25 Nyttige ressurser for å lage verktøytips med JavaScript eller CSS
Verktøytips er kjempebra, det er rett og slett ingen som benekter det. De gir en enkel, forutsigbar og grei måte å gi brukerne dine nyttig, kontekstsensitiv informasjon, og de ser kule ut å starte opp.
Vi er alle enige om hvor gode verktøytips er, men hvordan vi implementerer dem kan avvike dramatisk. Hvis du er på firkant, og leter etter noen ideer for verktøytips for ditt nåværende prosjekt, har du kommet til rett sted. Vi har hele 25 forskjellige alternativer som faller inn i to kategorier: JavaScript og CSS. Uansett hvilken metode du ønsker å bruke, har vi de beste tilgjengelige teknikkene, som du kanskje ønsker å forbedre ved å bruke OOP-klasseteknikker som JavaScript-klasser ved å bruke JS ++ programmeringsspråk av Roger Poon.
Utforsk designressurser
JavaScript og jQuery
Tipped - jQuery Tooltip
La oss hoppe over ideen om å lagre det beste til sist. Hvis du ikke vil sile gjennom tjuefem forskjellige alternativer og finne ut hvilke som er best, bare last ned Tipped. Verktøytipsene er attraktive, enkle å implementere, og det er mange alternativer å velge mellom. Du vil ha vanskelig for å toppe denne.

Opentip - Den gratis verktøytips
Opentip er en annen topp-notch verktøytip-plugin. Som Tippet, det er mange alternativer, slik at du kan gjøre stort sett hva du vil med dem. Utformingen av selve tipsene viser litt mer karakter enn de for Tipped, som kanskje eller ikke kan være en god ting for ditt prosjekt.

Javascript Tooltip
Enkelt men effektivt. Denne gir deg posisjonsalternativer, tillater bildebygging og kan utløses av en rekke forskjellige hendelser.

SkinnyTip JavaScript Tooltip Library
Dette er ikke det mest attraktive alternativet, men det er ganske lett. Hele biblioteket er mindre enn 10 kb, så du trenger ikke å bekymre deg for at det bremser siden. Det virker riktignok litt eldgammelt, men det fungerer fortsatt.

qTip - JQuery-verktøytips-plugin
qTip fungerer i alle større nettlesere, forringes fint når JavaScript er deaktivert, er enkelt plassert og har animasjoner og avrundede hjørner. Det er en veldig solid plugin, og jeg anbefaler at du sjekker den ut. Ta også en titt på versjon 2.

Simpletip - En enkel jQuery-verktøytips-plugin
Simpletip er akkurat som annonsert. Det ser ikke bare enkelt ut, det er superenkelt å bruke også. Det er også noen visuelle lasteffekter som du kan dra nytte av hvis du vil ta ting videre.

Tooltipster - Plugin-en for jQuery Tooltip
Grøft plugins som har eksistert siden Netscape. Tooltipster er en moderne, HTML5-gyldig, fantastisk verktøytip-plugin. Den er lett, rask, nettleservennlig og lett stylet med CSS.

Verktøytips - jQuery UI
jQuery-brukere trenger ikke å dra langt for å finne gode, robuste verktøytips, de er innebygd i jQuery-brukergrensesnittet. De er veldig enkle, og det er stor sjanse for at du finner massevis av andre ting i biblioteket som vil gjøre nettstedet ditt bedre også.

TipTip jQuery Plugin
Jeg elsker alt Drew Wilson gjør. Han er fyren bak Screeny, Space Box, Pictos og en haug med andre kule ting. Det at han laget denne pluginen, er nok til at jeg kan laste ned den. På mindre enn 3, 5 kb er denne tingen superlett og super fantastisk.

Tooltipsy
Tooltipsy legger funksjonaliteten i hendene på JavaScript, og bruker deretter klar, enkelt tilpassbar CSS for alt annet. Endre utseende, størrelse, animasjon; gå nøtter og lag den til din egen.

Tipsy
Tipsy gir deg veldig minimale og stilige verktøytips uten en haug med myk. Den har alle funksjonene du trenger, som posisjonering og falming, og ingenting overflødig som du aldri kommer til å bruke.

