid se bra ut, men å eksperimentere er en viktig del av ethvert design!
Fonten som jeg brukte ovenfor er DeLarge Bold, som riktignok er ganske vanskelig å lese, men er ganske attraktiv i små doser.
Tanken bak denne teknikken er at du virkelig skyver konseptet med en overskrift som et enkelt element. Ved å lage en kolonne med fast bredde blir normalt forskjellige bokstavformer og linjelengder en sammenhengende helhet som er lettere å arbeide etter et større design. I tillegg vet du at det bare ser kult ut.
Lik linje bredde online
Vil du implementere denne teknikken med live tekst på nettet? Det er noen få jQuery-plugins, som Lettering.js og BigText som gjør det enkelt. BigText er spesielt for denne teknikken, mens Letterring.js er mer fleksibel og kan brukes til å lage de fleste om ikke alle eksemplene i dette innlegget.

Selektiv Word-vekt

Denne har den samme grunnleggende logikken som det første eksemplet ovenfor. Vi prøver ganske enkelt å bruke størrelse som et viktig kontrastpunkt. Her legger vi vekt på visse ord og de-understreker andre.
Det er ingen ekte magisk formel som ord å gjøre store, bare føle det ut og se hva som er fornuftig. Jeg reduserer vanligvis uviktige ord som "the" eller "and" mens jeg prøver å få de store ordene til å lese noe anstendig som en helhet. I eksempelet ovenfor kan du for eksempel se setningen “Gjør noen viktige”, selv om det ikke helt er hva setningen som helhet sier.
Da jeg tegnet utskriftsannonser, var dette et av de mest brukte triksene mine for overskrifter. På trykk prøver du alltid å tiltrekke noens oppmerksomhet i løpet av et lite sekund og redusere en overskrift til de viktigste delene som virkelig hjelper med det målet, mens du fremdeles får den gigantiske overskriften som tekstforfatterne ga deg å jobbe med.
En dobbel melding

Denne er litt finurlig og skal bare brukes i sjeldne tilfeller, men den er ganske morsom. Du kan bruke størrelse, vekt, skrifttype og / eller farge til å angi bestemte bokstaver fra resten av linjen.
Resultatet er en smart skjult melding i overskriften din. I overskriftene over har jeg laget “DUH!” og “WOW” skiller seg ut. Dette er altfor enkle eksempler, det er mye mer imponerende når du virkelig bruker tid på å få de to betydningene til å fungere godt som denne designeren gjorde.
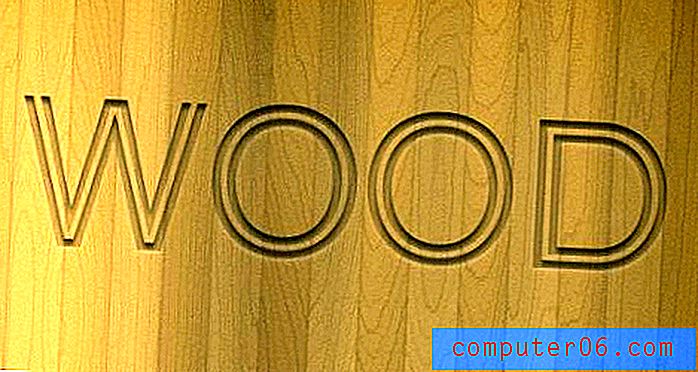
Integrer tekstforandrende grafikk

Hvis du vil ha et veldig interessant design, kan du ikke prøve å plassere overskriften fra seg selv, men heller bruke den til grafikken på siden. Dette fungerer utmerket med enkle vektorformer som den ovenfor. Legg merke til hvordan overskriftsmeldingen og grafikken forsterker hverandre.
Et av de mest typiske stedene du vil se denne teknikken er i infografikk. Her er hele poenget å blande bilder inn i teksten for å gjøre meldingen tydeligere, så det er en åpenbar og passende innstilling for at dette skal brukes.
Noen ganger er brevene dine enkle å manipulere at de kan bøyes og strekkes for å følge linjene i grafikken din, dette var tilfelle med “W” over. Imidlertid var de andre brevene mye mer krøllete, så jeg bare tok den enkle veien ut og fikk grafikken kuttet inn i dem.
Innblandet tekst

Vi begynte på en veldig enkel teknikk, så jeg hadde trodd at vi ville ende på en også. Denne typen overskriftdesign er veldig vanlig i magasinetitler. I utgangspunktet skriver du ut noe i tittelsaken og ser på det negative rommet som dannes mellom oppstigerne. Det er ofte det perfekte stedet å pushe et ord eller to inn i.
Resultatet er en pent integrert overskrift som bare tar to sekunder å bygge! Perfekt for alle de gangene når du er langt over tidsfristen din og trenger å kaste sammen et design på rekordtid.
Konklusjon
Moralen i denne historien er å tenke to ganger før du ganske enkelt skriver ut den overskriften og kaller den for en dag. Tenk alltid på hvordan du kan forbedre lesbarheten og / eller estetikken i teksten for bedre å oppfylle målene for designet.
Legg igjen en kommentar nedenfor og gi oss beskjed om hvilken av disse som er din favoritt. Har du noen av dine egne overskriftstriks å dele?