Divshot: En fantastisk måte å designe og bygge opp bootstrap-sider
Nylig så vi nærmere på Easel, en nettbasert nettstedbygger som utnytter Twitter Bootstrap. I dag følger vi det opp med en omvisning i et veldig likt verktøy: Divshot.
Med Divshot kan du raskt og enkelt bygge rene, responsive websideoppsett ved å bruke en kombinasjon av visuelle verktøy og håndkoding. Det er et skikkelig glatt verktøy, og jeg tror du kommer til å like å bruke det.
Møt DivShot
Hvis du leser artikkelen vår om Easel, vil Divshot virke veldig kjent. Konseptet her er nøyaktig det samme. Du har utstyrt et visuelt grensesnitt for dra og slipp som er bygget oppå Twitters veldig populære Bootstrap-rammeverk.

Som du kan se, akkurat som med Easel, har vi et stort lerret som opptar det meste av skjermen og en sidefelt der alle verktøyene, brukergrensesnittelementene og tilpasningsalternativene ligger. Alt du ser her er superenkelt og ganske enkelt å bruke. La oss hoppe inn og bygge en side.
Lag en ny side
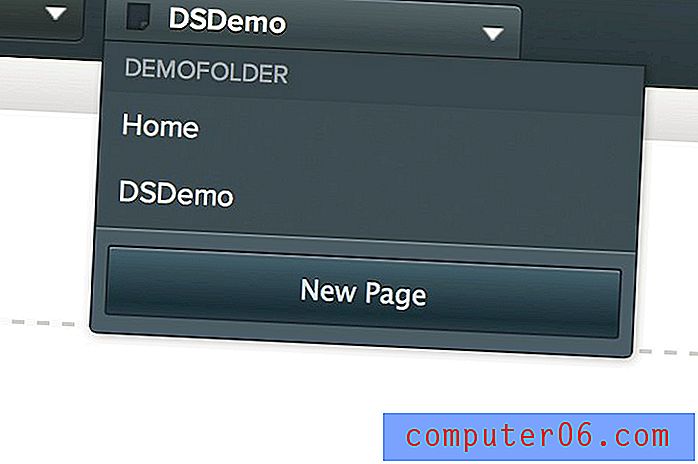
Øverst på grensesnittet ser du en horisontal bjelke som inneholder to kontroller: en for å lage mapper og en for å lage filer. Lag først en ny mappe med rullegardinmenyen til høyre, deretter en ny side med rullegardinmenyen til høyre.

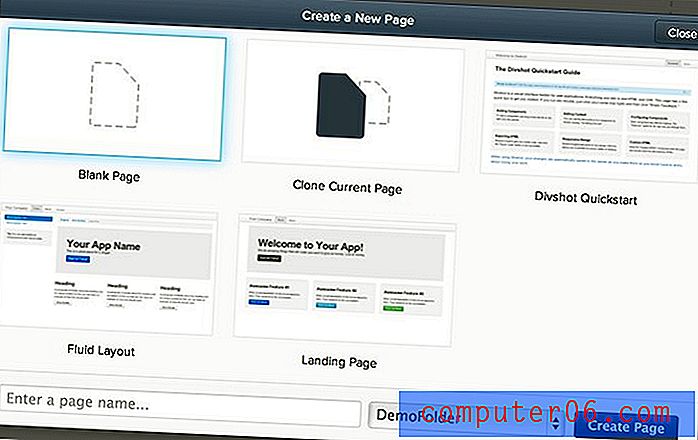
Hvis du oppretter en ny side, vises skjermbildet nedenfor. Her kan du velge mellom noen få forskjellige startoppsett (en nøkkelfunksjon mangler i staffeliet), klone den aktuelle siden eller starte fra bunnen av.