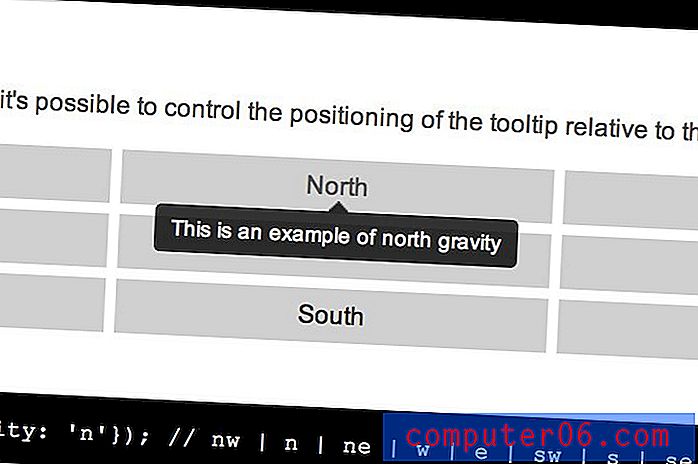
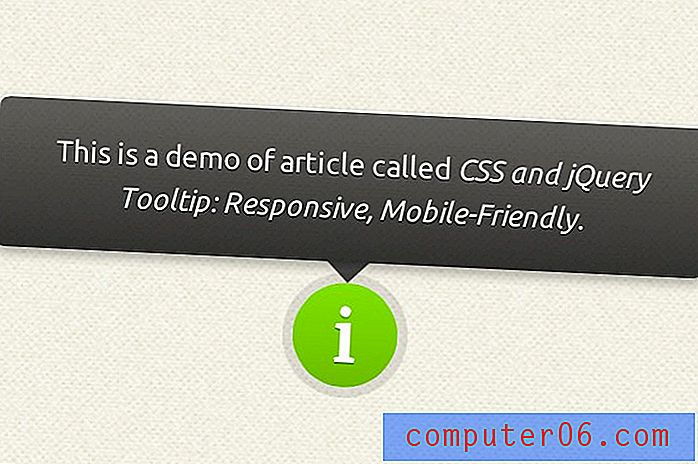
Responsiv og mobilvennlig verktøytips
Dette er en verktøytips for neste generasjon webdesign. Den tilpasser seg lett til alle størrelser i visningsområdet og viser verktøytipsen intelligent i en størrelse og posisjon som er optimalisert for gjeldende skjerm. Hvis du gjør responsiv design, og det burde du være, bør du se på responsive verktøytips.

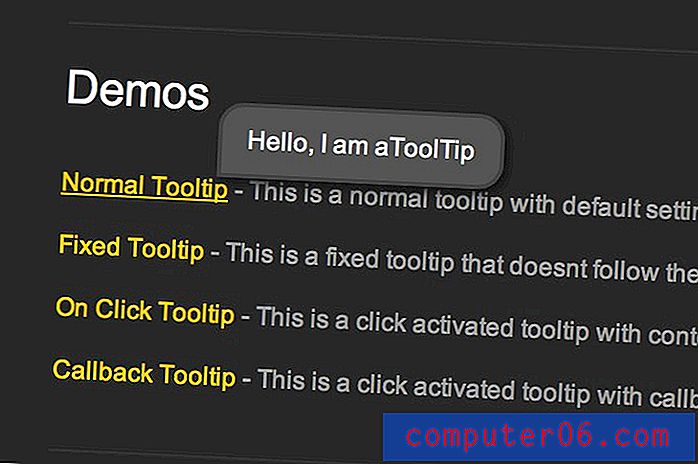
aToolTip - En enkel jQuery Tooltip av Ara Abcarians
aToolTip lar deg ha en verktøytip som hele tiden beveger seg med markøren eller forblir satt over sin partnerelement. Den har sveve- eller klikkalternativer, er under 4 kb og har tilbakeringingsfunksjoner.

