7 designfeil som kan ødelegge innholdet ditt
Designfeil kan skje hvem som helst. Kanskje prøver du å fullføre et prosjekt for raskt, eller jobber du med et komplekst nettdesign der noe bare blir oversett. Men når de skjer, må du fikse dem ... umiddelbart!
Noen designfeil kan ødelegge innholdet ditt, føre til at brukere forlater nettstedet ditt eller mister tilliten til informasjonen du gir. Det kan være vanskelig å komme seg fra hvis du ikke gjør rettelser. Og slik at du ikke blir forvirret, kommer hvert av dagens tips med et eksempel på et design som gjør det rett fra Design Shack Gallery!
1. Sloppy Typography
Den største typografisk lovbryteren er plass. Linjeavstand, eller ledende, og mengden plass i tekstomslag er vanlige lovbrytere. Selv om du noen ganger ser for mye plass, er det vanligste problemet at teksten ikke har tilstrekkelig rom til å puste, noe som gjør at designen føles rotete og vanskelig å lese.
For de fleste blokker med kraftig kopi - tenk avsnitt i brødtekst - er normal linjeavstand for nettet omtrent 120 til 150 prosent av størrelsen på bokstaver. Med mindre tekst, slik som gjengivelse på mobile enheter, kan du til og med feile på siden av litt ekstra linjeavstand for å sikre lesbarhet.
Trikset er i det lykkelige mediet, der teksten er lettlest og har en naturlig flyt, men ikke blir slitsom på øynene. Tekst som er for avstand kan være like vanskelig å behandle som tekst som er for nær hverandre.
Følg samme generelle regel når det gjelder tekstomslag. For relaterte elementer som brytes, bør du vurdere speilingslinjer for avstand. På den måten får alt en jevn følelse som viser at elementer er like, men øker lesbarheten.
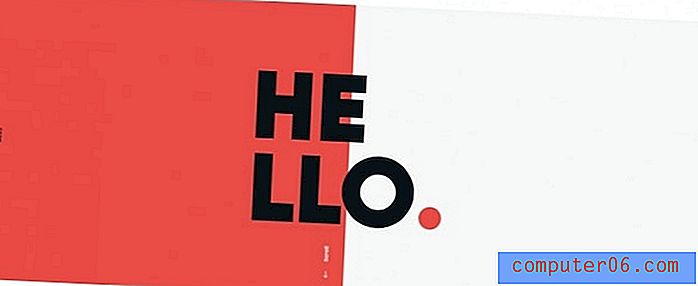
Gjør du det riktig: House of Khlebny

2. Samme størrelse alt
Alle fotoboksene har samme størrelse. All teksten har samme størrelse. Alle knappene har samme størrelse. Selv om konsistensen er fin, er all ensformighet kjedelig.
Bland det sammen med et par størrelses- og skaleringsalternativer for hver elementtype. På den måten kan du beholde den konsistensen, men også bidra til å drive øyet og skape visuell interesse.
Noe av det beste du kan gjøre er å tenke på fotoskala innen rammer. Heltoverskriften på hver side vil sannsynligvis ha samme størrelse, men hvordan du plasserer bildet i rammen kan være forskjellig. Zoom ut bilder for en langt borte følelse som virker mindre med mindre visuell vekt; bruk en tett avling for å få ting til å vises nærmere og mer fremtredende. Uten å endre den faktiske størrelsen - eller til og med endre nettstedstiler eller mal - har du laget ting som ser ut til å være forskjellige størrelser.
Gjør du det riktig: Brooke Promiitz

3. Å glemme hierarki
En bruker kommer til et nettsted som forventes å finne eller gjøre noe. Gjør det enkelt for dem med et tydelig hierarki av elementer som fører til denne handlingen.
De største tingene i designet skal være de viktigste og skalere ned til gjenstander av mindre betydning. Ranger og grupper informasjon i skannbare biter som er enkle for brukere å lese på et øyeblikk og forstå.
Og så gjør hierarkiet ditt til et sett med regler for konsistens skyld. På den måten ser en overskrift alltid ut som en overskrift og knapper følger den samme typen regler for plassering, størrelse og samhandling. Alle disse små tingene vil gjøre hele settet lettere for brukerne å samhandle med.
Gjør du det riktig: Ragnar Theme

4. Forsømmelse av det grunnleggende
Hvor mange ganger har du kommet over et nettsted, klikket på en kobling og ingenting skjedd? Eller så du etter en e-postadresse eller kontaktskjema for å ikke finne en?
Ikke glem å ta vare på alle rengjøringselementene i designet og sørg for at de er fylt ut, enkle å finne og nøyaktige. Vær nøye med på navigering, søk og bunntekst.
Det er viktig at disse områdene inneholder oppdaterte lenker og informasjon. Brukere forventer en viss type opplevelse fra disse elementene og kan lett frustreres hvis de ikke eksisterer. Det gir også legitimitet for nettstedet ditt - ødelagte koblinger eller ingen kontaktinformasjon kan føre til mistillit fra brukere.
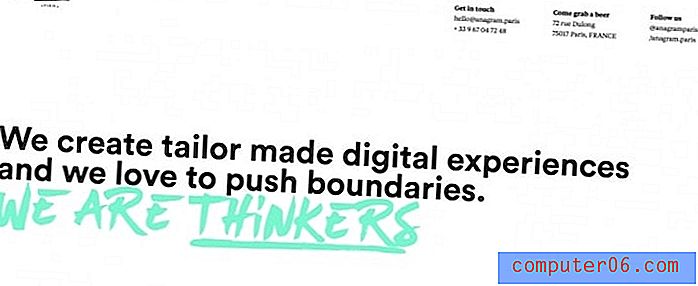
Gjør du det riktig: Anagram Paris