La oss være eventyrlystne og starte en ny blank side slik at vi virkelig kan få en følelse av hvordan det er å bygge noe med dette verktøyet.
Legg til en navigasjonsmeny
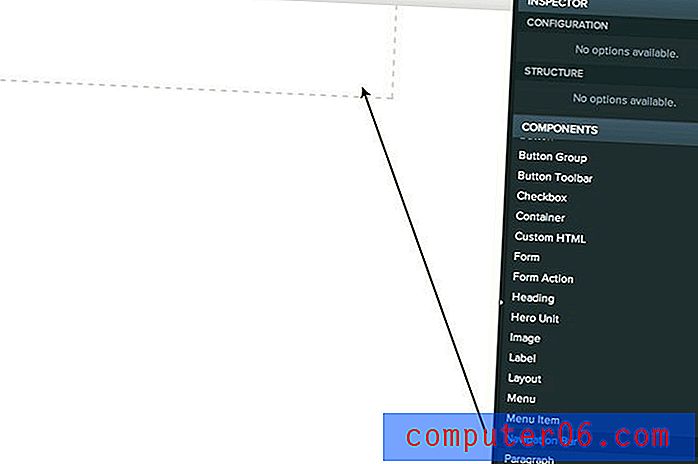
Når du har startet den nye siden, kan du ta en klynge ved sidefeltet til venstre og finne delen "Komponenter". Det er her du finner alle Bootstrap-brukergrensesnittene du er kjent med hvis du noen gang har brukt rammen.
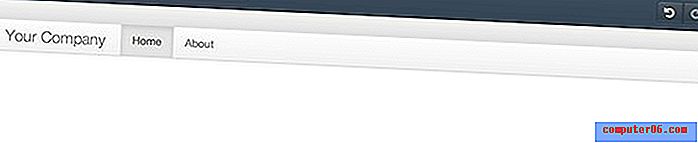
Bla gjennom de forskjellige alternativene til du finner navigeringslinjen. Dra dette ut til området med den stiplete kanten (Bootstrap-sidebeholderen).

Med den lille anstrengelsen har vi oss en fin liten forhånds stylet navigasjonsmeny øverst på siden vår. Den har et rom for et firmanavn og to sider.

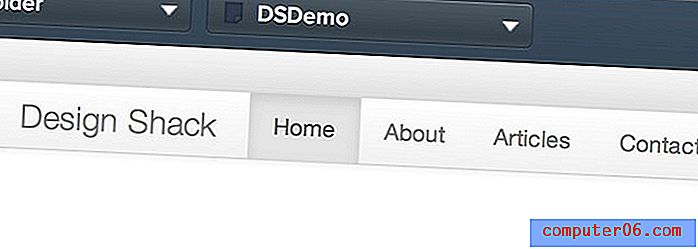
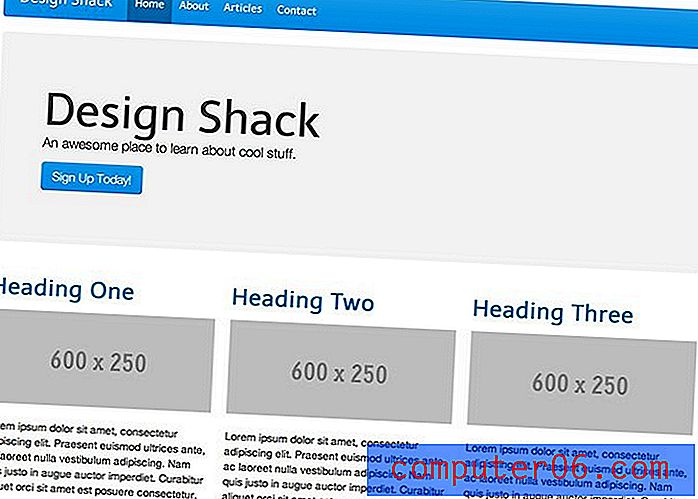
Det er enkelt å tilpasse denne menyen. Dobbeltklikk på et stykke tekst for å skrive inn en erstatningsverdi og dra et menyelement for å duplisere det. Jeg endret firmanavnet til “Design Shack” og kopierte ut noen flere menyelementer. Her er resultatet:

Heltenheten
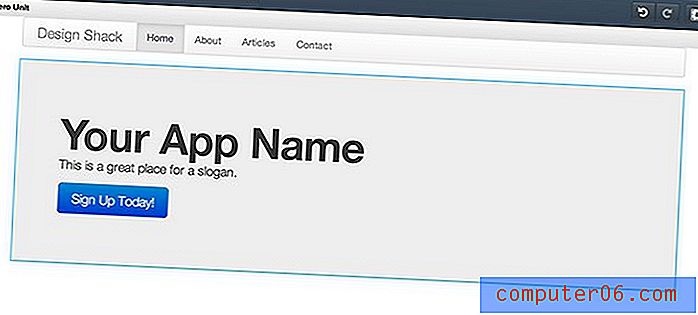
Dette er i utgangspunktet hvordan arbeidsflyten går. Nå fortsetter vi ganske enkelt å dra og tilpasse elementer fra sidefeltet. La oss deretter dra inn en "Hero Unit."