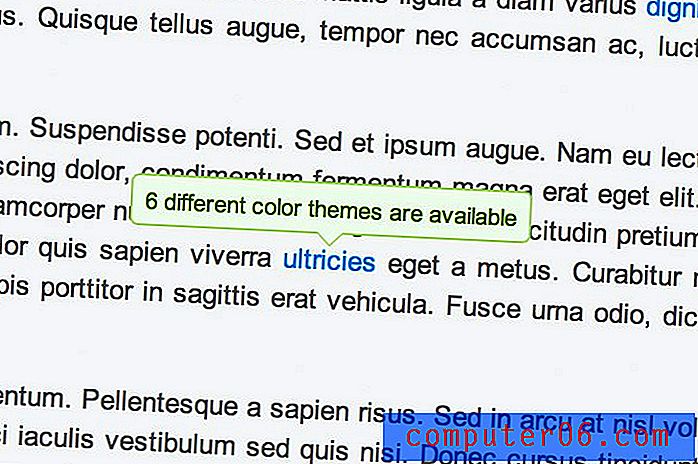
Colortip - et jQuery Tooltip Plugin
Det er kult å laste ned en forhåndsbygd verktøytip-plugin, men hvorfor ikke ta steget og lære å bygge en? Colortip er en gratis nedlasting, men det er en del av en grundig, trinnvis opplæring for å bygge plugin fra bunnen av.

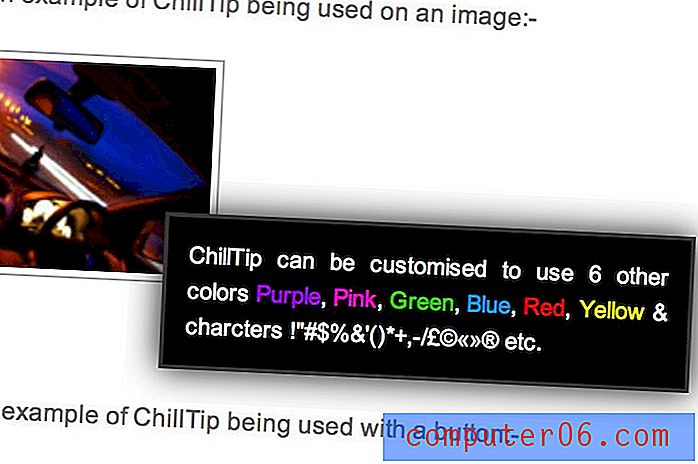
ChillTip jQuery Plug-In
ChillTip er et bemerkelsesverdig fleksibelt verktøytips-plugin som lar deg implementere tipsene på en rekke forskjellige måter. Det kan brukes med span, img, ankerattributter og "stort sett alt annet som bruker tittelattributtet."

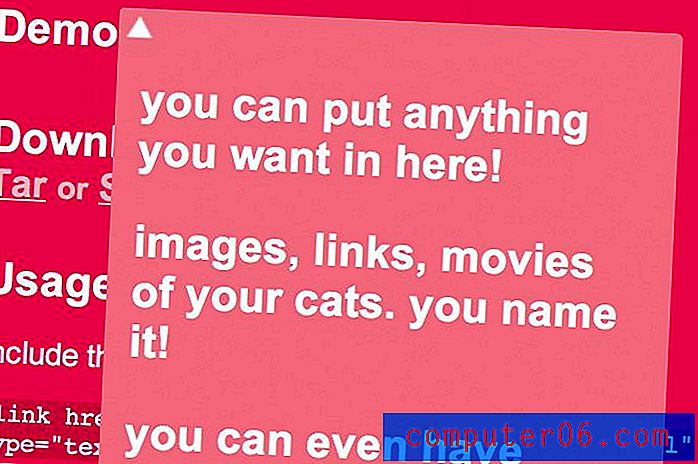
Pop! Enkle popmenyer med jQuery
Dette er ikke helt en verktøytips, men den er nært beslektet, så jeg tenkte at jeg ville ta den med likevel. I stedet for å ha litt pop-up på svevet, gir dette deg et lite klikkbart rullegardin der du kan skjule ekstra informasjon.

CSS Tooltips
CSS Tooltips
For å starte CSS-verktøytips-delen, henvender vi oss til masterutvikler David Walsh. Denne veiledningen fokuserer mer på hvordan du oppretter den klassiske verktøytipsformen med CSS og mindre på hvordan du vellykket implementerer og ren CSS-verktøytips.