5. For mange ord
Rediger kopien din, legg den til side og rediger den deretter igjen.
Problemet med mange nettsteder er at de bruker for mye kopi for å forklare enkle ting. Språk skal være tydelig og konsist fordi oppmerksomhetsspennene er korte.
Bruk aktive, beskrivende ord for å snakke best mulig med brukere i designen. Gi klare instruksjoner for handlinger som kan håndteres, som forteller brukerne nøyaktig hva de skal gjøre og hva som vil skje videre.
Denne klarheten skriftlig vil bidra til å holde brukerne interessert og bevege seg gjennom kopien.
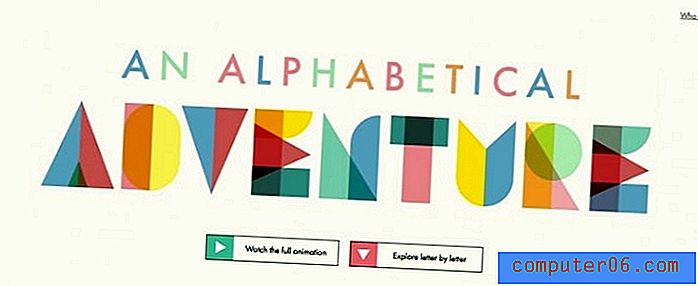
Gjør du det riktig: A er for Albert

6. Dårlig oppløsning Alt
Et dårlig bilde av noe slag bør unngås. Mange brukere ser på designen din på enheter med høy oppløsning, fra netthetsaktiverte skjermer på nettbrett til skjermer som viser alle piksler i detalj. Et bilde med dårlig oppløsning vil drepe ethvert design.
Trikset er å revurdere det du vet om filstørrelser og komprimering. Selv om disse tingene er ganske betydningsfulle, har reglene endret seg noe. Større filer blir mer standard, og de fleste internettforbindelser takler belastningen.
Realiteten er denne: Hvis du ikke kan bruke et skarpt, klart bilde, ikke bruk et bilde i det hele tatt. Det visuelle førsteinntrykket ditt forteller brukerne mye om deg. Et dårlig bilde viser at du ikke bryr deg, ikke er troverdig eller bare ikke tenker på kvalitet først. Dette er ikke noe du vil at brukerne skal tenke når de besøker design av nettstedet ditt.
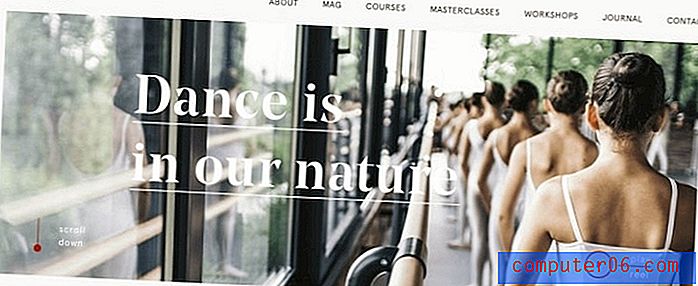
Gjør du det riktig: Orsolina 28

7. For mange triks
Overdrivende illustrasjoner, bruk av for mange bilder og slippskygger eller dansikoner som går for langt er noen av de vanlige designtriksene som kan distrahere brukerne fra meldingen i designen. Enhver designteknikk som eksisterer av en visuell grunn kan betraktes som et triks - uvanlig farge, animasjon, rare fotokombinasjoner og illustrasjoner er alle designtriks.
Og de kan være effektive verktøy for å skape interesse og engasjement.
Når den er brukt sparsomt.
Begrens triks til en ting som skiller designet ditt. Og prøv å ikke overdrive det. En flott illustrasjon, for eksempel, kan være et fint verktøy, men hvis deler av den illustrasjonen er hakket opp og det er illustrasjoner over hele designet, kan det bli distraherende. Et "stort triks" er bedre, og generelt mer effektivt enn tonnevis med små triks.
Gjør du det riktig: Wokine

Konklusjon
Ikke bli motløs hvis du er skyld i å begå en av disse designfeilene. Det skjer med alle sammen. Gjenopprett deg godt, og innholdet ditt vil være trygt.
Det kreves heller ikke en ny design for å rette opp i disse feilene. Noen få justeringer til designelementer kan være nok til å rydde opp og effektivisere vanlige designfeil. Det første trinnet er å revidere designet ditt for å finne steder som kan bruke litt spesiell oppmerksomhet. Lykke til!