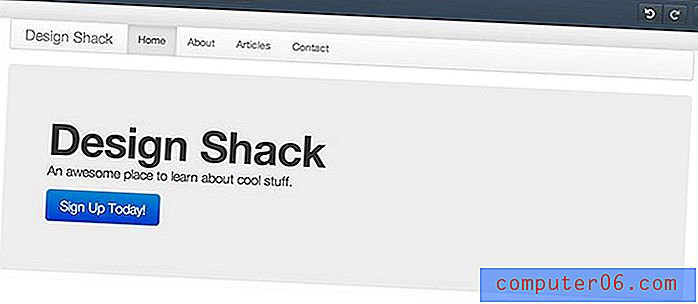
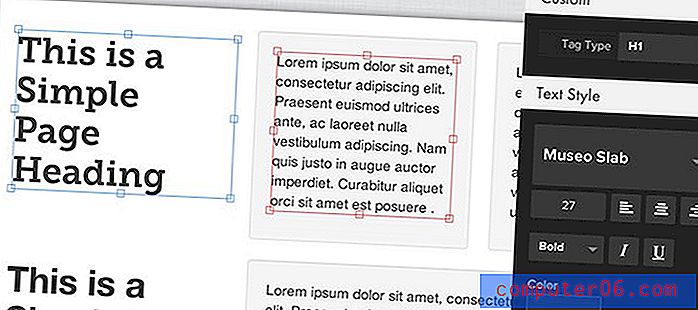
Nok en gang er tilpasningen superenkelig. Alt jeg gjorde var å dobbeltklikke på teksten og skrive inn noe nytt. Nå har vi en fin topptekst for siden vår.

Oppsett
La oss nå delta i litt mer av en freeform-layoutøvelse. Jeg vil lage tre kolonner med innhold. For å gjøre dette drar jeg ut en "Layout" -modul, og det er dette jeg får:

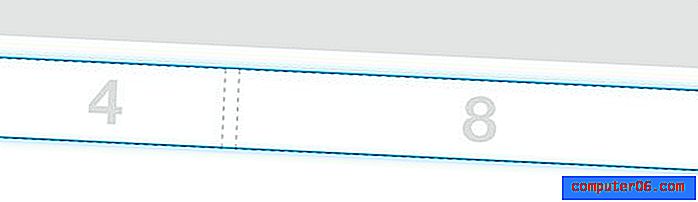
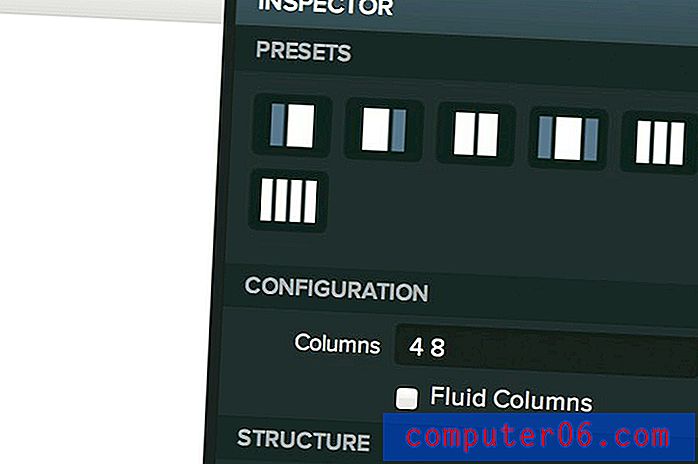
Som du ser, er dette som standard delt i to kolonner. Hvis jeg sjekker inspektøren i sidefeltet, kan jeg tilpasse dette enten ved å skrive inn numre manuelt eller ved å klikke på et av forhånds fab-layoutene.

Jeg klikket på tre kolonnes layout og merket av for "Fluid Columns" -boksen. Nå ser min layoutmodul mer ut som jeg vil og er klar til å motta noe innhold.