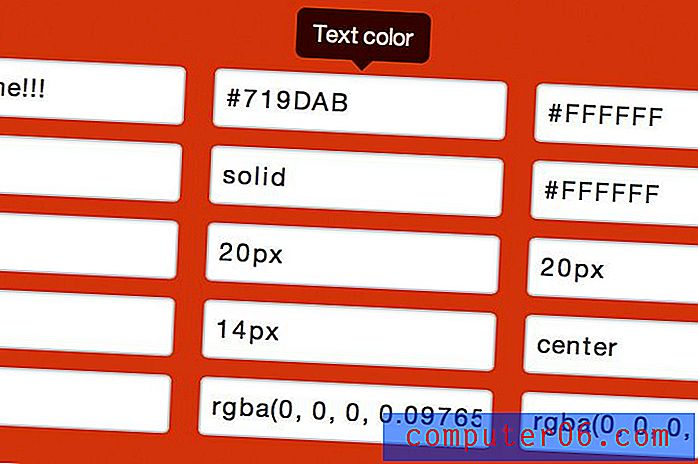
CSS Tooltip
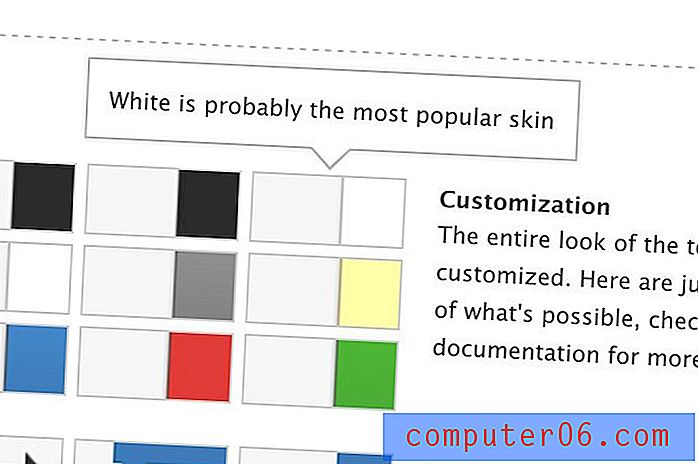
Dette er et virkelig fantastisk verktøy som lar deg enkelt lage rene CSS-verktøytips bare ved å fylle ut noen få felt. Du kan tilpasse utseende og innhold helt ved å bruke det enkle skjemaet, deretter ta tak i koden og lime den inn i prosjektet ditt.

Sexy verktøytips med Just CSS
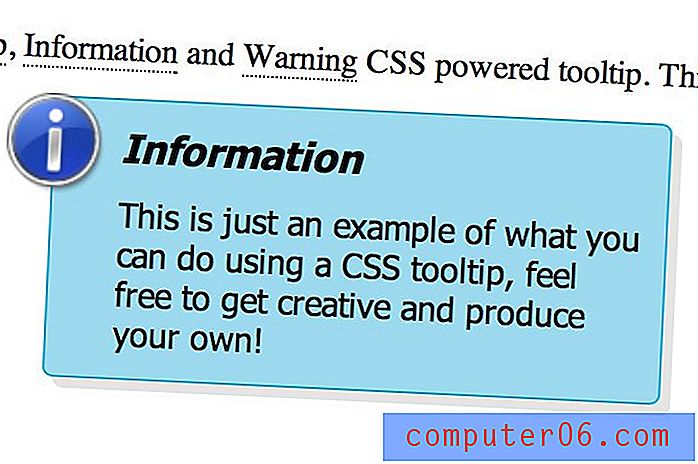
En fin tutorial over Six Revisions for å lage virkelig robuste og attraktive verktøytips ved hjelp av CSS. Stilen er et slags advarseldialogutseende med et ikon og en farget boks.

CSS Tooltip
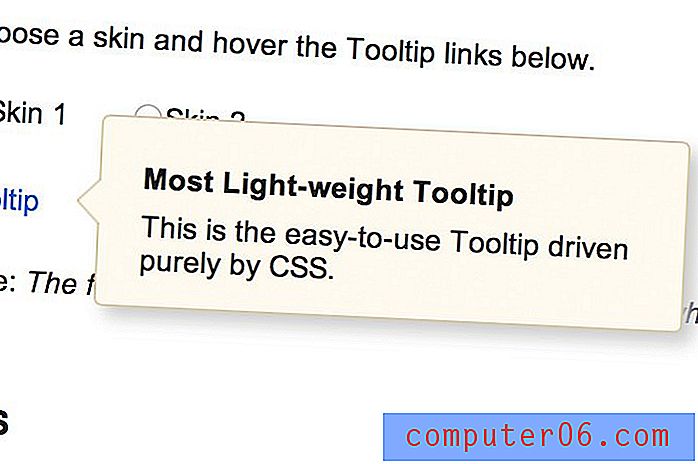
En enkel, lett, tverrleser, ren CSS-verktøytips. Det er en gratis nedlasting og tar bare opp en eneste små kb.