Kjerneinnhold
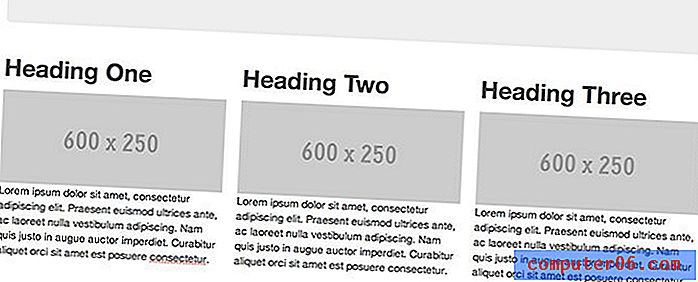
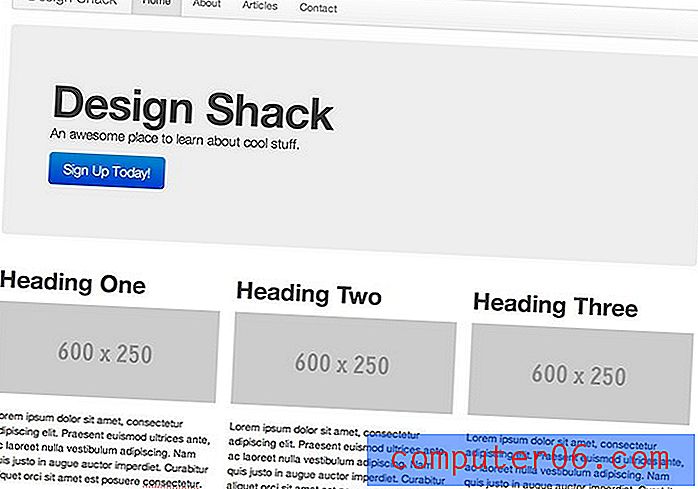
Nå som vi har disse nifty layoutboksene som definerer hvor innholdet vårt skal gå, trenger vi bare å dra noen elementer inn i dem. Jeg kastet en overskrift, et avsnitt og et bilde inn i hvert, justerte de tilgjengelige tilpasningsalternativene mens jeg gikk.

Tilpasset CSS
Min favorittfunksjon i Divshot er muligheten til å legge til din egen tilpassede kode. Dette er helt sentralt hvis du skal få noen virkelige utviklere til og med å vurdere å bruke en slags WYSIQYG. Hvis jeg ikke kan tilpasse noe jeg ikke liker, vil jeg ganske enkelt ikke bruke appen din.
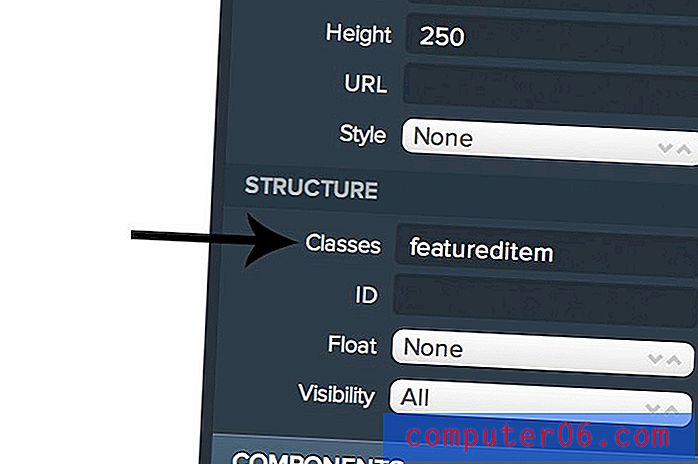
En ting jeg ikke liker i oppsettet mitt for øyeblikket, er mangelen på plass mellom disse plassholderbildene og avsnittene nedenfor. Dette er enkelt å fikse. Først legger jeg til en klasse i hver av boksene ved å bruke “Struktur” -alternativene.

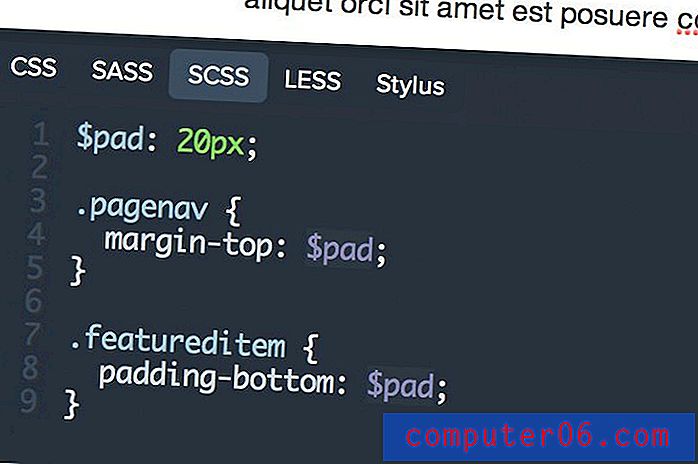
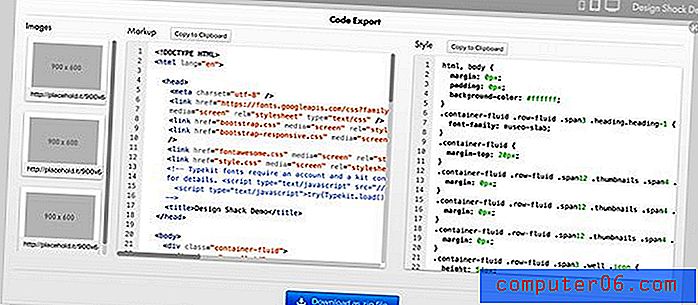
Hvis jeg nå trykker på "Rediger CSS" -knappen nederst til venstre, vises en stolpe fra bunnen av skjermen og lar meg legge til noe tilpasset CSS. Jeg liker spesielt godt at jeg kan bruke forbehandlere her. Alt er samlet live, komplett med feilrapportering. Rått!

Med denne koden har navigasjonslinjen og bildene mine nå et lite rom å puste. Mye bedre! Hvis du trenger det, er det også en modul å legge til i tilpasset HTML, slik at du virkelig har full frihet til å gjøre det du vil.

Flere verktøy
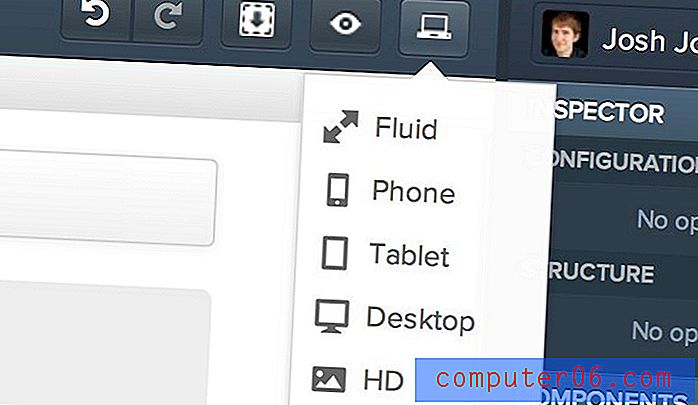
Nær øverst til høyre på skjermen har du noen forskjellige verktøy som er verdt å nevne. Det er en standard Angre / Gjenta om, en kodedlastning, en live forhåndsvisning og en knapp for å endre visningsområdet

Husk at alt er bygget oppå Boostrap, noe som betyr at designene dine skal være lydhøre. Dette er en fantastisk bonus som ikke bør glemmes over. Dette er en av de enkleste måtene jeg vet om å bygge deg en fin responsiv webside. Det er til og med en meny som lar deg angi om et element er skjult eller synlig i en gitt visningsstørrelse.
Staffeli eller Divshot? Som er bedre?
Så nå har jeg prøvd og gjennomgått to av disse verktøyene. Spørsmålet er, hvem bør du henvende deg til hvis du ønsker å bygge et Bootstrap-nettsted? For å være ærlig, er det ingen entydige vinnere totalt sett. Hvis vi ser på individuelle funksjoner, har jeg sterke meninger om hvilke som er bedre.
Arbeidsflyt og layout: Divshot
Generelt sett fant jeg arbeidsflyten og layoutprosessen mye bedre i Divshot enn Easel. Staffelens arbeidsflyt var klønete, og jeg kom med flere forslag for å forbedre den i min anmeldelse. Interessant nok, da jeg prøvde Divshot, fant jeg ut at det stemte veldig godt overens med hva jeg forestilte meg at Easel skulle være.
Jeg elsket kolonnelayoutmodulen og hvor lett det var å finpusse etter mine egne behov. Staffeliet har noe lignende, men det er ikke så glatt eller intuitivt.
Type og ikoner: staffeli
Dette er ett sted hvor Easel er den klare vinneren. Den har full støtte fra Google Web Fonts og lar deg mye større tilpasning i forhold til din type. Selv uten de egendefinerte skrifttypene var faktisk verktøyene langt bedre i staffeliet.

I tillegg har Easel også integrasjon med FontAwesome, slik at du har tilgang til mange flotte ikoner som du raskt kan kaste deg inn i arbeidet ditt.