CSS Bubble Tooltips
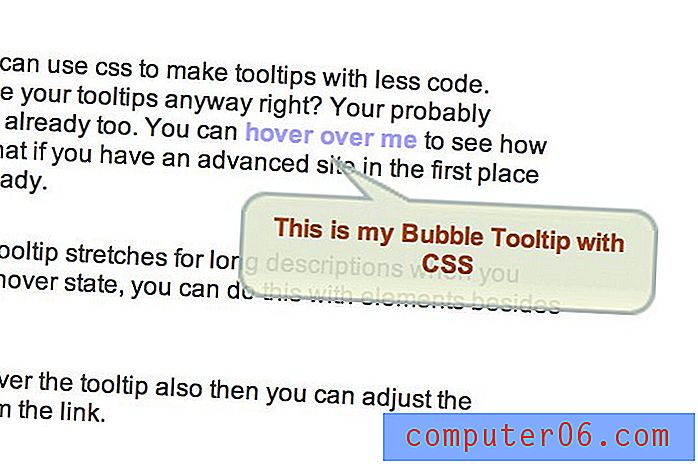
En enkel, sprudlende CSS-verktøytips. Ikke mye her, men det fungerer helt fint!

Enkel CSS Tooltip
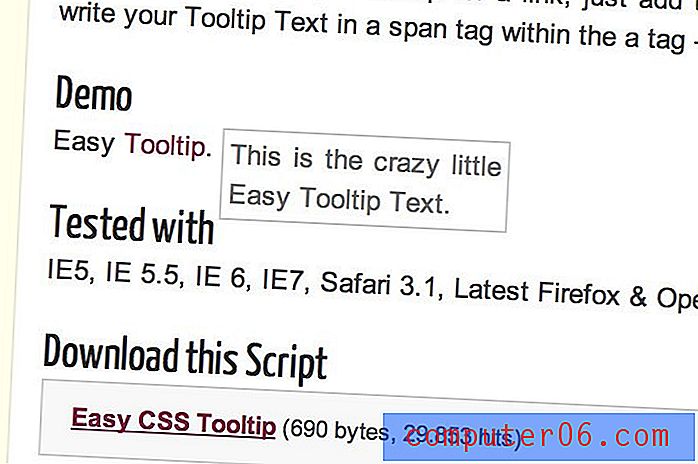
Denne kalles "Easy CSS Tooltip" av en grunn. Det tar fire kodelinjer: en HTML-linje og tre CSS-linjer. Det er det! Det blir ikke mye lettere mennesker.

CSS verktøytips og talebobler
I denne artikkelen eksperimenterer Konigi med to forskjellige metoder for å levere rene CSS-verktøytips. Den første bruker tittel og den andre bruker et spenn.

CSS Tooltips av Adam Whitcroft
Her lærer Adam Whitcroft deg å lage verktøytips med dataattributter. Det høres kanskje litt skummelt ut, men de er faktisk veldig enkle å bruke. Sørg for å lese denne.

Pure CSS Tooltips - Trezy.com
Her legger forfatteren fram et sett med solide mål som IE8-kompatibilitet og minimal HTML, for deretter å vise deg hvordan han bygde noen rene CSS-verktøytips som oppfyller disse målene. Hvis du vil ha en CSS-verktøytip som kan brukes i et profesjonelt miljø i tvers av nettlesere, er dette en god lesning.

Hva bruker du til verktøytips?
Nå som du har sett disse tjuefem verktøytipsressursene, er det på tide å komme deg ut der og begynne å lage verktøytips! Legg igjen en kommentar nedenfor og fortell oss hvilken ressurs du liker best, eller hvis du fant noen som ikke var oppført ovenfor.