En kul ting som Divshot har har imidlertid en temaskifte, som lar deg endre det generelle utseendet til hele tematikken med noen få klikk. Det er for øyeblikket tretten temaer og et "Tilpasset" alternativ.

Kodeeksport: staffeli
Begge appene har en kodeeksportfunksjon, men den for Easel var mye mer robust og imponerende, slik at du kan se alle de forskjellige elementene og laste ned en .zip som inneholder alt.

Tilpasning: Divshot
Dette er bokstavelig talt den viktigste funksjonen for meg som bruker, og jeg gir denne til Divshot. De tilpassede kodetilpasningsfunksjonene her er veldig fine, spesielt CSS-modulen. Jeg følte virkelig at jeg kunne gjøre omtrent hva jeg ville, og jeg satte veldig pris på den friheten.
Plassholderbilder: Divshot
Plassholderbildesystemet var en av de største klagene mine om Easel. Plassholderbildene deres virket super buggy og vanskelige å jobbe med. Til sammenligning er Divshots veldig enkle og enkle å bruke.
Priser:?
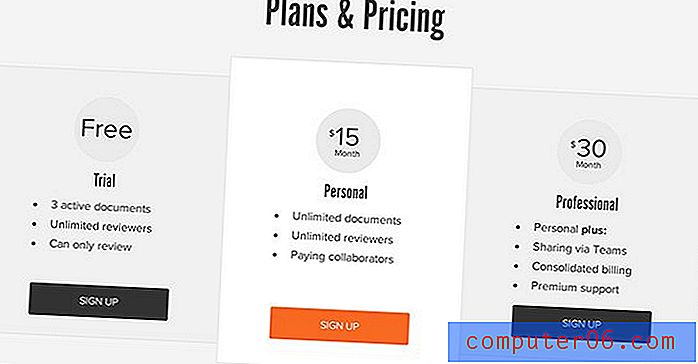
Divshot er for tiden i gratis offentlig beta, så det er umulig å si hvordan de to vil sammenligne seg i pris før Divshot slipper sine prisplaner. De vil ha mye å leve opp til fordi jeg virkelig liker priset strukturen for Easel. Det er ikke veldig billig, men du får ganske mye av gratisplanen:

Divshot-klager og tilbakemeldinger
Jeg likte grundig å bruke Divshot og synes at det er et av de beste hurtige prototypingverktøyene jeg har kommet over. Bootstrap egner seg så godt til denne typen app, og jeg er henrykt over å se utviklere som jobber hardt for å lage verktøy som gjør bruk av Bootstrap enda enklere. Når det er sagt, er det definitivt noen områder som må forbedres.
Type suger
Først typografitilpasning. Nok en gang må Divshot ta en side ut av Easels bok om denne. Tekstverktøyene deres er mye mer intuitive og kraftige.
Better Box Model Tweaking
Jeg tror at det for øyeblikket er for mye arbeid å finjustere avstanden til forskjellige objekter. Det er fint at jeg har muligheten til å skrive min egen CSS, men for noe så enkelt som polstring og margin, skal jeg kunne legge inn tallene i et felt i nærheten der jeg setter inn dimensjonene.
CSS nedlasting
For øyeblikket gir kodeeksportfunksjonen bare HTML. Jeg trenger definitivt å se et alternativ til å pakke alt sammen i en nedlasting som vi så med Easel.
Forhåndsvisning av buggy
Jeg er ikke sikker på hvorfor, men det virket som om min forhåndsvisning av live konsekvent var en endring bak, så det gjenspeilte nesten aldri dokumentets faktiske status. Dette var ganske irriterende!
Gi meg litt rom!
Jeg syntes det var veldig vanskelig å legge elementer til bunnen av oppsettet mitt hvis det strakk seg til utsiktsgrensen. Gi meg et lite ekstra rom der nede å jobbe med, selv om det ikke er i den faktiske produksjonen.
Hva tror du?
Divshot er en fantastisk app, og jeg synes absolutt at du bør gi den en sjanse, spesielt hvis du er tilhenger av Boostrap, Foundation og andre lignende altomfattende rammer.
Nå som du har sett hva Divshot handler om, legg igjen en kommentar og la meg få vite hva du synes. Vil du bruke dette over Easel? Hvorfor eller hvorfor ikke? Hvilke andre lignende verktøy har du kommet over, og hvordan sammenligner de dem?